很多派友为了方便,会直接放一张GIF素材在H5中。殊不知,一旦GIF过大, 对于手机性能的要求就非常高了,为了大部分的手机可以流畅播放H5,进行交互,就需要对GIF图片进行处理,导出序列帧图片,然后再上传到编辑器中进行设置。
首先,我们知道,不管是视频还是GIF图,他们都是由一张张不同动作的图片组成的,这每一张图片,我们称之为视频或者GIF的帧或者帧图片。我们所说的导出序列帧,就是导出这一张张的图片。
但又有一个问题,我们导出多少张图片才最合适呢?需要简单了解下帧速率,帧速率是指1S播放多少张帧图片,播放的帧图片越多,形成的视频或者动图更加细腻,成品质量越高。但同时也对手机性能要求较高。

我们需要兼顾两者,经过意派设计师多次测试,帧速率设置为8~15帧是较合适的,整个序列帧素材大小不至于过大,以免造成播放卡顿,也能让整个作品的动态质量相对较高。
用PS导出的操作步骤:

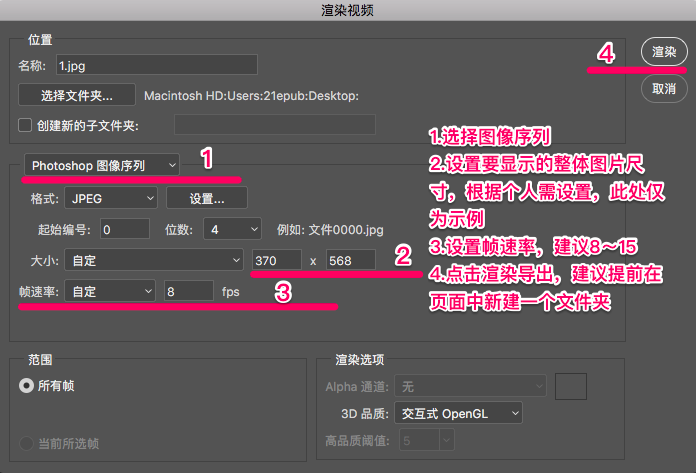
设置相关参数:

导出后的图片效果:

图片会自动编号,所以不用担心会出现错乱的问题,另外,建议图片名称中不要带有文字,防止出现排序错误。
至于导出后的序列帧该怎么上传到意派编辑器,并且进行设置,请戳教程:序列帧教程





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








