好久没更新公众号了
从今天开始恢复公众号的运营!!!
今天我们就来讲干货~
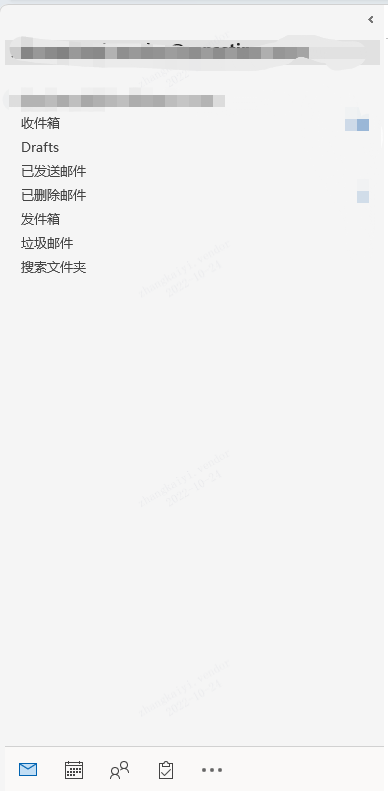
下午有一位小姐姐询问我,为什么我的outlook的导航栏在左侧,能不能改成底部。和原来的样子一样~~
我刚开始认为,找到视图选项卡,把文件夹窗格改成普通即可。

结果发现并不能这么简单
后来发现outlook版本有点高

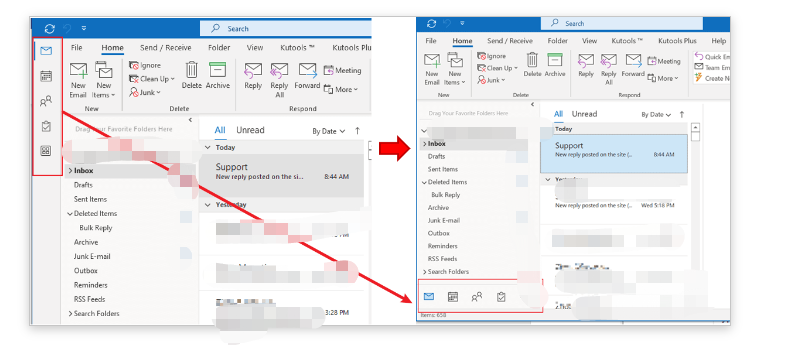
微软新版本的office outlook,已把导航栏不再停留底部。而是把导航栏从左侧移动到左上角outlook窗口。很多人可能会对这种变化感到恼火,因为他们已经习惯了旧的风格,并且这种变化会带来各种不便。

我们如何把导航栏从左边改成底部~~!
教程方法如下:
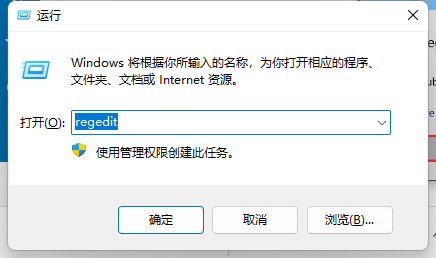
1.打开注册表
开始运行(快捷键win+R),调出运行对话框,输入regedit,点击Ok。

