1 说明:
=====
1.1 vtk,(visualization toolkit)是一个开源的免费软件系统,主要用于三维计算机图形学、图像处理和可视化。
1.2 是一个开源、跨平台、可自由获取、支持并行处理的图形应用函数库。
1.3 vtk的内核是用C++构建的。
1.4 是在三维函数库OpenGL的基础上采用面向对象的设计方法发展起来的。
1.5 可以自由的通过Java,Tcl/Tk和Python各种语言使用vtk,本文主要是用python3下使用vtk。

2 准备:
=====
2.1 环境:
华为笔记本电脑、深度deepin-linux操作系统、python3.8和微软vscode编辑器。
2.2 官网:
https://vtk.org/https://gitlab.kitware.com/vtk/vtkhttps://lorensen.github.io/VTKExamples/site/Python/ #代码来源#对官方代码进行修改、删减、整理、注释,符合国人和小白要求2.3 源码安装:
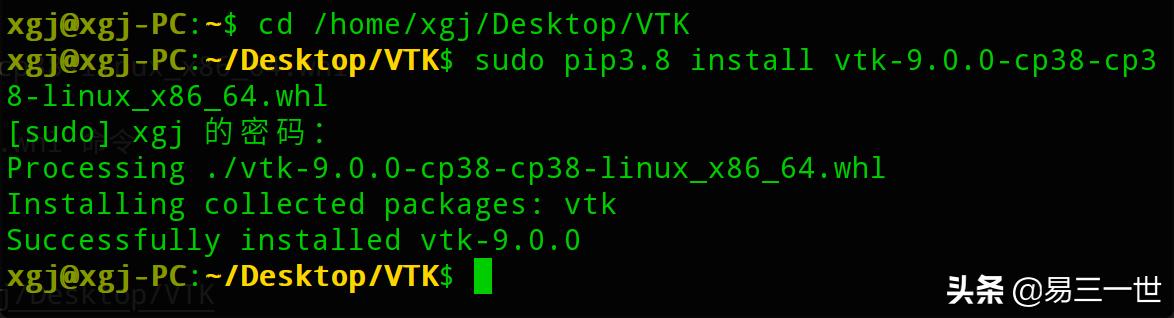
#第一步:官网,这个页面https://vtk.org/download/#本机下载是这个文件,速度很慢,大概1个小时vtk-9.0.0-cp38-cp38-linux_x86_64.whl#第二步:将下载的文件放在桌面的VTK文件夹下,并打开终端进入该文件夹cd /home/xgj/Desktop/VTK#安装sudo pip3.8 install vtk-9.0.0-cp38-cp38-linux_x86_64.whl
安装

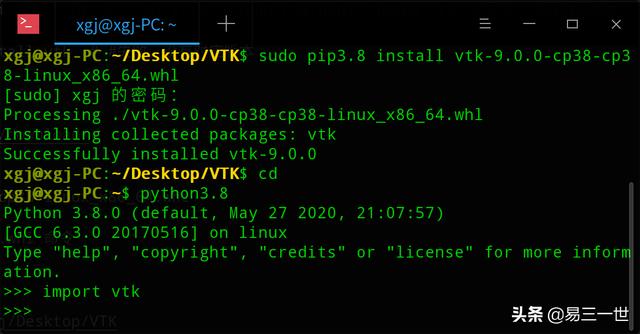
验证安装是否成功
3 Helloworld:
==========
3.1 熟悉wtk的GUI的基本设置:
3.1.1 窗口标题名、窗口大小、窗口位置、背景颜色和代码结构。
3.1.2 代码:
#方法一:import vtk#---第一层:绘制器---ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色#---第二层:绘制窗口---renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("The first window") #不支持中文# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(10, 