本文继续:
YYLi-CV:Qt入门系列(二)zhuanlan.zhihu.com7.自定义控件封装
增加新的sw.ui界面
选装父文件—>添加文件-->Qt--->设计师界面->命名smallWidget(简称sw)
选择sw.ui->选择Spin Box和Horizontal Slider进行水平布局->但此时运行还是原来的w.ui--》想把sw.ui用在原来w.ui上
查看sw.ui的类型widget-》在w.ui上添加Widget控件-》右键选提升为->把类名复制进去-》点击添加-》点击提升--》运行出现!
现在要实现两者同时移动
自己输入空间查找想要的信号和槽函数Public Slots,如子类中没有,查找父类的槽函数
在sw.cpp中添加代码:
//QSpingBox移动,QSlider跟着移动
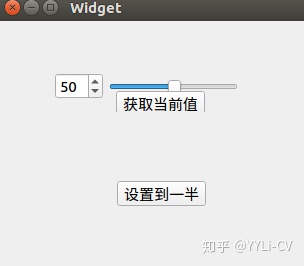
结果显示:

需求:设置数字和获取数字
在w.ui上添加两个按钮push Botton
在sw.h和sw.cpp中设置接口和实现
//设置数组
在w.cpp中进行关联
//获取到控件当前的值
结果显示:

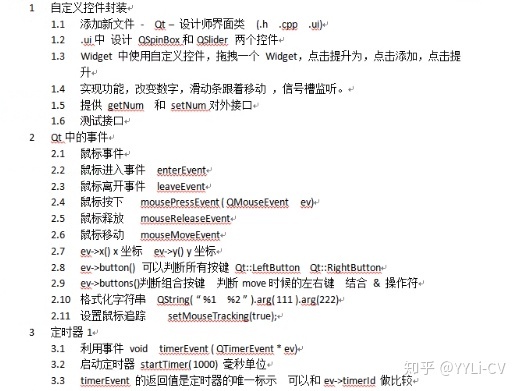
8.事件
8.1.鼠标事件
->ui.上选择一个Label控件
-》父节点新添加一个class Label(简称l)
在l.h和l.cpp中添加实现:
//鼠标进入事件
注意,此时控件与鼠标没有关联,进行关联
把新建的class l改成继承于QLabel。
在Label控件上右键提升为--》Label,生成即可
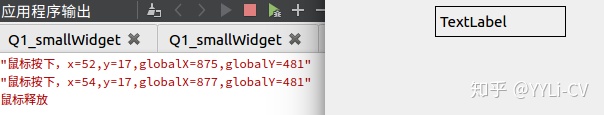
结果显示:

此时需要重写鼠标按下,离开等,在l.cpp中继续添加:
结果显示:

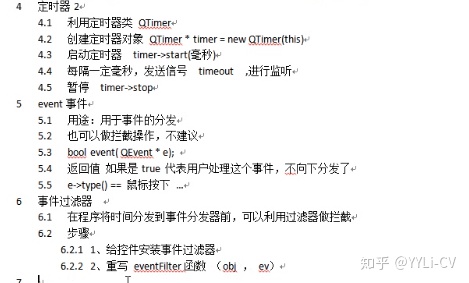
8.2.定时器
需求:定时器加数,每隔1秒中加1
继续上面代码:
在w.cpp中实现
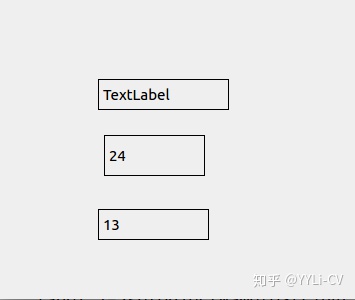
结果显示:

另外一种实现方式,大力推荐:
//类中实现
结果显示:

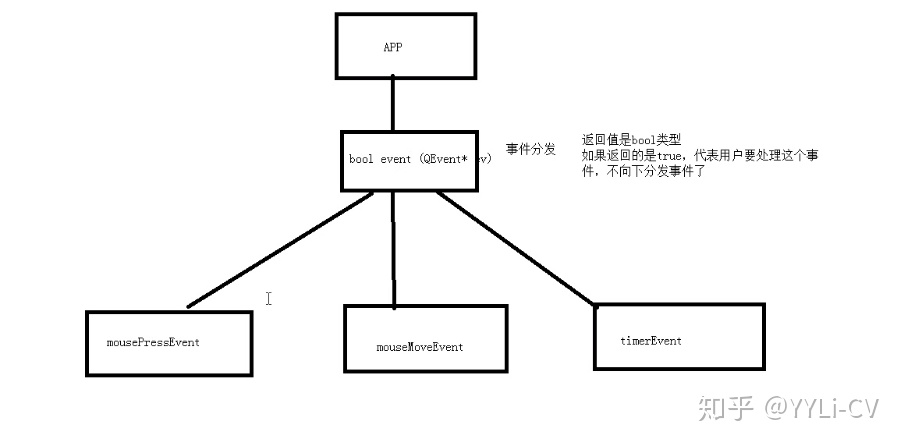
8.3.事件分发器
概况:

继续上文代码,拦截鼠标按下
在l.cpp中添加:
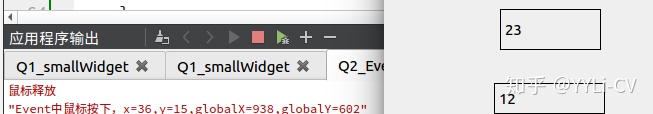
bool 结果显示:

8.4.事件过滤器
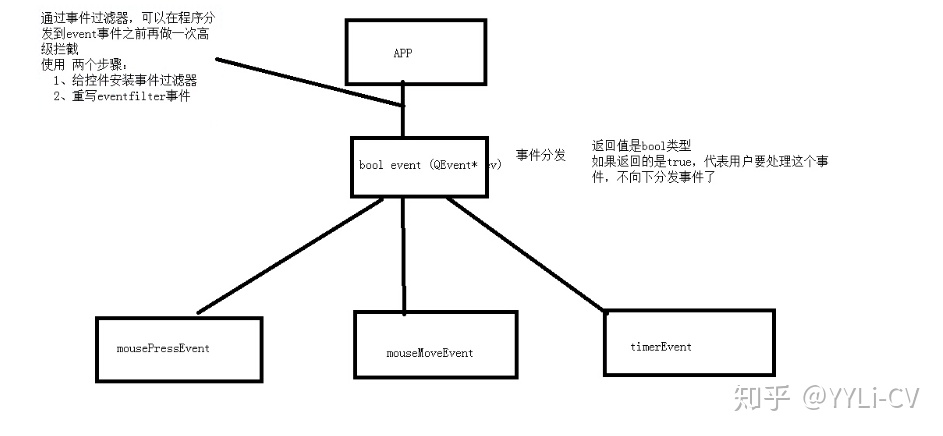
概述:

用事件过滤器对鼠标按下进行拦截
在w.cpp中继续
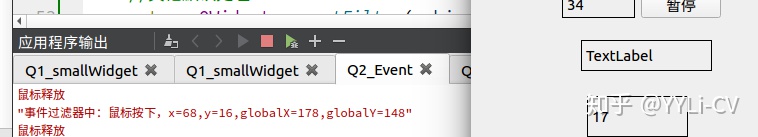
{ 结果显示:

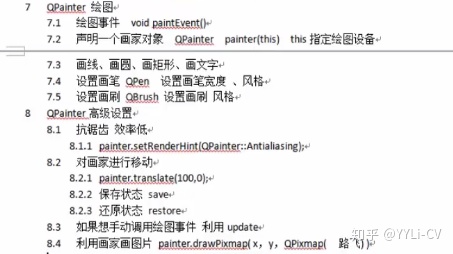
8.5.绘图事件
新建Q3
在w.cpp中添加代码:
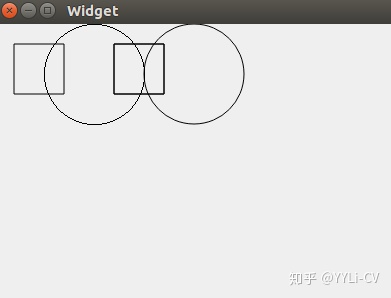
void 结果显示:

8.6.绘图高级设置
将上面注释
将图像进行移动,调色,抗锯齿处理等
在w.cpp中添加代码:
QPainter 结果显示:

8.7.手动调用绘图事件
利用画家画资源图片
上面注释
添加资源图片,不多说,前面已经讲过。
在w.cpp中添加代码:
Widget结果显示:

需求:利用定时器进行自动移动
在w.cpp中添加代码:
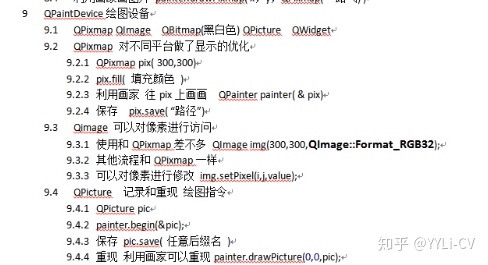
Widget8.8.绘图设备
8.8.1.QPixmap
直接保存到本地
画一个圆保存在本地
在w.cpp中添加代码:
Widget保存结果:

8.8.2.QImage
实现1的功能
//QImage绘图设备,可以对像素进行访问
需求:加载资源文件,并改变像素值
加载资源图片不能再熟悉类,省略
在w.cpp中添加代码
void 8.8.3.QPicture
主要用来记住代码,重新打开非常见后缀名的图片,别人打不开啊,只能用我的代码打开
在w.cpp中添加代码:
Widget结果打开了:

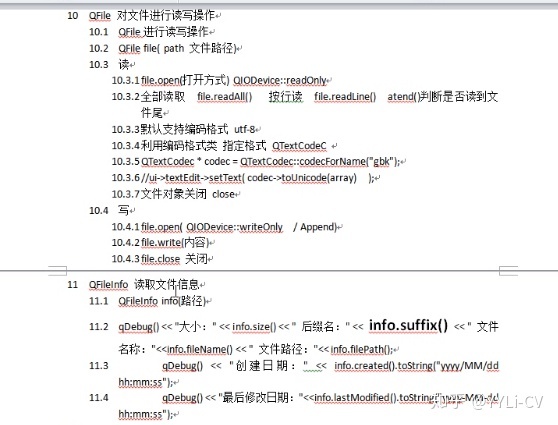
9.文件
9.1.QFile读和写
需求:选取文件路径,打开文件
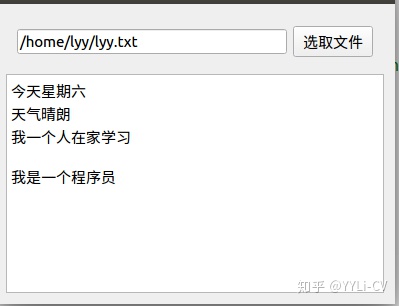
1.ui上选取Line Edit和Push Button水平对齐,再选取Text Edit,三者垂直布局
2.在w.cpp上添加代码
Widget结果显示:

9.2.QFileInfo信息流
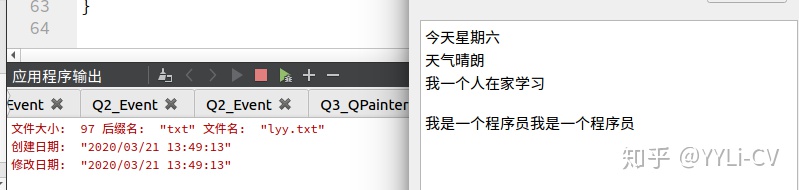
需求:读取文件的属性,比如后缀名,修改日期等
在1中代码基础上添加:
Widget结果显示:

笔记如下:











 本文介绍了如何在Qt中自定义控件,封装 SpinBox 设置小数位数,以及详细讲解了Qt中的事件处理,包括鼠标事件、定时器、事件分发器、事件过滤器、绘图事件等。通过实例展示了文件操作和QFile读写,以及QImage、QPixmap和QPicture的使用。
本文介绍了如何在Qt中自定义控件,封装 SpinBox 设置小数位数,以及详细讲解了Qt中的事件处理,包括鼠标事件、定时器、事件分发器、事件过滤器、绘图事件等。通过实例展示了文件操作和QFile读写,以及QImage、QPixmap和QPicture的使用。
















 2730
2730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








