作者制作金属字的时候也用到多个图层叠加,底层用图层样式做出初步的浮雕及描边效果等;然后把文字复制,清除样式后再设置一些纹理及高光等,再把填充改为0%,就可以得到较为复杂的金属字。
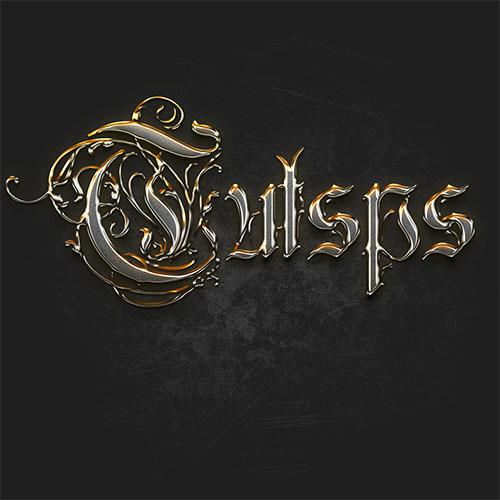
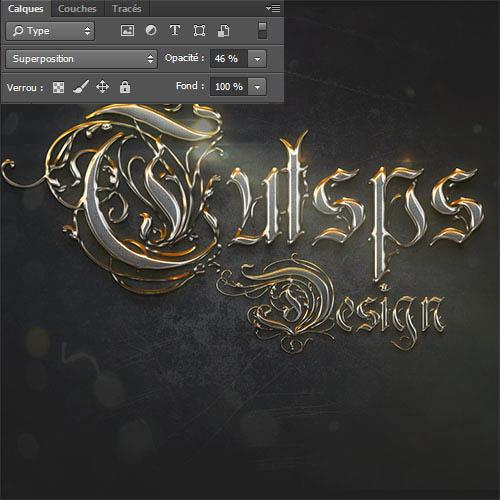
最终效果

1、首先,新建一个 2200×1700 px 的文档,分辨率为72Dpi,颜色为RGB。然后使用油漆桶工具(G)填充深灰色#1f1f1f。

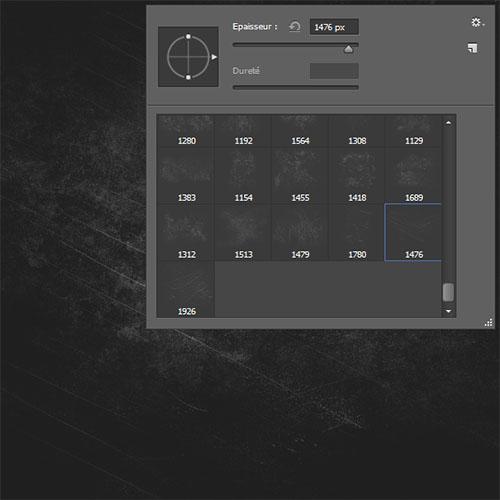
2、然后新建一个图层( Ctrl+Shift+N ),用画笔工具(B), 载入纹理笔刷。然后用画笔绘制纹理。

3、然后进入混合选项。

填充不透明度改为0。

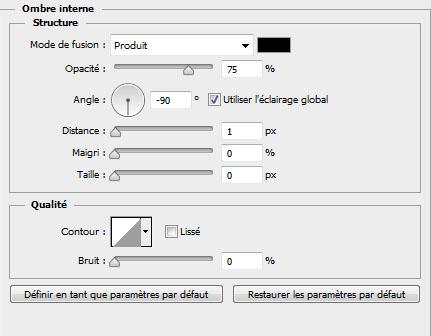
内阴影,叠加方式正片叠底,角度-90度,距离1px,阻塞和大小均为0。

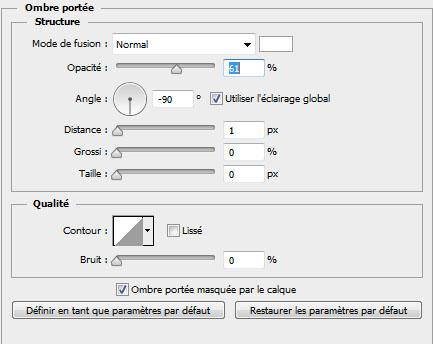
内发光,叠加方式为正常,不透明度61%,角度-90度,距离1px,阻塞和大小均为0 ;叠加之后效果变成这样。