10)# 绘制窗口添加绘制器renWin.AddRenderer(ren)#---第三层:创建窗口交互器---iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()iren.Start()#方法二:import vtkdef main(): #---第一层:绘制器--- ren = vtk.vtkRenderer() # 负责管理场景的渲染过程 #注意颜色定义类似opengl的 ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色 #---第二层:绘制窗口--- renWin = vtk.vtkRenderWindow() # 窗口标题名 renWin.SetWindowName("The first window") #不支持中文 # 窗口大小 renWin.SetSize(800, 800) # 设置窗口位置:默认0,0==左上角 renWin.SetPosition(10, 10) # 绘制窗口添加绘制器 renWin.AddRenderer(ren) #---第三层:创建窗口交互器--- iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) iren.Initialize() iren.Start()if __name__ == '__main__': main()#main() #方法三,省略,就是不要if-name-main3.1.3 图:

3.2 静态helloworld:
3.2.1 代码:
import vtk# Create a text actor.txt = vtk.vtkTextActor()txt.SetInput("Hello World") #不支持中文txtprop = txt.GetTextProperty()txtprop.SetFontFamilyToArial()txtprop.BoldOn()#字体大小设置txtprop.SetFontSize(36)txtprop.ShadowOn()txtprop.SetShadowOffset(4, 4)#文本显示坐标,默认0,0==左下角#注意300,300是指离左下角0,0的300,300的距离坐标,是固定不变的#不会随着窗口变大而改变txt.SetDisplayPosition(300, 