我还以为我能勤劳的日更,更完上一篇之后说啊休息一下明天写
一明就过了五六天
严重怀疑有人给我的生活加了速
看数据最近多了一些新的朋友,谢谢各位新老朋友的关注
如果大家能关注就更好了
下面开始今天的更新
PS:今天搞了一个很清凉的封面

今天说一下文本设置,文本的使用场景大概是这样的

原来更新过一次类似图文并茂的效果没看过感兴趣的朋友可以瞅一眼
(点我看图文并茂效果怎么写)
大家可以想象一下我们平时使用的word或者WPS,文本设置做的就是我们在这些编辑器里调整格式的工作。

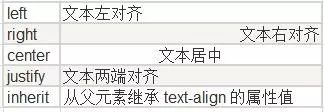
text-align:文本对齐方式
As we all know,文本的对齐方式有左对齐、右对齐、居中和两端对齐。
不know的同学可以去know一know没有坏处。
text-align这个属性的属性值也就和上面的这些方式一一对应多一个继承共五个属性值。

center;">我要居中
center
;">我要居中(红字属性值填写的地方,朋友们可以换着看看效果)
效果如下图

如果没有设置的话,居中是相对于浏览器窗口大小居中的,不管窗口拉成成宽或长,他都会居中。
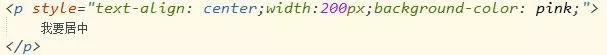
设置元素宽度后它会按照设置的宽度居中

效果如下图

在这里我设置了p的宽度为200px,也就是图中粉色的部分,这时居中也是相对于200px的居中。
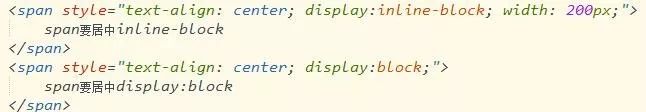
可能大家会奇怪为什么有一个居中没有效果。从图片中我们可以看到
center;">
我要居中
是失效的,text-align的文本对齐只对块级元素生效,像span这种行元素是不生效的,但是我们可以强迫它。

效果如下图

一般我们会采用上面那种方式,添加一句
display:inline-block
这样一个元素就会变成行内块元素,集块级元素和行元素的特点于一身,如果单纯的把display设置为block还不如直接换个标签用。
当然,只设置display:inline-block看到的也是没有效果,一定要设置一个宽度才能看到居中。

text-decoration:穿过你的文本我的线
decoration是装饰品的意思,虽然一条线的装饰效果有点寒酸,但是可以凑合一下。
text-decoration的属性值基本和line过不去,名称也是非常浅显上边的线下边的线中间的线。

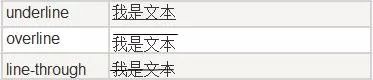
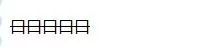
line-through;">
口口口口口
(红字属性值填写的地方,朋友们可以换着看看效果)
效果如下图

text-decoration还有一个blink属性值,据说是有闪闪发亮的效果。只在特定的浏览器可以闪,据说是火狐浏览器或者欧鹏之类的。我试了火狐可能因为版本问题还是没有效果,不要用就好了嘛。放弃。

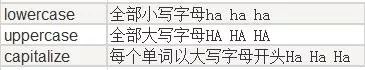
text-transform:文本大小写转换
transform:使改变形态; 使改变外观(或性质); 使改观;
这个属性用在英文的大小写控制上,自己写网页的时候会觉得鸡肋,但是如果输入内容不由自己控制的时候用还是不错的。

其中的capitalize属性值,只管头,它会把涉及范围内的所有词的首字母变成大写,但是单词首字母后边的内容它不管的,你写的大写就是大写,小写就是小写,大小写混用它也不会理会。
uppercase;">hahaha
(红字属性值填写的地方,朋友们可以换着看看效果)
效果如下图


数字大礼包
下面说的这几个属性都是设置数字的
line-height:设置行高
background-color: red;
color:white;
width: 200px;
height: 200px;
text-align: center;
line-height: 200px">
居中
效果如下图所示

解释:设置p的长和高为200px,
要文字左右居中设置text-align:center
要文字上下居中设置line-height等于p的高度。
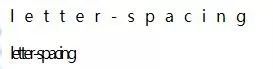
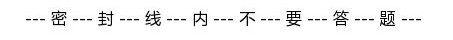
letter-spacing:设置字符间距(可为正负数)
letter-spacing
letter-spacing
效果如下图

单词字母的距离有时很远有时很近~
中文也适用哦~比心
我是一个可爱的勤劳的人类

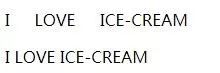
word-spacing:设置单词间距(可为正负数)
这个和上边那个字符间距差不多,中文不好使。
I LOVE ICE-CREAM
I LOVE ICE-CREAM
和没设置的对比一下,宽了许多喔

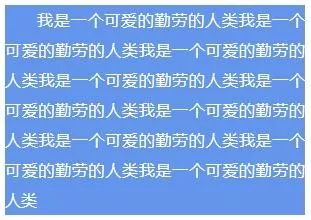
text-indent:设置首行缩进
就是小学的作文开头空两格,这两格的专业的叫法就叫首行缩进两个字符
使用em这个单位会比较方便,几em就是空几格
text-align: justify;
background-color:cornflowerblue;
color: white;
width: 300px;
text-indent: 2em;
line-height: 30px;"
>
我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类我是一个可爱的勤劳的人类
效果如下图

用了第一个讲的文本对齐方式中的两端对齐,设置了背景色和字的颜色,设置了宽度为300px,首行缩进两个字符,行高为30px。

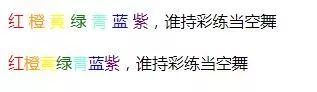
后台有个朋友问那个不同字不同颜色,我只会比较凡俗的一个一个设置,如果有朋友有更厉害的做法也教教我。
先上效果

代码如下

span标签之间会有一个空格的距离,把span们写在一行且之间没有空格就可以消掉这些空格了。
红橙黄绿青蓝紫,谁持彩练当空舞
截图放不下,样式改不了,大家凑合看。

好了好了更完了,上周本来就要发的,但是临时牙齿作祟去看牙了,大家一定要保护好牙齿,知道有问题快去看。
真的是痛到醒。
晚上痛醒了可以含个花椒在痛的地方,亲测有效。
希望朋友们不要有用到这个的机会。
下期再会。




















 6489
6489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








