SVG就像一张无限大的画布,需通过以下的属性给它指定显示区域,尺寸和坐标系统之后才能显示出我们需要的内容。
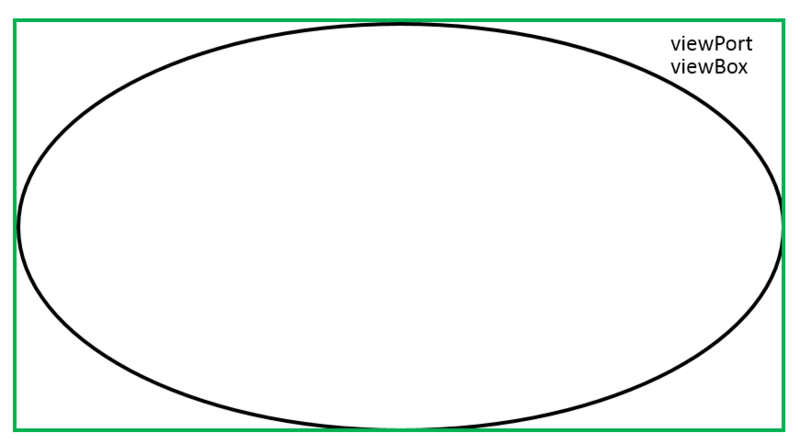
viewPort
viewPort也叫视口,用来控制画布区域的大小,主要通过width和height来指定。
可以指定的单位包括:
px
em
ex
pt
pc
cm
mm
in
省略单位则默认使用pt。
宽高各100px
宽高各100em
viewPort左上角的点为坐标原点(0, 0),x轴向右不断变大,y轴向下不断变大。
viewBox
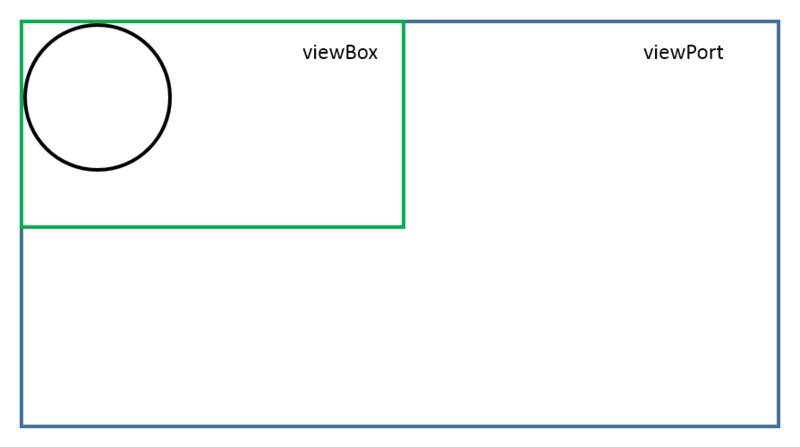
如果SVG是一个大画布,viewBox就是这块画布上你想让人看到的部分。举例来说,假设整个屏幕是viewPort,viewBox就是截图的那个截取框,截完了之后再将框中的内容整个显示在屏幕(viewPort)上。
viewBox由以下几个属性构成:
x
相对原点的横向位移
y
相对原点的纵向位移
width
viewBox的宽度
height
viewBox的高度
表示从原点开始,截取左上角1/4大小,然后将这1/4完全铺满viewPort。
viewBox从viewPort上截取一块区域。

