欢迎大家收看react-native-android系列教程,跟着本系列教程学习,可以熟练掌握react-native-android的开发,你值得拥有:
书接上节,我们上节说道,如何控制原生android的activity间跳转,这次,我们试着用js去操控这个过程。
1. 为你的应用添加一个js可调用的java接口
既然要使用js去调用java,那我们的第一步,当然是提供一个js可以调用的java接口了。
1.1 提供一个跳转的函数
首先,照着上节的思路,我们将activity之间的跳转,封装成一个函数,放在MainActivity里面。如下:
public class MainActivity extends ReactActivity {
public void skip() {
Intent intent = new Intent(this, DetailActivity.class);
startActivity(intent);
}
....
}
1.2 新建一个类,来存放我们需要被调用的java代码
紧接着我们需要新建一个类(MyExtension)继承自ReactContextBaseJavaModule这个抽象类,之后我们新建的这个类,可以承载我们暴露给js的方法。让我们动手开始写这个类吧。
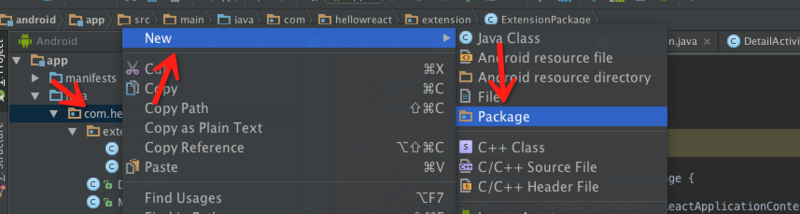
1.2.1 新建一个包---extension,如图1.2.1

图1.2.1
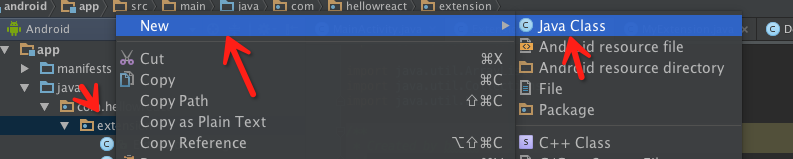
1.2.2 在包下,新建一个类---MyExtension,如图1.2.2

图1.2.2
代码如下:
package com.hellowreact.extension;
import android.content.Intent;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import com.hellowreact.DetailActivity;
import com.hellowreact.MainActivity;
/**
* Created by baidu on 16/6/12.
*/
public class MyExtension extends ReactContextBaseJavaModule {
public MyExtension(ReactApplicationContext reactContext) {
super(reactContext);
}
@ReactMethod
public void open() {
MainActivity activity = (MainActivity) getCurrentActivity();
activity.skip();
}
@Override
public String getName() {
return "MyExtension";
}
}
这里有几个事项,注意一下:
1. 我们继承自ReactContextBaseJavaModule这个抽象类。
2. 我们需要重写getName方法,命名一下我们的扩展。以后我们可以在js里面按照名字找到这个扩展。
3. 我们写了一个open方法,这个方法是未来会导出到我们的js中,并可以被js调用的方法。
1.3 书写注册接口待用
我们写好了方法,接着我们就要注册了,我们还在extension的包里面,新建一个类(ExtensionPackage),代码如下:
package com.hellowreact.extension;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.JavaScriptModule;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
/**
* Created by baidu on 16/6/12.
*/
public class ExtensionPackage implements ReactPackage {
@Override
public List createNativeModules(ReactApplicationContext reactContext) {
List modules = new ArrayList<>();
modules.add(new MyExtension(reactContext));
return modules;
}
@Override
public List> createJSModules() {
return Collections.emptyList();
}
@Override
public List createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
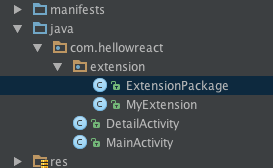
此时,我们的目录结构看起来应该是这样的,如图1.3.1

