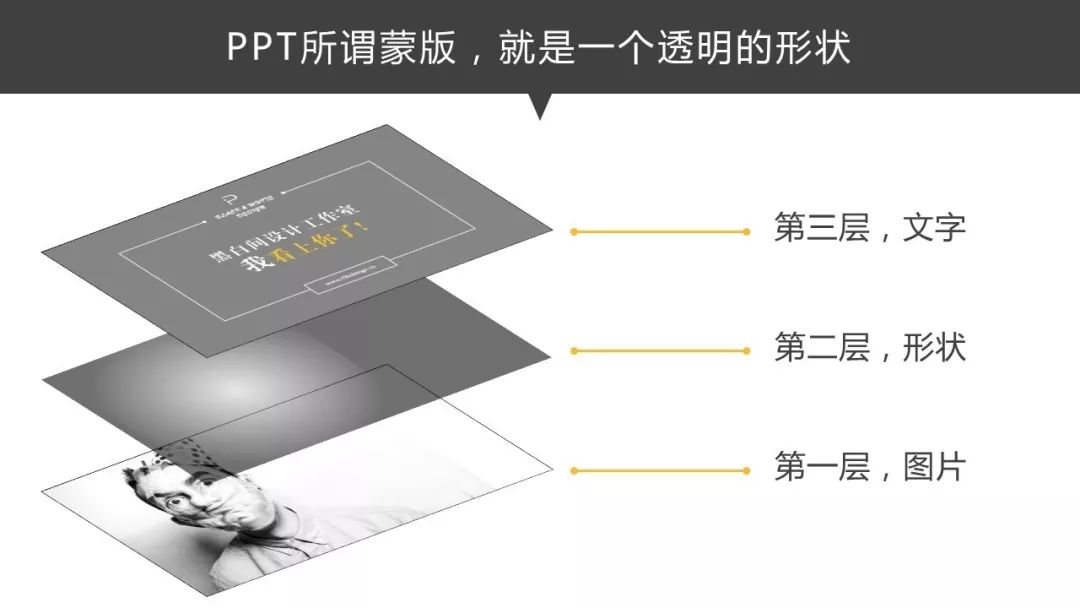
形状在PPT的封面制作中应用非常广泛,最常见的应用方式就是将形状盖在图片的上面并更改它的透明度,成为一个蒙版。


就像这样:



蒙版设计有两个好处:
1、 不改变原有图片的基础上创造了一个易于摆放文字的空间;
2、 拉开图片和文字之间的距离,加强了层次感。
一、蒙版的应用
这种手法在PPT背景图片细节丰富,难以再插入文字的时候非常管用。
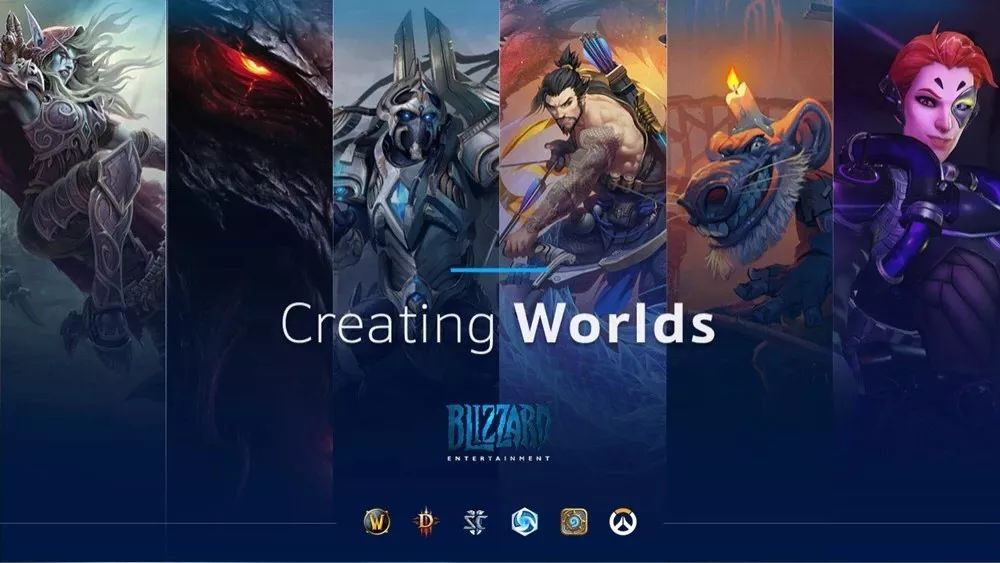
举个例子,用下面这张图片设计PPT封面。

