介绍
Slate 是一个完全可定制的富文本编辑框架。通过 Slate,你可以构建出类似 Medium、Dropbox Paper 或者 Canvas 这样使用直观、富交互、体验也已成为 Web 应用标杆的编辑器。Slate 本身并不是一个编辑器,而是一套在 React 和 Immutable 的基础上,用于操作富文本数据的框架。基于 Slate 实现一个富文本编辑器,相当于是使用 React(视图层)+ Immutable(数据层)开发一个普通 Web 应用,Slate相当于Controller。

地址
Github:
https://github.com/ianstormtaylor/slate#
文档:
https://docs.slatejs.org/
在线示例:
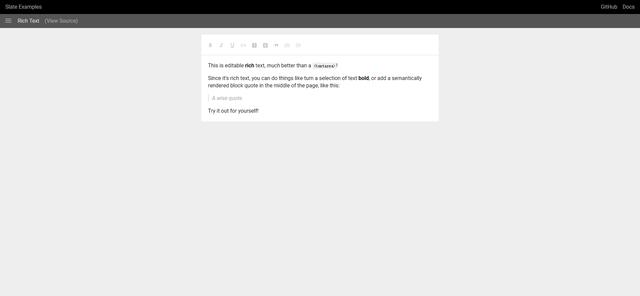
https://www.slatejs.org/#/rich-text

快速入门
- 安装
使用npm包管理
npm install slate slate-react//确保安装了react的依赖npm install react react-dom immutable- 导入组件
Slate 开放了一套用于构建编辑器的模块。其中,最重要的是 Editor 组件:
// 导入 Slate Editorimport { Editor } from 'slate-react'- 为了省事,我将官网的Demo下载下来进行演示

npm installnpm start启动的时候我第一次失败了,然后重新启动下就行了,然后打开浏览器localhost:8080
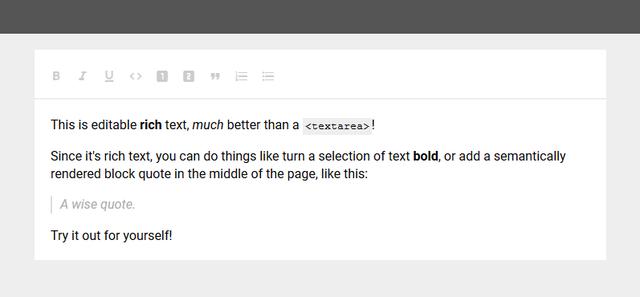
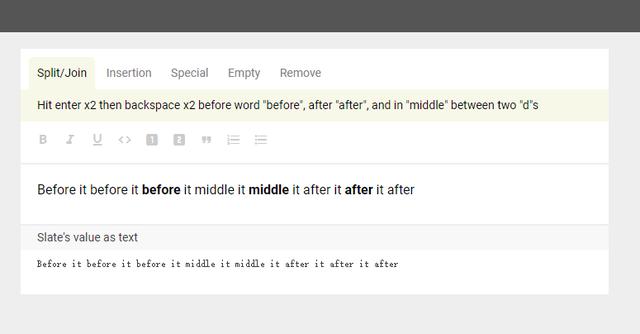
- 富文本