图1.3.1
1.4 将写好的接口注册到MainActivity中去
接着,我们要在MainActivity中去注册我们写好的这个接口。
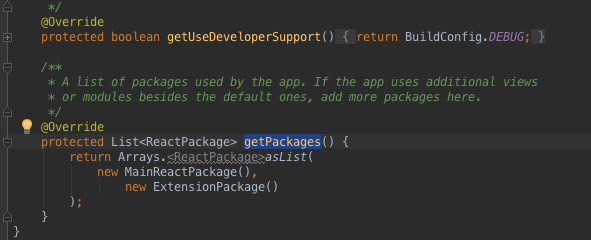
打开我们的MainActivity,其中有一个已经写好的方法 --- getPackages,如图1.4.1

图1.4.1
我们在其中,加入我们写好的接口(ExtensionPackage)
2 重新运行app,并在js中查看接口是否已经存在与js中
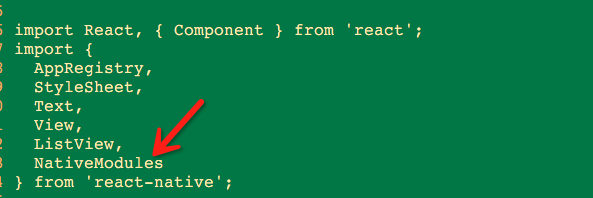
上述步骤完成之后,就意味着我们的接口已经导出了,接下来我们首先要验证一下。我们打开index.android.js并在require的模块中,增加一个NativeModules(如图2.1)

图2.1
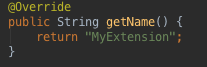
NativeModules中存放着我们可以调用的native模块,还记得当时定义我们的扩展时,起的名字是什么吗?

图2.2
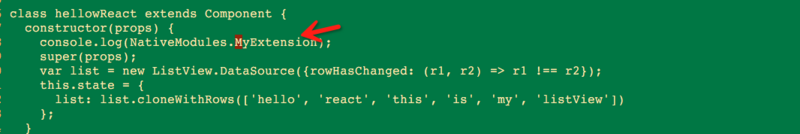
对!就是"MyExtension",既然已经注册好了,那么我们就在js中看看,是否已经有了呢?我们挑一个地方(本例中使用的是在constructor里)打印一下,看看是否已经有了呢(如图2.3)。

图2.3
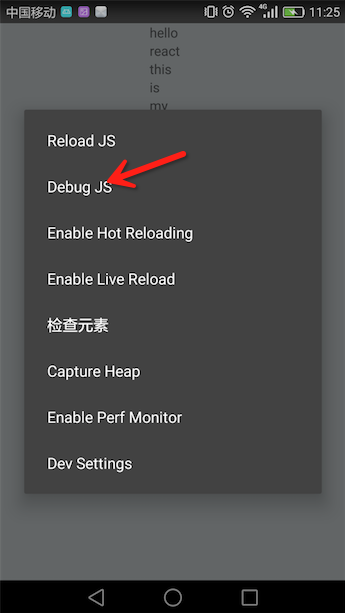
我们使用debug js,在chrome中调起调试界面(如果还不会使用,我们接下来的章节里会详细讲解,跟着我看看变量即可,如图2.4):

图2.4
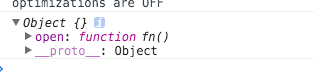
可以看下图2.5,我们成功的看到了当时我们导出的open函数:

图2.5
good!!!
3 尝试调用我们导出的open方法
上一步中,我们惊喜的看到我们在java中定义的open方法已经能在控制台看到了。接下来,我们在点击list的时候,去调用一下open方法:
class hellowReact extends Component {
constructor(props) {
console.log(NativeModules.MyExtension);
super(props);
var list = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
list: list.cloneWithRows(['hello', 'react', 'this', 'is', 'my', 'listView'])
};
}
oneRow(oneItem) {
return {oneItem};
}
seeDetail() {
NativeModules.MyExtension.open();
}
render() {
return (
dataSource={this.state.list}
renderRow={this.oneRow}
onTouchEnd={this.seeDetail}
/>
);
}
}
接着,我们重新运行一下,效果如图3.1与图3.2

图3.1

图3.2
于是乎,我们看到了运行的效果。下一章,我们会一起看看react-native中,js调用原生代码的原理。
本文中所用的例子,可以在这里找到:
下一节,我们将一起讨论一下,上述调用的RN底层原理,非常浅显易懂,不要错过:
原创文章,版权所有,转载请注明出处





















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








