经过前两篇文章的讲解,我们已经了解了关于图形用户界面,即GUI的知识。

作为初学者,用开发组件tkinter在Python中进行图形开发,是有它的一套规则的。
一般的开发步骤分为五步,
导入tkinter模块中开发所需的事物。
创建一个顶层窗口对象并用其承载整个GUI应用。
在顶层窗口对象上添加GUI组件。
通过代码将这些GUI组件的功能组织起来。
进入主事件循环(main loop)。
看起来是有些复杂,我们来看一个实例。
import tkinter #导入tkinter
import tkinter.messagebox #导入tkinter信息框
def main():
flag = True
# 修改标签上的文字
def change_label_text():
nonlocal flag
flag = not flag
color, msg = ('green', 'qingnian')
if flag else ('pink', 'xueji')
label.config(text=msg, fg=color)
# 确认退出
def confirm_to_quit():
if tkinter.messagebox.askokcancel('您好', '确定要退出吗?'):
top.quit()
# 创建顶层窗口
top = tkinter.Tk()
# 设置窗口大小
top.geometry('400x300')
# 设置窗口标题
top.title('启示')
# 创建标签对象并添加到顶层窗口
label = tkinter.Label(top, text='qingnian', font='Arial -32', fg='green')
label.pack(expand=1)
# 创建一个装按钮的容器
panel = tkinter.Frame(top)
# 创建按钮对象 指定添加到哪个容器中 通过command参数绑定事件回调函数
button1 = tkinter.Button(panel, text='切换', command=change_label_text)
button1.pack(side='left')
button2 = tkinter.Button(panel, text='退出',
command=confirm_to_quit)
button2.pack(side='right')
panel.pack(side='bottom')
# 开启主事件循环
tkinter.mainloop()
if __name__ == '__main__':
main()
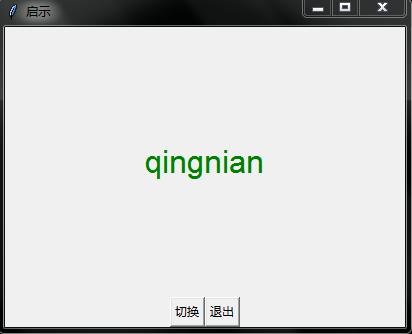
上面这个代码得出的结果便是下图:


上图便是我们上述代码的开发结果。
用tkinter来开发GUI,虽然简单,但是要做出比较美观的界面,tkinter还是很力有不逮的。
对于其他更方便更快捷的开发组件,我们在日后的学习中逐步熟悉。
这就是开发一个图形界面的最简单的方法,日后更复杂的开发,将在后续的学习当中渐渐深入。
如果对文章中的内容有什么困惑的地方,可以在评论区提出自己的问题,学记同大家一起交流,解决各种问题,一起进步。
青年学记 陪伴着各位青年

作者:青年学记 一名不断进步的程序猿
一起学习 一起进步
走向自立







 本文介绍了如何使用Python的tkinter库创建一个简单的图形用户界面。通过一个实例,展示了创建GUI的五个基本步骤,包括导入模块、创建顶层窗口、添加组件、组织组件功能和启动主事件循环。虽然tkinter适合初学者,但制作美观界面可能稍显不足,后续将探讨更多高级的GUI开发组件。
本文介绍了如何使用Python的tkinter库创建一个简单的图形用户界面。通过一个实例,展示了创建GUI的五个基本步骤,包括导入模块、创建顶层窗口、添加组件、组织组件功能和启动主事件循环。虽然tkinter适合初学者,但制作美观界面可能稍显不足,后续将探讨更多高级的GUI开发组件。














 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








