
Flash中常用的功能包括,时间轴上的图层和帧;绘图工具栏中的选择工具(黑色箭头),部分选择工具(白色箭头);钢笔工具(可以画出任意曲线),直线工具(主要用来画直线,当然画出的直线可以用选择工具作适当的调整变成曲线),椭圆工具(可以画出椭圆形和正圆形),矩形工具(结合任意变形工具可以画出变形的矩形),油漆桶工具,文本输入工具;元件(元件和关键帧是构成flash补间动画的主要容器,图形元件和影片剪辑元件都可以创建补间动画,但是图形元件占用的计算机资源比起影片元件的少,所以尽可能的使用图形元件来制作)。

动画的构思:
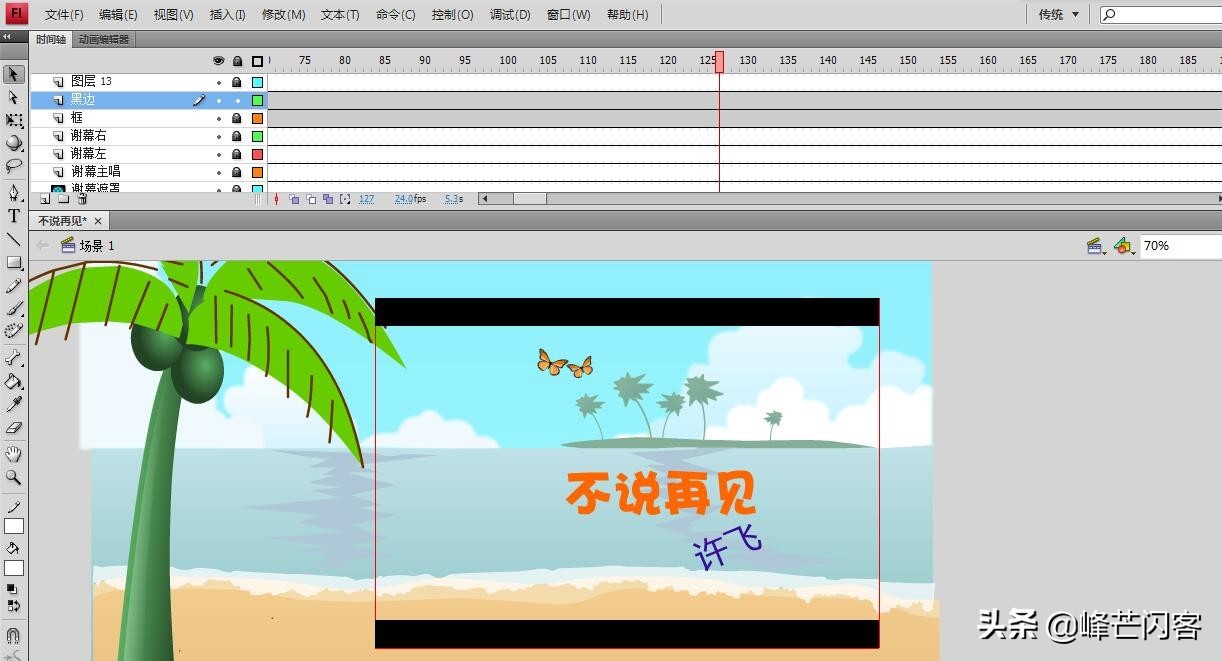
这是一个flash动画类型的MTV作品;它包括一个小片头效果,片头中注明歌名和歌唱者;然后是中间动画,中间的内容会包括一些和歌词比较相关的动画,比如校园的情境,教室的情景等,这些情景如何串起来,作者构思了一个卡通歌手和一个卡通的舞台还有台下热情的观众在和歌唱者互动,在这个舞台中这些情景被一一呈现出来,这有点模仿现实中常见的MTV作品;在参考了网上的其它同类作品之后,本片台下的观众被设计制作成了片子中的黑色影子的形象,事实上证明,这样的形像是非常合理的,因为观众是背对镜头的,且在昏暗的灯光下,他们只是黑色的影子,起起伏伏。
文档的建立
在电脑设备中,开启flash动画设计软件,新建一个AS3.0文档(不加入代码的情况下,新建为AS2.0或AS3.0文档都可以),将文档属性(即舞台的大小)设置为750*500像素;将背景色设置为天蓝色;帧速率设置为24;(这些设置的参数在后期的编辑中,都能够重新修改,不过,舞台大小是尽可能不作调整的,因为,一旦改变了舞台,那么,整个片子中的对象,它们的相对位置就会全部改变了,如果一一去调整的话,会相当麻烦)。
文档建立之后,(在电脑中选择一个位置保存起来,以防止中间电脑死机,然后大量的操作未作保存之类的情况发生),选择左侧工具栏的矩形工具,在舞台中随意画出一个黑色小矩形,选择矩形后点开对齐面板,选中“相对于舞台”,把这个矩形与舞台“匹配大小”包括长度和宽度,再选择水平居中和垂直居中对齐命令,这样得到一个和舞台同样大小且和舞台对齐的矩形,再次画出一个矩形,这次的矩形宽度小约200像素,然后和第一个矩形中心对齐,把第2个矩形删除,这样可得到一个电影中上下黑边的对象;并且有左右的边界,这样在后面制作动画时,在编辑界面下,可以随时掌握动画播放的边界在什么范围之内;以防止有些动画元素跑到边界之外不可见的情况。
片头文字