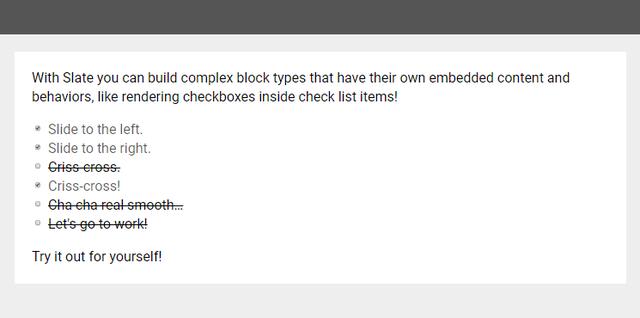
- 列表项中的呈现复选框

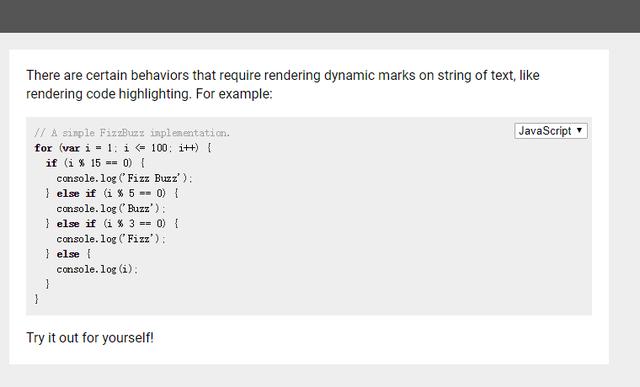
- 代码高亮

- 排版布局

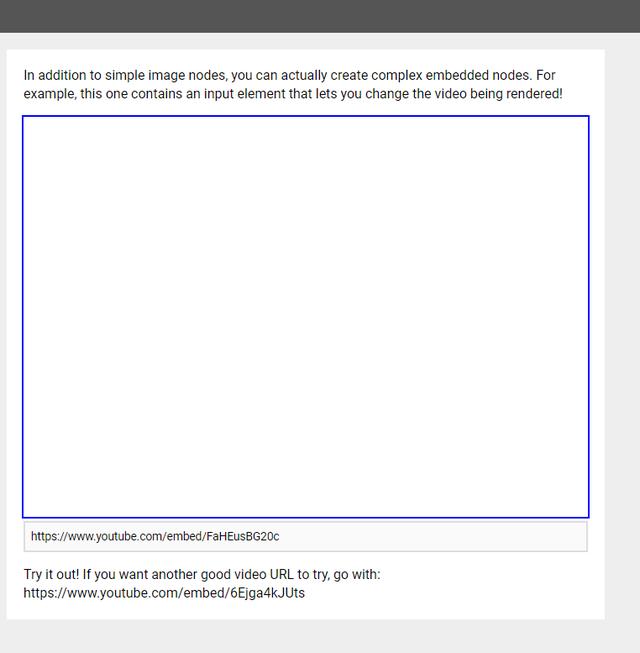
- 嵌入功能

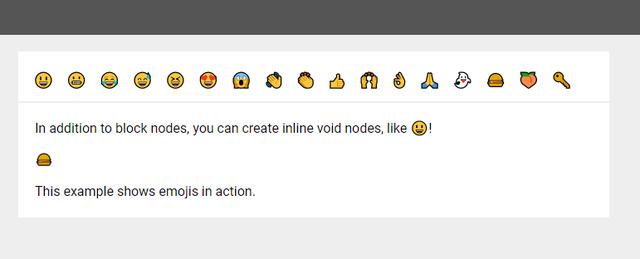
- 表情

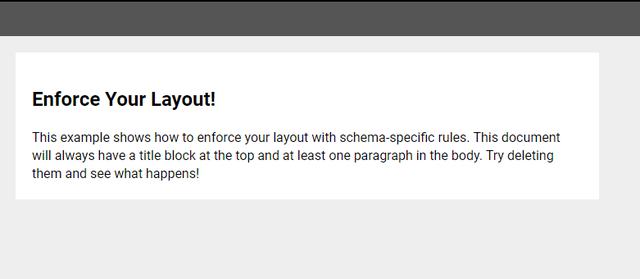
- 强制布局

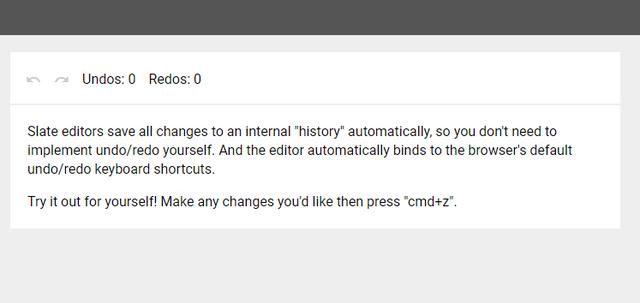
- 历史撤回和重做

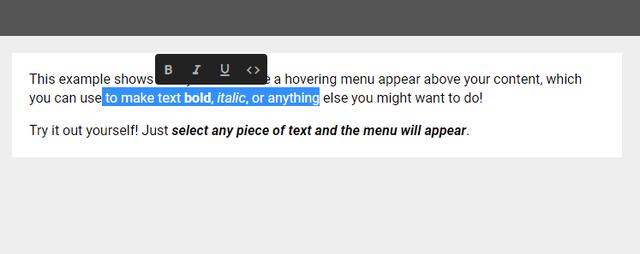
- 悬停菜单

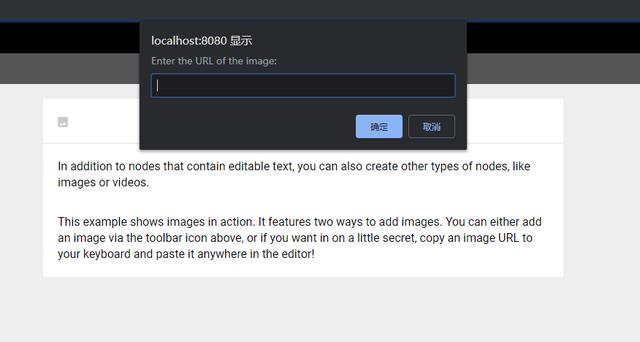
- 图片和链接


- Markdown 预览

- 所见即所得的Markdown
通过简单的语法实现Markdown的编写

- HTML粘贴
你可以从别的网站直接粘贴带有样式的文本

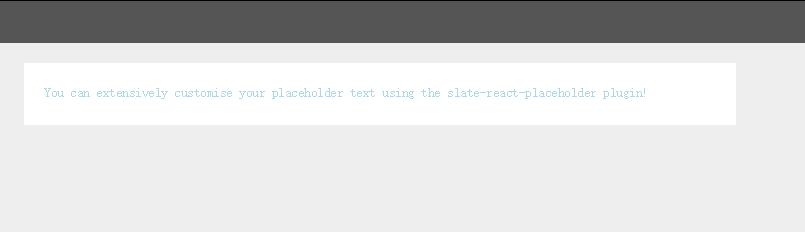
- 占位符(Placeholders)
写过html标签的都知道

