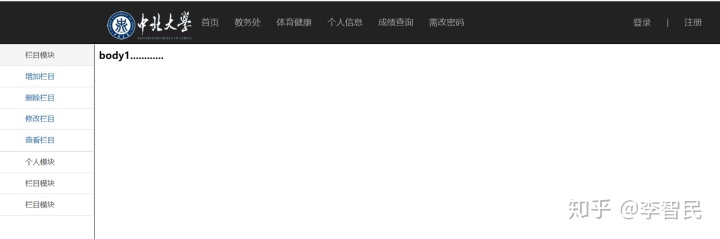
效果图:

顶部导航:
首先引入三个:
<在body里面做:
<!--navbar是nav导航标签的一个基类必须添加,navbar-default是对导航条样式的添加-->
注意:
1.导航头部距离顶部的距离 style=“margin-top:”
2.导航头部图片的大小 height=
3.ul列表文字的大小 style="font-size:"
4.ul列表距离顶部的距离style=“margin-top:”
5.导航整体的大小 nav style=“height:”
这些自己调整。。。。。。。。。。。。。。
侧边功能列表
<a data-toggle="collapsee" href="#pp1" class="list-group-item" href="#pp1">栏目模块</a>
<ul class="collapse list-group" id="pp1" style="margin-bottom=0px">
<li class="collapse list-group-item"><a href="#">增加栏目</a></li>
<li class="collapse list-group-item"><a href="#">删除栏目</a></li>
<li class="collapse list-group-item"><a href="#">修改栏目</a></li>
<li class="collapse list-group-item"><a href="#">查看栏目</a></li>
</ul>
<a data-toggle="collapsee" href="#pp1" class="list-group-item" href="#pp2">个人模块</a>
<ul class="collapse list-group" id="pp2" style="margin-bottom=0px">
<li class="collapse list-group-item"><a href="#">查看个人信息</a></li>
<li class="collapse list-group-item"><a href="#">修改密码</a></li>
<li class="collapse list-group-item"><a href="#">成绩查询</a></li>
</ul>
注意:
1.侧边功能列表,主要依赖list-group-item 添加样式
2.利用折叠实现折叠展开功能




















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








