站在巨人的肩膀上,才能走得更远.
我在此基础上优化了部分代码, 添加了滑动回调, 可自定义性更强. 并且添加了点击按钮左右滑动的功能.
据说无图都不敢发文章了.
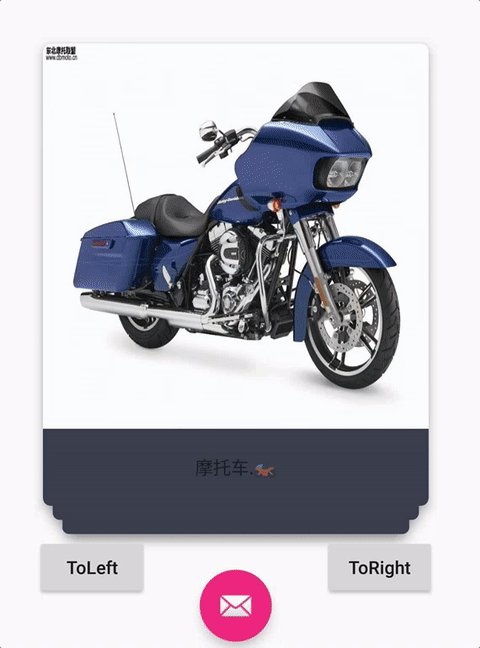
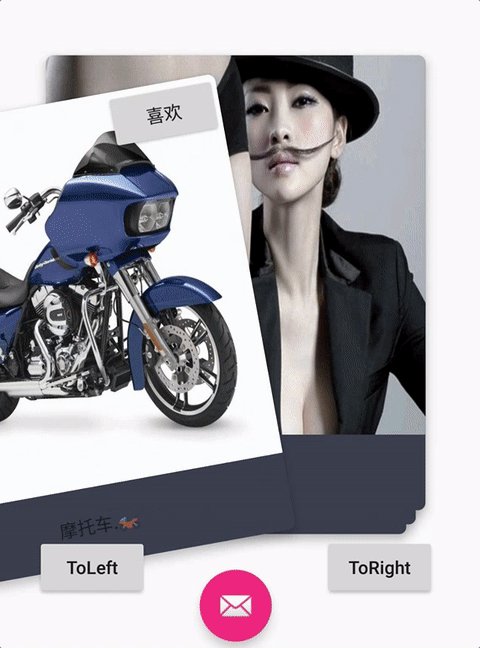
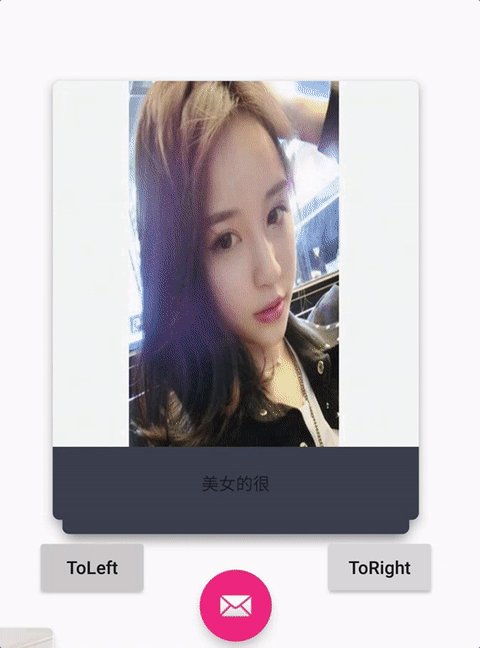
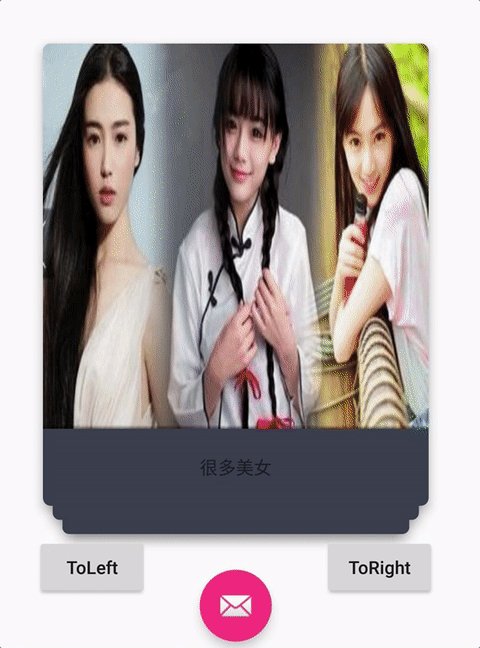
看图:

这里写图片描述
1:这种功能, 首先需要自己管理布局
继承 RecyclerView.LayoutManager , 显示自己管理布局, 比如最多显示4个view, 并且都是居中显示.
底部的View还需要进行缩放,平移操作.
public class OverLayCardLayoutManager extends RecyclerView.LayoutManager {
private static final String TAG = "swipecard";
public static int MAX_SHOW_COUNT = 4;
public static float SCALE_GAP = 0.05f;
public static int TRANS_Y_GAP;
public OverLayCardLayoutManager(Context context) {
//平移时, 需要用到的参考值
TRANS_Y_GAP = (int) (20 * context.getResources().getDisplayMetrics().density);
}
@Override
public RecyclerView.LayoutParams generateDefaultLayoutParams() {
//必须要实现的方法
return new RecyclerView.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
@Override
public void onLayoutChildren(RecyclerView.Recycler recycler, RecyclerView.State state) {
//在这个方法中进行View的布局操作.此方法会被调用多次.
detachAndScrapAttachedViews(recycler);
int itemCount = getItemCount();
if (itemCount < 1) {
return;
}
//top-3View的position
int bottomPosition;
//边界处理
if (itemCount < MAX_SHOW_COUNT) {
bottomPosition = 0;
} else {
bottomPosition = itemCount - MAX_SHOW_COUNT;
}
//从可见的最底层View开始layout,依次层叠上去
for (int position = bottomPosition; position < itemCount; position++) {
//1:重recycler的缓存机制中拿到一个View
View view = recycler.getViewForPosition(position);
//2:和自定义ViewGroup一样, 需要先addView
addView(view);
//3:和自定义ViewGroup一样, 也需要测量View的大小
measureChildWithMargins(view, 0, 0);
int widthSpace = getWidth() - getDecoratedMeasuredWidth(view);
int heightSpace = getHeight() - getDecoratedMeasuredHeight(view);
//4:和自定义ViewGroup的onLayout一








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








