
原创:itsOli @前端一万小时
本文首发于公众号「前端一万小时」
本文版权归作者所有,未经授权,请勿转载!
本文节选自“语雀”私有付费专栏「前端一万小时 | 从零基础到轻松就业」
❗️❗️❗️以下链接为本文最新勘误篇章——《② HTML 元素、属性详解》

1. meta 有哪些常见的值?
2. meta viewport 是做什么用的,怎么写?
3. 列出常见的标签,并简单介绍这些标签用在什么场景?
4. 如何在 HTML 页面上展示 <div></div> 这几个字符?
5. 你是如何理解 HTML 语义化的?
6. 前端需要注意哪些 SEO?
7. 你对网页标准和 W3C 重要性的理解?
8. 关于语义化,以下说法错误的是?(不定项)
✅ 在做页面做整体布局的时候,table 标签用起来很方便可以作为布局的一种推荐方案。
❌ 语义化的本质是可读性,让代码适合自己阅读、适合队友阅读、适合机器阅读。
✅ 对于 h1-h6、p、span 这些标签,用 div 替换也没关系,修改它的 display 属性即可。
❌ 使用语义化标签能让代码更简洁,所以能用尽量用。上方面试题“参考答案详解”,请点击此处查看获取方式!
前言: 上一篇《① HTML 基础》中,我们对 HTML 有了初步的认识,在完全掌握的基础上,这一篇我们将会接触大量常用的“标签元素”及其“属性”等。
知识点会很多,但是,请细细地看下去,收获一定很大。
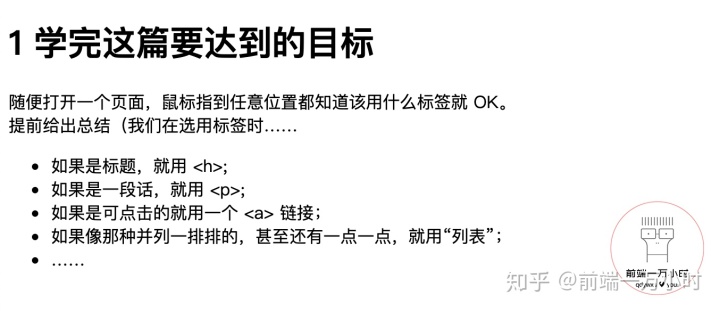
1 学完这篇要达到的目标
随便打开一个页面,鼠标指到任意位置都知道该用什么标签就算 OK。
提前给出总结
我们在选用标签时,就去跟他的本质功能去做对应,尽量选用语义化的标签来构建整个页面框架:
- 如果是标题,就用
<h>; - 如果是一段话,就用
<p>; - 如果不知道他是什么,如果这个东西能占一行,就用
<div>;如果没有一行,就一个小小的位置,就用<span>; - 如果是可点击的就用一个
<a>链接; - 如果像那种并列一排排的,甚至还有一点一点,就用“列表”;
- 如果看到一个表格,就用
<table>; - 如果看到了一个输入框,就用
<input>。
2 细说各元素,各属性
2.1 元数据 <meta>
2.1.1 指定文档编码
<meta charset="UTF-8">2.1.2 适配移动端页面(理解并牢记)
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">注释:
width=device-width宽度 = 设备宽度user-scalable=no用户缩放 = 不允许initial-scale=1.0初始比例 = 1maximum-scale=1.0最大比例 = 1minimum-scale=1.0最小比例 = 1
2.1.3 设置 referer(图片所在的当前这个页面的地址)
<meta name="referer" content="never">2.1.4 添加页面描述(即我们在搜索时看到的网站介绍)
<meta name="description" content="优雅高效的在线文档编辑与协同工具,让每个企业轻松拥有文档中心,阿里巴巴集团内部">
2.2 <head> 头部元素里边还可以放:CSS 和 JS
<link rel="stylesheet" href="--.css">
<script src="--.js"></script>- 注释:正如上篇中所说,头部元素
<head>里边所有的标签元素都不会显示给用户,但它会承载一些与页面描述相关的东西——CSS 样式、meta、title 等。 - 注释:我们这里的
<link>标签,来引入的 CSS 样式属于我们最常用的外部样式表。
