由于Egret引擎的EUI扩展库的官方文档写得十分复杂,让很多新手短时间内难以入手并且走了不少坑,在这里我将教你Egret引擎的扩展库EUI的基本使用方法。废话不多说,一起开始吧!
第一步:创建EUI组件
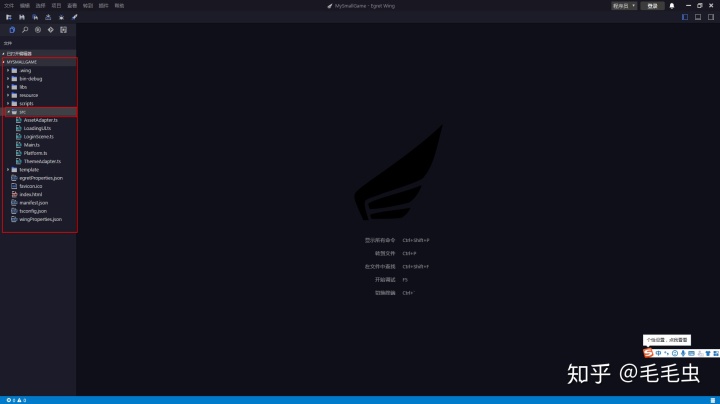
首先找到项目结构左侧

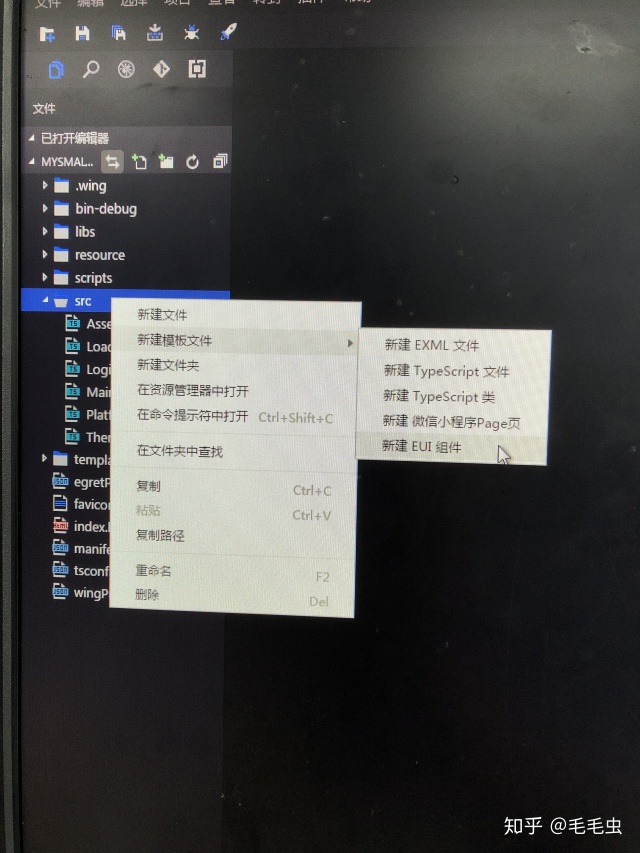
右键→src→新建模板文件→新建EUI组件。如下图:

