随着企业数字化建设的发展,领导对数据价值的利用意识越来越高,数据分析和展现需求日益增长。对于管理层来说,可视化大屏和驾驶舱项目尤其受欢迎,这两年我遇到的BI项目有半数会有开发管理驾驶舱、大屏的需求。
一方面大屏项目能够全面的展示经营数据,将管理策略具象化,另一方面通过科技感的数据展现也能提升企业形象。最近刚参与一个金融行管理驾驶舱的开发,在项目中也探索了一些新的心得与经验分享给大家
ps:文末免费送模板!!!

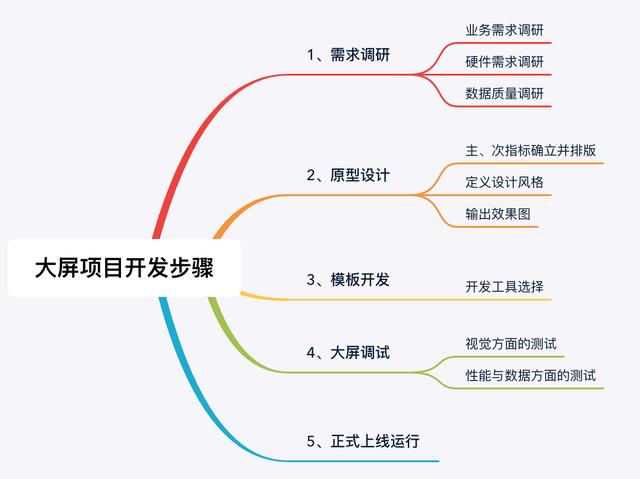
可视化大屏开发流程

大屏项目的开发流程大概如上图,其中重中之重就是前期的需求调研,调研业务需求,讨论选取指标,有硬件展示需求的,要对硬件设备需求进行调研及选型,之前有详细讲过方法,可以看这篇:不写代码,从0到1教你制作炫酷可视化大屏
今天我主要教大家如何快速开发一张大屏demo,话不多说,进入正题
大屏demo制作
在完成指标的选取后,我们要针对指标分析的维度,选择合适的可视化图表来展示数据信息,确定图表类型后,排版布局,确定我们的原型图。
指标选取方法可以看这篇:如何设计领导驾驶舱的指标体系?分享多行业通用方法论
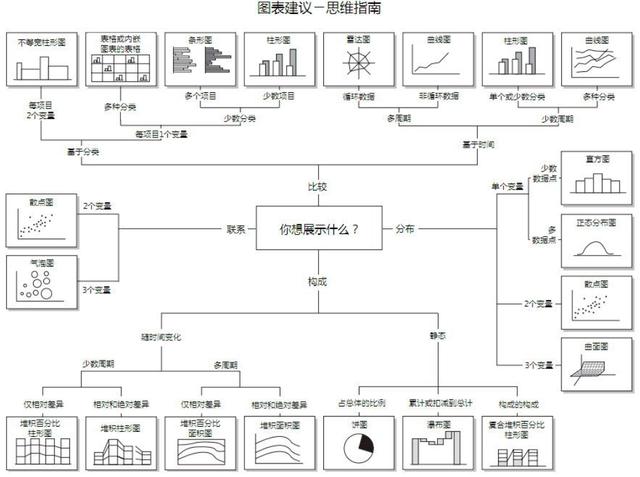
图表选择可以参考下图:

大屏展示的数据指标多,往往需要借助丰富的图表才能实现多样化和美观,我们选择图表时尽量不要过于单一,想办法多样化,比如比率可以使用饼图,饼图又可以通过多层嵌套实现多层饼图,还可以使用水球、刻度槽型百分比、以及展示比率的比率,再加上边框的点缀就可以实现既又实用的效果了。

另外一些3D或者动画效果的使用,会起到画龙点睛的效果,让整张大屏科技感十足,有人会觉得加动态效果肯定又要多写几百行代码了,但其实根本不用!(方法下面讲)