如果是win10直接搜索输入reg

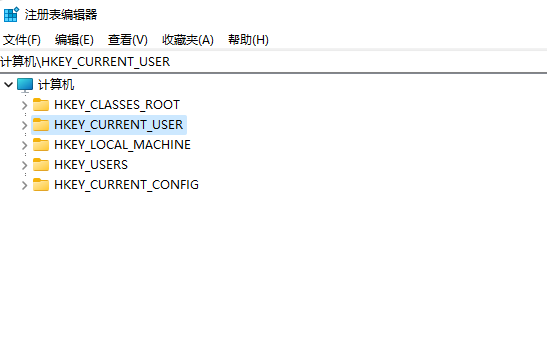
2.弹出注册编辑器窗口

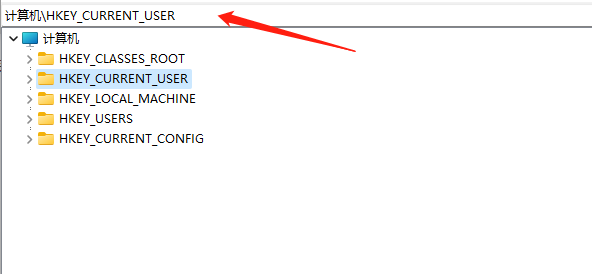
3.在注册表编辑器的导航栏粘贴以下命令

4.粘贴完命令,直接回车跳转到相应的路径:
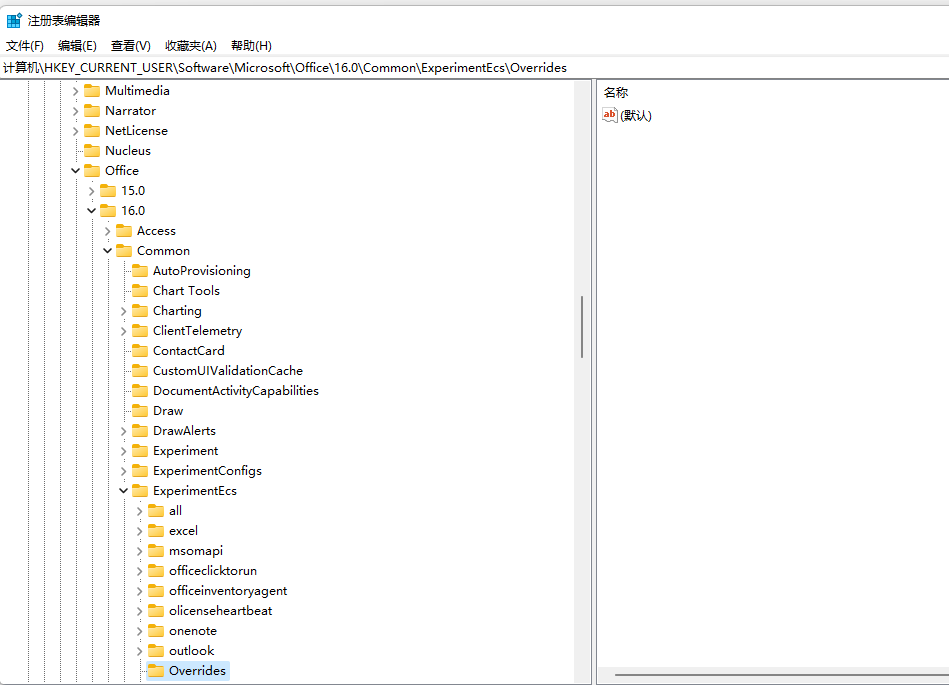
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Common\ExperimentEcs\Overrides
ps.但就我而言,“Microsoft.Office.Outlook.Hub.HubBar” 此注册表项中的字符串值 不存在. 所以我应该 创建一个新的字符串值 命名为“Microsoft.Office.Outlook.Hub.HubBar” 先在这个位置。

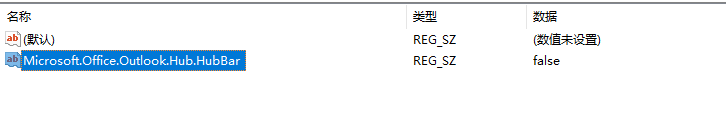
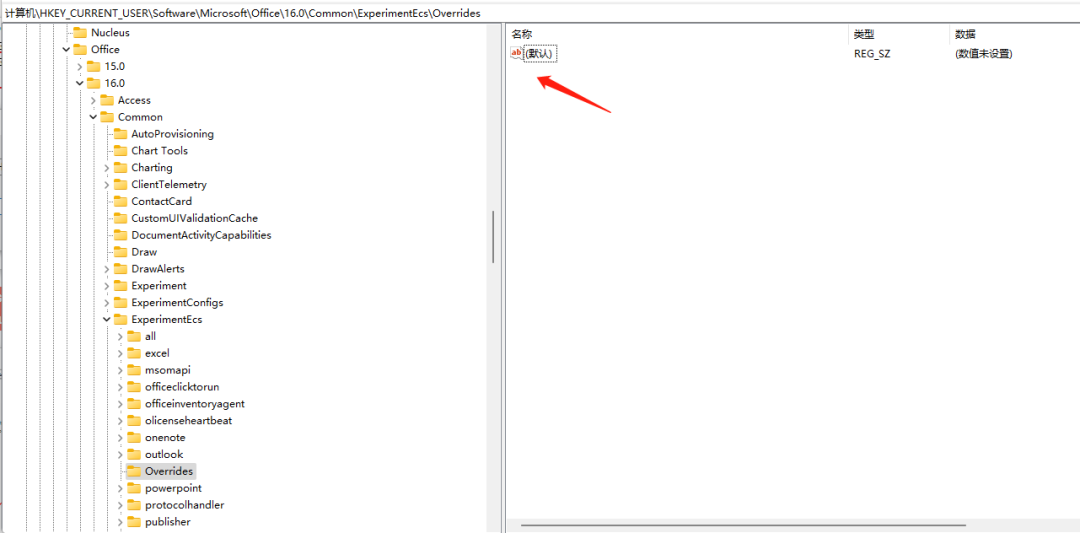
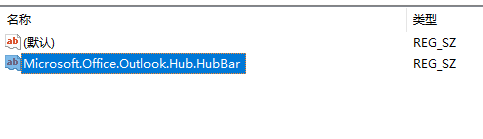
5.在右侧新建一个字符串
Vale name: Microsoft.Office.Outlook.Hub.HubBar
Value data:false

6.点击右键,新建,字符串值

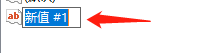
7.这里重命名为:Microsoft.Office.Outlook.Hub.HubBar
改完效果如下:

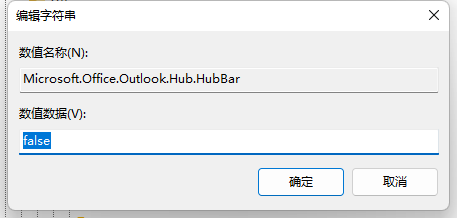
8.双击重命名的字符串,键入数值false

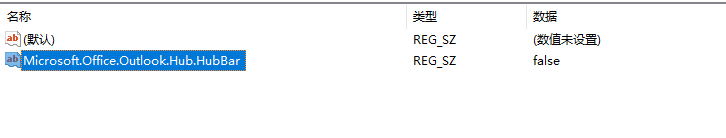
全部改完如下效果:

重新打开outlook,就会发现已经到下面了。

看不懂的小伙伴,请在评论去下方留言。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








