数据新闻作品离不开数据视觉化信息图表,信息图表离不开色彩的选择和运用。当你为自己的数据新闻作品选择一套配色方案时,是否只是在互联网上随意搜索色卡,然后凭借“眼缘”做出决定呢?其实,每一套配色方案都有其内在“逻辑”,了解关于色彩的基本知识,我们也能为自己的作品量身定做最适合的配色方案。
01色彩常识
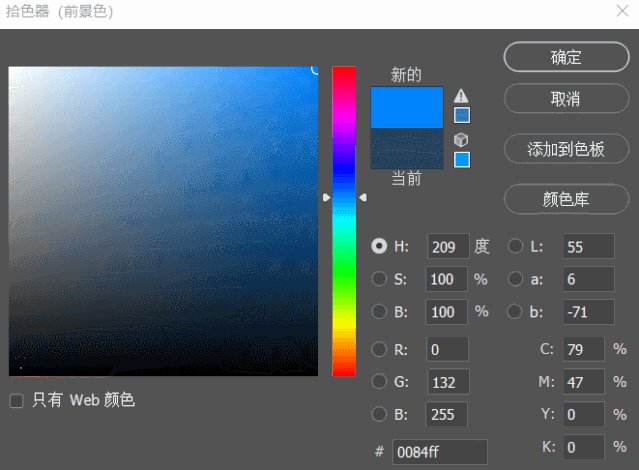
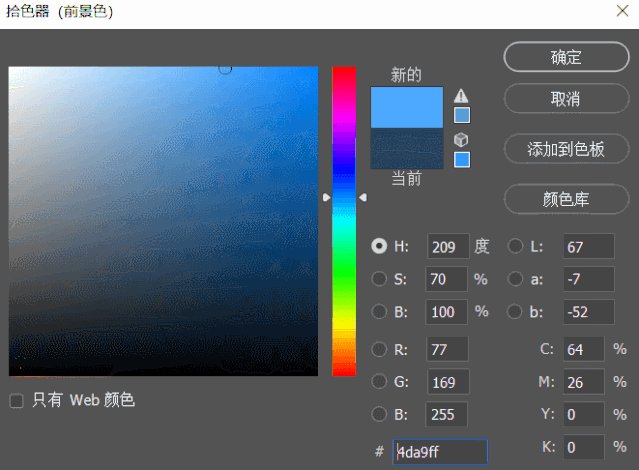
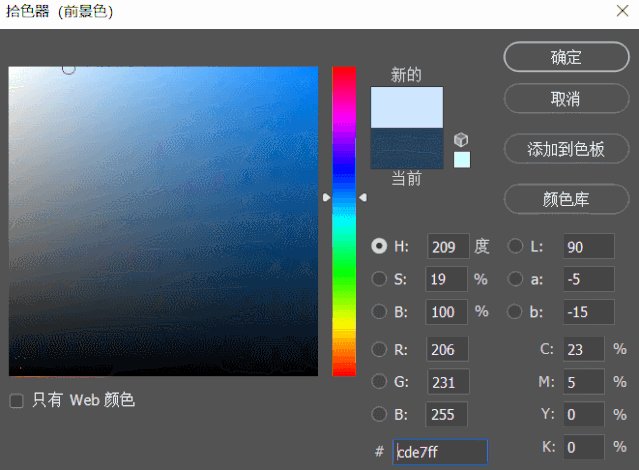
