点击蓝字 关注我们!每天获取最新的编程小知识!
关注我们!每天获取最新的编程小知识!
源 / php中文网 源 / www.php.cn
本篇文章将给大家介绍javascript中setTimeout()和setInterval()两个定时器的使用区别介绍。

(查看原文请点击本文末尾左下角:
setTimeout()方法
setTimeout()方法在等待指定的毫秒数之后执行一个函数。
语法:
window.setTimeout(function, milliseconds);
function : 第一个参数是要执行的函数
milliseconds : 表示执行前的毫秒数.
例如,我们希望在用户按下“点击我!”按钮2秒后弹出一个提示框。
javascript代码如下:
"UTF-8">
"setTimeout(gfg, 2000);">点击我!
function gfg()
{
alert('欢迎来到PHP中文网!');
}
输出:
一旦用户按下“点击我”按钮,然后在暂停2秒后,会弹出一个框。


setInterval()方法
setInterval()方法在每个给定的时间间隔重复一个给定的函数。
语法:
window.setInterval(function, milliseconds);
function : 第一个参数是要执行的函数
milliseconds :表示每次执行之间的时间间隔的长度。
"UTF-8">
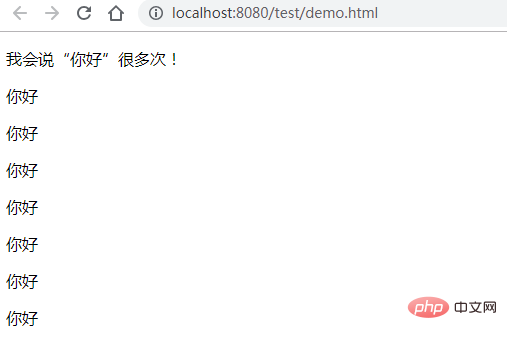
我会说“你好”很多次!
"GFG">
var myVar = setInterval(myTimer, 1000);
function myTimer()
{
document.getElementById("GFG").innerHTML += "
你好
"
;
}
每隔一秒就会显示一条新的“你好”消息。



-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
▼





















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








