
一、手把手教你 Tableau 绘制气泡图、词云图
在数据可视化工作中,气泡图是比较常用的一种图表,它可以通过气泡图的大小,展示数量级上的比较,Tableau 可以借助智能显示功能,一键绘制绘制好看的气泡图,真的超级方便。
气泡图(bubble chart)是可用于展示三个变量之间的关系。它与散点图类似,绘制时将一个变量放在横轴,另一个变量放在纵轴,而第三个变量则用气泡的大小来表示。排列在工作表的列中的数据(第一列中列出 x 值,在相邻列中列出相应的 y 值和气泡大小的值)可以绘制在气泡图中。气泡图与散点图相似,不同之处在于:气泡图允许在图表中额外加入一个表示大小的变量进行对比。
来源:百度百科-气泡图 https:// baike.baidu.com/item/%E 6%B0%94%E6%B3%A1%E5%9B%BE
气泡图只是在散点图的基础上多了一个维度展示(气泡的大小),所以在绘制气泡图的时候,我么可以和散点图进行对比,从而更好的掌握气泡图的绘制。
案例:绘制不同类型电影数量气泡图
数据展示

操作步骤
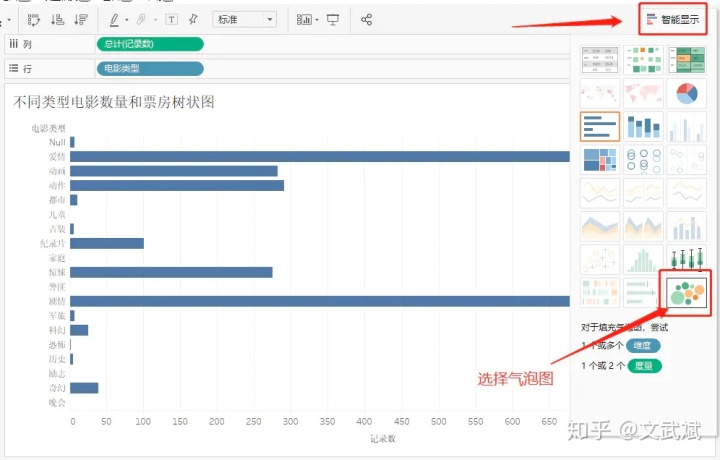
1、拖拽维度「电影类型」和度量「记录数」到行、列功能区;
2、点击智能显示选择气泡图(一键绘制非常简单);
3、拖拽维度「电影类型」到标记的颜色;
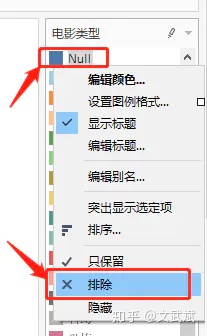
4、排除 null 值。


排除 null 值

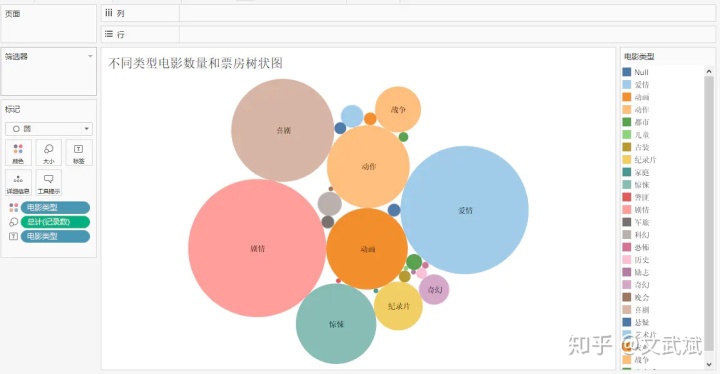
最终效果图
绘制词云图
词云图是最近几年兴起的数据展示图表,它以华丽的外表吸引着每一位人的新。词云图可以很好的将大量的文字数据展示到我们面前,越重要的词语(比如客户行业、商品类别、城市列表)相应的字体也会更大,会将我们的注意力更多的放在的重点内容上面。当我们需要展示的是文字数据时,不妨试一试词云图,它会有意想不到的效果。
Tableau 绘制词云图只需要在气泡图的基础上修改标记为「文本」就可以了。
操作步骤
1、在上面气泡图的基础上,修








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1132
1132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








