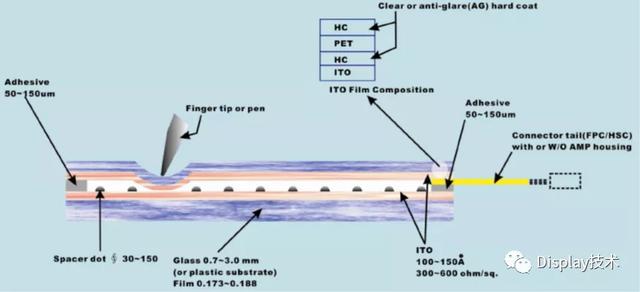
电阻式触摸屏
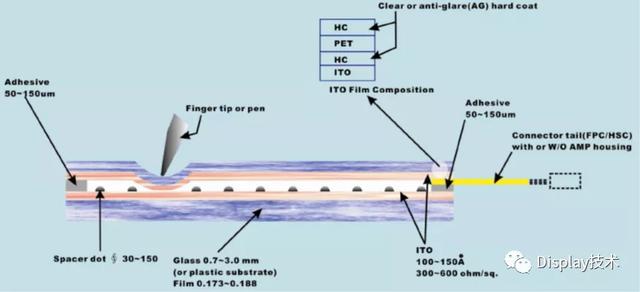
电阻式触摸屏的主要两大原材料是上层的ITO膜和下层的ITO玻璃,它们占触摸屏材料成本的一半以上,电阻式触摸屏的总可见光透过率一般在80%左右。

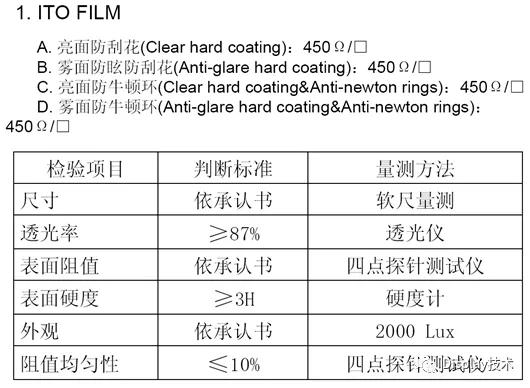
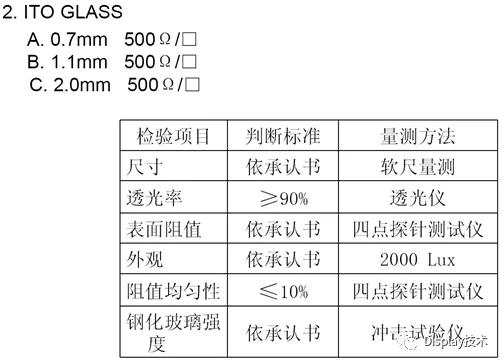
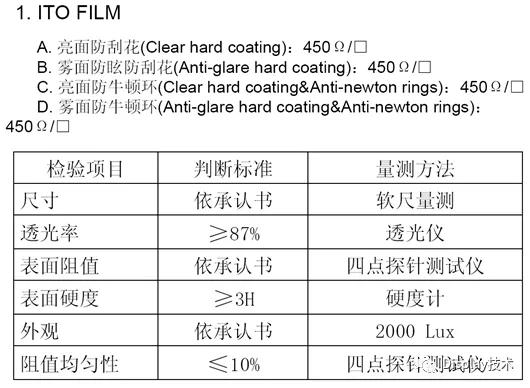
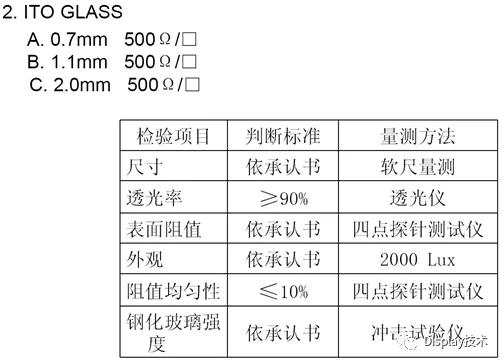
电阻式触摸屏主要材料规格要求


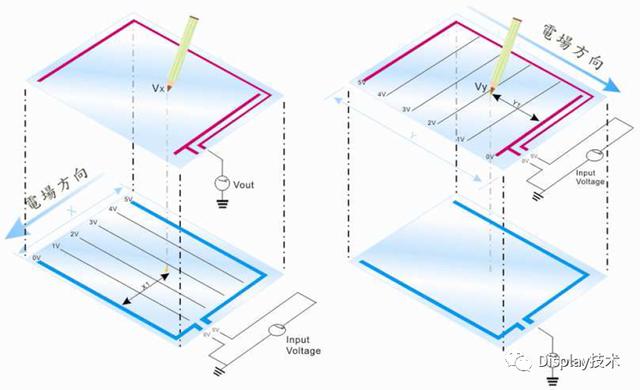
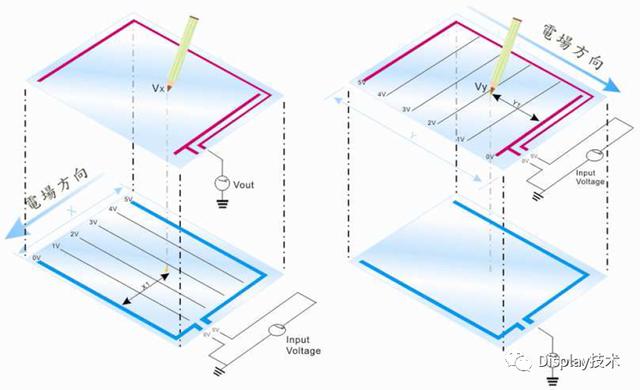
四线电阻式触摸屏定位原理

电阻式触摸屏实物图
电阻式触摸屏
电阻式触摸屏的主要两大原材料是上层的ITO膜和下层的ITO玻璃,它们占触摸屏材料成本的一半以上,电阻式触摸屏的总可见光透过率一般在80%左右。

电阻式触摸屏主要材料规格要求


四线电阻式触摸屏定位原理

电阻式触摸屏实物图
 9275
9275
 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