300)# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色# 绘制器添加演员ren.AddActor(txt)# 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("Hello World") #不支持中文# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()3.2.2 图:

3.3 动态Hello world:
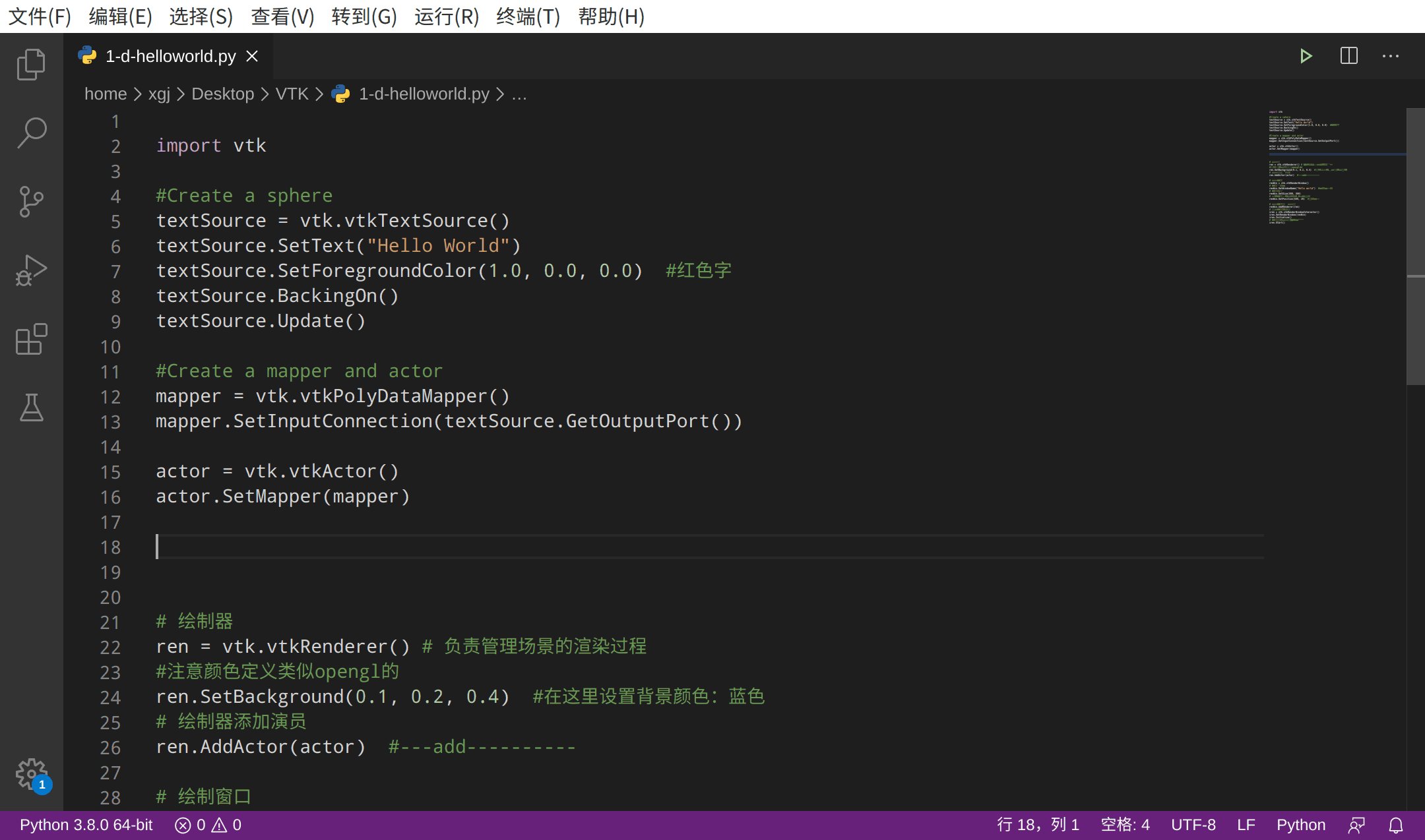
3.3.1 代码:
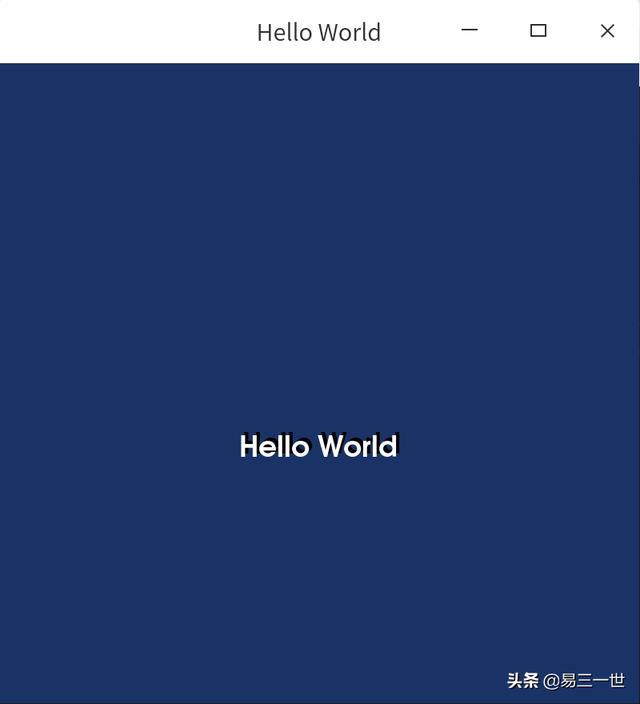
import vtk#启动文字源码框架,内置的textSource = vtk.vtkTextSource()textSource.SetText("Hello World") #设置显示文字textSource.SetForegroundColor(1.0, 0.0, 0.0) #字体颜色为红色textSource.BackingOn()textSource.Update()#Create a mapper and actormapper = vtk.vtkPolyDataMapper()mapper.SetInputConnection(textSource.GetOutputPort())#和actor执行动作actor = vtk.vtkActor()actor.SetMapper(mapper)# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色# 绘制器添加actor,虽然有“演员”的意思,这里指执行单元或者内容ren.AddActor(actor) # 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("Hello world") #不支持中文# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()3.3.2 效果图:

4 官方3D图:
=========
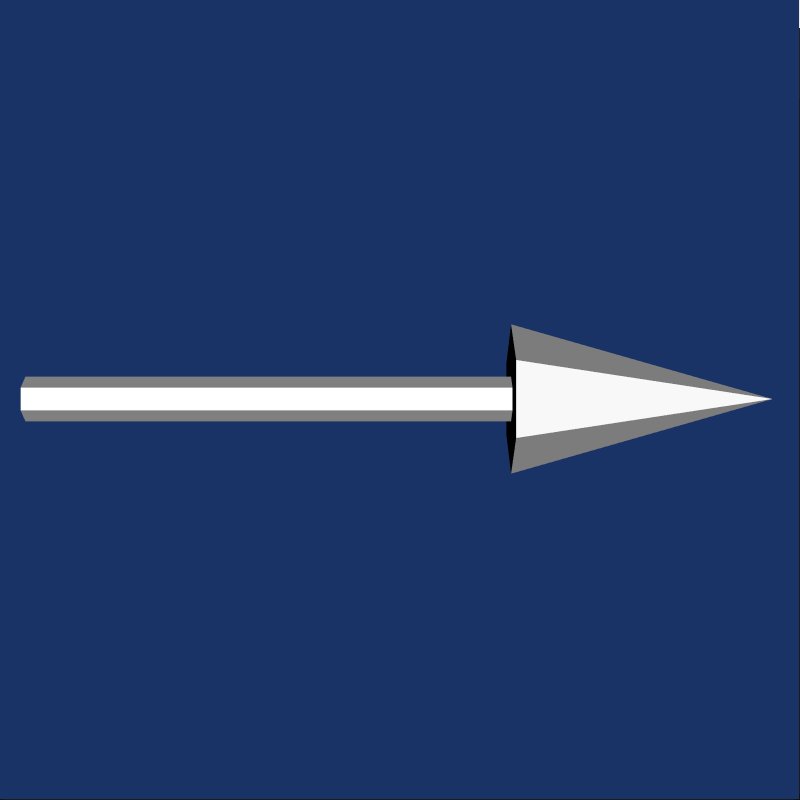
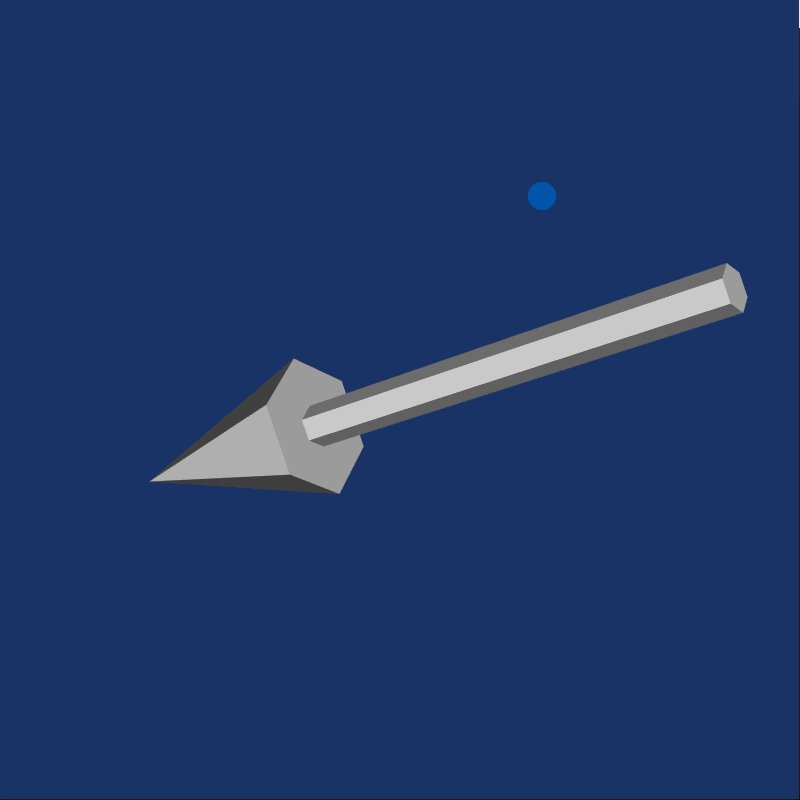
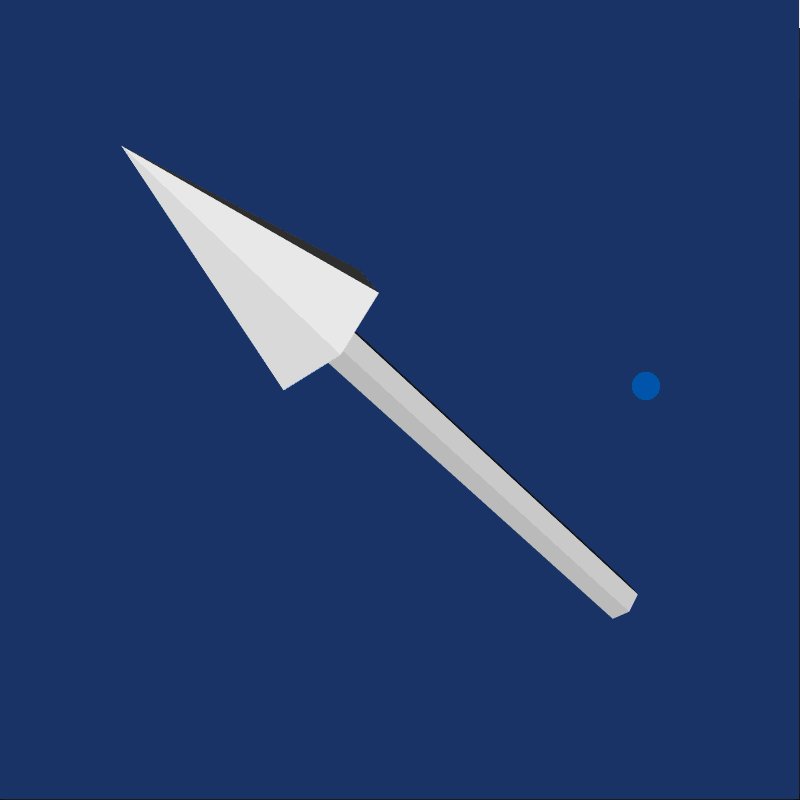