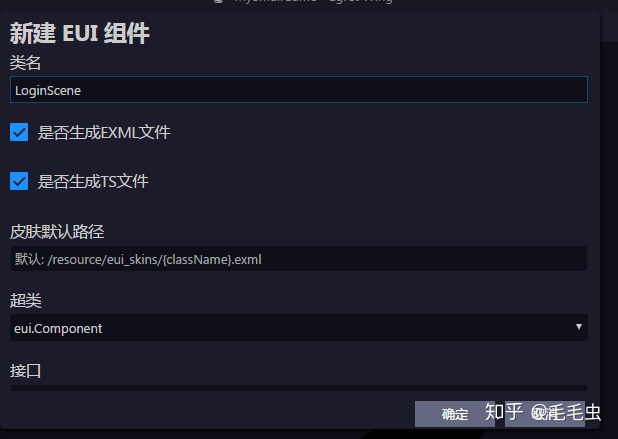
点击新建EUI组件 弹出下图

类名:LoginScene
是否生成EXML文件:是
是否生成TS文件:是
皮肤默认路径:默认
超类:默认
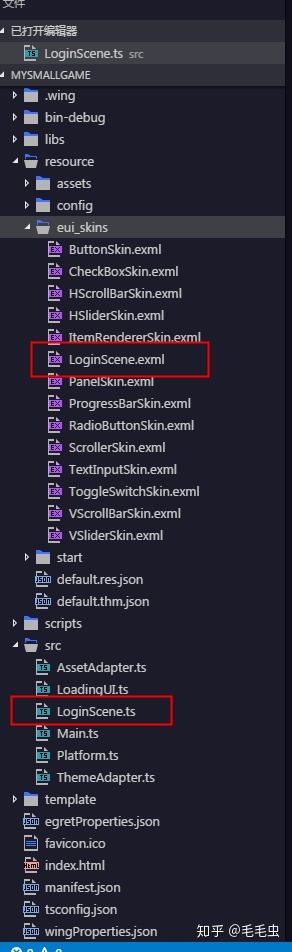
创建好之后要去找到EXML文件和TS文件
EXML:创建之后你会在resource/eui_skins/LoginScene.exml ,以后创建的EUI组件下的EXML都会在这个目录下,除非你改变皮肤默认路径。
TS:创建之后会在src里面找到LoginScene.ts。
如图下:

第二步:添加资源

1、需要在资源管理器里,在resource文件夹下新建一个名为start的文件夹(当然文件夹名可自定义);
我在start文件夹里准备了一些图片,但是这个文件夹也可以在外部创建好直接拖进resource来面也可以。
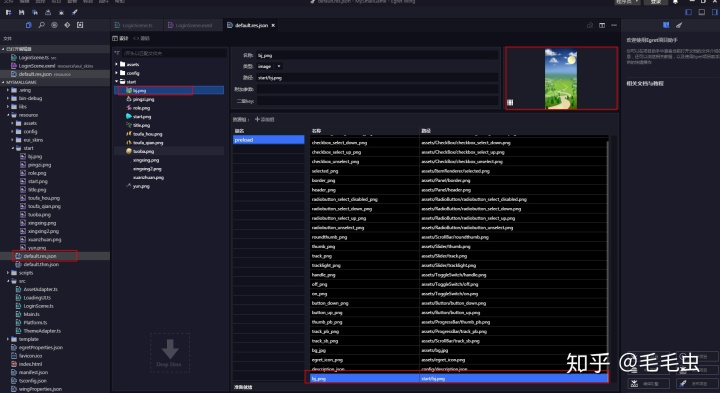
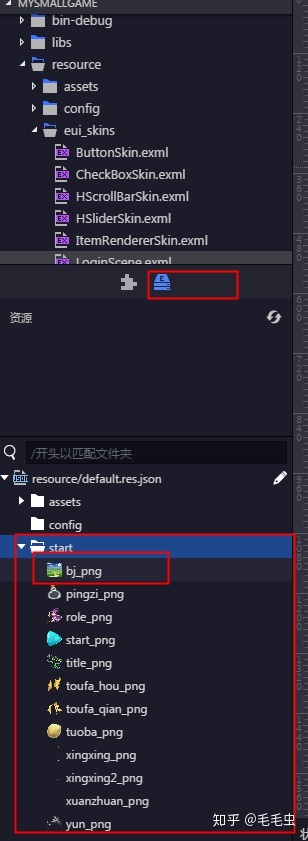
2、点击wing资源管理里面的default.res.json文件,确保preload预加载组里面有你需要的图片资源;