常规的大屏模板开发一般选择直接读取数据库,通过js+图表库进行绘制,常见比如Echarts、Highchart等等,最终实现前端显示效果。
但是在BI项目中,我一般会选择效率更高的报表软件去开发,成熟的报表软件支持的图表类型多,而且有很多配置好的可视化组件可以直接拿来用,虽然部分个性化的需求难满足,但是绝大部分的常规需求都能满足,而且开发效率是原始的js+图表库的好几倍,后期维护也更省事。
下面以我熟悉的FineReport为例,教大家如何快速开发一张可视化大屏
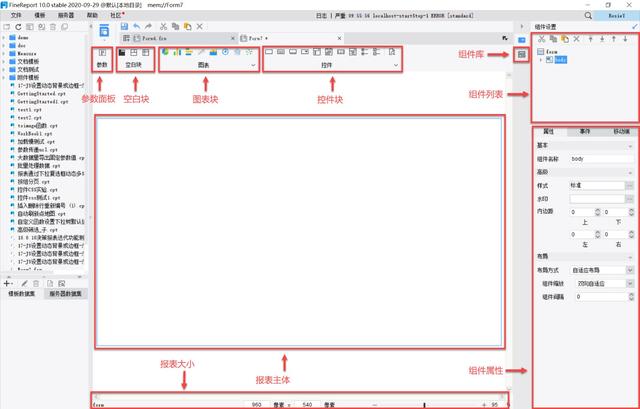
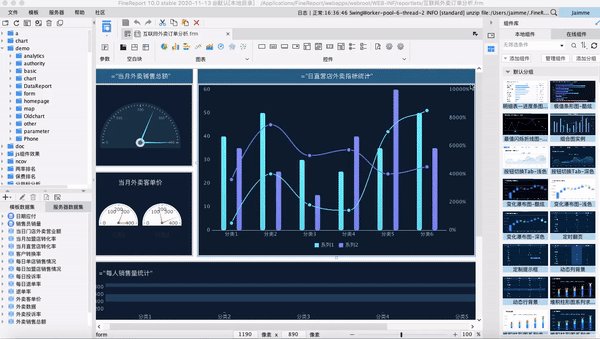
下载安装后,打开设计器,我们要用到的是决策报表开发功能,界面如下:

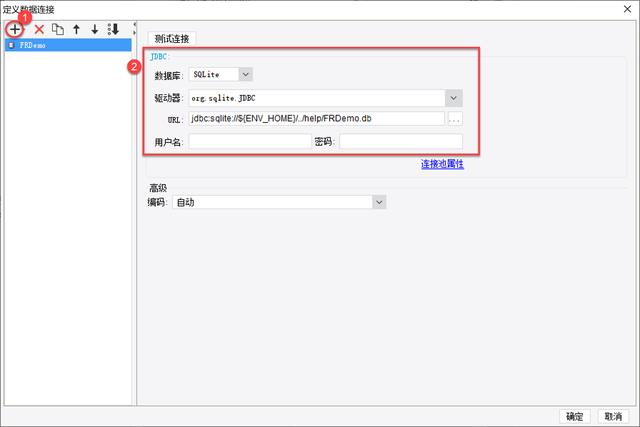
打开设计器,在服务器>定义数据连接中定义需要连接的数据库,即可建立需要的数据连接,并自定义查询语句创建数据集,从而制作报表。
FineReport 支持多种数据源连接方式,支持通过 JDBC 的方式直接连接数据库,或者以 JNDI 的方式与应用服务器共享数据连接,或者以 XMLA 数据连接的方式来与多维数据库进行连接,还支持通过 JCO 连接 SAP 系统。

