
在PPT中,封面非常关键,一个好看大气、有吸引力的封面绝对可以为PPT加分。
要想提升封面的吸引力,就要在标题上下功夫。今天我教大家一个提升标题吸引力的方法,文字拆分法。
我们知道布尔运算中有一招,叫拆分运算,我从拆分运算中,找到了5种提升标题吸引力的玩法,一起来看看吧。
玩法一:文字笔画虚化
文字虚化效果在设计中非常常见,一些大神也经常在PPT封面中使用,就像下图这样。


文字笔画虚化,可以营造出一种虚实结合的效果,打破常规,吸引用户的注意力。
那么,该如何制作呢?
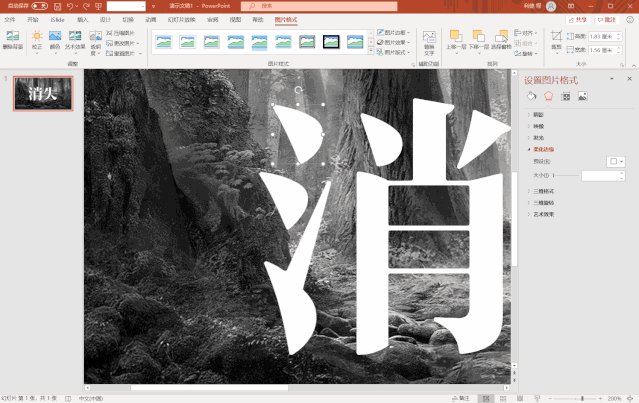
首先,我们需要通过布尔运算中的拆分运算将文字拆开。
具体的操作很简单,我们先选择文字,再同时选中形状,点击形状格式下的合并形状里面的拆分。

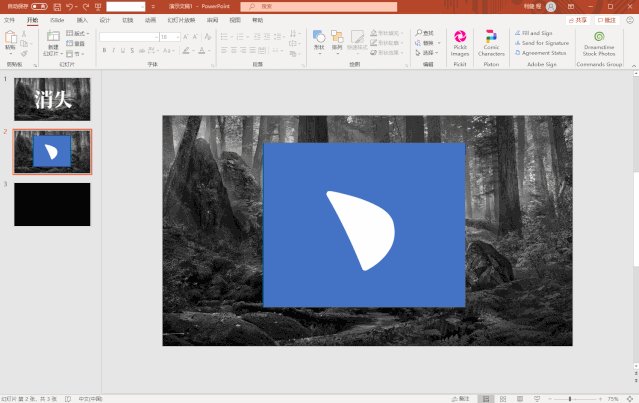
文字拆开之后,我们选中我们想要虚化的笔画,比如消失的“消”中的三点水。
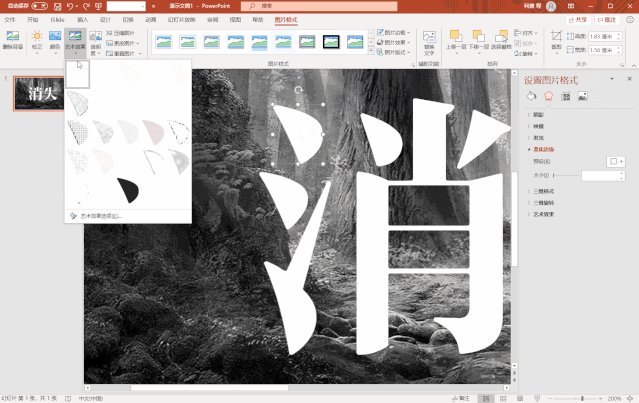
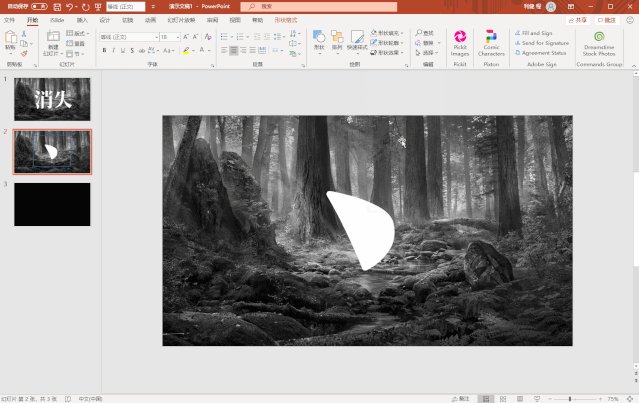
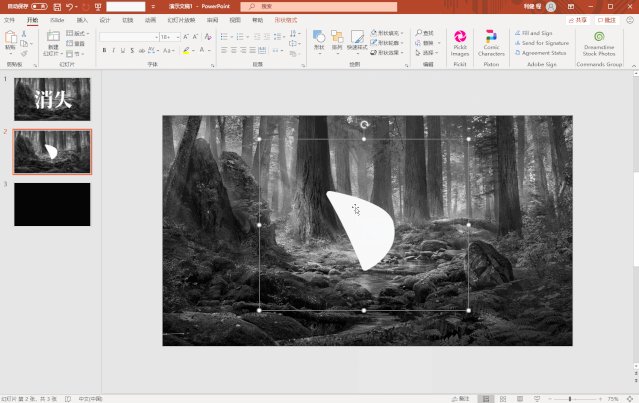
第一步,我们想要各自选中笔画,右键复制,然后粘贴为图片。
只有粘贴为图片之后,格式菜单下的艺术效果里面才会有虚化功能。

