原标题:R语言:利用css对shiny页面优化及利用htmlwidgets包创建HTML控件
内容来源:2017年5月20日,乐逗游戏高级数据分析师在“第十届中国R会议软件工具专场”进行《HTTPS最佳安全实践》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:753 用时: 3分钟

摘要
本演讲将介绍如何利用CSS对shiny页面进行个性化设计及在网页中嵌入视频;并通过一个详细案例介绍了利用htmlwidgets包开发HTML控件,基于D3.JS库创建简单的交互桑基图,包括控件创建、函数修改、数据调用及与shiny结合的演示。
因本次分享demo演示操作过程比较多,文中文字表述可能不清楚,可观看嘉宾演讲现场视频,回放及PPT地址:http://t.cn/Ro89hHa
利用css对Shiny页面优化
添加CSS的三种方式
CSS为HTML文档提供了一种复杂外观的样式语言。由于Shiny应用程序用户界面(UI)是一个HTML文档,可以使用CSS来控制Shiny应用程序的外观。
要用CSS美化应用程序,常用的有三种方式。
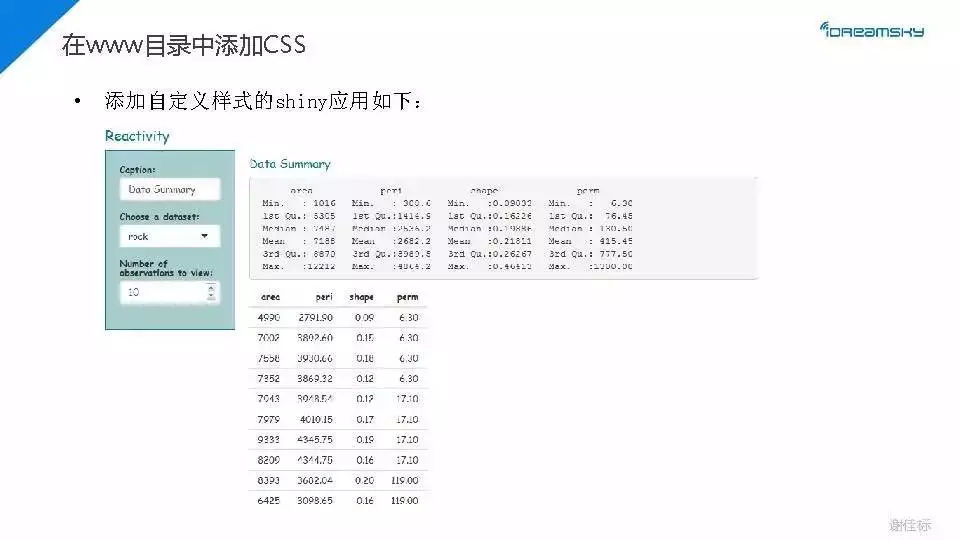
1、创建一个样式表,把它放到www目录文件下:在应用的当前目录下,创建www文件夹,把CSS样式放在www目录里。对Shiny自带的“03_reactivity”例子添加个性化样式。