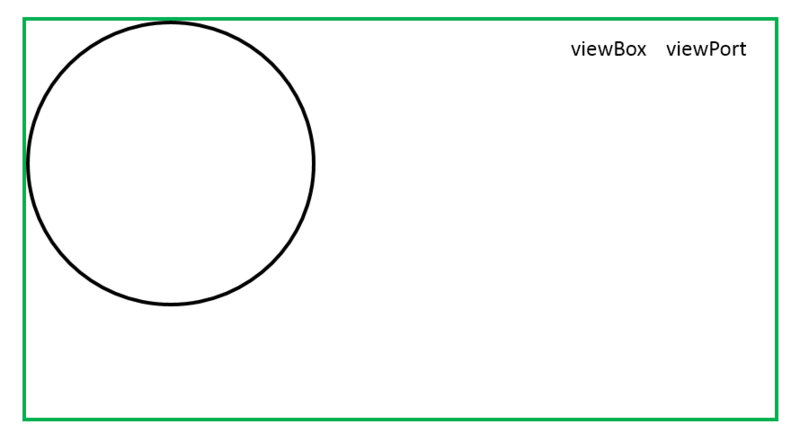
然后将截取的内容铺满viewPort。

preserveAspectRatio
当viewBox的宽高比和viewPort的宽高比正好相同时,那没什么问题。如果宽高比不一致,就得有个属性来决定如何显示了。
这个属性正是preserveAspectRatio。
preserveAspectRatio="alignment [meet | slice]"
默认值为xMidYMid meet
其中,alignment指定轴和位置:
xMin
viewPort左侧和viewBox的x轴最小值对齐
xMid
viewPort水平中心和viewBox的x轴中心值对齐
xMax
viewPort右侧和viewBox的x轴最大值对齐
yMin
viewPort顶侧和viewBox的y轴最小值对齐
yMid
viewPort垂直中心和viewBox的y轴中心值对齐
yMax
viewPort底侧和viewBox的y轴最大值对齐
x和y可以任意组合,比如xMinYMax,xMaxYMid等等。
meet
meet表示按x和y轴中较小的尺寸等比缩小图形,以使图形完全填充viewPort。
preserveAspectRatio="xMinYMin meet"

slice
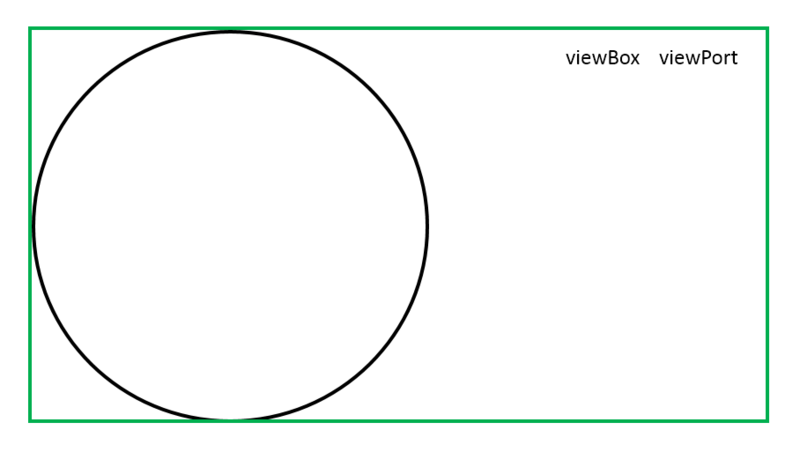
slice表示按x和y轴中较大的尺寸等比放大图形,并裁剪掉超出viewPort的部分。
preserveAspectRatio="xMinYMin slice"

none
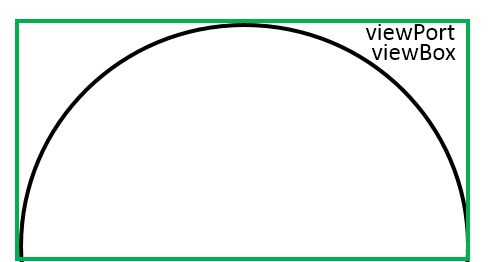
指定preserveAspectRatio为none表示根据不保留宽高比,图像会被挤压缩放,以适应viewPort。
preserveAspectRatio="none"

另外,值得一提的是,SVG中还能嵌套SVG,子SVG拥有自己的坐标系统,就好像大画布中的小画布一样。




















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