用鼠标点开左侧工具栏中的“文本输入工具”,鼠标操作在舞台中点击选中一个位置,输入汉字“不说再见”和“许飞”,并将字体设置为“华康海报体”(字体须事先安装在制作的电脑上),将字体输入后,选中字体,在鼠标右键菜单中选择“分离”命令将字体分离为单独个体,再一次点击右键,再一次选择“分离”命令,将“字体”变成“色块”(flash有三种视觉对象,一种是字体,一种是线条,一种是填充色块;失去字体属性,字体变成色块之后,原文件文档在另外未安装该字体的电脑中才能顺利打开;)再将各个字体(色块)分别转化为“图形元件”,在Flash动画中,将动画对象转化为“元件”,是必须的操作;将字体转化为元件,并且一开始的缩放率为200%,透明度为10,到顺时针旋转一圈后,缩放率为100%,透明度为100;这种各个字体依次旋转逐个显现;以增加丰富画面的动画元素。
片头海浪翻滚的效果
鼠标选择工具栏中的钢笔工具和栯圆工具,并操作鼠标画出海浪,点击油漆桶工具并将填充色选择为白色,将它转化为“元件”;插入关键帧,将海水元件向下方移动约100像素,再在两帧之间建立补间动画,这样得到海水上下滚动的动画效果。
片头蝴蝶
在网上找到蝴蝶的图片,用PS软件处理掉不须用到的白色部分;另存为PNG格式后再导入,flash软件中,选中蝴蝶,在鼠标右键菜单中,将蝴蝶转化为“图形元件”,再鼠标点击进入元件内部,再次将蝴蝶转化为元件,在元件时间轴上,第30和第15帧处插入关键帧,将第15帧处的蝴蝶元件用缩放工具压扁,即X轴方向缩放为21%;再在第一帧到第15帧之间建立补间动画,以及第15帧到第30帧之间建立补间动画; 这样得到蝴蝶飞的动画效果;
最后,用形状缩放工具(任意变形工具)将蝴蝶缩小到2%,在动画场景中上就已经消失了,再在关键帧之间建立补间动画,;以此制作出蝴蝶飞往远处消失的效果。
布幕向两边拉开的动画的制作
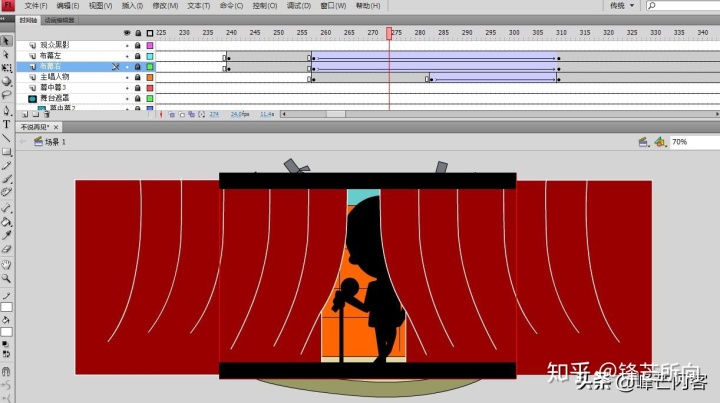
用鼠标点击’钢笔工具”和”直线工具”并在舞台中操作,画出布幕的形状,并点击左侧工具栏中的“油漆桶工具”,将填充色改为红色;并在全选之后,将布幕转化为“元件”,元件类型选择为“图形元件”;右边的布幕,则把该元件复制之后在主菜单栏中的修改命令下再选择“水平翻转”即可得到(用复制并水平翻转的方法得到另一边的布幕,这样节省了绘制另一边元件的时间,提高了动画的创作效率);在时间轴上为这两个元件分别新建图层,再在其后面插入关键帧,在新插入的关键帧将左边的元件移到右边,再将右边的元件移到左边;在关键帧之间插入补间动画;这样做出左边的布幕向右移动,同时右边的布幕向左移动的动画效果;
结束时,两边布幕重新向中间拉的动画效果,制作方法和这一操作一样,只是位置相反。
舞台绘制
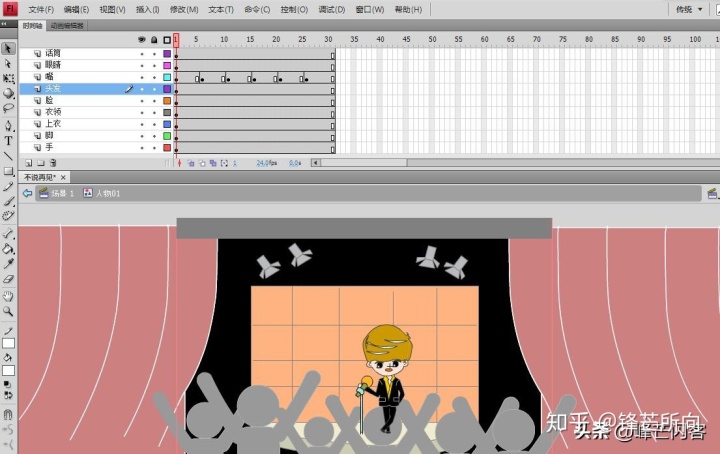
鼠标点击左侧工具栏,鼠标操作用“矩形工具”和直线工具画出小舞台及台上的射灯,再用选择工具调整其线条;再用鼠标点击“油漆桶工具”,将方形的屏幕改为桔红色,将下边的半圆台子,改为淡黄色。
歌手的绘制
歌手的形像做成一个图形元件,在元件内,用钢笔工具画出歌手;其中头部为一个图层,头发为一个图层,眼睛为一个图层,身体为一个图层;这样便于绘制,也便于后期的修改;将话筒也一起画在元件内部,因为歌手一直抓着话筒在唱歌,没有分开过,两者是一起移动和停止的,所以新建一个图层就可以了;
