
本文整理自 https://www.runoob.com/markdown/md-tutorial.html
Marddown用的好像挺普遍,自己主要用在Jupyter上,所以还是学一学,记一下笔记,便于查阅,我比较喜欢知乎这个代码功能,真心好用。
注意,所有的英文及符号输入均为英文半角状态下。内容主要包括标题、段落格式、列表、区块、代码、链接、图片、表格、html元素、转义、公式
0 概述
- Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档
- 可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档
- 编写的文档后缀为.md,.markdown
参考书籍《了不起的Markdown》,有时间再翻一番吧,估计我不太用得到那么复杂的功能。
1 标题
标题有两种格式:
- 用 = 和 - 展示一级和二级标题
我展示的是一级标题
=================
我展示的是二级标题
------------------ 用 # 标记 1~6 级标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题2 段落格式
2.1 段落没有特殊格式,换行有两种表达方法:
- 末尾加两个空格
- 直接回车空一行
2.2 字体
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___2.3 分割线
在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格
***
* * *
*****
- - -
----------最好使用上面几种中的一种,最后一种为下划线
2.4 删除线
只需要在文字的两端加上两个波浪线~~即可,示例如下
~~添加删除线的文字~~2.5 下划线
下划线可以通过 HTML 的 <u> 标签来实现:
<u>带下划线文本</u>2.6 脚注
脚注是对文本的补充说明。
[^要注明的文本]试了下,不会用
3 列表
Markdown 支持有序列表和无序列表。
- 无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容
- 有序列表使用数字并加上.号来表示
测试了下,当无序和有序列表挨着时候,必须两种列表中间至少空两行,才能独立显示
* orderness line1
* orderness line2
1. order line1
2. order line2列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素4 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
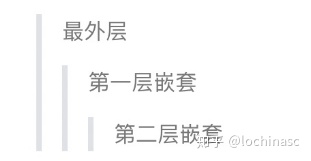
> 不太明白区块有什么用处另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
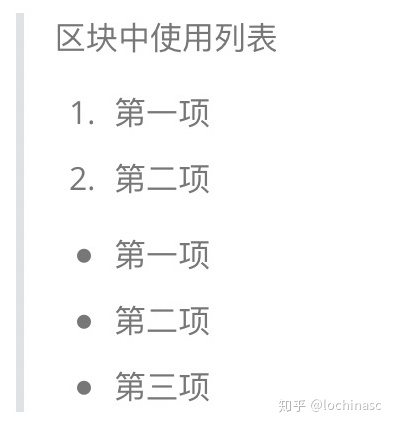
区块中使用列表
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
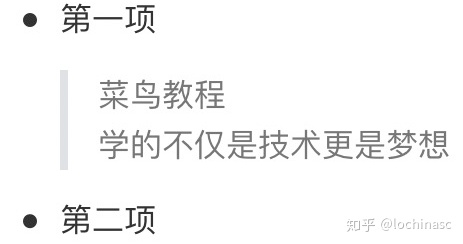
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
5 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数代码块
也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```这个显示的代码是带彩色的,挺不错
6 链接
有两种方法,一种是简单的写法,如
[链接名称](链接地址)
或者
<链接地址>链接名称就是要显示的那个名称,链接地址会隐藏。
第二种是高级链接,通过变量设置一个链接,然后在文档末尾进行变量赋值,如
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/7 图片
7.1 语法格式如下:

- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
7.2 也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png这种方法 Markdown中不显示图片
7.3 调整图片高度
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">8 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |9 高级技巧
9.1 支持的 HTML 元素
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
9.2 转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符。
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号试了下,好像不加反斜杠也是可以的
9.3 公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染,这个很重要。




















 9138
9138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