4、现在添加一个图层蒙版,在菜单 > 图层 > 图层蒙版 > 显示全部。

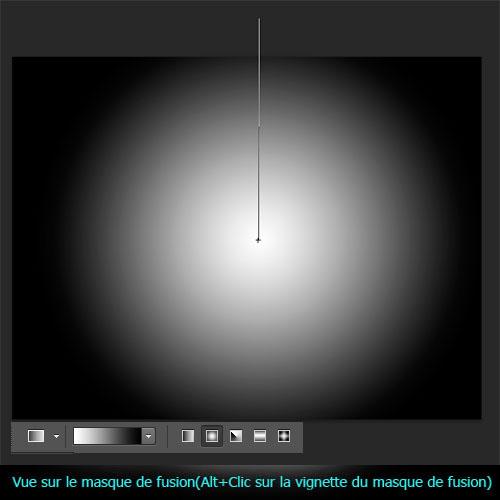
5、进入这个图层蒙版( Alt+单击图层蒙版略缩图),使用渐变工具(G) ,从中央到顶部画一个径向渐变。

6、这步会隐藏周围的轮廓,结果如下。

7、使用文字工具(T) 并使用Rothenburg字体素材,435pt 大小输入文本。

8、然后进入混合选项( 图层样式)。
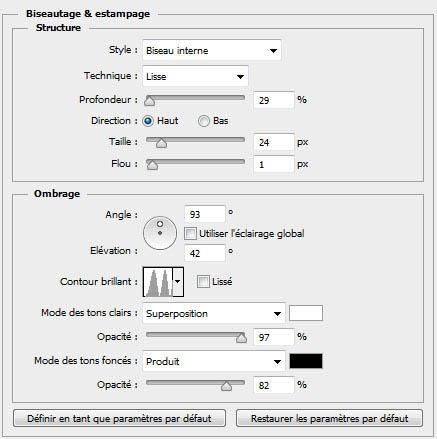
斜面和浮雕:
内斜面;平滑;深度29%;方向:上;大小24px;软化1px;角度93度;高度42度;光泽等高线如图;高光模式:滤色、97%;阴影模式:正片叠底、82%。

