Visual Studio Code,简称VS code,是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C ++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
那么今天就给大家介绍三种在Visual Studio Code中设置背景的方法!!!
方法1
修改workbench.desktop.main.css文件设置背景图片
vscode其实就是一个网页程序,所以可以找到vscode中的一个文件进行修改它的背景图片,这个文件就是:workbench.desktop.main.css。
这个文件的路径是在vs code安装目录,如下:
例如: D:\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
然后打开这个workbench.desktop.main.css 文件进行 背景的添加设置, 注意这个文件打开后需要格式化代码一下!
背景图可以设置全局显示背景图 也可以 局部显示背景图
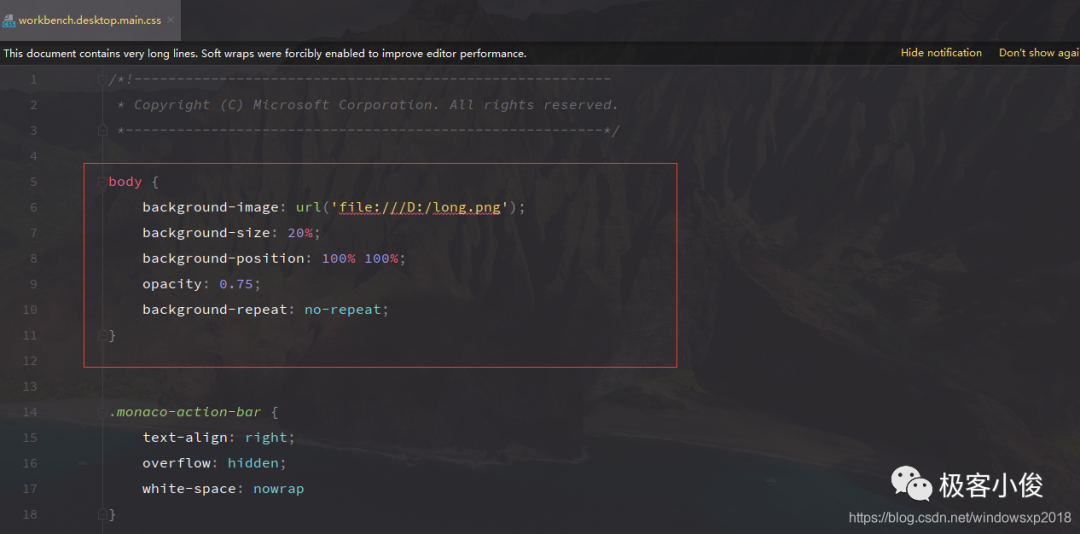
局部显示背景图,如下css代码:
body {
background-image: url('file:///图片地址');
background-size: 20%;
background-position: 100% 100%;
opacity: 0.75;
background-repeat: no-repeat;
}
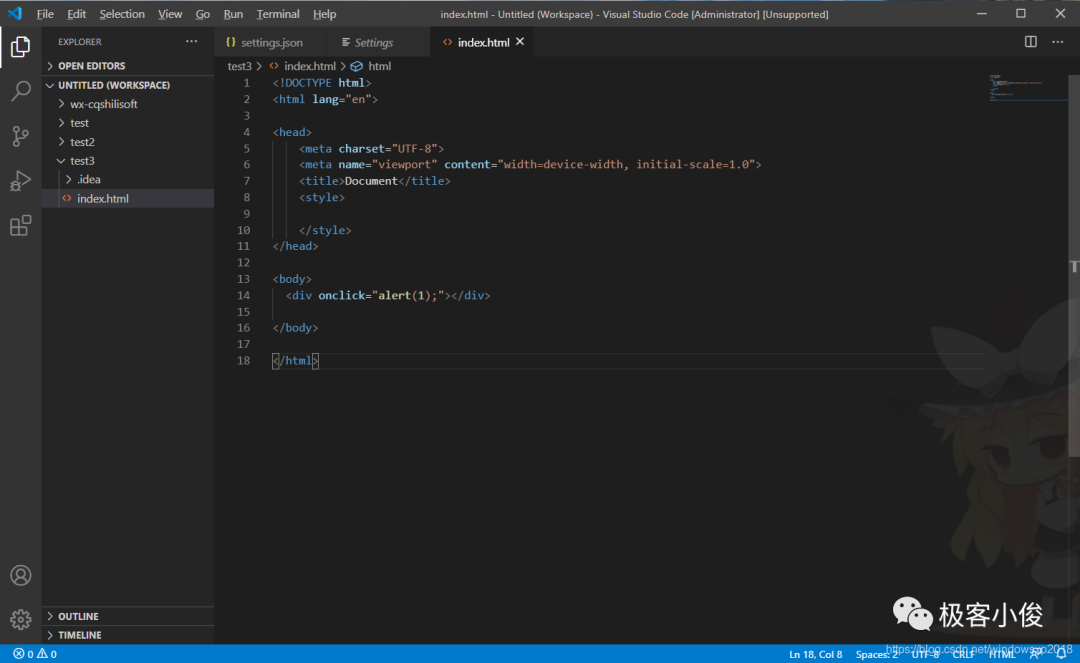
如下图:

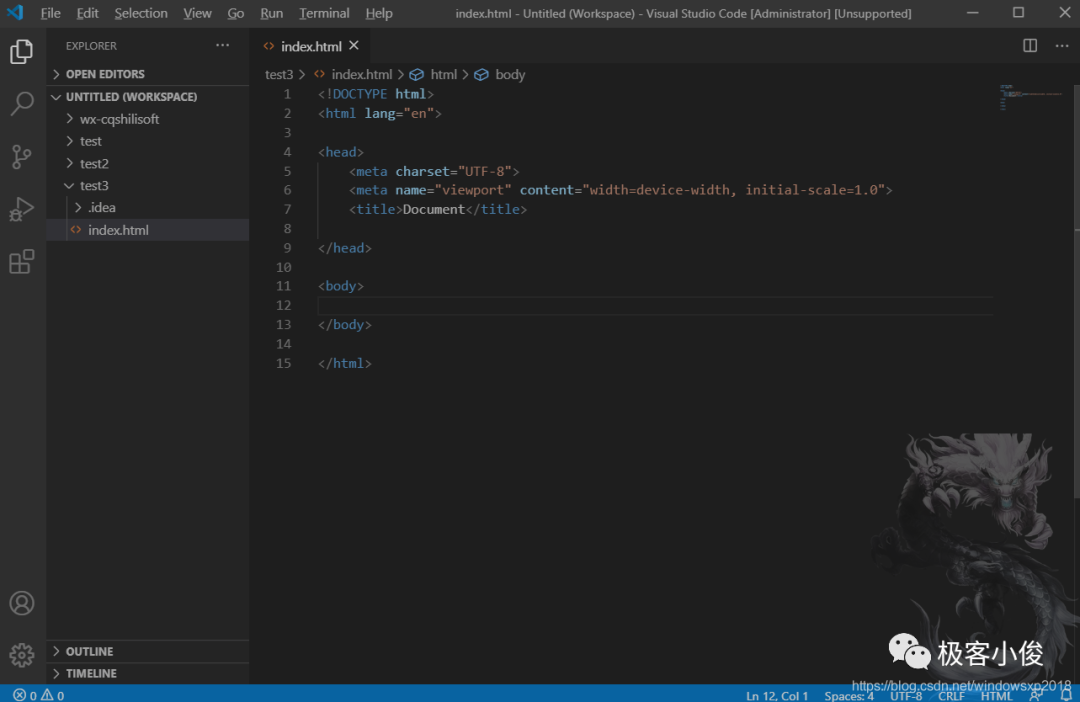
注意: 局部显示的图片格式最好选择png格式的
设置完成后重启vscode、效果如下图:

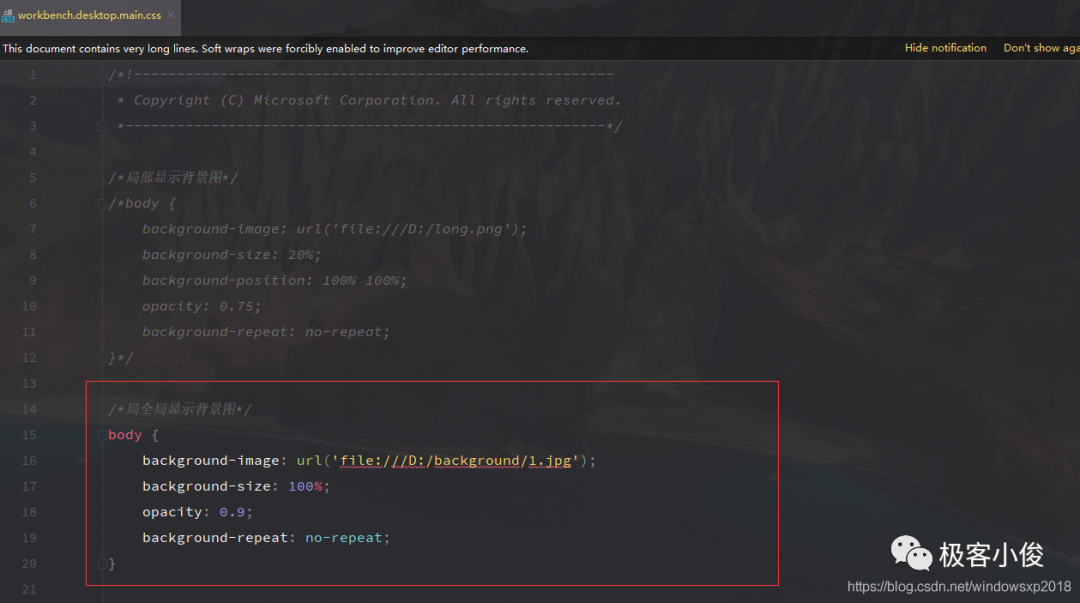
全局显示背景图,如下css代码:
body {
background-image: url('file:///图片地址');
background-size: 100%;
opacity: 0.75;
background-repeat: no-repeat;
}

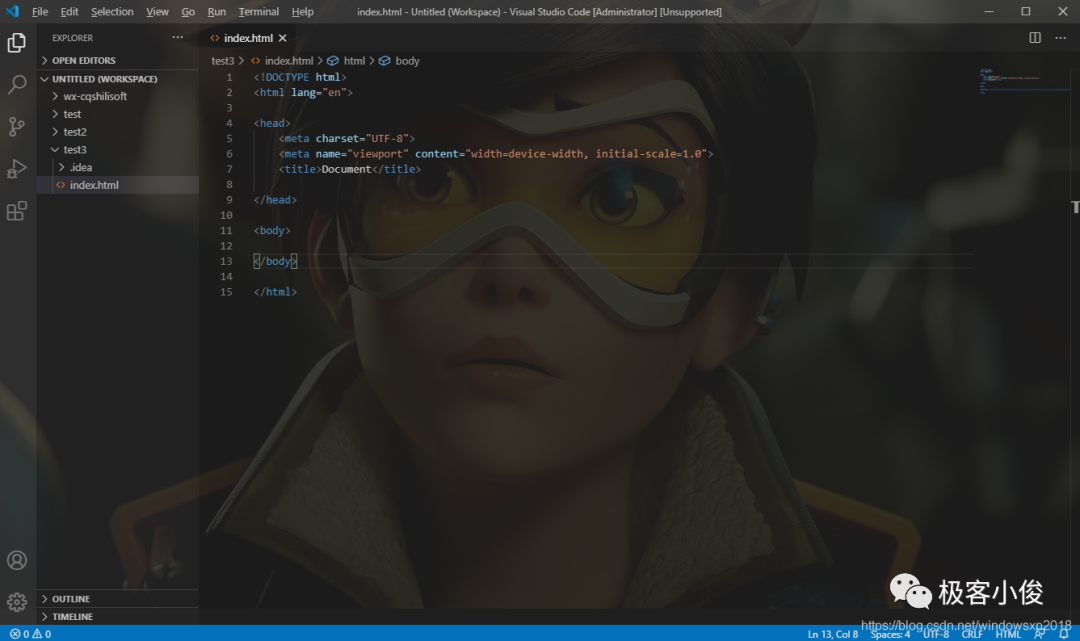
设置完成后重启vscode、效果如下:

注意: 这种修改workbench.desktop.main.css 文件的方法来设置背景 如果VScode自动软件更新后 背景会消失,需要重新设置!
方法2
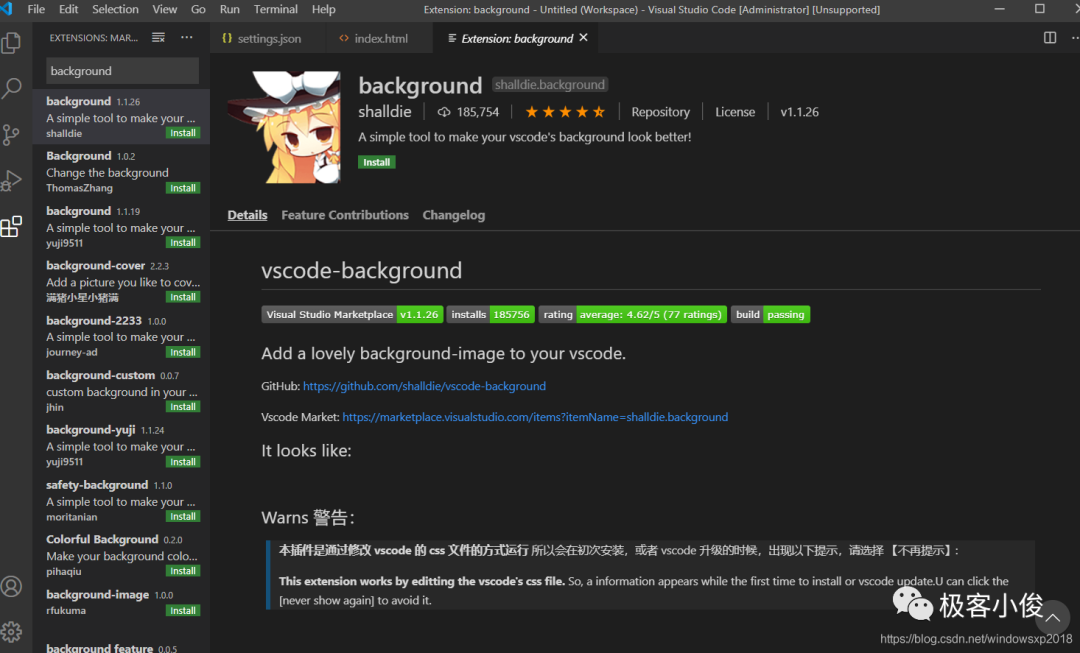
使用background插件
在vscode插件市场搜索: background插件、然后进行安装。如下图:

安装background背景插件后重启 vscode 会看见左下角的背景图片效果, 如下:

这里background背景插件还提供了一些用户自定义的配置参数, 这些配置参数设定在setting.json文件中,如下表:
| name | Type | Description |
| ----------------------- | ----------------- | ------------------------------------------------------------ |
| background.enabled | Boolean | ==插件是否启用== If background enabled 默认true |
| background.useDefault | Boolean | ==是否使用默认图片== If use default images 默认true |
| background.customImages | Array<String地址> | ==自定义图片== Your Your custom images |
| background.style | Object | ==自定义样式== Custom style |
| background.styles | Array<Object> | 每个图片的独立样式 Style of each image |
| background.useFront | Boolean | 前景图/背景图。 在代码上面还是下面 ==一般设置true== |
| background.loop | Boolean | 循环模式,会重复显示图片 loop mode, may repeat your images |
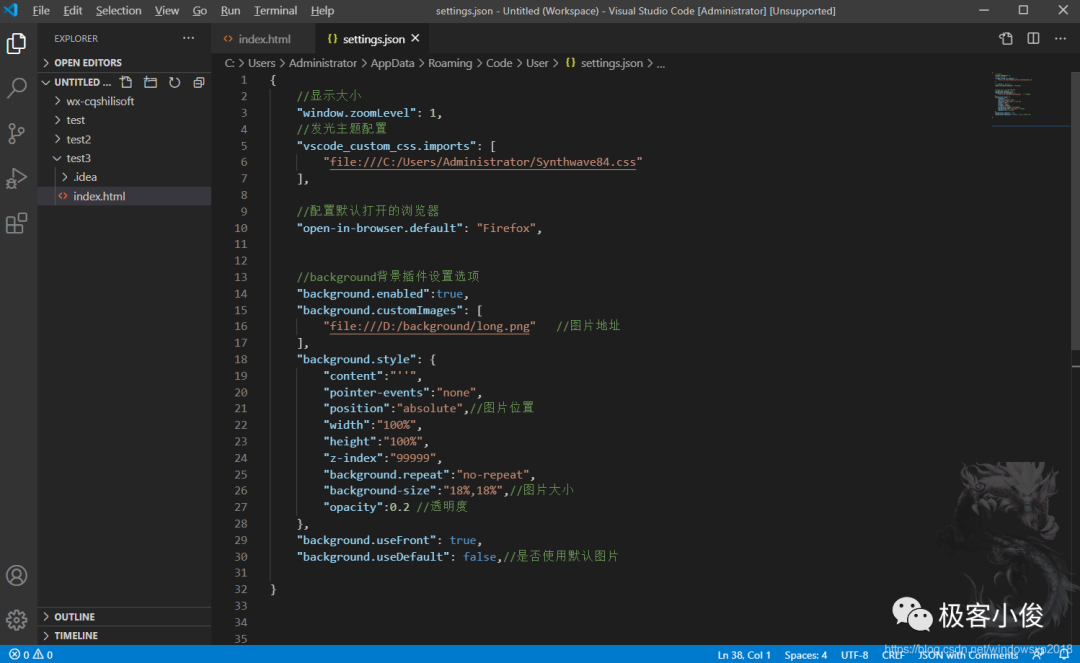
在setting.json中配置案例:
"background.customImages": [
"file:///D:/6.png" //图片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//图片大小
"opacity":0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,//是否使用默认图片
如下图:

方法3
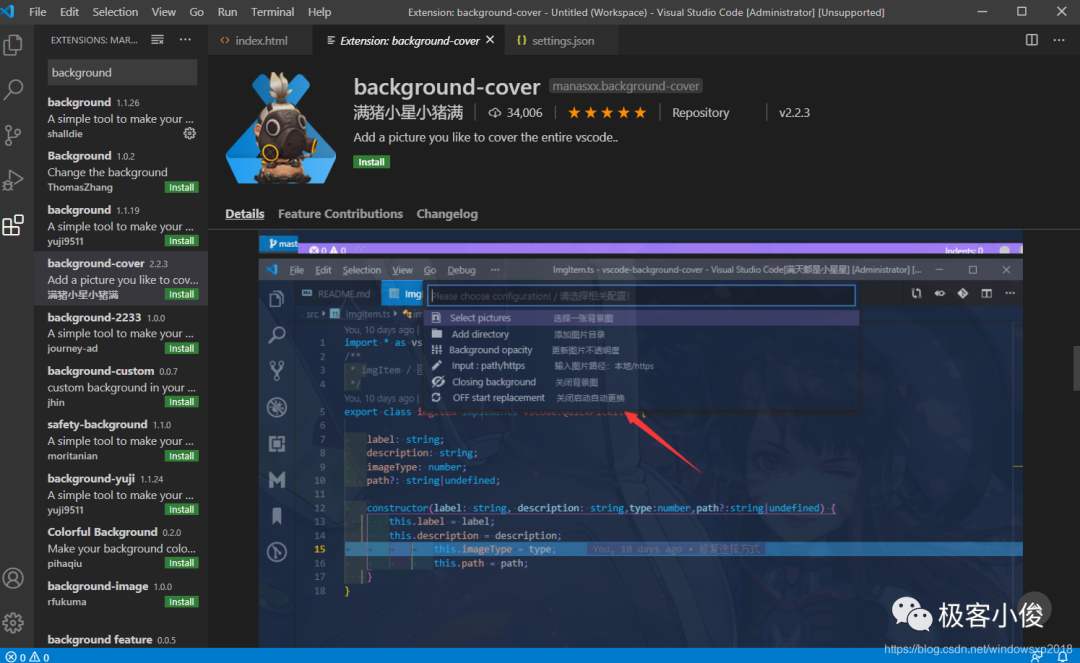
使用background-cover 背景插件
介绍: 这个插件的原理其实也就是修改workbench.desktop.main.css这个CSS文件,但是比起第一种方法 来说 使用插件去修改比手工去修改更方便一些而已
为了测试方便,首先安装这个插件之前 如果有设定前面两种方法的背景配置 就先把setting.json中的相关配置注释一下!
注意: 方法2 和 方法3 的背景设置时可以共存的!!
然后再安装background-cover 插件

