
时间轴页面,是工作型PPT中常见的页面之一。个人述职或者公司介绍PPT中,使用时间轴,能够让观众更加清晰地了解公司的发展历程。
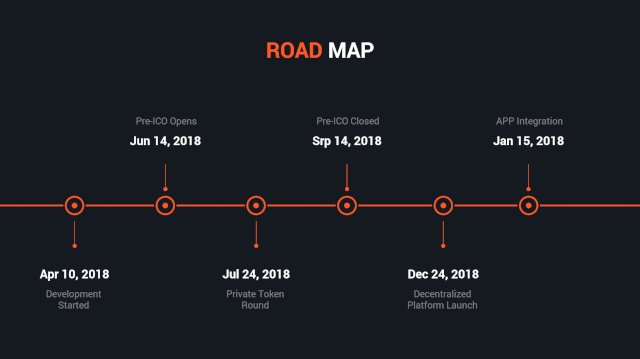
但是,很多人在制作时间轴页面时,往往是这样的效果:

只有几行字和一根线,页面十分单调无趣。那么,该如何制作创意十足的时间轴呢?
今天这篇文章,就来和大家聊聊时间轴的创意排版。
一、创新类型
首先,我们要清楚时间轴是由时间点、时间线和文本三部分组成。所以,可以从时间点和时间线两方面去表现创意。
1、从时间点上创新
哪怕是页面中不起眼的小点,也可以进行创意设计。
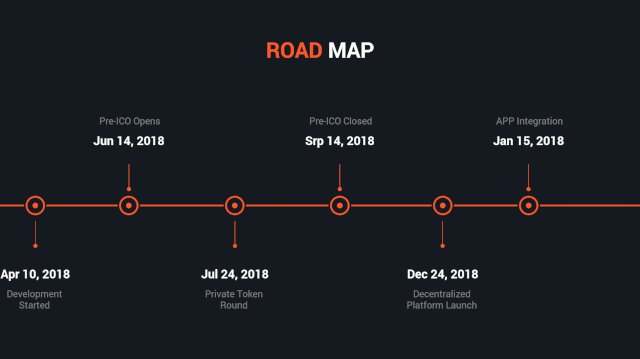
比如使用锚点标示时间点,更加精确。

如果表述的节点很多,可以区分锚点的颜色,就像这样:

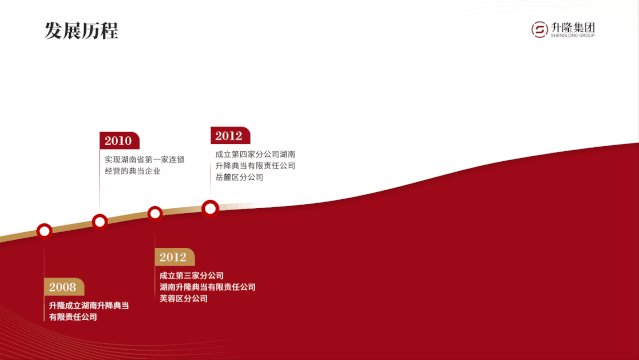
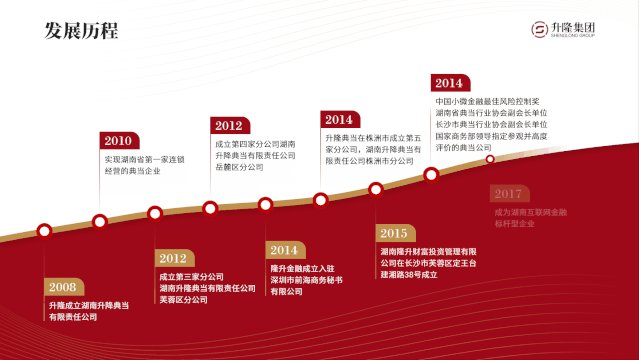
也可以是上下构图,时间点看起来不那么拥挤:

也可以使用具体的时间图标,更加可视化。

使用大小不同的圆形,来增强页面的层次感。

时间轴一下子变得丰富了,对吧?
还有什么办法呢?
2、从时间线上创新
如果一条笔直的线条过于单调,我们也可以对线条进行创新。
比如,将硬挺挺的直线“掰”成曲线,像这样:

或者这样:

如果觉得一条线太单调,也可以使用两根曲线,交错排布:

当然,“掰” 成折线也不错:

除了单纯的线,也可以借助形状来表示,也是可以的。

加上路径动画,效果更赞:

除了形状,我们也可以将物体的轮廓,来作为时间轴的主线,比如说大楼:

或者是星球:

也可以将它具象化,让页面更加形象。比如,将线替换成小脚丫,来表现公司的足迹:

感觉也不难,是吧?
为了更好理解,我们可以来看一个案例。
二、案例示范
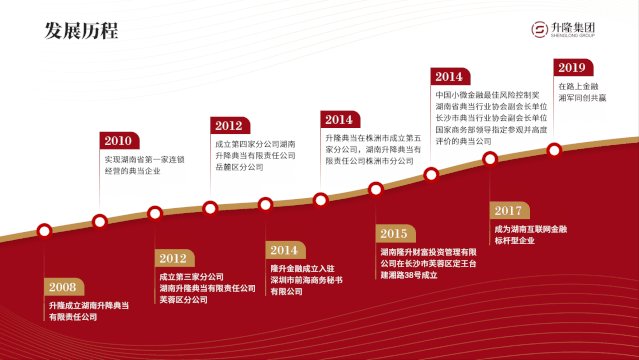
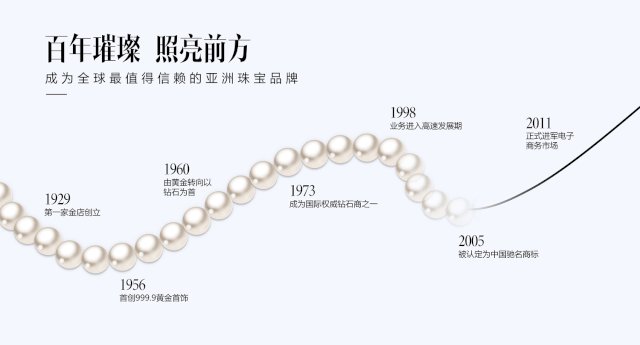
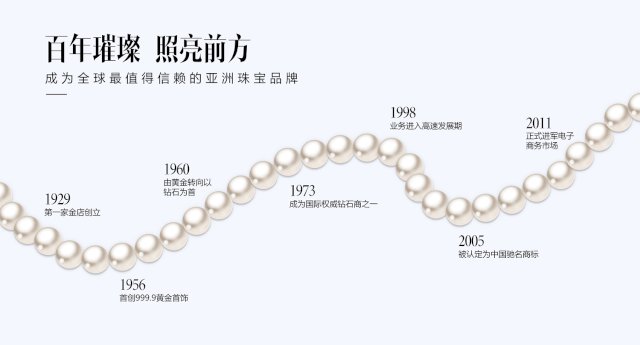
以这个珠宝品牌的发展为例:

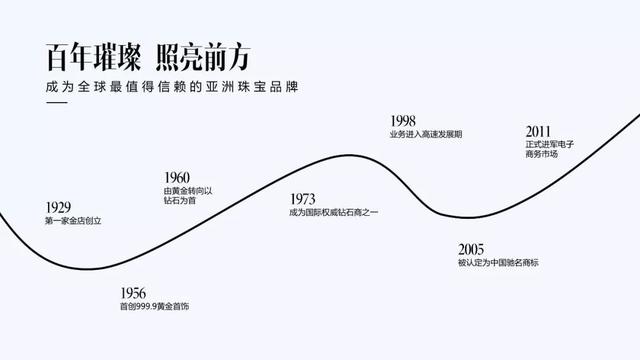
首先,我们使用曲线,并将文本内容按照时间是顺序排版,使页面更加灵活。

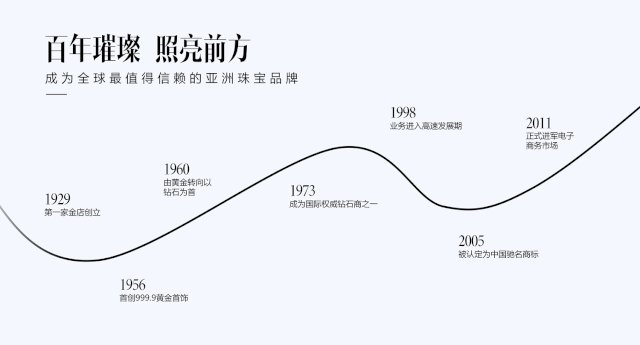
然后,我们可以思考时间线还能如何创新,比如使用事物来代替:

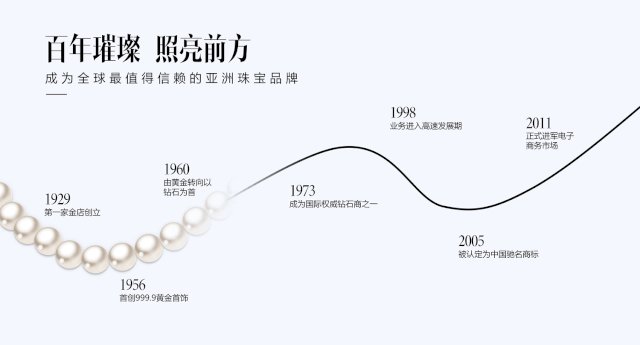
现在画面依旧有些单调,可以加上丝绸背景:

最后,再丰富一下细节,让文字更有质感,看一下最终效果:

是不是感觉时间轴也不难?
好了,以上就是制作创意十足的时间轴方法,你学会了吗?
最后,为了让大家更好地练习,我会将部分案例PPT源文件,以及海量的图片背景素材分享给各位,领取方式见下图~























 3667
3667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