2、把CSS添加到HTML标题中。
3、将样式直接添加到HTML控件标签中:直接在用户界面中的单个HTML元素中添加CSS样式,优先级高于其他的CSS源。
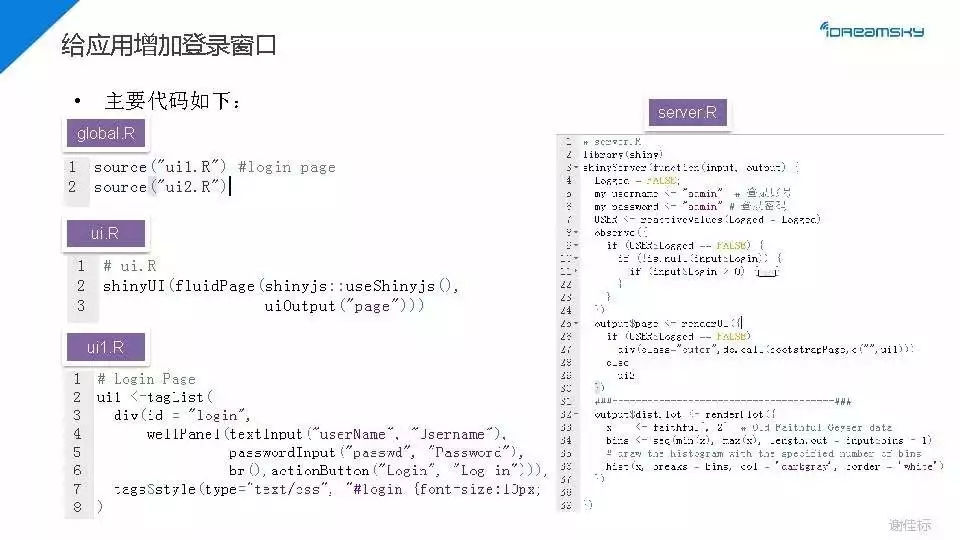
给应用增加登录窗口
免费的Shiny没有权限控制,如果掌握一些基本的CSS知识,就可以轻易地给应用添加一个登录窗口。

利用htmlwidgets包创建HTML控件
下载d3plus.zip
利用htmlwidgets包调用d3plus.js库,生成交互式图表。
创建新包
创建一个新包,包名为myd3plus,将会生成treemap.R、treemap.ymal和treemap.js三个文件。
创建lib目录,存放js文件
将下载的d3plus.zip解压,把里面的文件d3.js和d3plus.js拷贝至htmlwidgets/lib目录下。
修改treemap.ymal的文件配置
修改treemap.ymal的文件配置,该文件是用来设置控件依赖的js库。
Stylesheet是用来指定特定的CSS格式,此处不添加。
修改treemap.R的文件配置
在treemap.R中,删除message=message命令,增加data=data命令。
安装包
运行devtools::install()对myd3plus包进行安装。
运行treemap函数
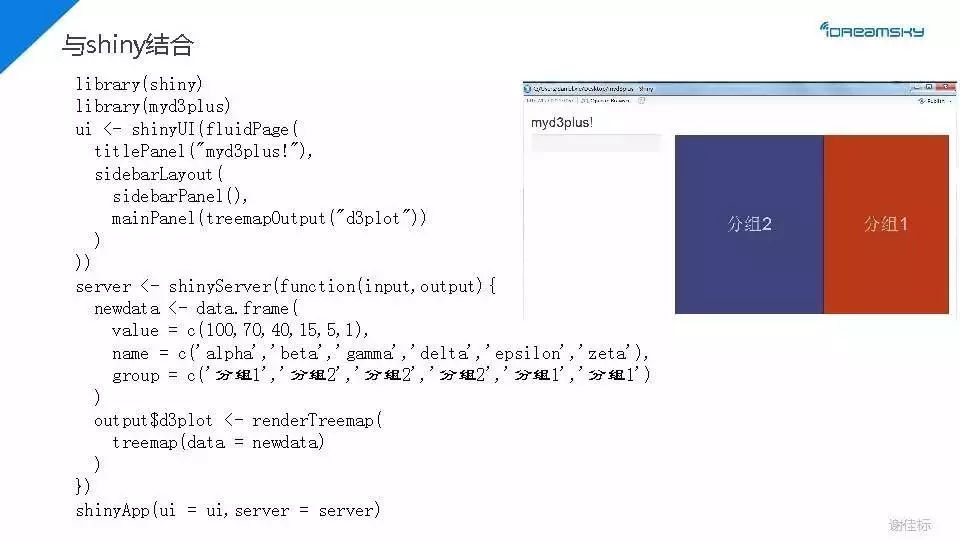
构建简单数据框,运行treemap函数,查看效果。
与Rmarkdown结合
利用htmlwidgets包创建的控件,很容易与Rmarkdown和Shiny结合。

我的分享到此结束,谢谢大家!
编者:IT大咖说,转载请标明版权和出处返回搜狐,查看更多
责任编辑:




















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