有一点我们必须清楚:HTML 建立内容的“结构”,CSS 提供“样式”和“表现”。
2.3 列表
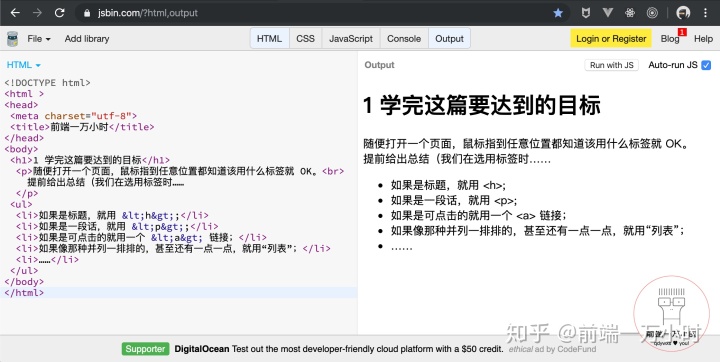
- ✅任务:写出以下图片(本文摘取)的 HTML。

效果及源码链接
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>前端一万小时</title>
</head>
<body>
<h1>1 学完这篇要达到的目标</h1>
<p>随便打开一个页面,鼠标指到任意位置都知道该用什么标签就 OK。<br>
提前给出总结(我们在选用标签时……
</p>
<ul> <!-- ❗️注释 1 -->
<li>如果是标题,就用 <h>;</li> <!-- ❗️注释 2 -->
<li>如果是一段话,就用 <p>;</li> <!-- ❗️注释 3 -->
<li>如果是可点击的就用一个 <a> 链接;</li>
<li>如果像那种并列一排排的,甚至还有一点一点,就用“列表”;</li>
<li>……</li>
</ul>
</body>
</html>
- 注释 1:
<ul>是 Unordered List——无序列表的简称;而<ol>是 Ordered List——有序列表的简称。二者唯一的区别就是,有序列表是123……开头,而无序列表是小黑点开头。其他格式一样,不再赘述; - 注释 2:
<ul>或<ol>直接嵌套的标签是<li>标签,他们之间不允许再嵌套任何标签。需要嵌套的话,要嵌套在<li>标签里; - 注释 3:
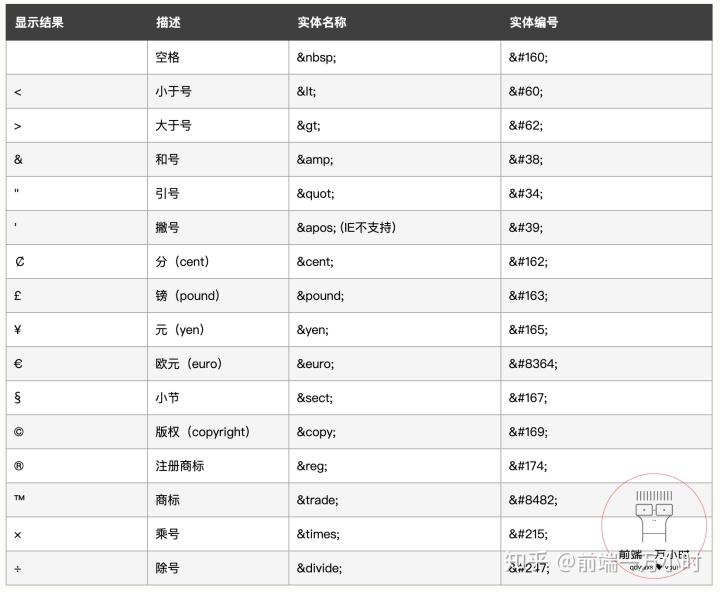
<>这个乍看如乱码一样的字符就是我们 HTML 中的“实体”。
lt 是 less than “小于”的简称;gt 是 greater than “大于”的简称。然后前边加一个 & 字符——实体都是以 & 开头,以 ; 结尾。
我们想显示出 <h> 这样一个文本,我们在 HTML 中是不能直接打出 < 或 > 等这种符号的,否者会被浏览器直接识别成元素,因此我们要进行特殊处理。

更多实体请参考 :实体符号参考手册
2.4 自定义列表
即一个文档里一个标题一个介绍,一个标题一个介绍……:
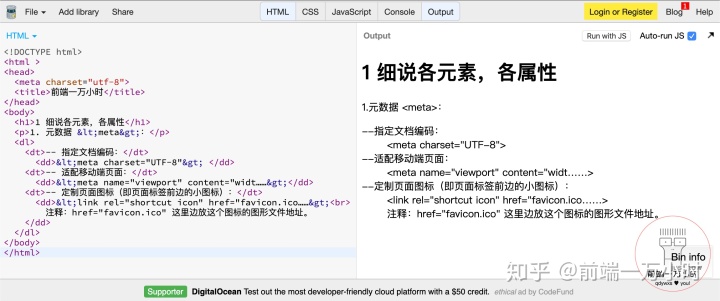
- ✅任务:写出以下图片的 HTML。

效果及源码链接
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>前端一万小时</title>
</head>
<body>
<h1>1 细说各元素,各属性</h1>
<p>1. 元数据 <meta>:</p>
<dl>
<dt>-- 指定文档编码:</dt>
<dd><meta charset="UTF-8"> </dd>
<dt>-- 适配移动端页面:</dt>
<dd><meta name="viewport" content="widt……></dd>
<dt>-- 定制页面图标(即页面标签前边的小图标):</dt>
<dd><link rel="shortcut icon" href="favicon.ico……><br>
注释:href="favicon.ico" 这里边放这个图标的图形文件地址。
</dd>
</dl>
</body>
</html>
2.5 超链接标签
效果及源码链接(❗️请先打开查看效果~)
2.5.1 简单链接
<a href="这里写链接地址" title="前端一万小时">知乎:itsOli</a>
<!-- 注释:这里的 title 属性,作用是:当我们把鼠标停在 itsOli 上时,会弹出一个文本框:
前端一万小时。 -->2.5.2 外部链接
将 target 设置成 _blank 时,点击这个链接,浏览器会新开一个窗口打开该网页:
<a href="这里写链接地址" title="前端一万小时" target="_blank">知乎:itsOli</a>
<!-- 注释:当然这里的 target 属性还可以设置成其他值。-->2.5.3 返回页面顶部链接
<a href="#">返回页面顶部</a>
<!-- 注释:这里的 # 后边是可以加东西的,可以是文档中某个元素的 ID,也可以是某个标题等等(但前
提是这些东西要唯一,不然没办法定位到具体位置)。 -->2.5.4 图片链接
用图片来作为链接可点击的对象。
2.5.5 下载链接
<a href="https://……这里放下载的链接" download>下载</a>
<!-- 注释:当我们点击“下载”二字时,就会自动下载这个链接的东西。 -->2.5.6 电话链接
<a href="tel:+86177******">打电话给 Oli</a>
<!-- 注释:当用户是手机浏览页面时,点击“打电话给 Oli”,手机就会自动拨号到这个号码。 -->2.5.7 Email 链接
<a href="mailto:olizhao@qq.com">发邮件给 Oli</a>
<!-- 注释:当点击“发邮件给 Oli ”时,则自动打开邮箱跳转到写信页面; -->
<a href="mailto:olizhao@qq.com" cc="seema.qdywxs@gmail.com">发邮件给 Oli 并抄送给 Seema</a>
<!-- 注释:当点击“发邮件给 Oli 并抄送给 Seema”,则自动打开邮箱跳转到写信页面并填好抄送人。 -->2.6 表格
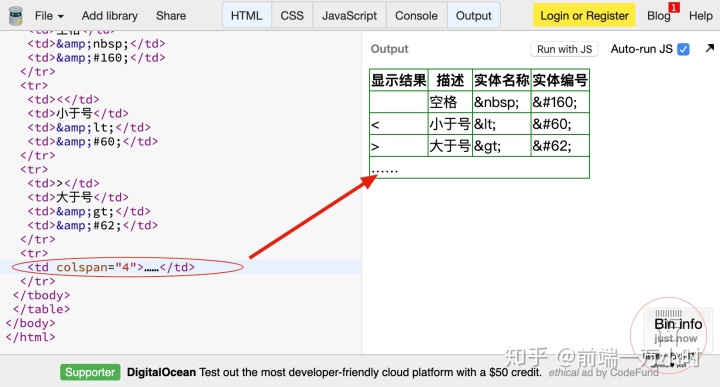
- ✅任务:将上文中“实体”示例的表格用 HTML 写出来。
效果及源码链接
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Oli-Zhao的前端一万小时</title>
<style type="text/css"> /* 注释 1 */
table {
border-collapse: collapse; /* 注释 2 */
}
th, td {
border: 1px solid green; /* 注释 3 */
}
</style>
</head>
<body>
<table> <!-- 注释 4 -->
<thead> <!-- 注释 5 -->
<tr> <!-- 注释 6 -->
<th>显示结果</th>
<th>描述</th>
<th>实体名称</th>
<th>实体编号</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>空格</td>
<td>&nbsp;</td>
<td>&#160;</td>
</tr>
<tr>
<td><</td>
<td>小于号</td>
<td>&lt;</td>
<td>&#60;</td>
</tr>
<tr>
<td>></td>
<td>大于号</td>
<td>&gt;</td>
<td>&#62;</td>
</tr>
<tr>
<td colspan="4">……</td> <!-- 注释 7 -->
</tr>
</tbody>
</table>
</body>
</html>- 注释 1:
<style type="text/css"> /* 注释 1 */
table {
border-collapse: collapse; /* 注释 2 */
}
th, td {
