前言:
Bootstrap是世界最受欢迎的响应式、移动设备优先的门户和应用前端框架。在其中,你将发现高质量的HTML、CSS以及JavaScript,使您的WEB工程项目变得无比简单,包括官方的CDN和启动器服务。
那么flask怎么引用这个框架来开发自己美丽网站呢,请各位细细看来
目录
1、引用网络中Bootstrap4的CDN加速服务
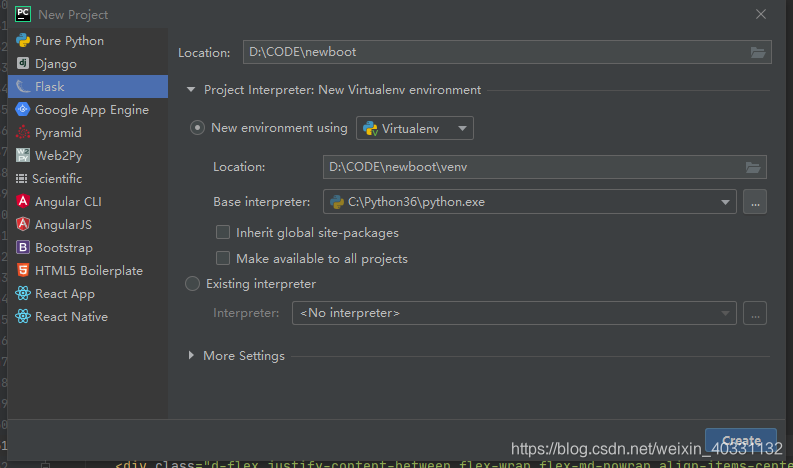
首先在pycharm里面新增一个flask项目
File-New Project