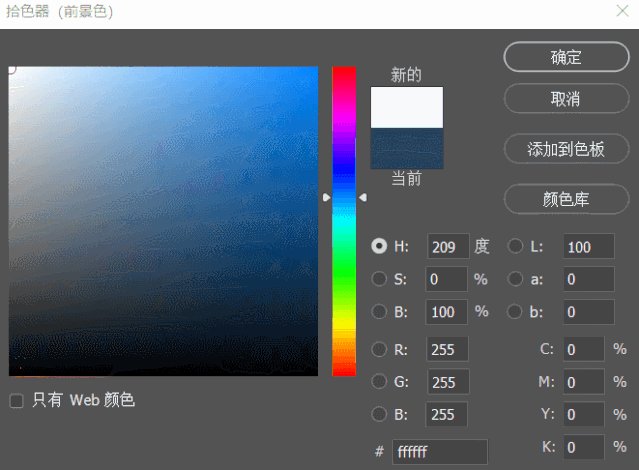
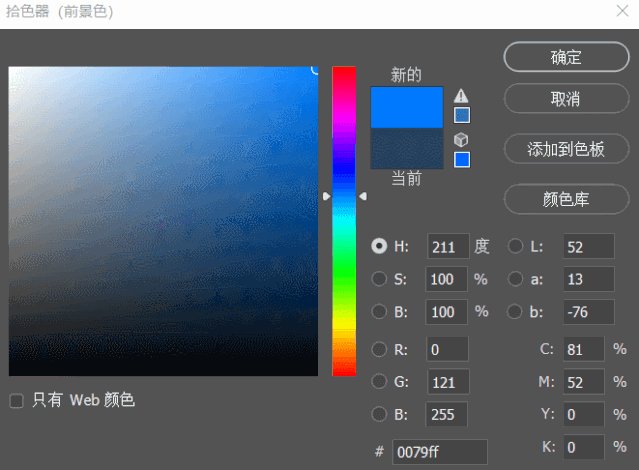
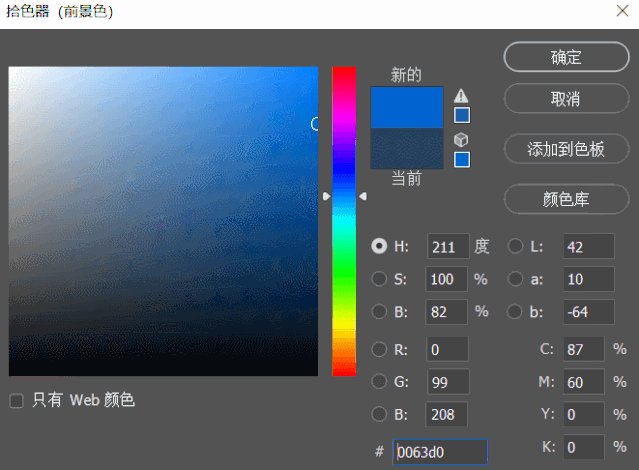
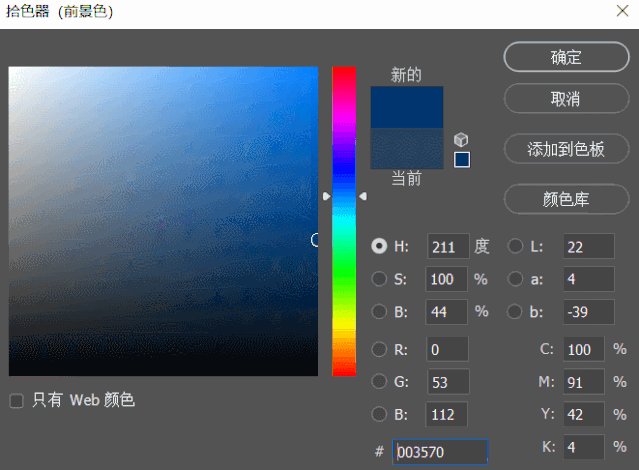
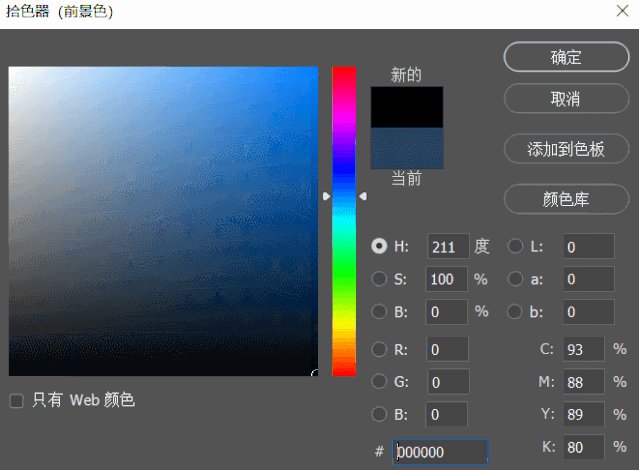
想要读懂配色的“逻辑”,就要先了解关于色彩的基本常识。每种颜色都有色相(Hue)、饱和度(Saturation)、亮度(Brightness/Value)三要素,即ps拾色器上的H、S、B三个参数。