ok里面的资源都有了。
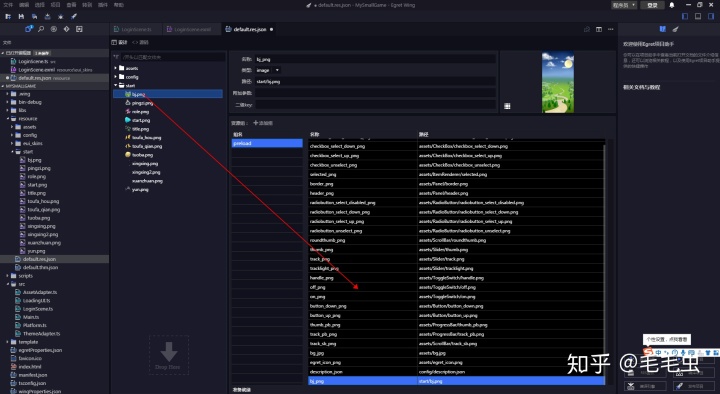
那么有人可能会问没有怎么办,那也简单。把你缺少的资源直接拖进去就可以了

就想箭头这样直接拖进去就可以,你可以试一下,preload里面的图片删了,在拖进去一张也一样。
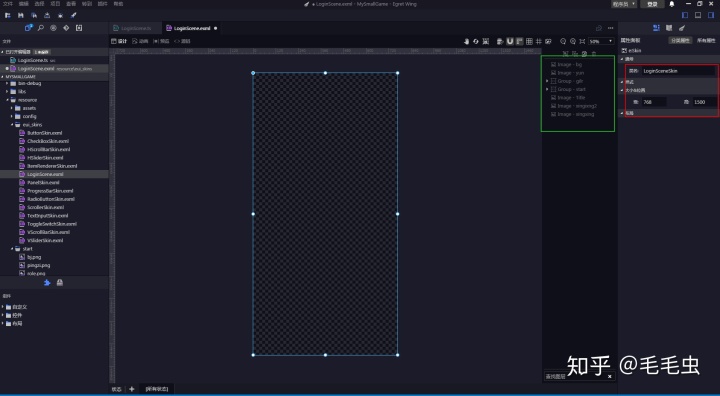
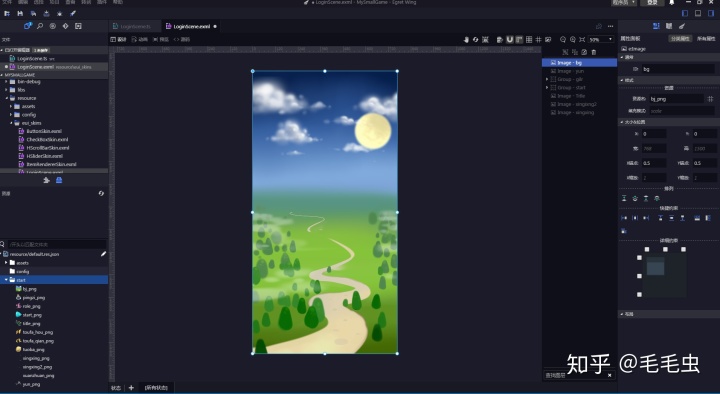
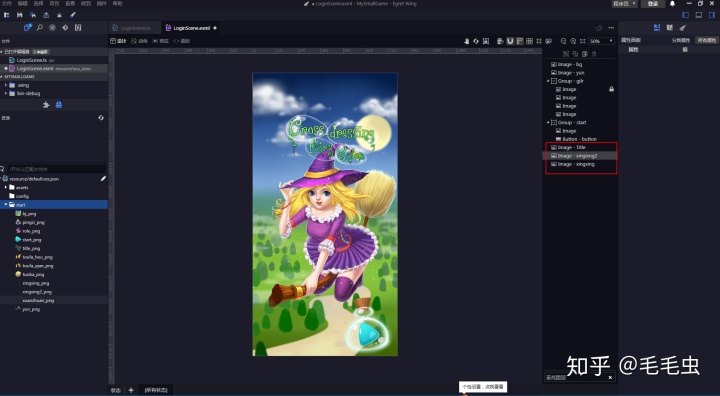
3、打开LoginScene.exml