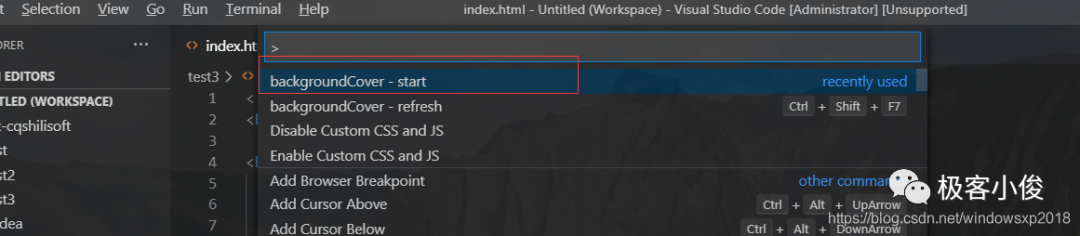
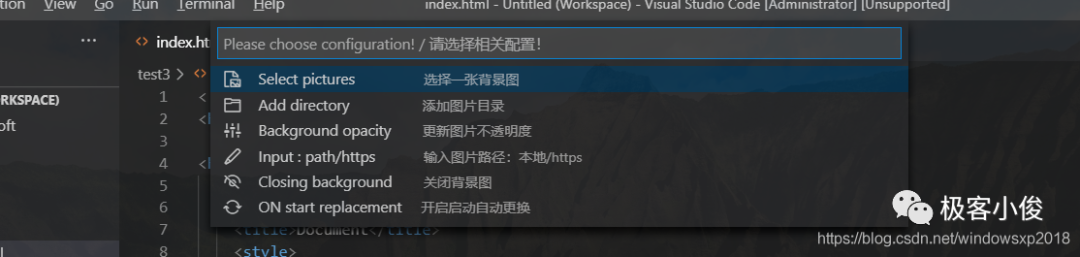
安装后重启! 如果你看到依旧没有效果 那说明还没有进行设置, 可以使用 ctrl + shift + P 选择 "backgroundCover - start",然后就可以对背景图片进行选择和设置了!


其实在setting.json配置文件当中也会产生一行配置: 例如 : "backgroundCover.imagePath": "d:\\background\\4.jpg",
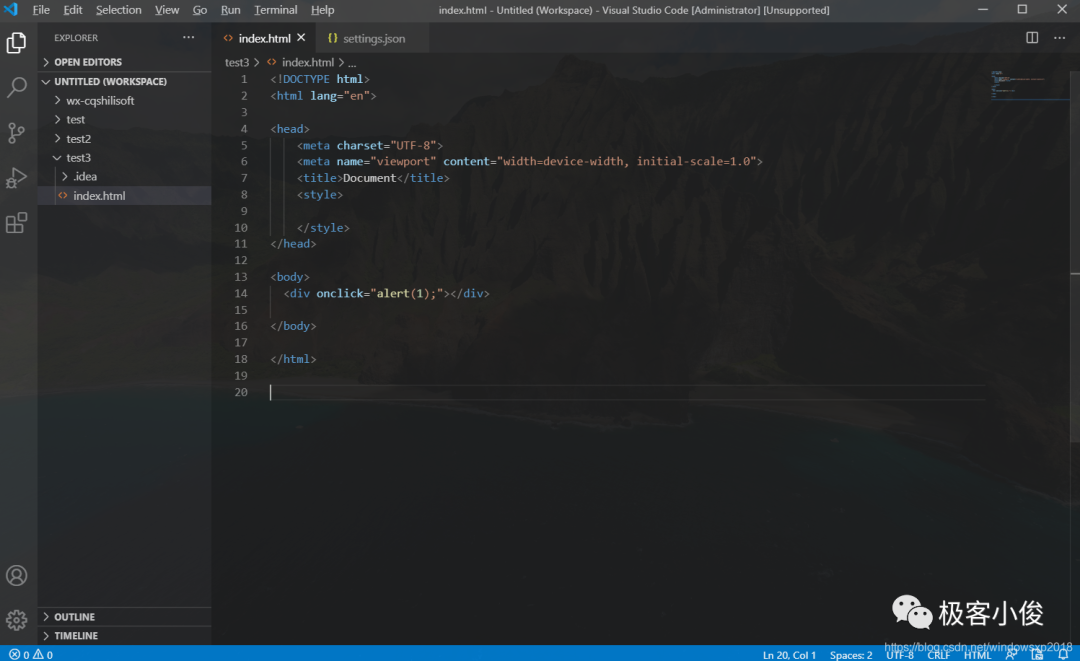
效果如下:

Notice
1.点击底部切换背景图按钮 / Click the bottom toggle background button
2.ctrl + shift + P > "backgroundCover - start"
3.ctrl + shift + F7 > "Random update background and restart"

注意: VSCode更新版本时会导致背景图消失,需要手动重新设置, 所以这种方法跟第一种其实也差不多! 只不过选择图片方便了一点!

"点赞""评论""收藏"
大家的支持就是我坚持下去的动力!
如果以上内容有任何错误或者不准确的地方,
欢迎在下面留言指出、或者你有更好的想法,
欢迎一起交流学习
关注: 极客小俊 公众号 不定期分享技术干货

微信技术交流群 关注群主邀请进群






















 1589
1589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