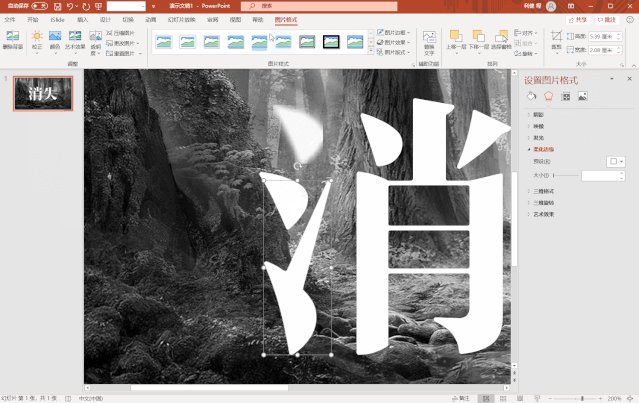
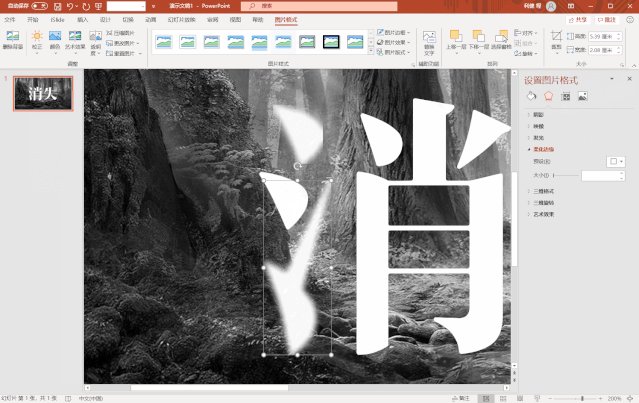
第二步,选中笔画,点击图片格式下艺术效果里面的虚化功能。

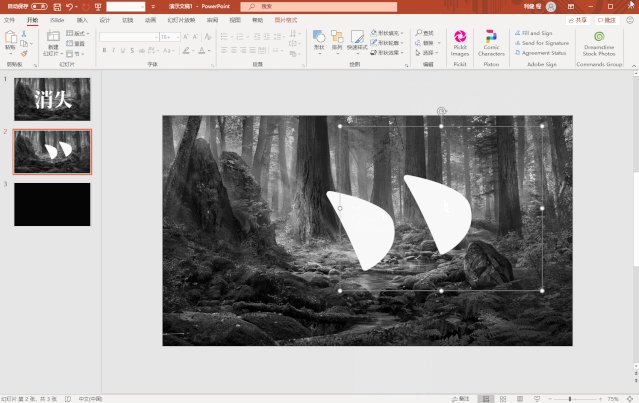
但是,仔细看,虚化之后的笔画轮廓不平整,边缘有条线显得很不自然。


有一个办法可以解决,
就是我们可以笔画底下添加一个无填充无轮廓的形状,以增加笔画四周的轮廓半径。然后,将形状和笔画组合、复制、粘贴为图片。

最后在这个基础上添加虚化效果,就可以实现。

我们给它添加文案,换一种图片,得到这样一页PPT效果。

玩法二:笔画变色
这个也很好理解,就是将字体笔画进行变色处理,提升变化强度,从而提升标题对于用户的吸引力。就像下图这三个案例。



文字变色,可以在视觉上形成冲击,更能抓住用户的注意力,也更有创意。这种在制作上就比较简单了。
简单举个例子,本来的原PPT是这样的。

修改之后,变成这样子,是不是好了很多。

一些笔画变色如果变得好,还非常有创意。

玩法三:笔画替换
将文字拆开之后,我们还可以对一些笔画进行替换,换成更形象的图标,比如下面这两个案例。


我们再举个简单的例子,比如下面这个PPT。

我们先用布尔运算将文字拆开,然后用音乐的图标进行替换,就可以得到这样的效果。

玩法四:笔画连接
将文字拆开之后,每一个笔画就是一个形状,通过编辑顶点,或者添加其它形状,可以让笔画连接在一起。
我们来看几个案例。



那么该如何实现笔画相连呢?举个简单的例子,下图是原稿。

现在我们将笔画连接在一起,可以先通过拆分运算将文字笔画拆开,然后通过编辑顶点来实现。

玩法五:笔画阴影
阴影字效果,其实也是给笔画添加阴影来实现的,具体可以看这两个案例。


这种设计方法,可以让我们的文字显得更立体,空间感更强。

其实,这个阴影字的制作并不难,阴影的部分其实就是一个渐变的色块,我们只需要在笔画下方添加一个渐变色块就可以了。
具体可以看下面的动图。

今天的内容就是这样,希望大家可以喜欢。
PS:喜欢的朋友记得给我点好看打call哦。






















 4904
4904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