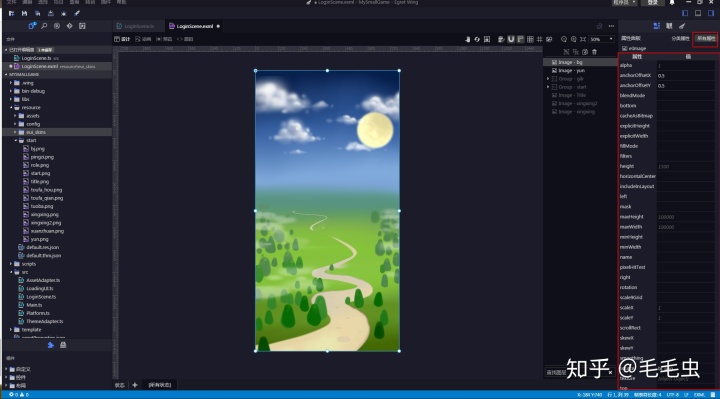
红色框里面的都是创建的时候名字和尺寸大小可以自己调整,我这里将尺寸调成768*1500是因为我的背景图片就是这么大的。绿色框里的是我之前创建好的你想不用管,我都给隐藏了,下面我们一个一个来创建。
接着,我们点击左边的资源按钮,找到start文件夹下的bj_png,鼠标点住拉到画布那里,bj_png就自动显示在画布上了;


ok画布上的背景图已经显示出来了。
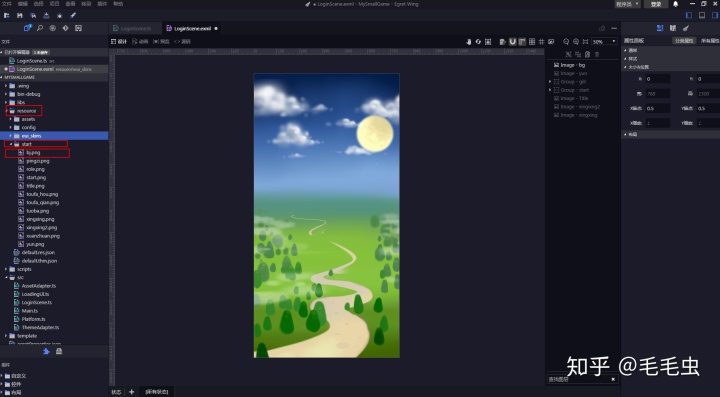
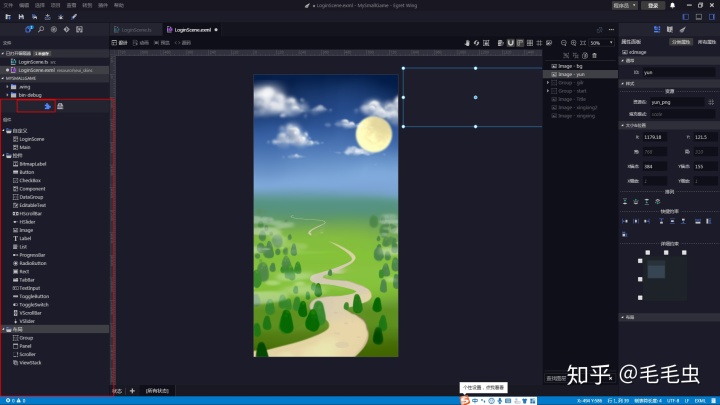
这里有一个问题,我们是点击了左边资源按钮然后resource/default.res.json/srart/bj_png拖到了画布上,那我们能不能从下图红色位置上把图片拖到画布上?

