点击蓝字
关注我们
 —▼—
—▼—
资本 加速 连锁
上海,作为中国餐饮桥头堡、中国餐饮产业集群地,汇聚着中国众多优秀的餐饮品牌总部,引领着中国餐饮的发展和进步。
12月17日【连锁中国游学行·第三期】游学行webase带领云南团队走进苏州,通过共创交流+总部考察形式,更深入地了解苏州餐饮企业、苏州餐饮文化。
【连锁中国】总部游DAY1
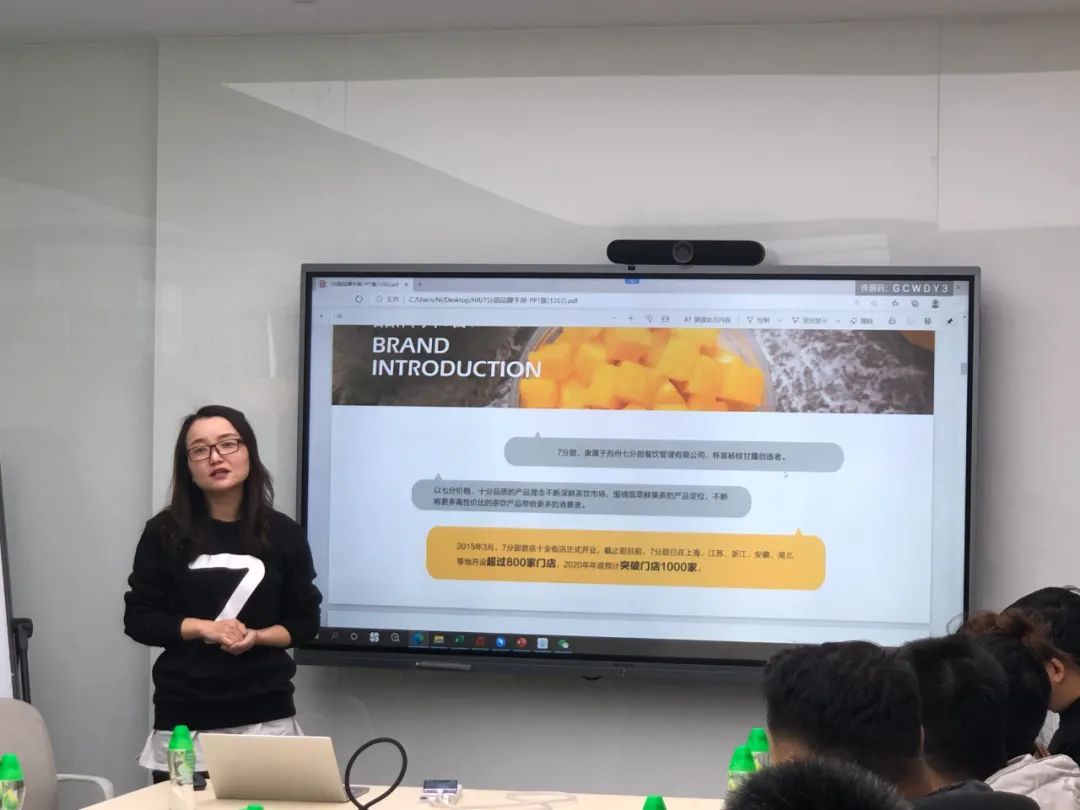
【七分甜总部】

7分甜是苏州七分甜餐饮管理有限公司旗下的甜品、饮品品牌,凭借杯装甜品切入市场,并首推了像杨枝甘露这样风靡整个茶饮行业的明星产品。目前,其大部分产品单杯定价都在15元-25元区间。


不久前,7分甜还完成了首轮1.5亿元A轮融资,由顺为资本领投、内向资本跟投,穆棉资本担任财务顾问。顺为资本由雷军担任创始合伙人和董事长,以往的投资领域多集中在电商和科技企业,布局茶饮赛道并不多见。
目前7分甜门店总数在800家左右,主要分布在上海、江苏等华东地区。在发展模式上,7分甜采用直营+加盟并存的模式,并对加盟店强管控,由加盟商负责店铺选址和员工管理,装修风格、品牌活动、上新标准、物料采购等其余事项均由总部决定,全国统一。



深耕华东、两年开一千家店是7分甜在去年提出的短期目标,但按照当下已经800余家店的速度,这一目标在几个月之内就能提前完成。下一步,7分甜计划走出华东,明年再新开一千家店。





会议中通过七分甜负责人李总讲解与交谈,大家更直观地感受到七分甜的品牌经营理念,深入了解品牌文化理念、运营实力、连锁模式,拉近加盟距离,直面品牌领袖,建立好感、增强体验、产生信任、促进合作。
【新梅华】

新梅华作为苏州家喻户晓的本土知名餐饮品牌,30年来坚持传承苏州味道和推广苏州文化,将传承、创新以及发扬苏帮菜,作为一路走来的初心与使命,并始终贯穿于经营理念之中。旗下发展了新梅华、江南雅厨、茶点餐厅等多个品牌,并且广受好评。
作为苏州经典老牌餐厅,新梅华主打苏帮菜,凭着对苏式餐饮美学的热爱与追求,30年来,新梅华集团从不停止精进苏式雅席美学的脚步,集团旗下新梅华、茶点、江南雅厨等品牌,吸引着如织食客心向往之。

