input内容从右侧输入,input光标颜色修改,input单选框多选框radio checkbox运用,源码如下:
<!-- 右侧输入,输入时光标在右 -->
<input style="text-align:right" />
<!-- 右侧输入,输入时光标在左(在mpvue框架中不起作用) -->
<input type="text" dir="rtl" />
<!-- 右侧输入,输入时光标在左 -->
<input type="text" id="" style="direction: rtl;" />
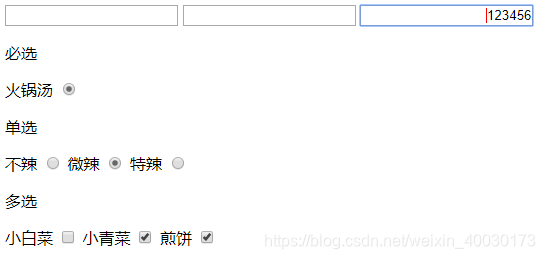
<p>必选</p>
<label for="zero">火锅汤</label>
<input type="radio" checked name="" id="zero"><br>
<p>单选</p>
<label for="one">不辣</label>
<input type="radio" name="hello" id="one">
<label for="two">微辣</label>
<input type="radio" name="hello" id="two">
<label for="three">特辣</label>
<input type="radio" name="hello" id="three">
<p>多选</p>
<label for="four">小白菜</label>
<input type="checkbox" name="" id="four">
<label for="five">小青菜</label>
<input type="checkbox" name="" id="five">
<label for="six">煎饼</label>
<input type="checkbox" name="hello" id="six">



input { caret-color: red;
/* 改变光标颜色 */
}






















 2721
2721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