你可以尝试一下,拖个试一试。因为这两个地方都有资源,并且都是同一张。
结果是:不可以,不可以!切记!
我们往下继续,先来修改一下这张背景的属性
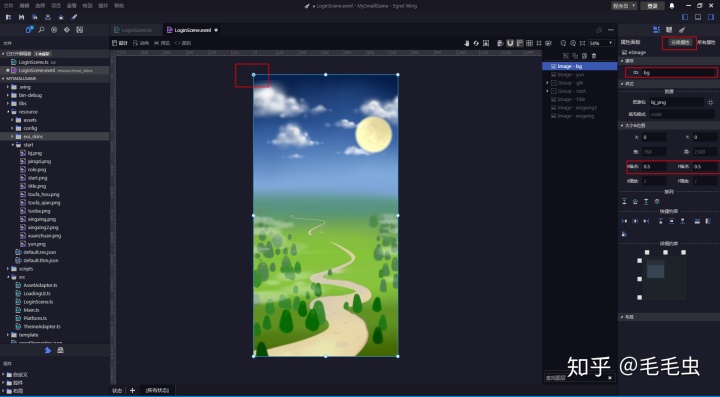
1、分类属性

ID:这个是唯一的,很重要。在代码中想获取这张背景图片可以ID来获取。
资源名:这个没有什么好说的就是图片的名字
大小位置:除了锚点也没有什么好说的,锚点我设置0.5,0.5,如何是Cocos Studio锚点会在背景图片的中心,那你看看现在锚点在哪?没错在图片的左上角。那么如何放到中心?将图片的宽高除2就在图片中心了,哈哈。
2、所有属性

可以很容易理解,也可以每个试试。反正玩呗。
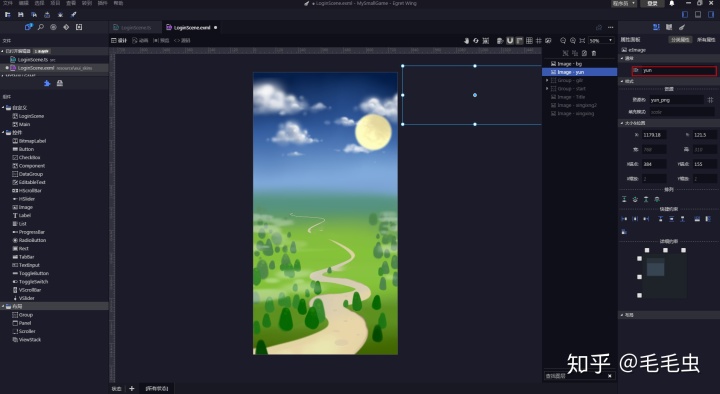
我又拖了一张云彩放到了画布上

这个是时候ID我也叫bg,猜猜可不可以,可以去试试啊。结果是不行的它会提示当前皮肤已经纯在ID,这就是ID的唯一性。这没什么好说的,如过能起一样的名字,到时候我要通过ID来获取组件,它知道我要获取的是谁啊,对不对。所以ID只能是唯一。
来看看下面这张图:组件按钮

这里面也有很多定义,如果你用过Cocos Studio那很容易理解,没有什么好多说的,如果你没有用过,那也不要紧。官网都有介绍,我保证看一遍就知道了,如果不知道给我留言,有留言必回复。
这时候我在拖一个Group到画布上

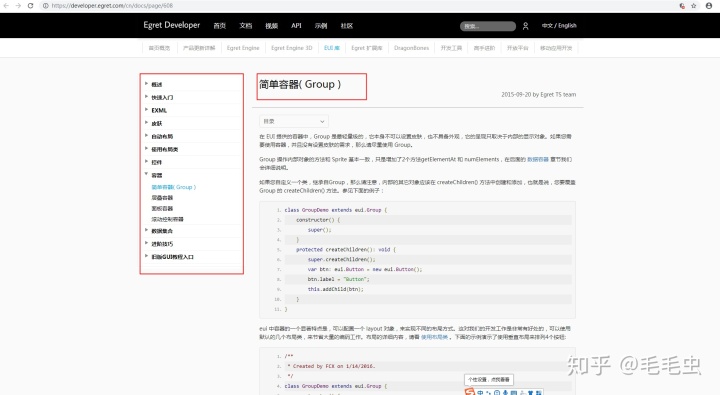
你看官网上是不是对组件介绍的很全面,关于一写组件的文字定义以及描述我就不啰嗦了,直接看官网就可以了。
Group:就是一个容器,里面可以放很多东西,比如图片,按钮,文本等等。官网介绍起来就多了去了。