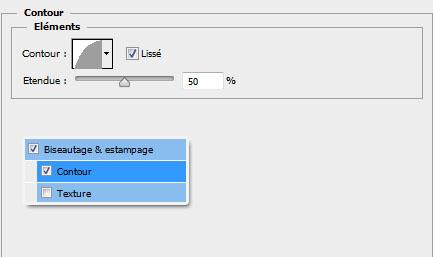
等高线:如图

描边。位置:内部;混合模式:正常。填充类型:渐变,其他如图

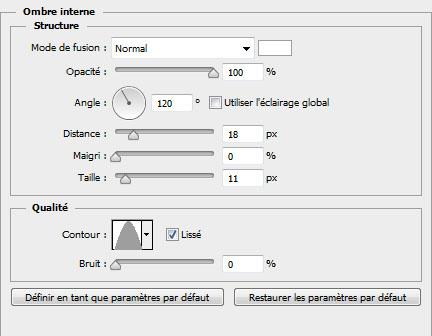
内阴影。混合模式:正常,其他如图

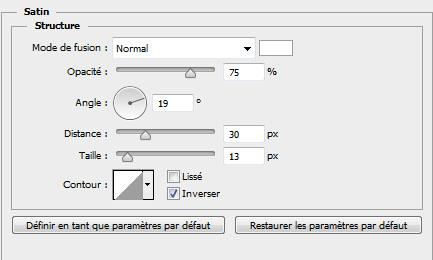
光泽。混合模式:正常,其他如图

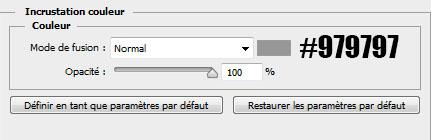
颜色叠加

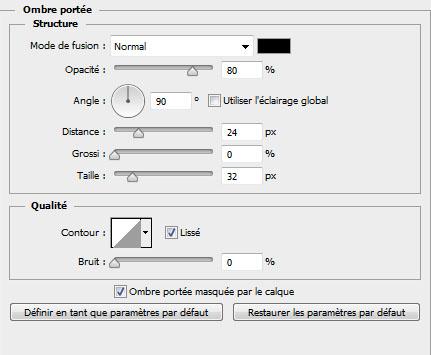
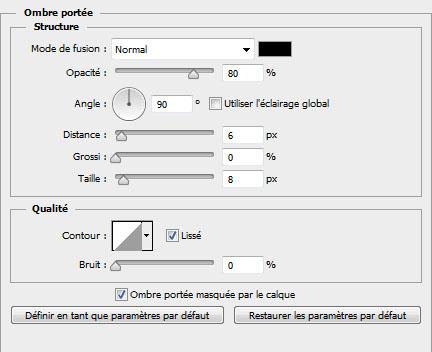
投影。混合模式:正常,其他如图

做出来是这样:

9、现在复制图层,然后转到 菜单 > 图层 > 图层样式 > 清除图层样式。

10、然后新添加一个图层样式。
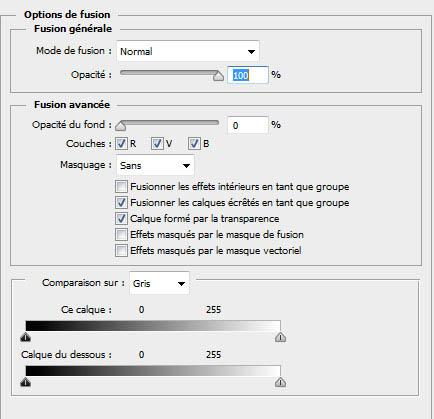
混合选项。混合模式:正常。填充0。

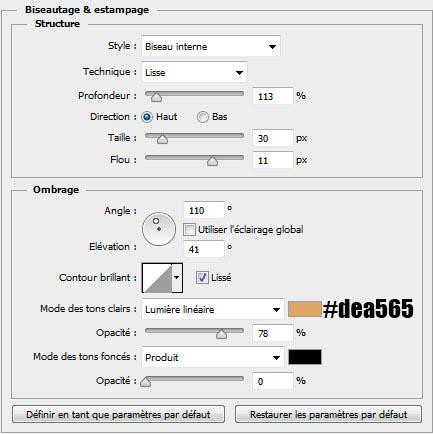
斜面和等高线,数值如图。

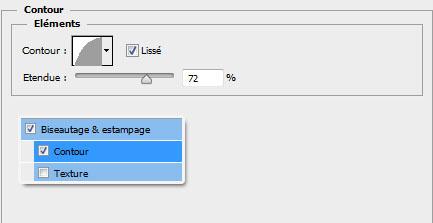
等高线。

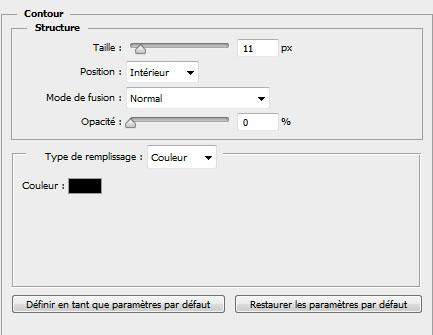
描边。位置:内部;混合模式:正常。

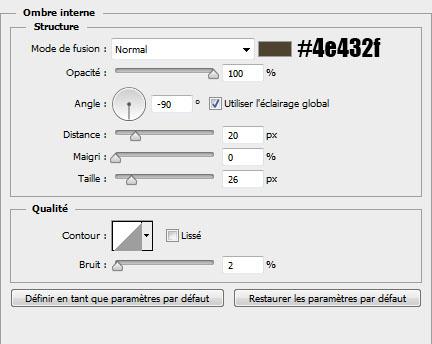
内阴影。混合模式:正常。

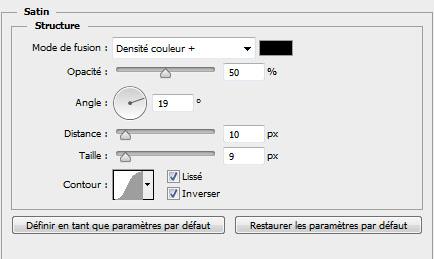
光泽。混合模式:颜色加深,其他如图。

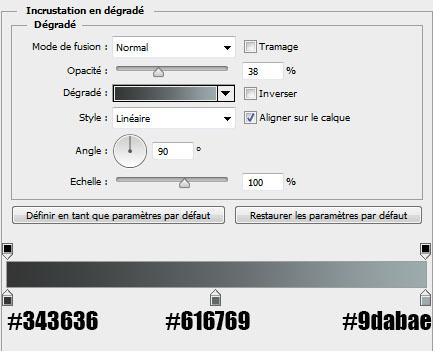
渐变叠加。混合模式:正常;样式:线性,其他如图。

图案叠加。追加图案。

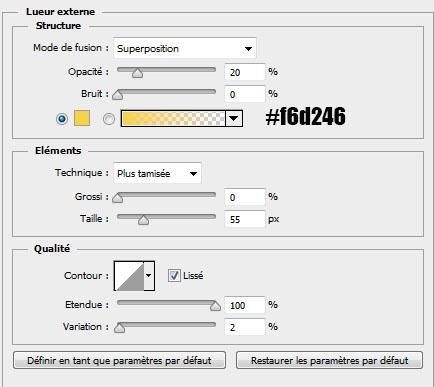
外发光。混合模式:滤色;方法:柔和,其他如图。

投影。混合模式:正常,其他如图。

应用了这些图层样式之后得到结果。

11、你可以将同样的样式应用在另一个文本。

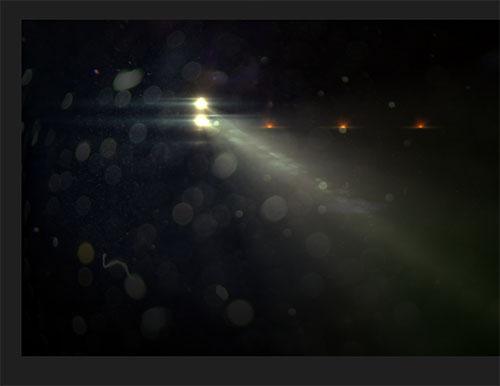
12、现在,把下图光晕导入文档,并如图调整。

13、将混合模式改为“滤色”并把不透明度降为 46%。

14、然后删除光晕的轮廓,用橡皮擦工具(E)或者用图层蒙版。

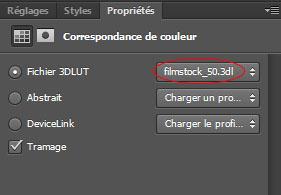
15、最后,前往菜单 > 图层 > 新建调整图层 > 颜色查找。在颜色查找中使用图中设置。

最终效果:

注意:以上内容整理来源于互联网,仅供学习参考,不做商用,如有侵权请联系删除!







 本文介绍了一种使用Unity3d结合Photoshop图层样式制作复杂金属字的方法,包括设置浮雕效果、描边、纹理、高光等步骤,最终达到不规则外发光的效果。
本文介绍了一种使用Unity3d结合Photoshop图层样式制作复杂金属字的方法,包括设置浮雕效果、描边、纹理、高光等步骤,最终达到不规则外发光的效果。














 8023
8023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