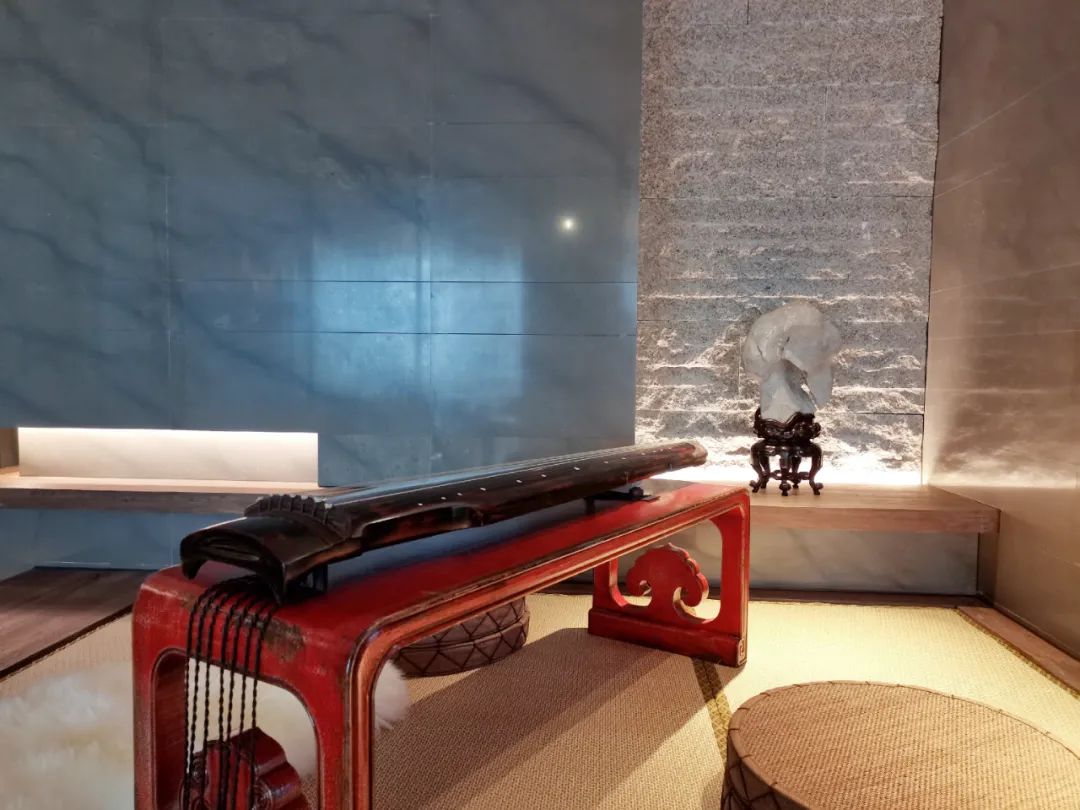
首站我们先来到新梅华位于苏州托尼洛·兰博基尼书苑酒店·半庭嘉宴,凭栏远眺,碧波镜湖,270度苏州胜景,尽收眼底。




苏式早茶、四季阳春,楼台松、琴声小调,美馔旨酒行于清石笔墨而雅,水陆佳看知四时八节而新。品调古韵今风江南格调,漫心湖光水色吴地生活。











【有家酸菜鱼】





 会议中我们了解到有家酸菜鱼总营业面积超15000平,每年卖出400万斤黑鱼,年营业收入近3亿元,员工近千人。始终坚持品质和口碑是最好的营销手段,把产品放在第一位,为此在2013年就建立了昆山泡菜制作基地,同年7月建立海门蔬菜种植基地,并于2016年成立有家酸菜鱼配送中心。
会议中我们了解到有家酸菜鱼总营业面积超15000平,每年卖出400万斤黑鱼,年营业收入近3亿元,员工近千人。始终坚持品质和口碑是最好的营销手段,把产品放在第一位,为此在2013年就建立了昆山泡菜制作基地,同年7月建立海门蔬菜种植基地,并于2016年成立有家酸菜鱼配送中心。

 晚餐我们去到有家酸菜鱼吃鱼,也体会到了双倍的新鲜感。
晚餐我们去到有家酸菜鱼吃鱼,也体会到了双倍的新鲜感。

一是体验上的新鲜,进店后服务员会先带你去渔市,让捞鱼师傅给你捞一条你看中的鱼。坐下来之后,你还能透过明档的玻璃,看到片鱼师傅精湛的刀工——鱼肉厚薄均匀,像一种艺术。二是口感上的新鲜,自己挑的鲜活的大鱼,又看着师傅处理,只要味蕾没问题,绝对能尝出不一样的新鲜劲儿。

今年的疫情就像一面镜子,浮华褪去,到底哪些才是真正好的餐饮品牌?这个答案好像逐渐变得清晰。踏踏实实创新,认认真真为顾客着想的餐厅,并没有在这场突如其来的困境中退步。
有家酸菜鱼在疫情中将鱼类的检测报告做成大海报挂在墙上,让到店的顾客都能吃得放心,还提供了更贴心的外卖自提服务。每一个小细节都体现着有家酸菜鱼用心的“创新”,这种创新会让有家酸菜鱼走的更远,期待全国第100家连锁的到来!
- END -


小编寄语
WeBase协同发展平台
集聚1000+连锁品牌上下游服务商
平台发起方服务过1000+连锁品牌
商业报道、品牌爆料、分享转载等可联系
?

联系方式:13564816932 丁小姐
期待与您的合作

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