border: 1px solid green; /* 注释 3 */
}
</style> 我们 CSS 的引用可以采用在表头里边加 <style> 样式元素来实现,注意格式。
这里边的 type=text/css 是我们 <style> 元素的属性——实际工作中对于本元素这个属性可以不用写,所有浏览器都可以知道你用这个元素就是指的是 CSS。属性的作用是用来提供元素的一些额外信息。
- 注释 2:
<style type="text/css"> /* 注释 1 */
table {
border-collapse: collapse; /* 注释 2 */
}
th, td {
border: 1px solid green; /* 注释 3 */
}
</style> border-collapse 属性设置表格的边框是否被合并为一个单一的边框。它有以下几个值:
- separate 默认值:边框会被分开,不会忽略 border-spacing 和 empty-cells 属性;
- collapse:如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性;
- inherit:规定应该从父元素继承 border-collapse 属性的值。
- 注释 3:
<style type="text/css"> /* 注释 1 */
table {
border-collapse: collapse; /* 注释 2 */
}
th, td {
border: 1px solid green; /* 注释 3 */
}
</style> 这里是设置 <th> 、 <td> 元素的“边界、边框—— border”的样式。
- solid:线;
- dashed:破折号;
- dotted:点
- 注释 4:
<table> <!-- 注释 4 -->
<thead> <!-- 注释 5 -->
<tr> <!-- 注释 6 -->
<th>显示结果</th>
<th>描述</th>
<th>实体名称</th>
<th>实体编号</th>
</tr>
</thead>表格开始。
- 注释 5:table head 表头开始(在页面展示时会以加粗的方式显示)。
- 注释 6:
- tr = table row 表格的一行,下边只能嵌入
<td>或<th>元素; - td = table data cell 表示行中的一个列;
- th = 是表头里边用于和 td 同样作用的元素。
- tr = table row 表格的一行,下边只能嵌入
- 注释 7:
<tr>
<td colspan="4">……</td> <!-- 注释 7 -->
</tr>colspan 属性规定单元格可横跨的列数。这里我们让他横跨了 4 列(注意看页面效果);而对应的横跨多个行数是 rowspan 属性。——这两个属性是用在 <td> 、 <th> 元素里的。

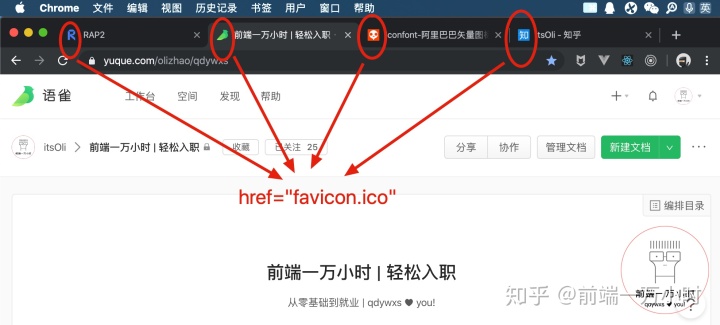
2.7 定制页面图标(即页面标签前边的小图标)
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 注释:href="favicon.ico" 这里边放这个图标的图形文件地址。 -->
后记: 这篇的学完,我们也算是渐入佳境。稍后把下一篇的“表单”学完,那基本上我们可以把一个页面的大体框架写出来了。对于其他非常用剩余标签、属性,我们将在后边的学习、工作中各个击破。
祝好,qdywxs ♥ you!




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