我们设计的动画中,左右两边的布幕刚刚被拉开,在歌手刚出场的时候,舞台中未打出灯光,所以人物是昏暗的,这个效果需要在元件被点击后,在“属性面板”中,将该元件的亮度调整为0,将第10帧之后的关键帧再把亮度调为正常,在这两关键帧之间建立补间动画,这样得到了歌手出场从暗到正常的动画效果;这样丰富了动画的表达效果。
歌手的口型变化及眨眼睛
点击鼠标右键,在菜单命令中,先将歌手的口型“转化为图形元件”,鼠标双击进入元件内部,进行编辑,在元件内部插入多个帧,每个帧的口型有变化,比如第1帧的口型为100%大小,第10帧为50%大小,第15帧为横向压扁,第这样播放时形成逐帧动画的效果,就接近一个人在唱歌时的嘴型变化效果。

台下观众的影子起伏不停
鼠标选中椭圆工具和矩形工具并在舞台中操作,画出来一个影子的形状,把油漆桶工具的颜色改为黑色,然后转化为“图形元件”,双击鼠标进入元件内部,再次将影子的形像转化为图形元件,然后,在时间轴插入关键帧,制作影子向上移动后又移动到原位的动画;回到主场景时,只需要将影子动画的元件从库中调用出来多个,然后将多个影子元件分别用缩放工具调整其大小,这样就能得到不同大小的影子在跃动的动画效果。

舞台中屏幕效果
用矩形工具画出一个矩形,其大小和舞台中的屏幕一样大,在时间轴的图层上,将其转化为遮罩层;遮罩层可以限制相关对象的显示区域; 遮罩层本身是有色彩的,但是设置成功后,在动画的播放中遮罩层本身不会显现; 即遮罩层只是变成一个窗口而已。
教室场景的绘制
鼠标点击工具栏中的绘图工具,并用“矩形工具”和直线工具和钢笔工具等多样工具相结合,绘制出场景和椅子和人物,用缩放工具(任意变形工具)调整各对象之间,近大远小的视觉关系;比如,靠近镜头的物体会显得比较大,远离镜头的物体显得比较小; 如果是运动中的物体(本片中没有相对运动的镜头),那么就是近快远慢,比如说镜头近处的汽车,会显得比镜头远处的飞机还要体积大还要移动的还要快速;虽然实际上的物体大小和速度不一定是这样的,但是视觉效果就是如此。
男教师的手臂摆动
用鼠标操作“钢笔工具”画出男教师的形像,将眼睛和左手分别转化为图形元件,调整左手的“变形中心点”(软件中,默认的变形中心点位于对象的几何中心处),将中心点放在手臂的最左侧;在第15帧处和第30帧处插入关键帧,将第15帧处的手臂旋转约30度,然后在第1帧和第15帧之间建立补间动画,再在第15帧和第30帧之间建立补间动画。
发短信的小手
从网上找到手的素材,在PS中,选择左侧工具栏中的“魔术棒工具”,将多余的灰色区域选中后删除掉,裁切掉不需要的其它部分,再另存为PNG图片,再导入到flash软件中;在flash软件中,将手的形像转化为元件;和上面的操作一样,用关键帧加补间动画的方式,制作其移动和向下点击的动画。
五子棋
在左侧工具栏中,选择“椭圆形工具”,按住键盘中的SHIFT键,用鼠标操作“椭圆工具”出一个正圆形,在左侧绘画工具栏中,选择“油漆桶工具”,在填充属性中选择,放射性填充,一个棋是白色到绿色,一个棋是白色到红色。
