今天的一个任务是,在表格的最后一行添加一个复制按钮,点击后就可以复制本行的数据。
没学过前端,到手的任务看着就头大,因为不会前端啊,硬着头皮也得做。看了html还是用jquery。。。。。。。。。。。。
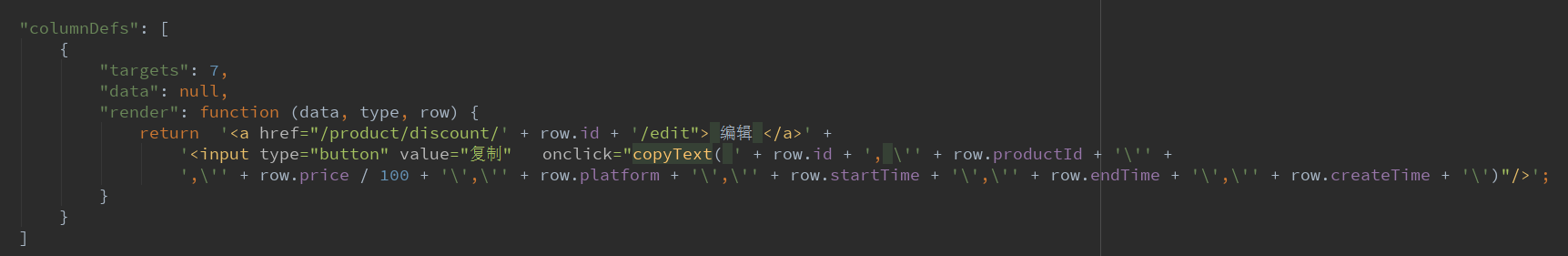
然后我就看他的表格 是用columns和columnDefs来做的。
可以看到下图:在return中 有两个操作 一个是编辑,进入一个新的页面开始编辑。
第二个就是我要写的复制按钮。我在写复制的时候遇到几个坑来和大家分享一下。
1. 我在return之前就定义了一个var rowVal= row.id+row.porductId+....;
copyText函数中传参只传rowVal
这样做就会有一个问题,由于数据都返回来了,所以无论你点哪一行的复制按钮,都只复制最后一行。显然不符合要求。
2.于是我百度了,传参可以通过 '+row.id+'这样的形式传参。但很快我又发现了问题,就是只有数字才好用,其他的都会报错。
''
里面给了一个例句,看了就明白了 字符串需要多加一组引号来表示让其可以被传。

于是,都写成 \'' + row.productId + '\'' 这样的形式,就可以传参了。
复制函数代码如下:(参考:https://blog.csdn.net/Gochan_Tao/article/details/90173343)
1 functioncopyText(text1, t2, t3, t4, t5, t6, t7) {2 var textarea = document.createElement("input");//创建input对象
3 var currentFocus = document.activeElement;//当前获得焦点的元素
4 document.body.appendChild(textarea);//添加元素
5 textarea.value = text1 + " ## " + t2 + " ## " + t3 + " ## " + t4 + " ## " + t5 + " ## " + t6 + " ## " +t7;6 textarea.focus();7 if(textarea.setSelectionRange)8 textarea.setSelectionRange(0, textarea.value.length);//获取光标起始位置到结束位置
9 else
10 textarea.select();11 try{12 var flag = document.execCommand("copy");//执行复制
13 } catch(eo) {14 var flag = false;15 }16 document.body.removeChild(textarea);//删除元素
17 currentFocus.focus();18 returnflag;19 }





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