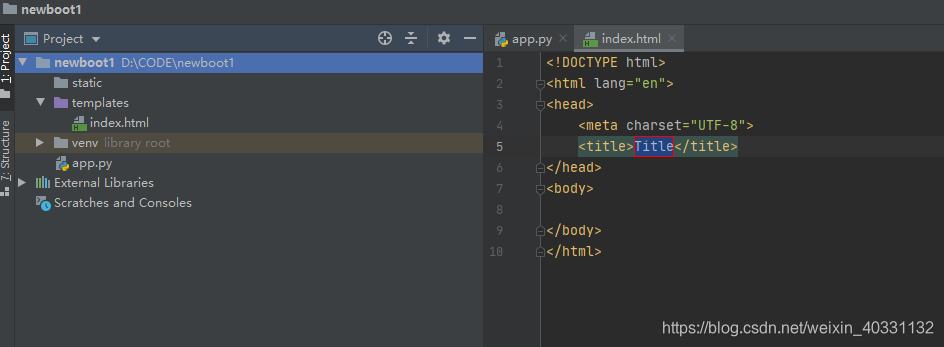
新增项目成功,在templates 里上右击新增一个index.html文件

百度一下bootstrap找到一个bootstarp中文网

点击快速入门,

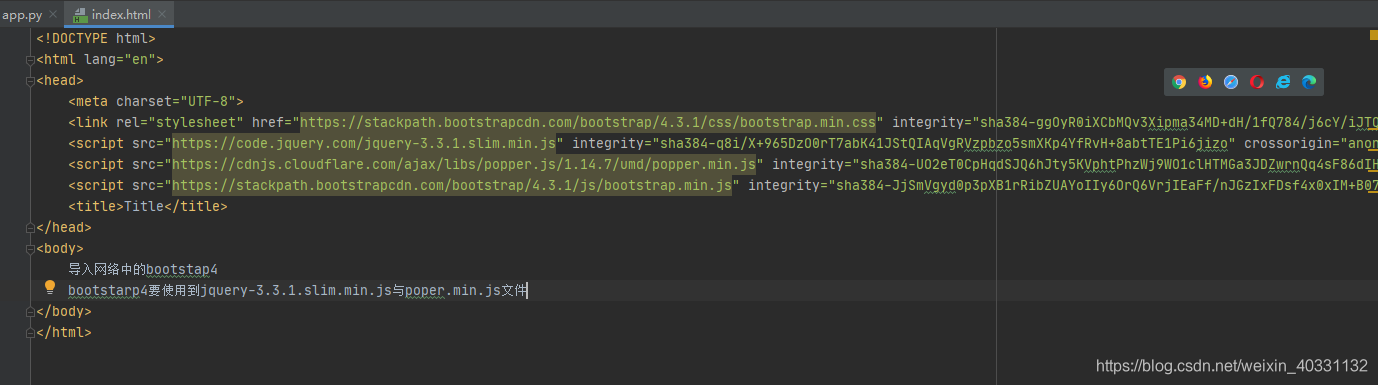
将上图里几行代码copy到index的<head>中去

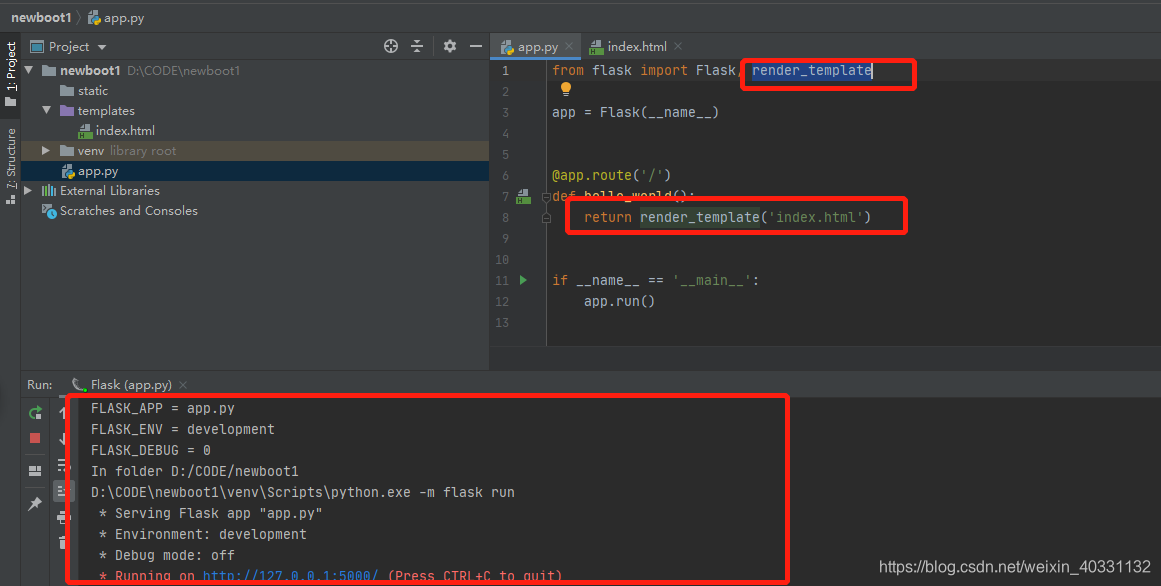
然后在app.py文件里添加修改一行代码,先将flask里的引用模板方法导入render_template
然后在hello_world里返回index.html模板,运行