手机屏幕中小说页面向上移
在网上找到任意一篇小说的素材封面(图片),并选择开头的一段文字内容,将文字复制后在flash软件中粘贴;并调整”文本输入框”的宽度;将图片和文字一起转化为图形元件,制作元件从下向上移动的补间动画,再覆盖一个遮罩层,将显示区域限制在“手机屏幕”的大小范围。
聊天的男生女生
在主菜单栏中,选择插入,“新建图形元件”,在元件内部,新建多个图层,操作鼠标,用钢笔工具在各个图层中分别绘制出男生和女生的形像,头发,头部,身体,等;眼睛的眨眼效果和前面蝴蝶飞动的方法类似,是将对象缩放并建立补间的方法做出来。
咖啡厅场景的绘制
用矩形工具直线工具和钢笔工具绘制出场景和椅子和人物,用缩放工具(任意变形工具)调整各对象近大远小的视觉关系;以及在现实场景中需要相互叠盖的部分,比如桌子要在人物的上面,以把人物的下半身叠盖住,而不能相反;在咖啡厅的外面,有一层半透明的玻璃墙,这用一块将透明度设置为30%的蓝色的色块构成,这样增加了场景的现实性。
关于声音的导入
由于找到的原始素材,从片头到歌手开始唱,中间有二十多秒,但是本片设计的片头动画只有十秒,即10秒之后,歌手已经开始唱歌了,己经会出现歌词,而flash软件没有声间处理的功能,所以先用音效处理软件将原始的声音素材切掉前面16秒,然后,又发现MP3格式的文件没办法导入到软件中,最后不得已,将MP3格式转化为WAV格式,虽然体积增大了不少,但是能成功的导入软件中。
后记
这个作品从构思到技术上的实现经历了不少困难,比如一开始设计的主唱歌手是在舞台中走来走去的,但是终因技术上的困难而作罢;还有台下观众的双手,最初的构思是双手挥舞的,后面因为总是没有做到理想中的效果而放弃;还有教室中的人物,本是有设想让人物走出来的,也因为多次尝试之后的效果并不理想而没有最终实现;书上说,数码艺术是技术和艺术的完美融合,我的理解是在艺术和技术上寻找一个最大公约数,以彼此能相顾,相互实现吧。
片子最大的困难,在于,当创作者手上有了一个剧本,或者说一个设想之后,它要如何 的在画面视觉上构建出来,就算是画面上构建出来了,那么动画又是如何呈现,而动画的形式多种多样,却要在这许多种可能之中,寻找到一个在技术上行得通的,做得出来的一种,所以是需要做大量的工作,有时需要做很多失败的尝试,才能得到一个别人看起来并不怎么样的结果。
所以一个动画的实现,它需要在明确创作任务之后,参考尽可能多的同类作品,在这些同类作品中提取出通用的结构,比如片头,片中,片尾,片头的片名,片中的歌词与画面,片尾的感谢观看与再见,以及制作人员名单等等,镜头与镜头之间一黑一亮的切换;这些可以参考的多个要素尽量的拿来用。




















 2682
2682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