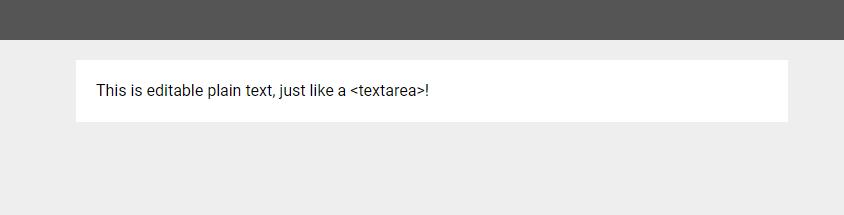
- 文本编辑
类似

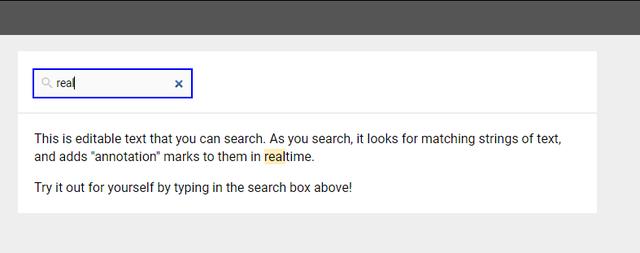
- 搜索高亮

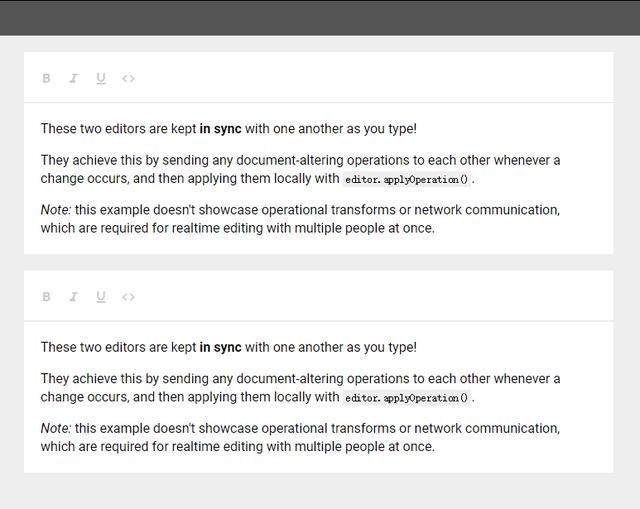
- 多个编辑器同步

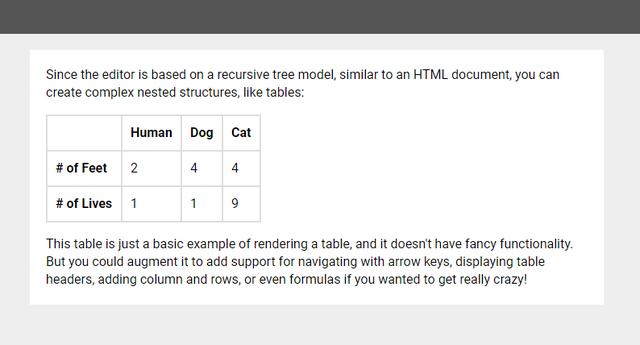
- 表格

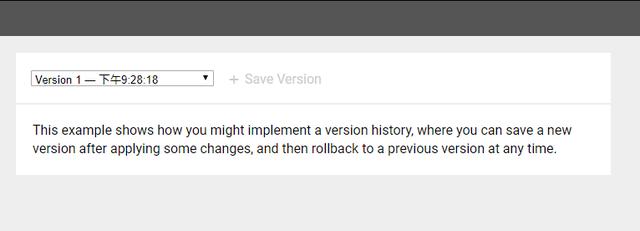
- 版本记录功能
可以在应用某些更改后保存新版本,然后随时回滚到以前的版本

为什么使用Slate?
以下是开发者的一些说明(文档有中文版):
https://doodlewind.github.io/slate-doc-cn/reference/slate/change.html
- 编辑器硬编码了文档的结构规范,难以定制。
类似加粗和斜体的结构可以开箱即用,但评论、嵌入内容以及更多的定制性需求呢?
- 对文档的编程式变换非常错综复杂。
用户的编写体验可能不错,但在执行编程式变更时却不必要地复杂,而这对于构建高级的编辑行为至关重要。
- 对 HTML、Markdown 等内容的序列化支持看起来像是事后加上的。
这是一个非常常见的使用场景,但要实现将文档转换为 HTML 或 Markdown 的简单功能都需要编写大量的模板代码。
- 重新学习一个新的视图层效率不高且十分受限。
各种编辑器在重新发明视图层的轮子,而非使用 React 这样已有的技术方案。你必须学习一套带着自有限制和陷阱的新系统。
- 对协同编辑没有预先设计好的支持。
编辑器内部的数据结构使其无法用于实时、协作的编辑场景中,除非重写编辑器。
- 代码仓库是单体的,而非小而可复用的。
许多编辑器没有对外开放本应为开发者所复用的内部工具,以至于不得不重新发明轮子。
- 无法构建复杂而存在嵌套关系的文档。
不少编辑器是围绕简单的【扁平】文档结构设计的,这使得表格、嵌入内容和字幕等内容难以理解,有时甚至无法实现。
总结
Slate是一个可以高度定制化博众家之所长的富文本编辑器框架,其强大之处远不是本文所展现的这一点,你可以使用它来创建复杂且优雅的富文本编辑器,相对其他很多编辑器本身来说非常的灵活,文档也非常的详细,目前也正在不断地迭代当中,对富文本编辑器定制化需求比较高的可以尝试,希望能对你有所帮助!





















 2235
2235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