在图片之上插入一个全屏形状之后,调整其透明度,写上文字即可。

具体的操作步骤为:
1、插入一个全屏矩形,将矩形调整在图片之上
2、设置矩形【形状格式】,选择【纯色填充】
3、颜色选择黑色,透明度70%
蒙版的使用,可以非常的自由。
由于它是独立于图片的单独一层,你可以根据喜好和期望的PPT风格,将它设置为浅色的、深色的,或者是渐变色的,就像下面这样。




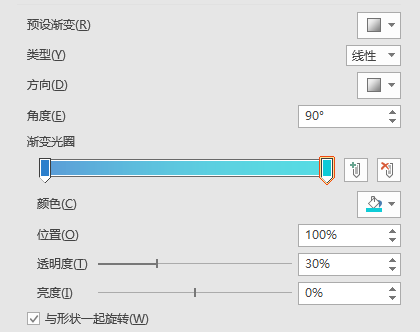
以最后一页PPT为例,其实是一个渐变蒙版。
具体的操作步骤如下:
1、插入一个全屏矩形将矩形调整在图片之上
2、设置矩形【形状格式】,选择【渐变填充】
3、渐变填充【类型】设置为线性,【角度】设置为90°
4、第一个渐变光圈RGB值(44,127,204)、【透明度】20%,第二个渐变光圈RGB值(14,204,215)、【透明度】30%

不同的颜色渐变,带来不同的视觉感受。
二、打开思路
除了蒙版之外,全屏形状在制作PPT封面中还有其它别的什么用法吗?
可以打开思路,既然这一个透明的形状能够放在图片的上面,那就能够放在图片的下面。
前提是这一张图片本身是png格式的透明图片。
什么是png格式的图片呢?它最大的特征就是除了主体之外,其它的地方是透明的,而不像最常见的jpg图片是有白底的。

下面就是一张插入幻灯片的png图片。

在图片的下方添加一个形状,并且赋予它一个渐变填充,就能够轻易打造出高端光影效果。

这种由内向外的渐变光是不是有点眼熟?是的,它在影楼高端摄影中经常用到。
事实上,这种布光在几十年之前就是高端的代名词了。优素福·卡什,是20世纪享誉世界的人像摄影大师。来看看他的作品,是不是和这种光很像?



话说回来,怎么在PPT里实现这样的光效呢?
1、插入一个全屏矩形将矩形调整在图片之上
2、设置矩形【形状格式】,选择【渐变填充】
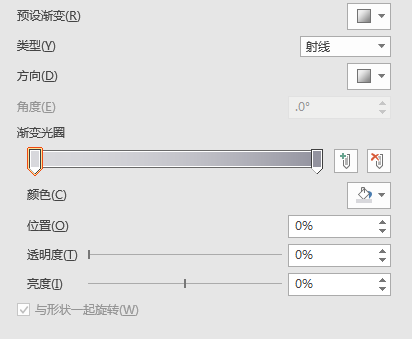
3、渐变填充【类型】设置为射线,【方向】设置为第三种居中的圆形射线
4、第一个渐变光圈设为浅色,第二个渐变光圈设为深色

只要用好形状的渐变填充,灵活调整色彩和透明度,我们就能让PPT的层次感大幅度提升。


有没有手痒呢?马上来试试吧!
什么?找不到png图?
推荐两个网站,是我见过质量最好的png图,都是国外的:
1、FREEPNGS
网址:www.freepngs.com

2、STICKPNG
网址:www.stickpng.com






















 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