新建一张决策报表模板,新建数据集,用sql语句创建大屏所要用到数据集,作为图表组件的数据来源,为了使模板能够适应不同分辨率的屏幕,我们要给模板设置一下自适应属性

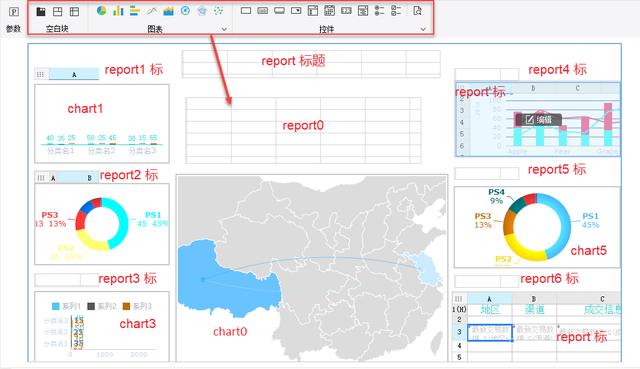
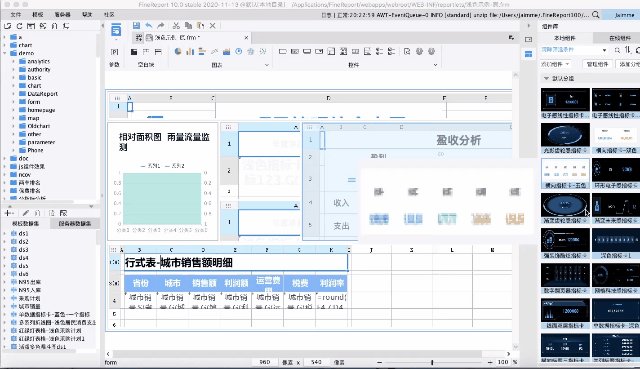
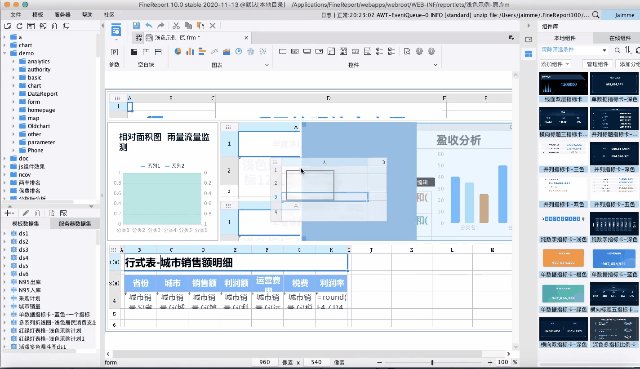
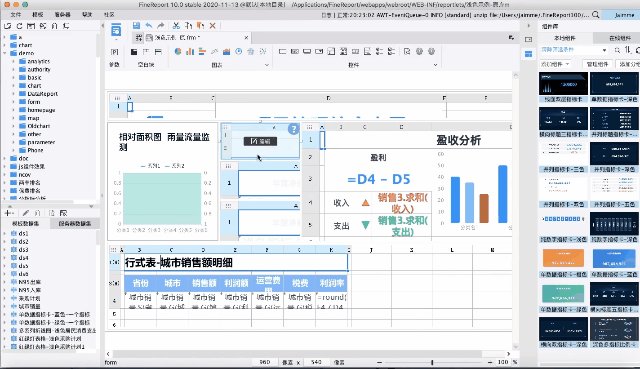
下一步,常规操作就是将图表组件拖拽到画布上,调整布局,在右侧图表属性中设置好图表数据连接和图表颜色、背景、边框等自定义设置


图表属性设置
除了基础的柱形图、折线图、雷达图等基础图表之外,FineReport还提供了视觉效果非常棒的扩展图表,利用3D和动画效果,让图表组件更加简洁、炫酷,安装扩展图表插件后,直接拖拽到画布上就能用,不需要写代码:
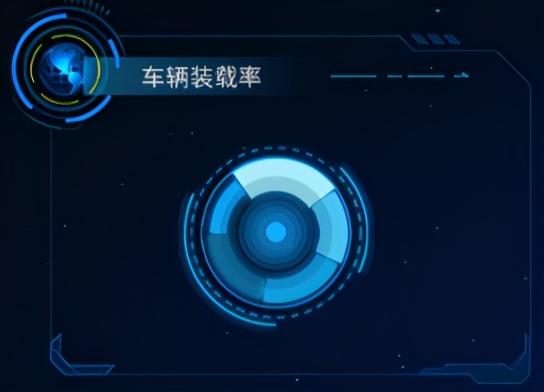
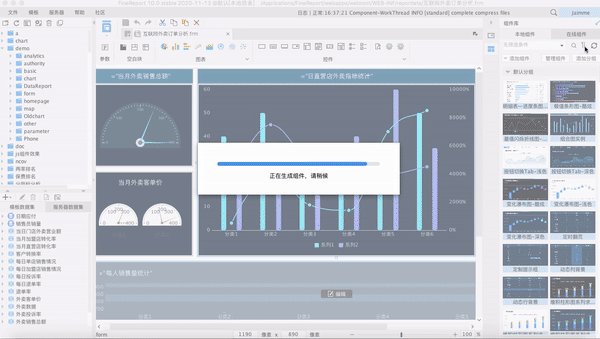
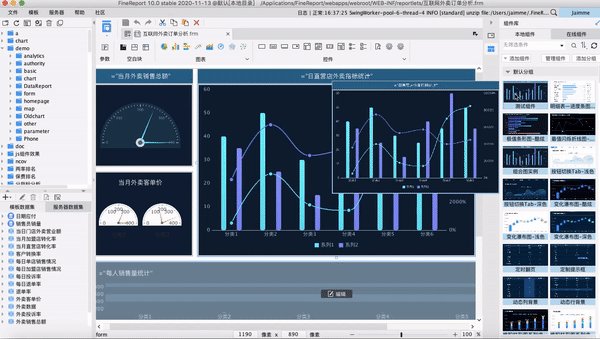
比如这样的动态轮播仪表板:

还有这样的三维地球:

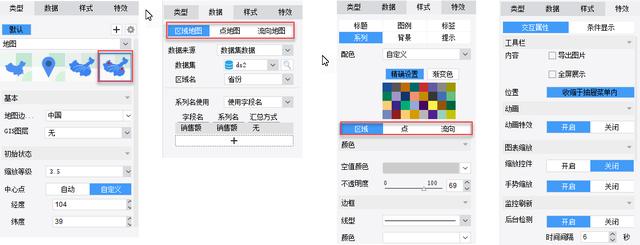
3D场景地图:

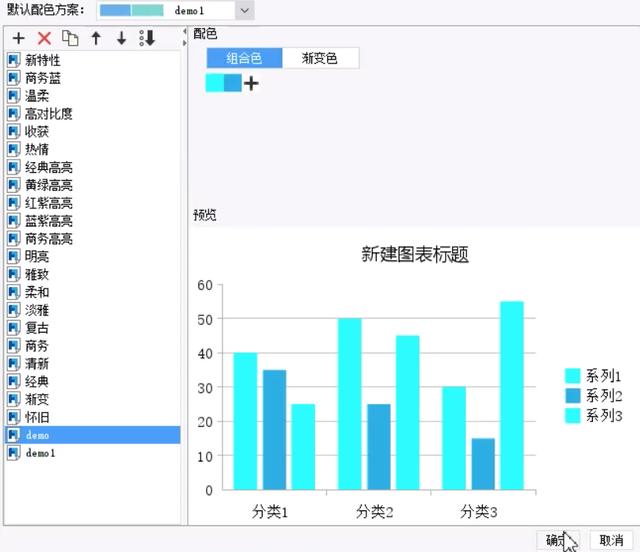
基础布局完成之后,调整图表的整体配色,加一些细节点缀。利用图表预定义颜色功能,可以快速将大屏配色统一:自定义一个配色方案,命名为demo1,选择默认配色方案为demo1。

推荐一个配色网站:http://colorschemedesigner.com/csd-3.5/ ,对于不太会色彩搭配色的同学很友好。
除了配色以外,还可以给图表添加一些标题框,动态背景等等,也可以利用js实现一些动态轮播,或者动态效果,在产品的帮助文档里有各种功能的详细代码,大家直接对着抄就行

如果你觉得这样的开发方式还不够简单,在图表选择和细节配置上没有把握,FineReport还有一个王炸级的功能,叫组件复用功能,我最近刚发现。
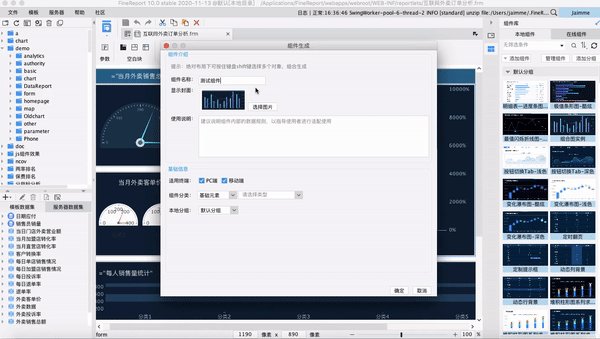
安装组件复用插件(插件免费)后,在设计器右侧组件栏,会有很多已经配置好功能、样式、场景的图表块和报表块,里面有200个组件供用户使用,只要拖拽组件块到画布上,然后替换业务数据就可以:

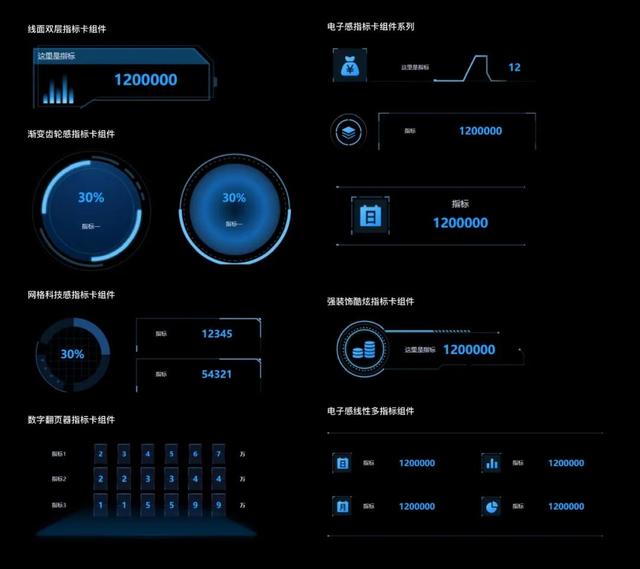
指标卡类组件:

指标卡类组件
常用图表组件:

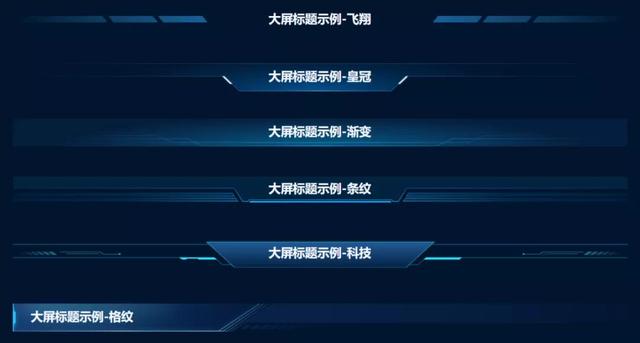
标题组件:

用上组件复用的功能,大屏开发就变成了简单的排版工作,不用找视觉设计师,自己拖拖拽拽就能做出非常专业级视觉效果的可视化大屏。
而且除了能够直接复用这些配置好的组件之外,你也可以自主创建组件,并且分享组件文件给团队其他人,或者直接从别人的模板里创建组件,复用到自己的模板,提高开发的效率:

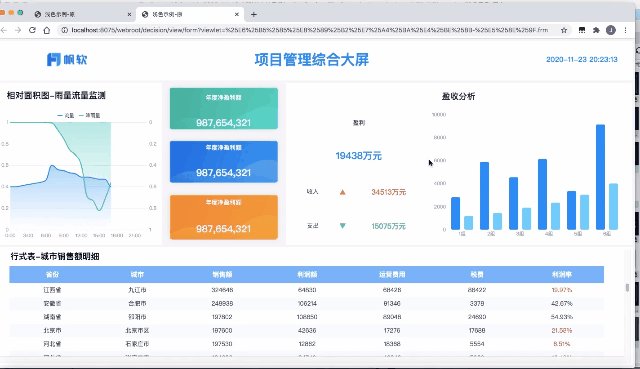
给大家展示一个我纯用组件复用里提供的组件块制作的一张大屏demo:

最后,老规矩,工具已经案例完了,再给大家送上宝贵的大屏模板,直接替换数据就能用:
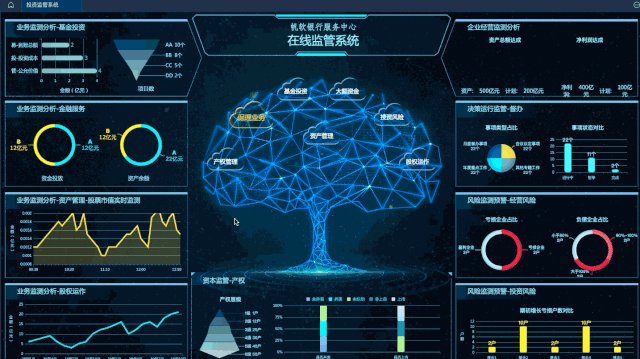
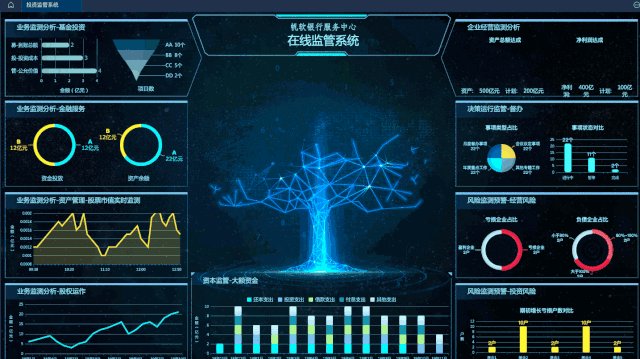
1、银行服务监管大屏:

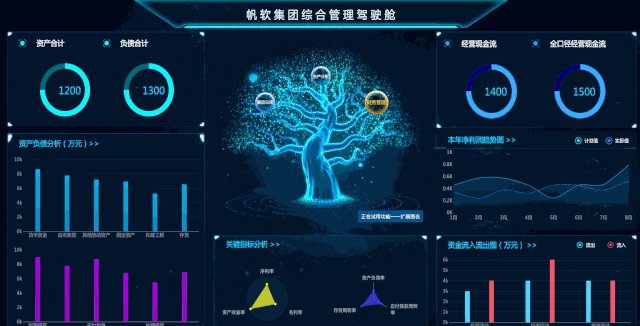
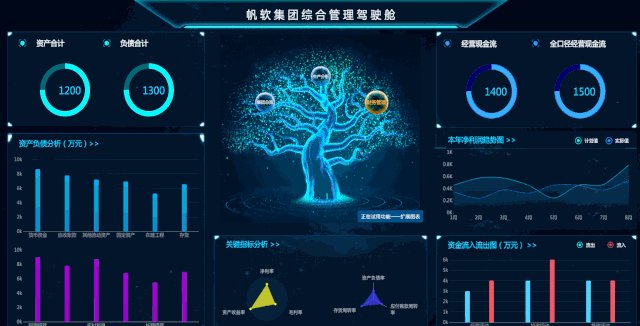
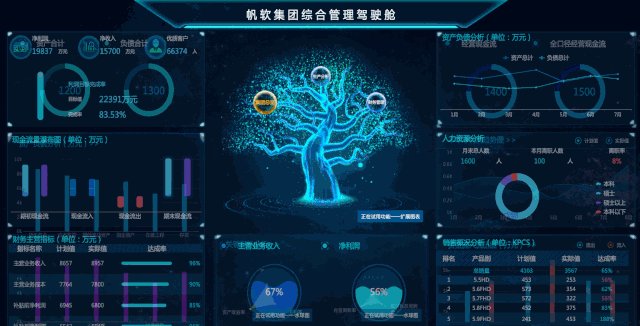
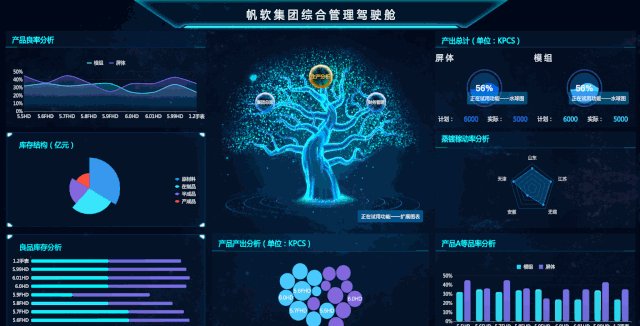
2、集团综合管理驾驶舱:

3、机场航班数据大屏:

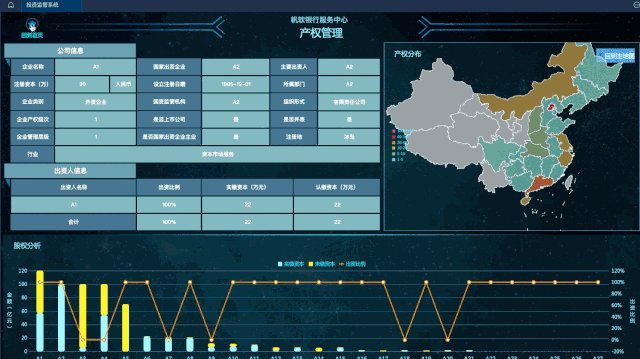
4、金融业投资管理营收大屏

工具连接和模板下载连接,收藏转发本文,私信“大屏”获取



















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