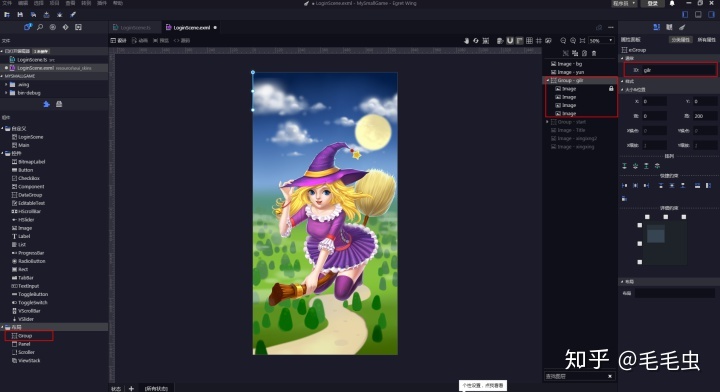
我就拖拽了一个Group,设置ID为girle。 里面放了三张图片。这三张图片我没有给它设置ID,因为我用不到这si张图片,在这里也是想告诉大家ID虽然是唯一的,但是不设置ID也没有问题。我这里面的四张图他就是一个好看的小魔女骑着扫把。
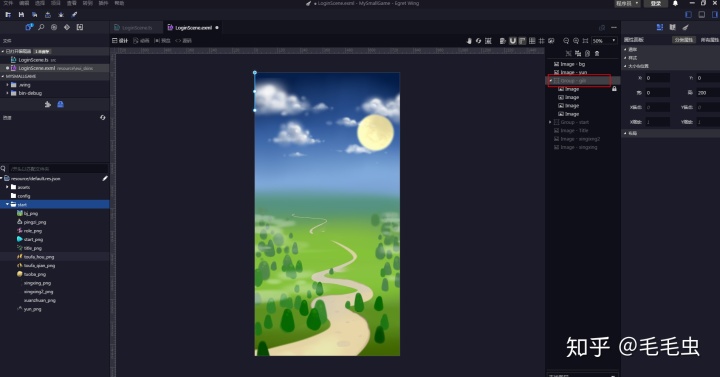
当你把鼠标放到右侧Group-gilr上的时候会有一个小眼睛叫可视化视图,你点击一下就会将这个Group隐藏起来,在点击一下就会显示出来。然后Group里面的东西,即使是显示的也没有办法,因为最上层隐藏了。这就是Group容器。

我们再来拖拽一个Group,这东西还挺好玩的。哈哈。
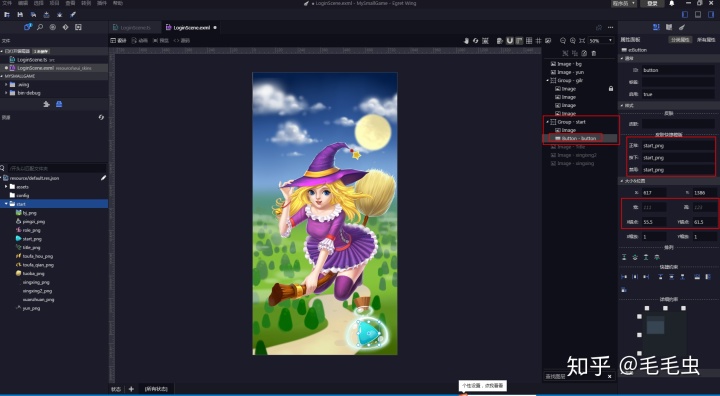
这回Group设置ID:start。里面放了一张图片(Image),一个按钮组件(Button)

