目录
一、使用Qt自带QListWidgetItem
1.使用方式
ui->listWidget->setViewMode(QListView::IconMode);
ui->listWidget->setGridSize(QSize(64,90));
//设置QListWidget中单元项的图片大小
ui->listWidget->setIconSize(QSize(45,45));
//设置QListWidget中单元项的间距
ui->listWidget->setSpacing(0);
//设置自动适应布局调整(Adjust适应,Fixed不适应),默认不适应
ui->listWidget->setResizeMode(QListWidget::Adjust);
//设置不能移动
ui->listWidget->setMovement(QListWidget::Static);
ui->listWidget->setStyleSheet("QListWidget::Item:hover{background-color:rgba(47,46,46,0);border-radius:5px; }"
"QListWidget::item:selected{background-color:rgba(47,46,46,0);color:rgb(61,61,61);border:2px solid #FFC53D;border-radius:5px; }"
"QScrollBar:vertical{width:6px}");
ui->listWidget->setFocusPolicy(Qt::NoFocus);//文字没虚线
ui->listWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
connect(ui->listWidget,SIGNAL(itemClicked(QListWidgetItem*)),this,SLOT(listWidgetClicked(QListWidgetItem*)));
for(int i=0;i<10;i++)
{
QListWidgetItem* item=new QListWidgetItem();
item->setIcon(QIcon(iconPath));
item->setText(effectName);
ui->listWidget->addItem(item);
}
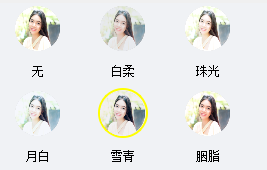
2.效果
Qt中QListWidgetItem对象中有Icon及Text属性,也就是说Item是一个组合体,Icon和Text是Item的一部分,我们没有办法对Icon单独设置样式(如边框)。
从下方图片可以看到,当选中某个Item时,其Icon会变成淡蓝色,而且,添加的border是争对Item整个物体而言。所以如何实现选中某个Item时,其Icon不会变色,而是在Icon周围添加一个黄色边框呢?这就需要我们自定义Item。

二、 自定义Item
1.效果

2.实现
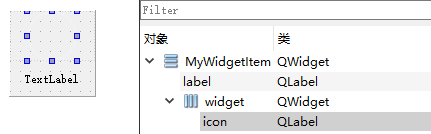
1.创建Item UI。新建文件Qt 设计师界面类,继承自Widget,取名为mywidgetitem.ui。布局如下:

2.在mywidgetitem.h文件中声明以下三个函数:
//初始化Item,设置text及icon
void Init(QString text,QString iconPath);
//item被选中
void OnSelect();
//item非选中
void OnRelease();3.在mywidgetitem.cpp中实现以上三个函数:
void MyWidgetItem::Init(QString text, QString iconPath)
{
ui->label->setText(text);
QPixmap pixmapPic(iconPath);
QPixmap pixmapPicFit = pixmapPic.scaled(45, 45, Qt::IgnoreAspectRatio);
ui->icon->setPixmap(pixmapPicFit);
}
void MyWidgetItem::OnSelect()
{
ui->icon->setStyleSheet("border:2px solid yellow;"
" border-radius:25px;");
}
void MyWidgetItem::OnRelease()
{
ui->icon->setStyleSheet("border:2px solid rgb(240, 242, 245);"
" border-radius:25px; ");
}4.mywidgetitem的应用。在mainwindow.h文件中添加变量用来记录上次点击的item:
QListWidgetItem *lastItem=nullptr;5.在mainwindow.ui中创建一个ListWidget,在mainwindow.cpp文件中实现效果:
【重要代码:第24-26行】
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->listWidget->setViewMode(QListView::IconMode);
//设置QListWidget中单元项的间距
ui->listWidget->setSpacing(0);
//设置自动适应布局调整(Adjust适应,Fixed不适应),默认不适应
ui->listWidget->setResizeMode(QListWidget::Adjust);
//设置不能移动
ui->listWidget->setMovement(QListWidget::Static);
for(int i=0;i<10;i++)
{
QListWidgetItem *item=new QListWidgetItem(ui->listWidget);
item->setSizeHint(QSize(85, 85));
ui->listWidget->addItem(item);
MyWidgetItem *widgetItem=new MyWidgetItem();
widgetItem->Init("名称","icon路径");
ui->listWidget->setItemWidget(item,widgetItem);
}
}
void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
static_cast<MyWidgetItem*>(ui->listWidget->itemWidget(item))->OnSelect();
if(lastItem!=nullptr)
{
static_cast<MyWidgetItem*>(ui->listWidget->itemWidget(lastItem))->OnRelease();
}
lastItem=item;
}
三、补充【2021/08/30】
当我要实现item的选中/取消时(即第一次点击选中item,再次点击取消选择),当我操作过快时,on_listWidget_itemClicked()有时候并不会触发,这是因为操作过快时,触发了双击事件,所以我们要把双击事件屏蔽掉。
重写event事件:可参考Qt事件
bool event(QEvent *event) override;bool MyListWidgetItem::event(QEvent *event)
{
if(event->type()==QEvent::MouseButtonDblClick)
{
return true;
}
return QWidget::event(event);
}






















 3112
3112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