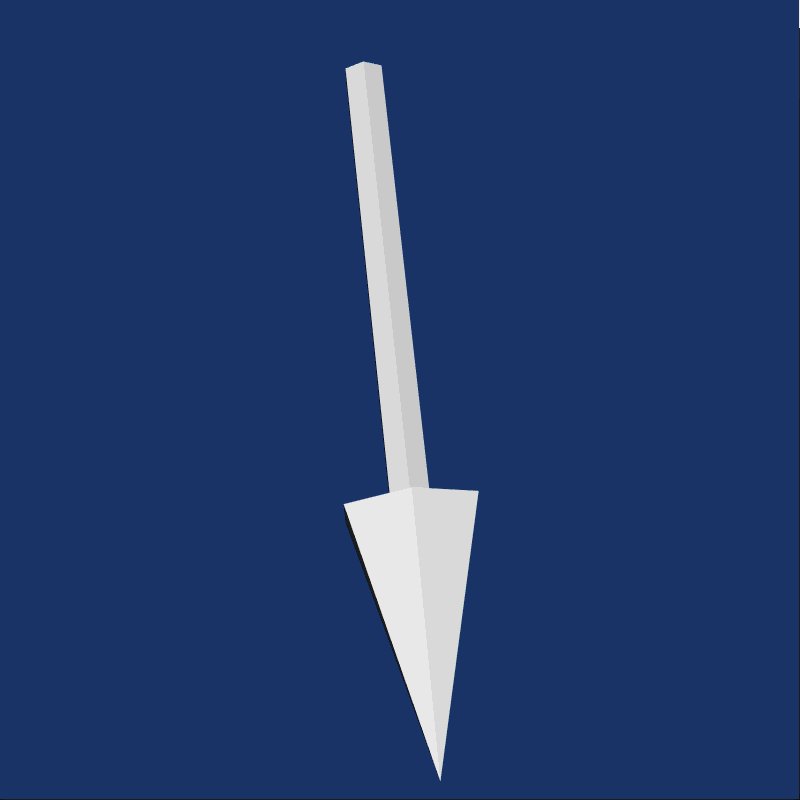
4.1 arrow=箭头
4.1.1 代码:
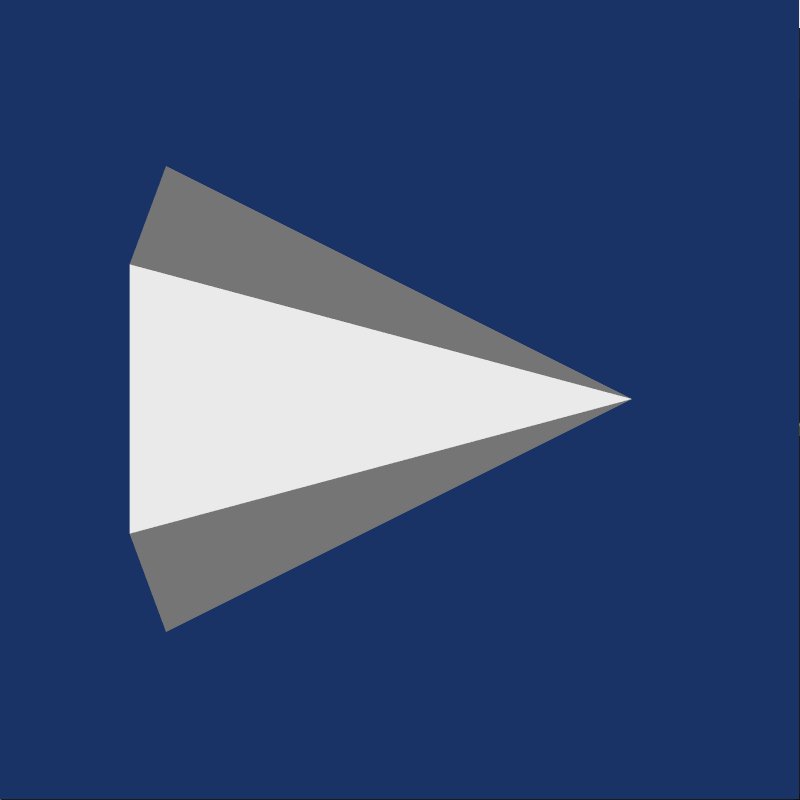
import vtk#---add------------#自带箭头源arrow_source = vtk.vtkArrowSource()# 映射器mapper = vtk.vtkPolyDataMapper()# 映射器添加数据源mapper.SetInputConnection(arrow_source.GetOutputPort())# 实例化执行单元actor = vtk.vtkActor()# 执行单元添加映射器actor.SetMapper(mapper)#---add-------------# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色# 绘制器添加执行单元ren.AddActor(actor) #---add----------# 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("arrow") #不支持中文# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()4.1.2 效果图

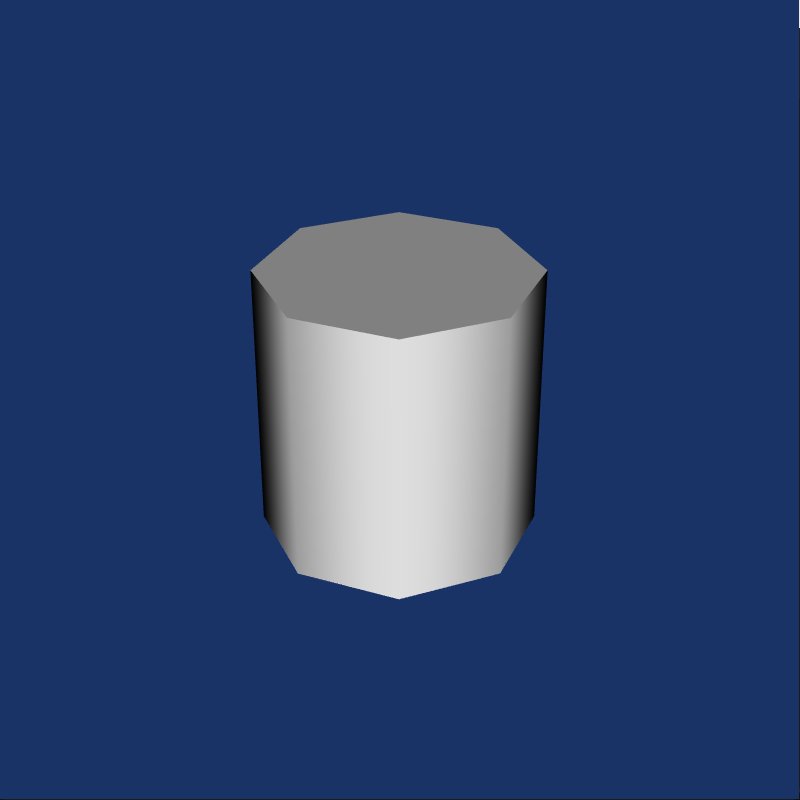
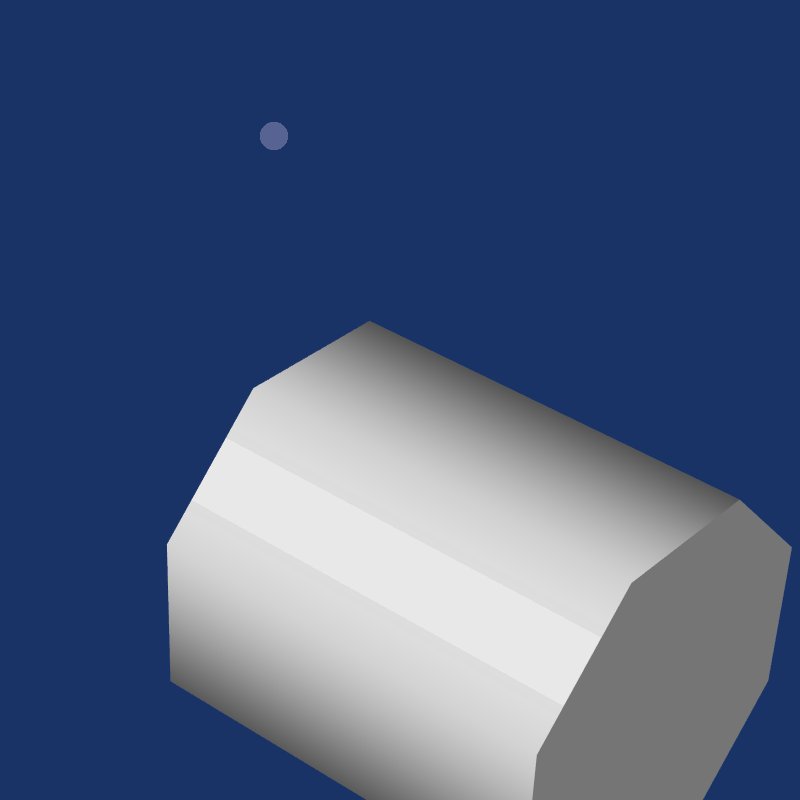
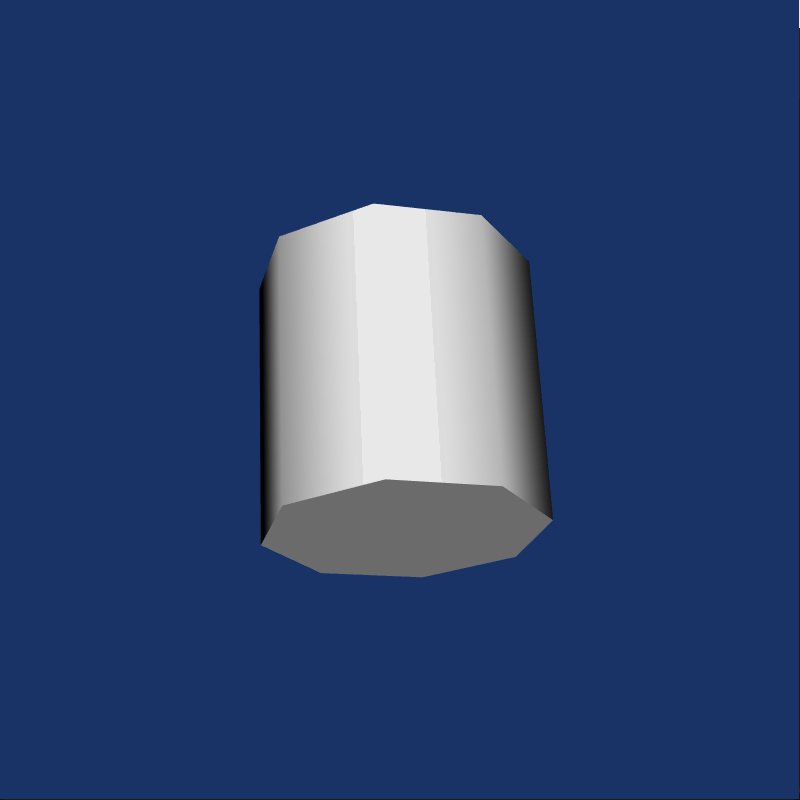
4.2 cylinder=圆柱体:
4.2.1 代码:
import vtk#定义主函数def main(): #加载自带,实例化cylinder cylinder_source = vtk.vtkCylinderSource() #不设置,就是默认的高和半径 #cylinder_source.SetHeight(3.0) # 设置柱体的高 #cylinder_source.SetRadius(1.0) # 设置柱体横截面的半径 cylinder_source.SetResolution(8) #8条边,特点 #映射器 mapper = vtk.vtkPolyDataMapper() # 映射器添加数据源 mapper.SetInputConnection(cylinder_source.GetOutputPort()) # 