设置按钮组件ID:button
启用:true
正常:按下:禁用:,我用的都是同一张图。可以将资源直接拖拽到这三张状态的框框里就可以。
这个时候你看一下她的锚点我设置了图片的中心位置,而不是0.5,0.5.
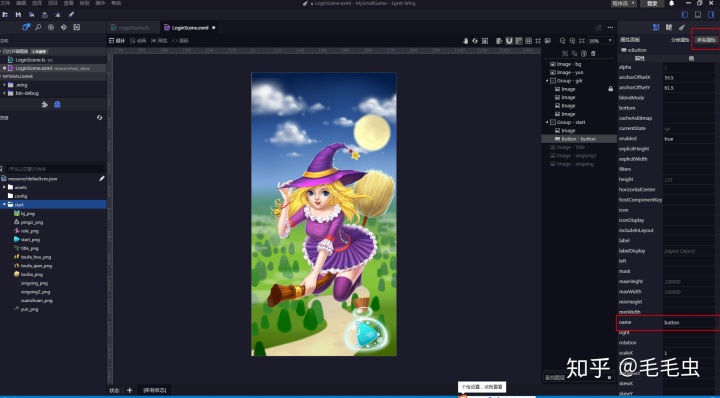
我这回还多设置了点东西,如下图

在所有属性中,我设置了一个名字。这个在代码中有用。到时候自有分晓。
接下来我为了好看又添加了三张图片,最终结果如图下:

暂时就算是完成了exml的设置,这就是一个简单的游戏登陆界面。有背景,有人物,有按钮。现在虽然说是静止的,我们可以通过代码让他们动一动。
第二部分:代码
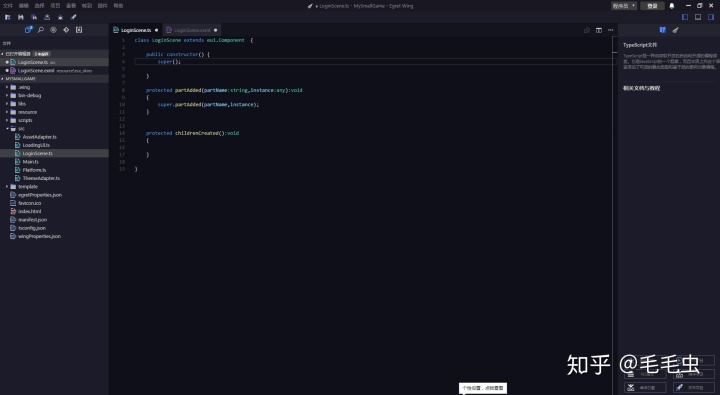
我们到src→LoginScene.ts打开

这就是我们之前创建EUI组件的时候创建的TS
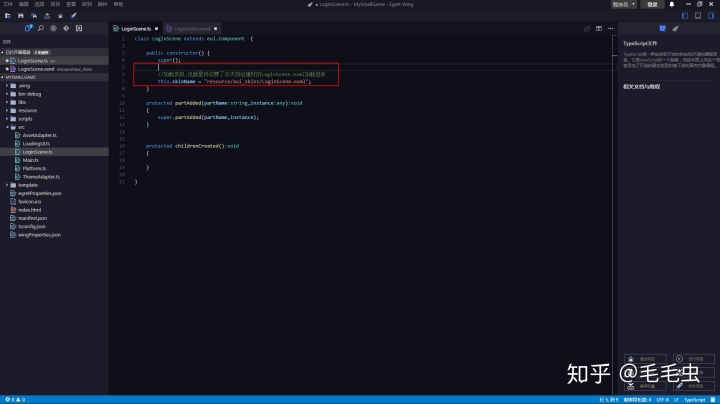
1、加载皮肤

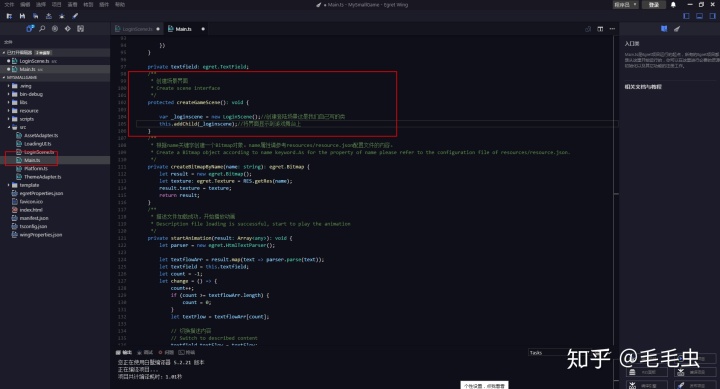
游戏登陆界面LoginScene.ts和LoginScene.exml都已经完成了,那我们就打开src下的Main.ts文件把createGameScene函数里面的内容删掉,我们重写createGameScene函数体。

