在项目开发中又这样一种需求:需要在地图上绘制边界。
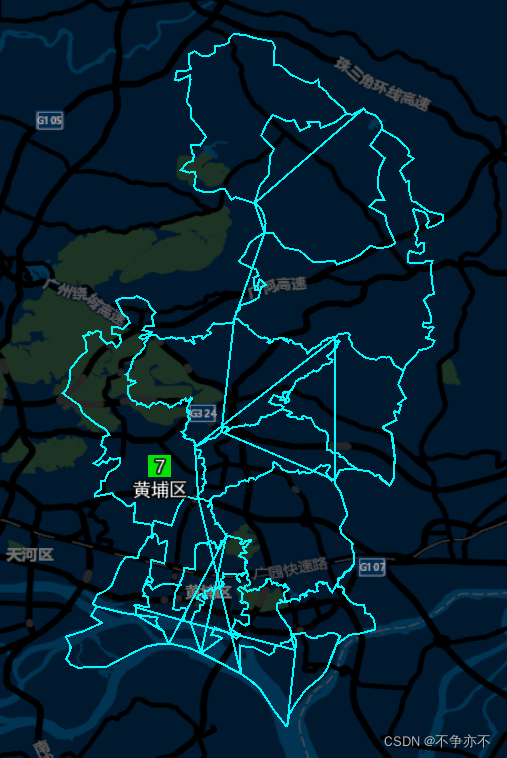
- 第一次使用cesium绘制线条的方法出现以下的情况,线条交错很明显不是我们想要的

代码如下
const regionData = [];
regionJson.features.forEach(item => {
item.geometry.coordinates.forEach(itm => {
itm.forEach(ii => {
regionData.push(...ii);
});
});
});
const boundArr = [];
regionData.forEach(item => {
// item.forEach((iii) => {
// boundArr.push(iii);
// });
boundArr.push(Cesium.Cartesian3.fromDegrees(item[0], item[1]));
});
polyliner = window.viewer.entities.add({
name: "region",
polyline: {
// positions: Cesium.Cartesian3.fromDegreesArray(boundArr),
positions: boundArr,
width: 2,
material: Cesium.Color.fromCssColorString("#00fcff"),
clampToGround: true,
},
});
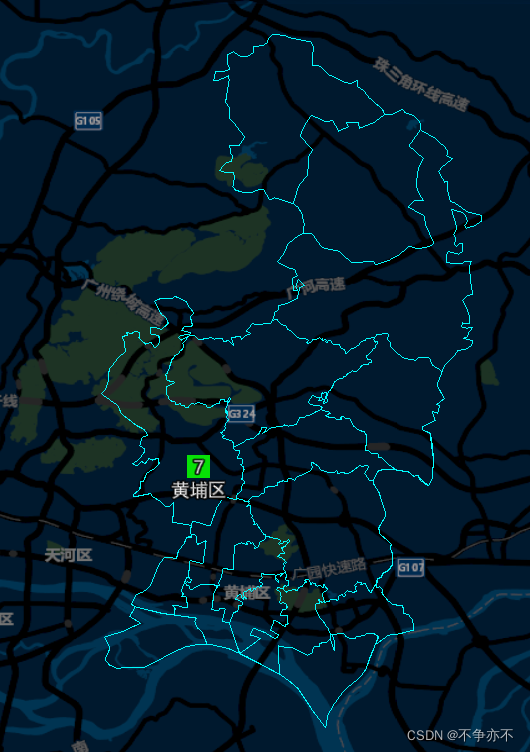
- 第二种方法的效果是我们想要的

代码如下
// 这是请求阿里DataV上的数据
const jsonData = `https://geo.datav.aliyun.com/areas_v3/bound/440000_full.json`;
// jsonData一定要json文件
const geoJSON = Cesium.GeoJsonDataSource.load(jsonData, {
stroke: Cesium.Color.fromCssColorString("#00fcff"),
fill: Cesium.Color.fromCssColorString("#ffffff").withAlpha(0.0),
strokeWidth: 3,
markerSymbol: "?",
});
polyliner = window.viewer.dataSources.add(geoJSON);





















 2586
2586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








