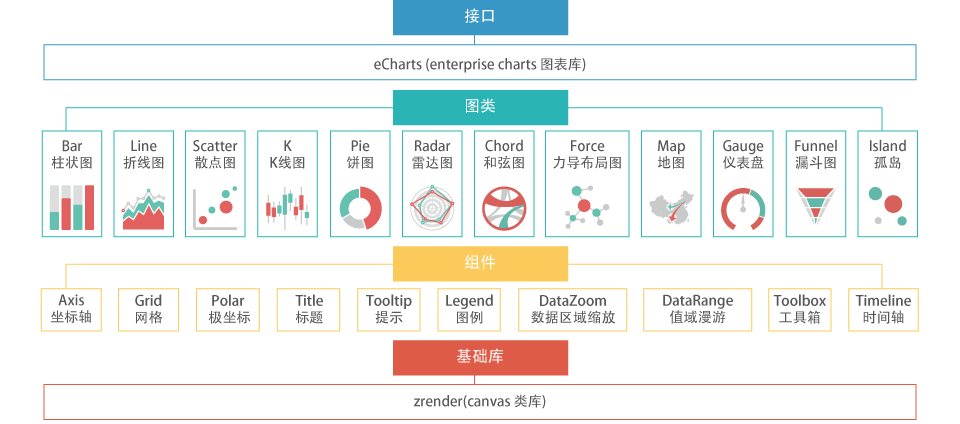
ECharts,EnterpriseCharts的缩写,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。其创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts组件支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题、详情、气泡、图例、值域、数据区域、时间轴、工具箱等8个可交互组件,支持多图表、组件的联动和混搭展示。


1、首先引入JS
首先给定一下全局样式、给个地图容器
*{margin:0;padding:0}
html,body{
width:100%;
height:100%;
}
#main{
width:800px;
height:600px;
margin:150px auto;
border:1pxsolid #ddd;
}
/*建议长宽比0.75,符合审美*/
2、获取容器DOM,设置地图相关参数
var myChart= echarts.init(document.getElementById('main'));
myChart.setOption(option);
详细配置,定制样式,给自定义事件
option= {
tooltip:{
formatter:function(params,ticket,callback){
return params.seriesName+'
'+params.name+':'+params.value
}
},
visualMap:{
min:0,
max:1500,
left:'left',
top:'bottom',
text:['高','低'],
inRange:{
color:['#e0ffff', '#006edd']
},
show:true
},
geo:{
map:'china',
roam:false,
zoom:1.23,
label:{
normal:{
show:true,
fontSize:'10',
color:'rgba(0,0,0,0.7)'
}
},
itemStyle:{
normal:{
borderColor:'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor:'#F3B329',
shadowOffsetX:0,
shadowOffsetY:0,
shadowBlur:20,
borderWidth:0,
shadowColor:'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
name:'信息量',
type:'map',
geoIndex:0,
data:dataList
}
]
};
变量解释:
tooltip:定制信息提示框的内容,其中params参数表示数据。
visualMap:图注样式定制,其中包括color范围,文字提示。
geo:定义地图为china。
zoom:视角缩放比例,roam:是否开启缩放和平移
itemStyle:地图外观定制,其中normal表示正常显示的样式,emphasis表示鼠标悬浮下样式。
series:整体配置,其type很关键,表示该例是地图。
data:图表所用数据,实际项目中大家可以通过http获取数据,再赋值给data。
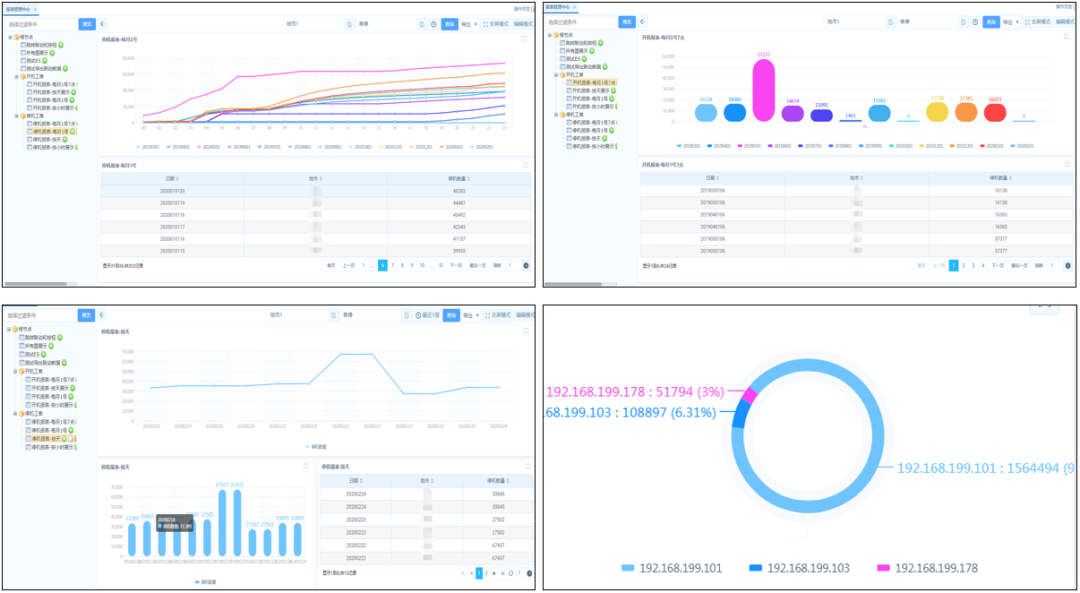
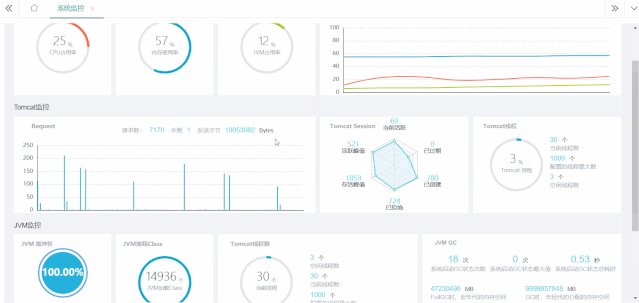
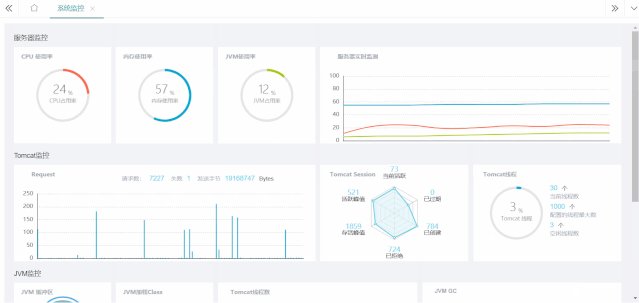
[ 三、实际应用 ]Echarts图表可为现场运维人员提供可视化面板监控工具,直观展现被监控的主机、业务、数据库性能、也可以用于故障定位、故障分析等场景。
目前湖南/湖北移动日志管理平台报表管理中心,现场运维人员正是通过echarts组件灵活配置实现数据库性能监控、故障定位等运维场景。
停开机工单统计报表:

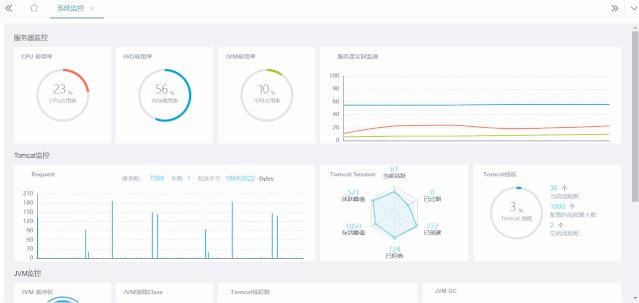
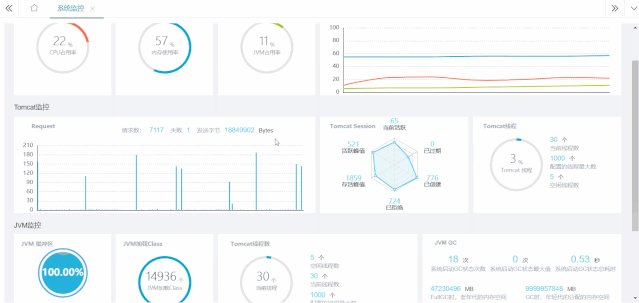
服务器监控图表:

对于运维来说,不同的数据需要不同的展现形式,要能通过灵活的配置来提供不同的数据展现,常规的柱状图、曲线图、饼图、雷达图、面积图都是运维数据展现所应具备的,
以上是echarts的基础配置引入和使用规范,及结合项目实际场景使用介绍,希望对大家能有一点启发。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