其实createGameScene也就是函数的入口,跟C++的AppDelegate函数一样。当然我说的都是一些简单的道理,能帮新手快速上手。你要非深究那肯定有不一样的地方。
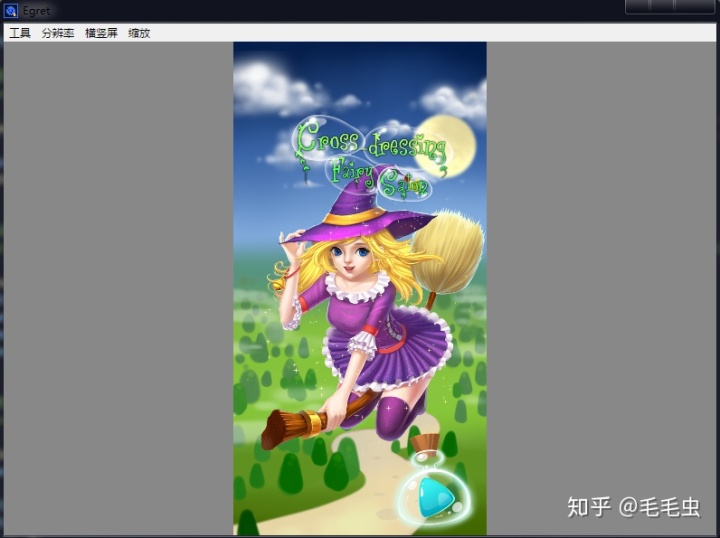
然后我们来运行一下看看:

看上去还不错,感谢美术帮助。哈哈。
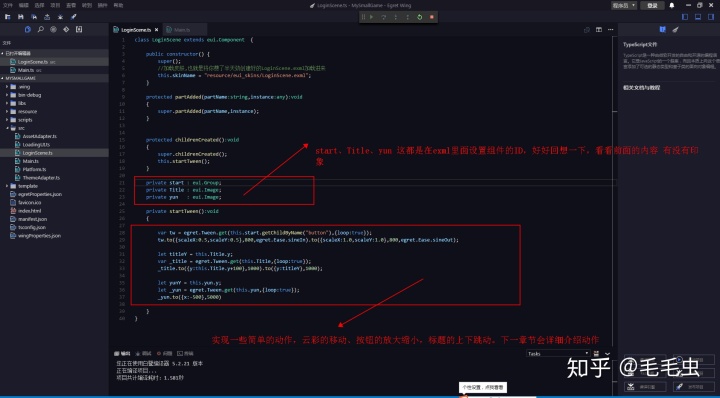
下一步我们能不能让界面发生点动态效果,那这界面是不是会更好一点呢。

看看效果

电脑没有录屏软件,就拿手机拍了一下。粗超的看一下吧。
本章节主要介绍了如何创建一个EUI组件,以及如何创建一个登陆界面(exml我习惯称之为界面),如何将创建好的界面和代码有效的关联起来。
关于一些简单的动作,会在下一章节详细的去讲解。
关于代码的一些语法如果不了解要多看一下官网介绍,不要怕麻烦虽然官网很啰嗦。如过有需要我可以留言给我,我在单独整理一份简单的语法出来。
对于Egret引擎来说我也是一名小学生,所以以上内容包括语言组织都不是很完整,也不是很严谨。希望能用一些简单的大白话,以及简单易懂的方式来和新人一起成长。也欢迎大神能给提出宝贵的意见我必虚心接受改进不足。
如果您看到这篇文章,加个关注、点个赞。给点鼓励!




















 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








