需求:
选择日期范围,但是选择范围需要在一周以内。举个栗子:假设选第一个日期为1月17日,那么1月11日以前、1月23号以后的日期都需要设为禁选状态。
方法:
考虑到有两种设计方式:
1、用两个独立时间选择器控制,实现起来比较混乱。
2、用日期范围选择器。
第一种方式没有做demo,有特殊需求的小伙伴请留言。这里选择使用日期范围选择器,使用起来可以预见代码会清爽很多。
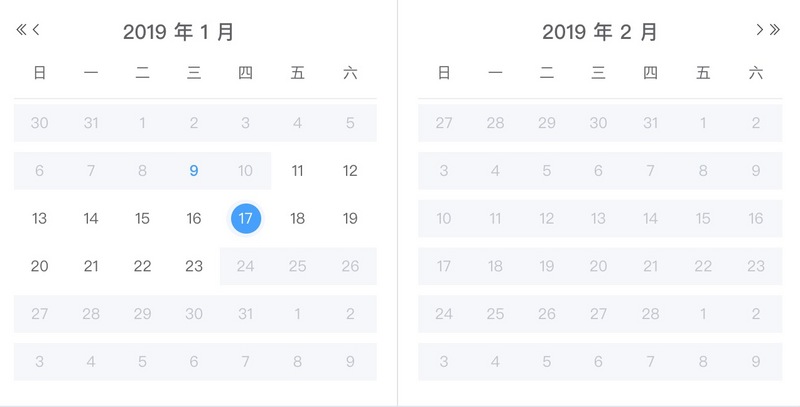
效果图:

代码:
v-model="datePick"
type="daterange"
value-format='yyyy-MM-dd'
size="small"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
data() {
let _minTime = null
let _maxTime = null
return {
datePick: [new Date().format("yyyy-MM-dd") ,new Date().format("yyyy-MM-dd")], //默认选择当天,看个人需求
pickerOptions:{
onPick(time){
// 如果选择了只选择了一个时间
if (!time.maxDate) {
let timeRange = 6*24*60*60*1000 // 6天
_minTime = time.minDate.getTime() - timeRange // 最小时间
_maxTime = time.minDate.getTime() + timeRange // 最大时间
// 如果选了两个时间,那就清空本次范围判断数据,以备重选
} else {
_minTime = _maxTime = null
}
},
disabledDate(time) {
// onPick后触发
// 该方法会轮询当3个月内的每一个日期,返回false表示该日期禁选
if(_minTime && _maxTime){
return time.getTime() < _minTime || time.getTime() > _maxTime
}
}
}
}
}





















 2030
2030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