色相(Hue)表示颜色的类型,我们可以形象生动地称之为颜色的“相貌”。色相是区别各种不同色彩的标准,取值范围为0—360,每一个值代表一种颜色。保持其他不变,拖动ps拾色器上的色相条,我们可以看到,H的数值发生了变化,S和B不变。我们常用色轮来表示不同的色相。


饱和度(Saturation)也称为纯度,表示色彩的鲜艳程度,取值范围为0到1。饱和度越大,颜色就越艳丽;饱和度越小,颜色就越接近灰色。在ps拾色器上水平移动光标,S的数值会发生变化,H和B保持不变。

明度(Brightness/Value)表示颜色的明亮程度。明度的取值范围为0到1,0表示黑色,1表示特定饱和度的颜色。在ps拾色器上垂直移动光标,B的数值会发生变化,H和S保持不变。

一般来说,高饱和度和高明度的色彩会带来较强的视觉冲击和更大的信息量,但是如果在一幅作品中这样的色彩过多,很容易造成审美疲劳。
我们常说的“莫兰迪色系”就是指饱和度不高的灰系颜色。来自于意大利艺术家乔治·莫兰迪的一系列静物作品命名的色调。这样的处理,给人温柔静谧的舒适感,不易审美疲劳,当我们的作品需要非常多的色彩时不妨这样搭配。但是相应地,这样的处理会使信息表达的可视性降低,不适合用作重要信息的强调。

02
常见配色方案
part1 同色系配色
最容易想到的方法是单色配色,即选取一种色相,通过调节饱和度(S)和明度(B)来实现色彩的多种变化。低饱和度可以增加色彩的透气性,低明度又能带来厚重的感觉。这样不同的饱和度和明暗变化可以使画面更具层次感和立体感,单一的色相又能保证画面色彩的统一性,避免出现“乱”的感觉。

但是,一个信息图表中如果仅有一种色相,就有可能产生枯燥、单调的感觉。更重要的是,读者难以从单一的颜色中分辨出哪些信息是重点。所以,在信息图表设计中,往往会在同色系配色的基础上,根据信息表达的需要加入一些其他的色相。
part2 相邻色配色
相邻色又称相似色、类似色、近似色。使用色轮中相近的色彩进行搭配,可以让画面色彩和谐的同时又不至于单调。

part3 互补色配色
互补色,又称为补色、对比色,是色环中相互距离最远(180 度)的颜色。互补色的搭配能呈现出活泼或是冲突的氛围,同时强烈的对比给人带来视觉上的冲击,增强可视性。通常,我们会选择互补色中的其中一个当作大面积主色,另一个用来突出需要强调的内容。

part4 三角配色/矩形配色
如果画面需要更多的色彩来丰富,也可以选择三角配色或矩形配色。矩形配色是在色环中以十字形取得四色(两组互补色),三角形配色即取色环中彼此等距的三个色相。
和互补色配色一样,三角配色和矩形配色也是选择其中一个作为主色,其他颜色作为强调或点缀。这样较为强烈的对比可以带来更多的信息量和视觉冲击,但也要注意防止因画面颜色较多带来的信息混乱和视觉疲劳。

03
注意事项
数据新闻中的信息图表创作不是单纯的艺术设计,清晰的信息表达是主要目的。每种颜色都是一种信息,色彩越多,信息量就会越大。我们不能随意地切换色彩,而是要清楚地明白我们选择某种颜色的目的是什么、想要表达什么,才能判断这个选择是否合适。
因此,除了熟知这些基本的色彩知识和配色方案,我们还要充分了解不同颜色的象征意义、与某类数据的关联性等,才能准确把握信息图表中的色彩运用。
参考资料
1.《RGB与HSB之间转换》
https://www.bbsmax.com/A/Vx5M67vYdN/
2.知乎用户张姆斯《PS中关于HSB色彩模式详解》
https://zhuanlan.zhihu.com/p/76532451
3.photo planet《配色方法与效果》
http://photoplanet.cc/edit/monochromatic-color/Adobe Color https://color.adobe.com/zh/create/color-wheel
4.《6分钟带你了解最基本的配色方法》
http://m.v.qq.com/play.html?cid=&vid=e0642h84rop&vuid24=vUYxY9STD4MRYMCwP5wGIA%3D%3D&ptag=3_7.0.9.5691_copy
没看够?点击下面的链接阅读更多往期佳作
白杨数说 | 用excel也能做出别人口中“大佬级的仪表盘”白杨数说 | 1854年伦敦霍乱:数据会讲述全部的真相么
白杨数说 | 不会做文本情感分析?试试这两个Python包
有任何疑问或者建议请在留言区或者公众号后台留言。
关于数据新闻业界和学界的前沿话题您还想知道些什么?数新小白杨欢迎您的留言!
期待您的关注、“在看”和转发分享。
作者 | 胡雅晗
排版 | 邓理天










 本文介绍了色彩的三要素——色相、饱和度和亮度,并探讨了同色系、相邻色、互补色及三角/矩形配色方案在数据新闻作品中的应用,强调了色彩选择对信息传达的重要性。
本文介绍了色彩的三要素——色相、饱和度和亮度,并探讨了同色系、相邻色、互补色及三角/矩形配色方案在数据新闻作品中的应用,强调了色彩选择对信息传达的重要性。
















 3302
3302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