实例化执行单元 actor = vtk.vtkActor() # 执行单元添加映射器 actor.SetMapper(mapper) #cylinder特点 actor.RotateX(30.0) actor.RotateY(-45.0) # 绘制器 ren = vtk.vtkRenderer() # 负责管理场景的渲染过程 #注意颜色定义类似opengl的 ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色 # 绘制器添加动作 ren.AddActor(actor) # 绘制窗口 renWin = vtk.vtkRenderWindow() # 窗口标题名 renWin.SetWindowName("cylinder") #不支持中文 # 窗口大小 renWin.SetSize(800, 800) # 设置窗口位置:默认0,0==左上角 renWin.SetPosition(600, 20) #尽量居中 # 绘制窗口添加绘制器 renWin.AddRenderer(ren) # 创建窗口交互器 iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) iren.Initialize() # 窗口读取绘制器生成的图形 iren.Start()if __name__ == '__main__': main()4.2.2 效果图:

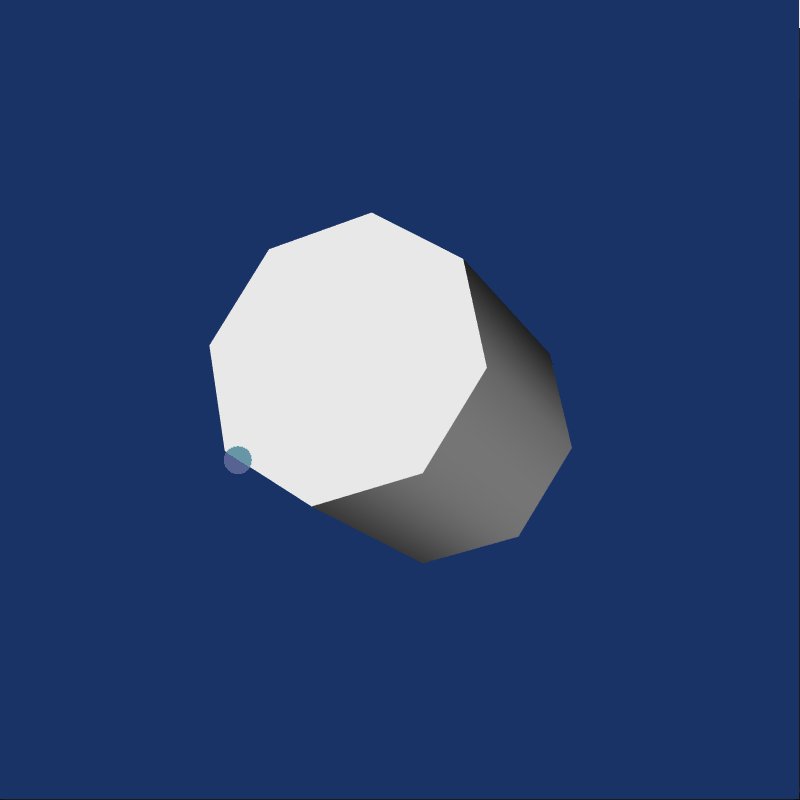
4.3 cube=正方体:
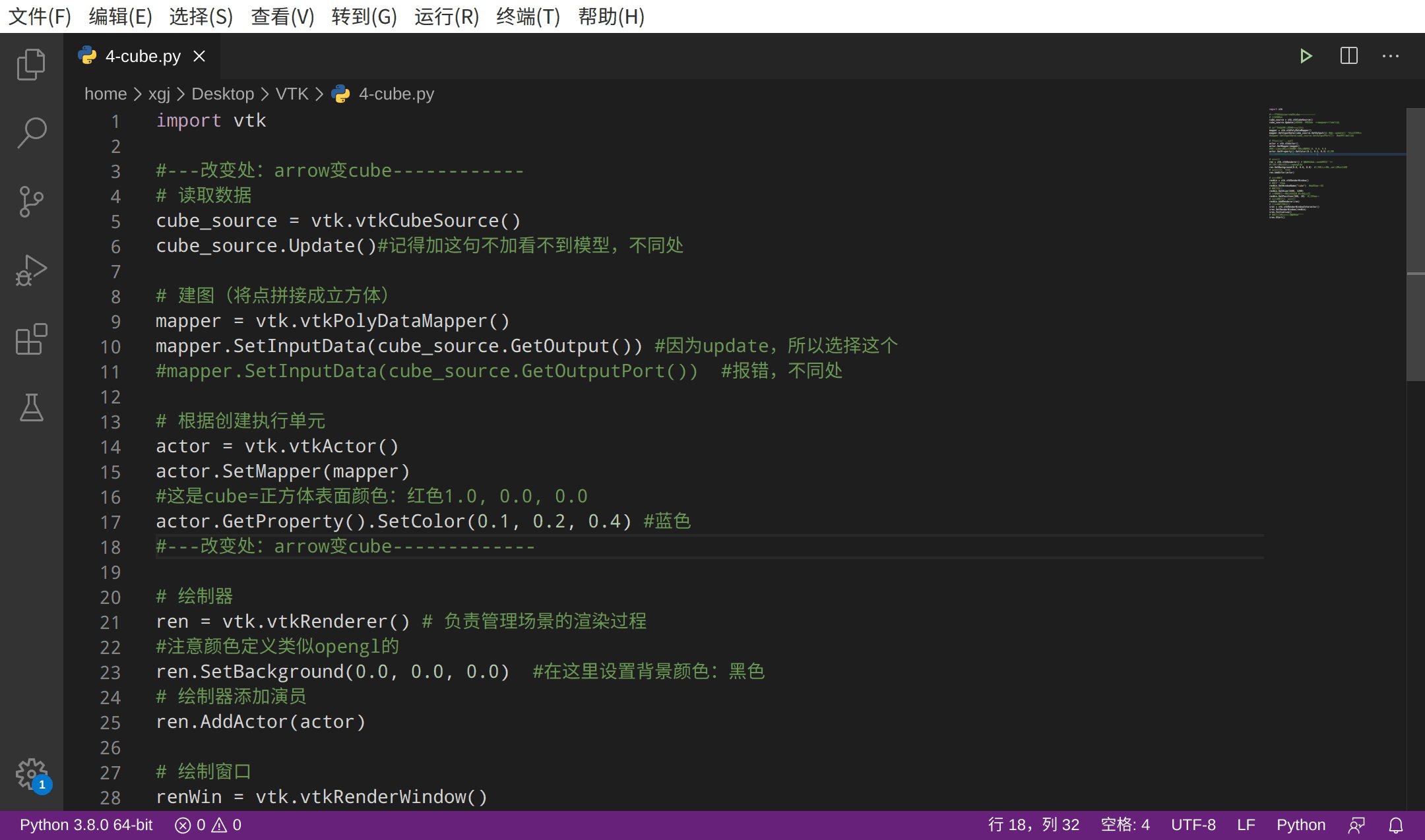
4.3.1 代码:
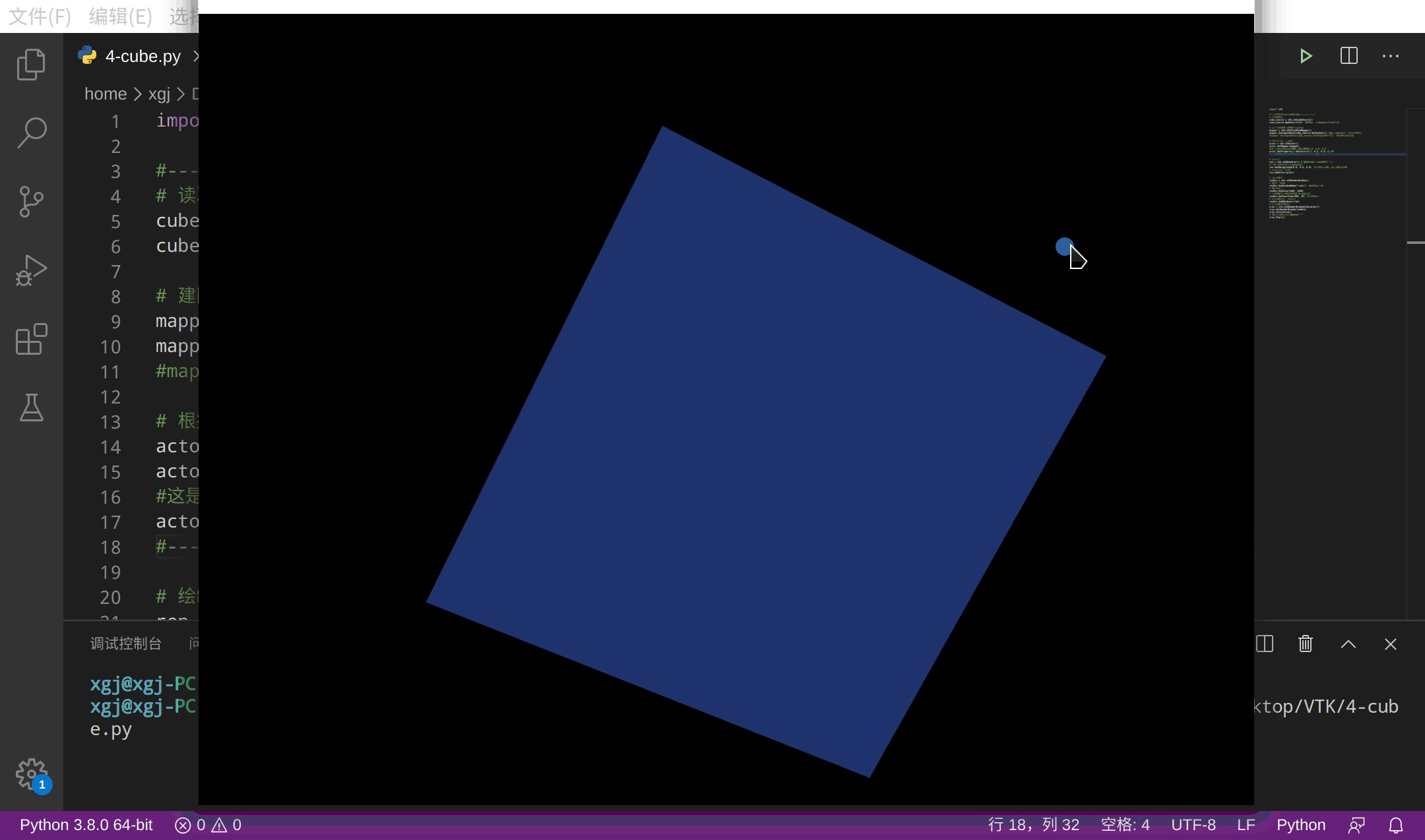
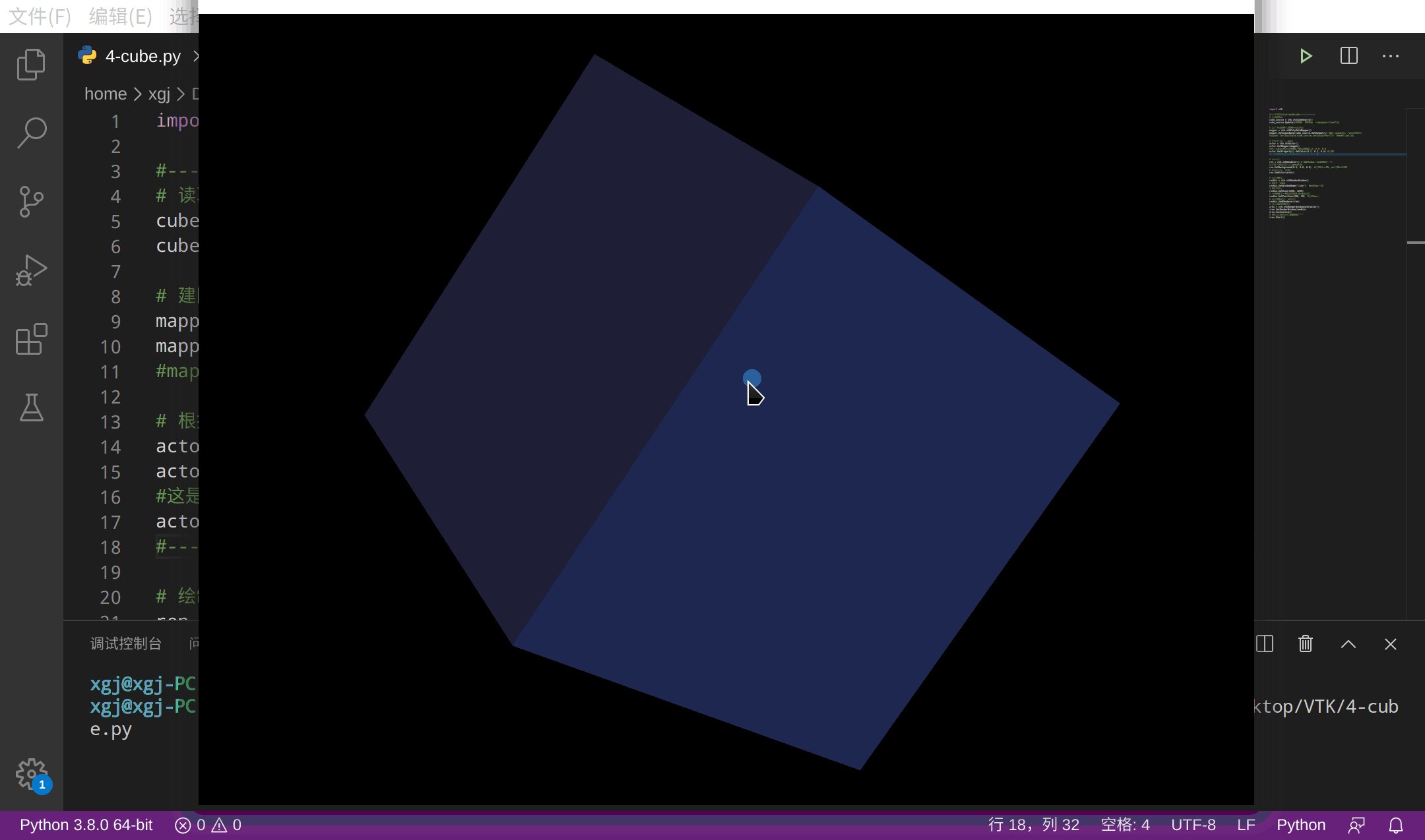
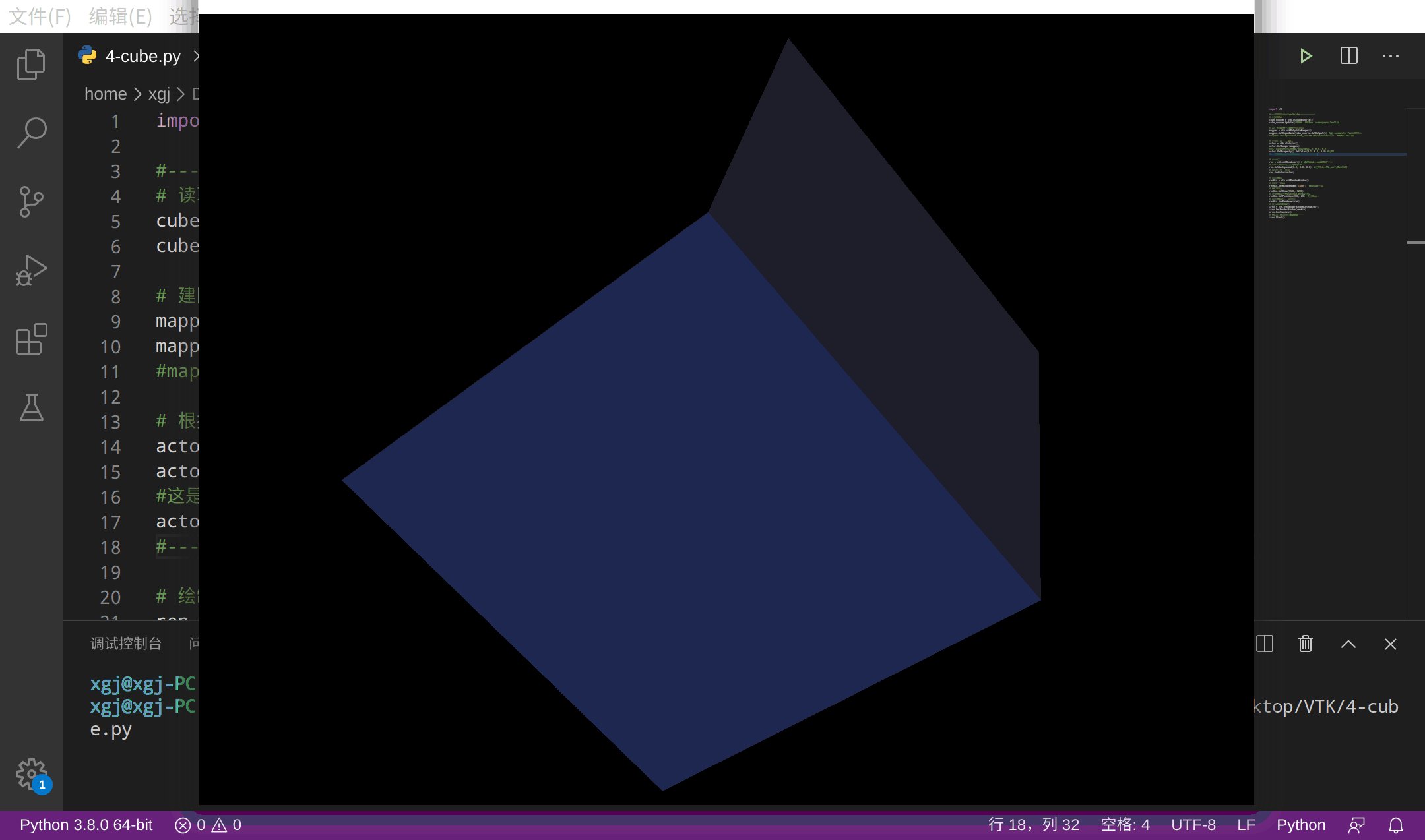
import vtk#---在arrow代码基础上修改:改变处:arrow变cube------------# 读取数据cube_source = vtk.vtkCubeSource()cube_source.Update()#记得加这句不加看不到模型,不同处# 建图(将点拼接成立方体)mapper = vtk.vtkPolyDataMapper()mapper.SetInputData(cube_source.GetOutput()) #因为update,所以选择这个#mapper.SetInputData(cube_source.GetOutputPort()) #报错,不同处# 根据创建执行单元actor = vtk.vtkActor()actor.SetMapper(mapper)#这是cube=正方体表面颜色:红色1.0, 0.0, 0.0actor.GetProperty().SetColor(0.1, 0.2, 0.4) #蓝色#---改变处:arrow变cube-------------# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.0, 0.0, 0.0) #在这里设置背景颜色:黑色# 绘制器添加执行单元ren.AddActor(actor) # 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("cube") #不支持中文# 窗口大小renWin.SetSize(1600, 1200)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(300, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()4.3.2 效果图:

4.4 cone=圆锥体:
4.4.1 代码:
import vtk#---在arrow代码基础上修改---#改动1:仅仅:改arrow为conecone_source=vtk.vtkConeSource() # 映射器mapper = vtk.vtkPolyDataMapper()# 映射器添加数据源mapper.SetInputConnection(cone_source.GetOutputPort()) #改动2:仅仅改arrow为cone# 实例化actor=执行单元actor = vtk.vtkActor()# 执行单元添加映射器actor.SetMapper(mapper)#---add-------------# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色# 绘制器添加执行单元ren.AddActor(actor) #---add----------# 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("cone") #不支持中文,改动3:仅仅:改arrow为cone# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()4.4.2 效果图:

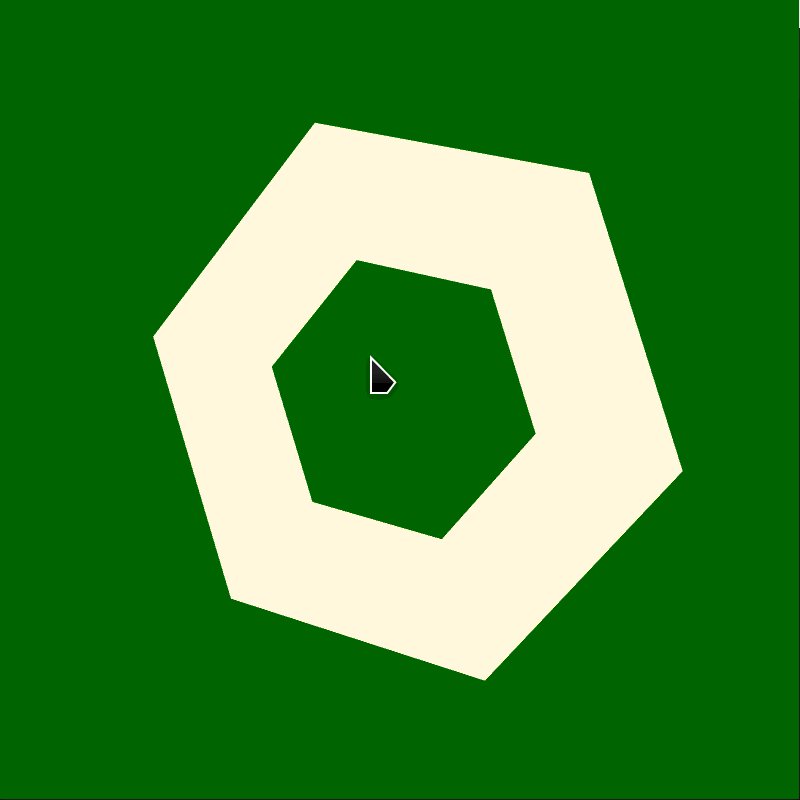
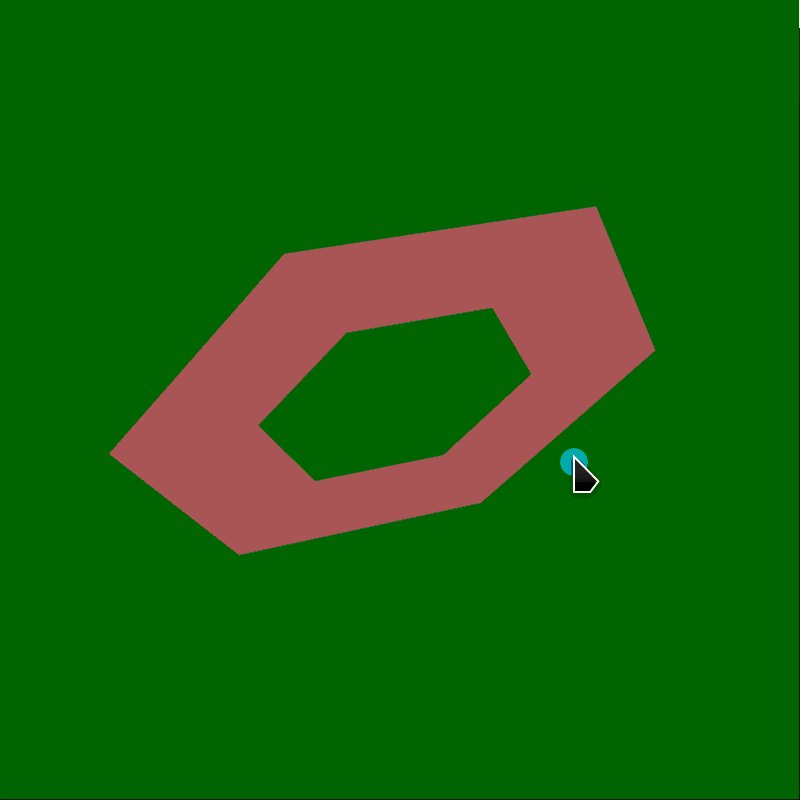
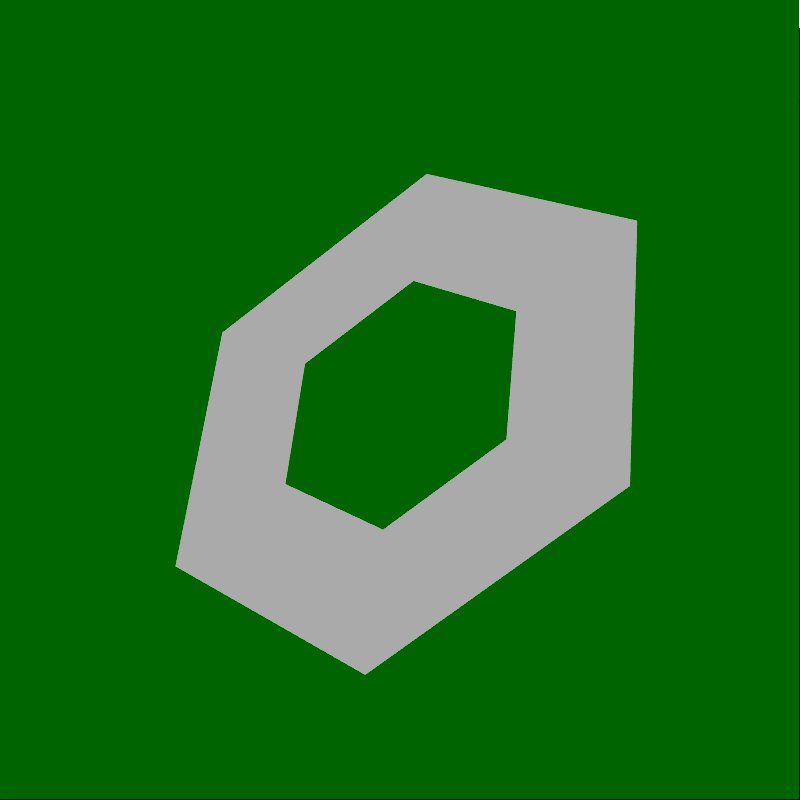
4.5 disk=碟:
4.5.1 特点:颜色设置的另外一种方法,与上面的数字法不同。
4.5.2 代码:
import vtkdef main(): #调出颜色设置,实例化 colors = vtk.vtkNamedColors() #调出disk设置,实例化,自带 diskSource = vtk.vtkDiskSource() # Create a mapper and actor. mapper = vtk.vtkPolyDataMapper() mapper.SetInputConnection(diskSource.GetOutputPort()) actor = vtk.vtkActor() #设置disk碟的actor执行单元的颜色 actor.GetProperty().SetColor(colors.GetColor3d("Cornsilk")) actor.SetMapper(mapper) # 绘制器 ren = vtk.vtkRenderer() # 负责管理场景的渲染过程 #注意颜色定义类似opengl的数字法 #ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色 #vtk自身的颜色设置法 ren.SetBackground(colors.GetColor3d("DarkGreen")) # 绘制器添加执行单元 ren.AddActor(actor) # 绘制窗口 renWin = vtk.vtkRenderWindow() # 窗口标题名 renWin.SetWindowName("disk") #不支持中文,改动3:仅仅:改arrow为disk # 窗口大小 renWin.SetSize(800, 800) # 设置窗口位置:默认0,0==左上角 renWin.SetPosition(600, 20) #尽量居中 # 绘制窗口添加绘制器 renWin.AddRenderer(ren) # 创建窗口交互器 iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) iren.Initialize() # 窗口读取绘制器生成的图形 iren.Start()if __name__ == '__main__': main()4.5.3 效果图:

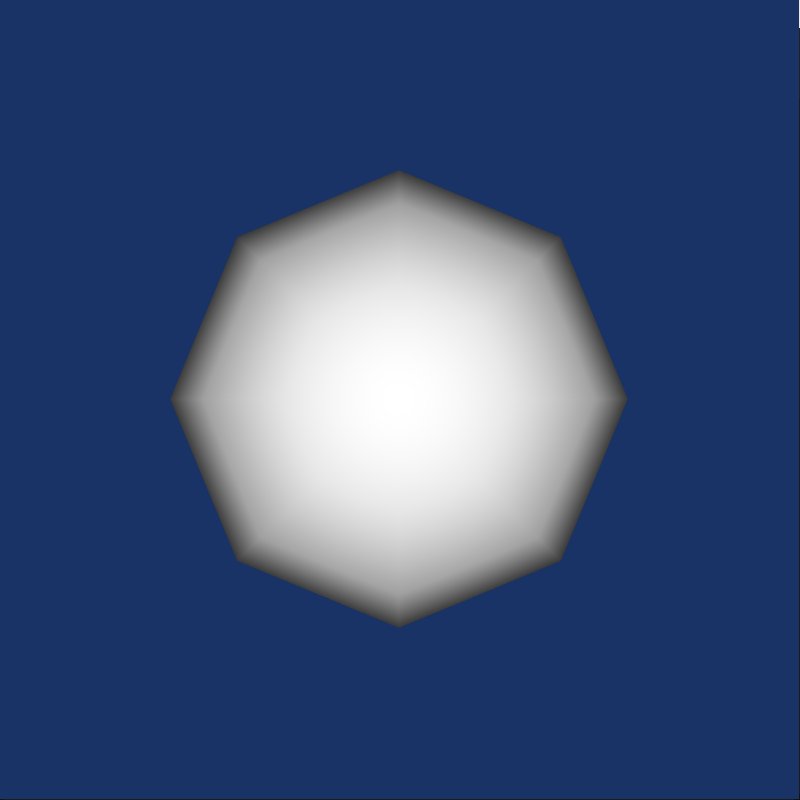
4.6 sphere=球体:
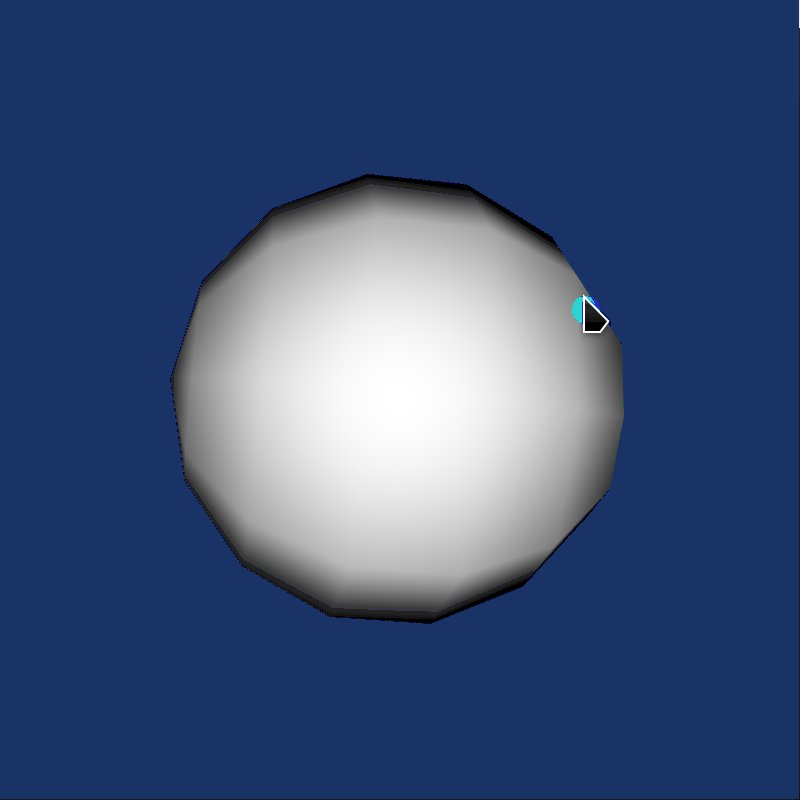
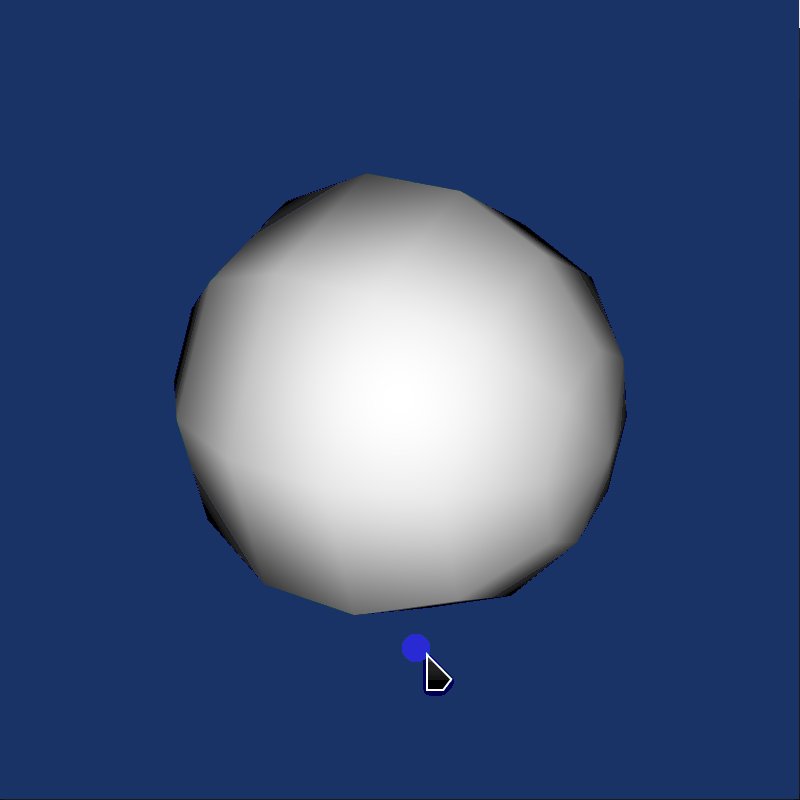
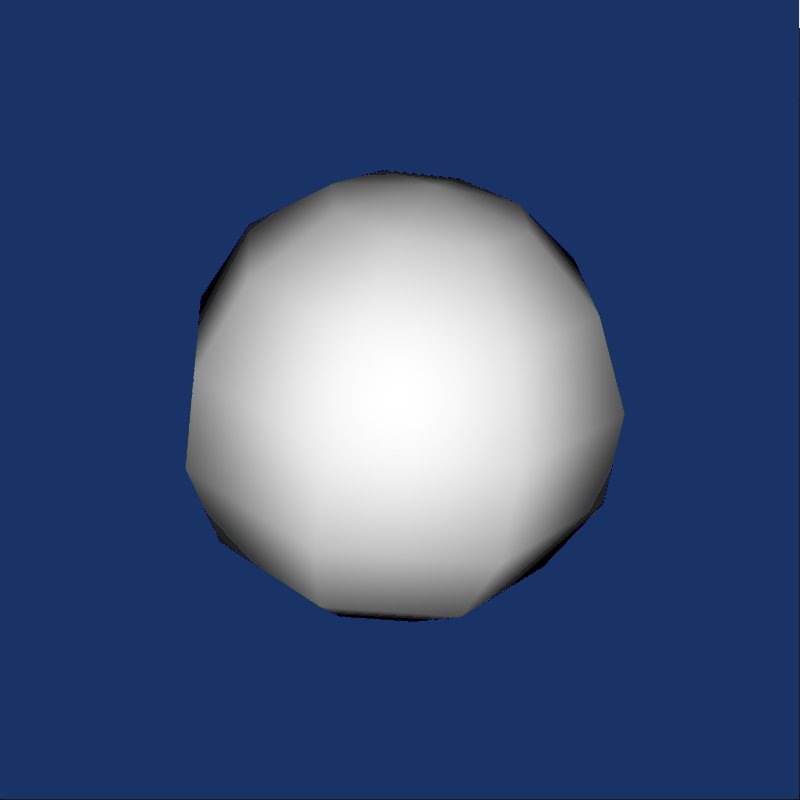
4.6.1 代码:
import vtk#自带,sphere=球体,实例化调出sphere_source = vtk.vtkSphereSource()sphere_source.SetCenter(0, 0, 0)sphere_source.SetRadius(5.0)# 映射器mapper = vtk.vtkPolyDataMapper()# 映射器添加数据源mapper.SetInputConnection(sphere_source.GetOutputPort())# 实例化执行单元actor = vtk.vtkActor()# 执行单元添加映射器actor.SetMapper(mapper)# 绘制器ren = vtk.vtkRenderer() # 负责管理场景的渲染过程#注意颜色定义类似opengl的ren.SetBackground(0.1, 0.2, 0.4) #在这里设置背景颜色:蓝色# 绘制器添加执行单元ren.AddActor(actor) # 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("sphere") #不支持中文# 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中# 绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()4.6.2 效果图:

===自己整理并分享出来===
喜欢的就点赞、关注、评论、转发和收藏。




















 66
66

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