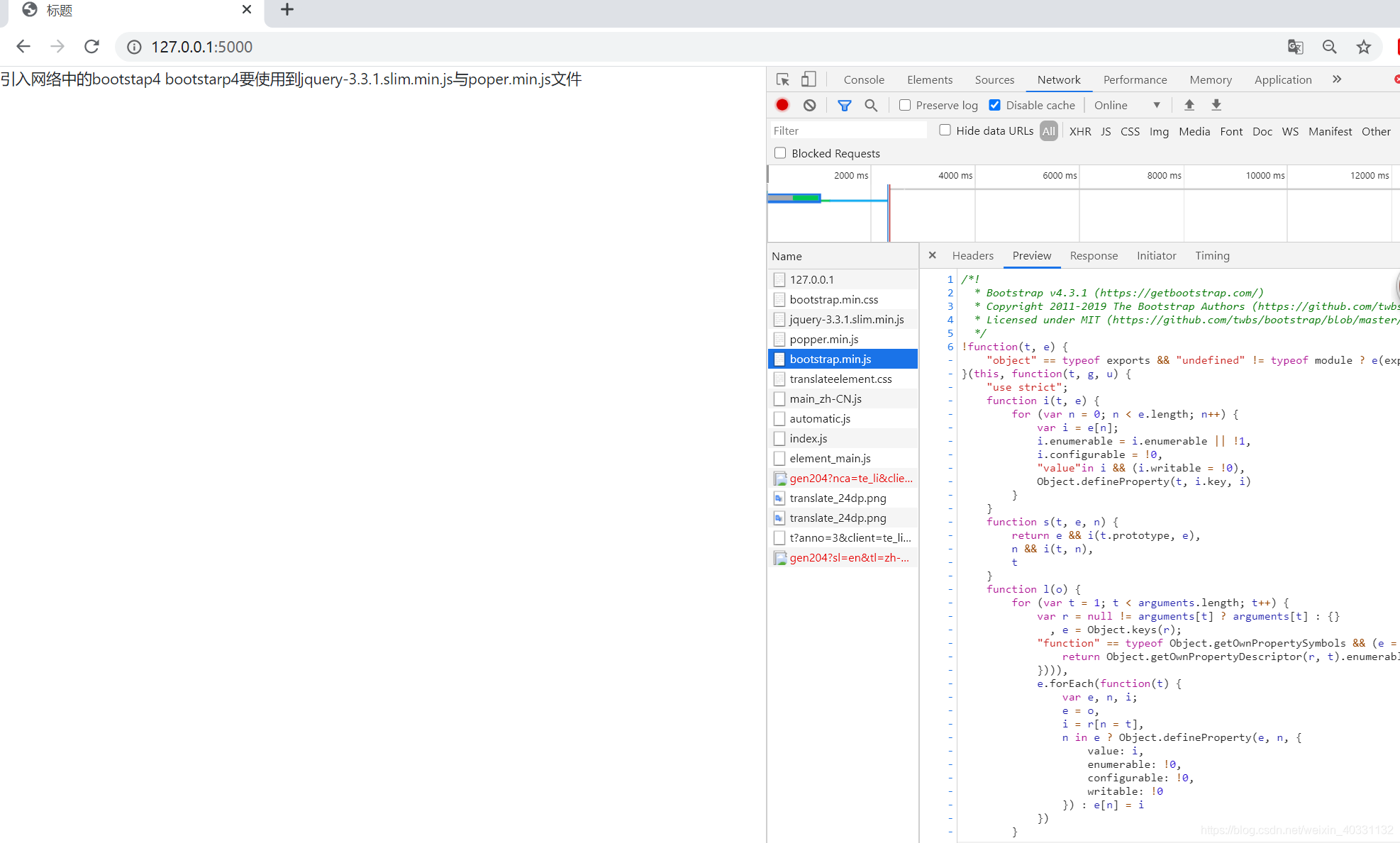
运行成功,用浏览器访问127.0.0.1:5000,访问前先打开F12

上图可以看到bootstrap在F12里可以看到,表明已经引用成功,
这种引用方法有个弊端,如果一些内网网站,这个内网不链接互联网,就无法引用到cdn里的bootstrap了,
所以也可以将bootstrap下载到本地来引用
2、引用下载到本地的Bootstrap4
1、下载框架
百度bootstrap进入到bootstrap中文网

点击下载bootstrap,下载到本是个zip压缩文件,解压缩

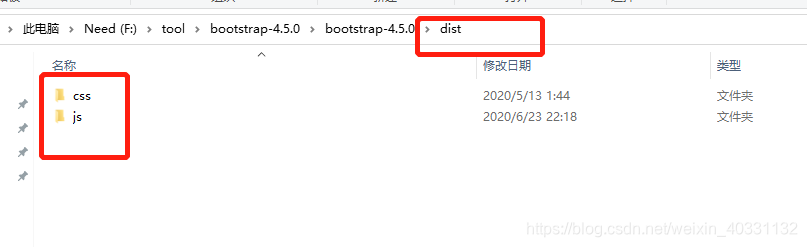
解压完成后,需要的js、css文件在目录下的dist文件下面

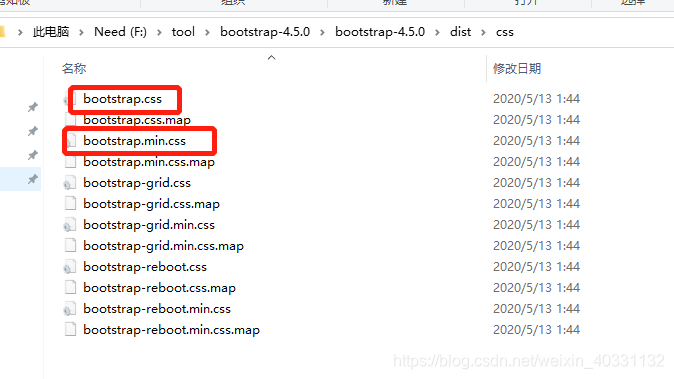
先看css,为啥会有一个bootstrap.css与bootstrap.min.css呢。应该引用哪一个呢,看上面网络引用了bootstrap.min.css这个。
其实两个css文件是一样的,只一个min的意思就是说明这个css文件压缩了,网上引用这个也是因为它压缩了,网络传输会快一些。

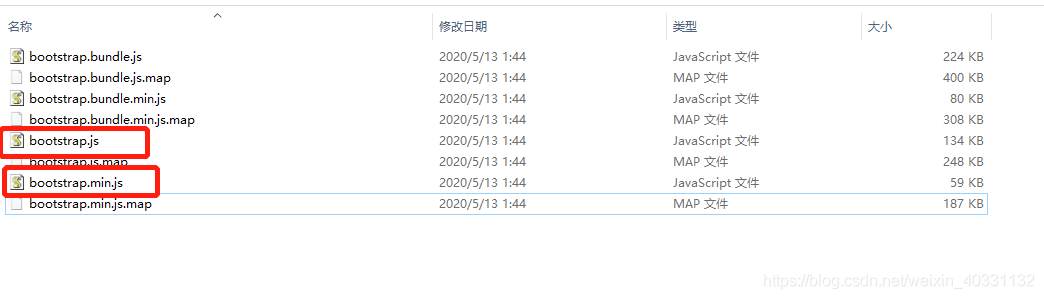
再看js,一样,有一个压缩的js文件,

但还少了两个文件,一个jquery,一个poper
这两个文件需要单独去网上找
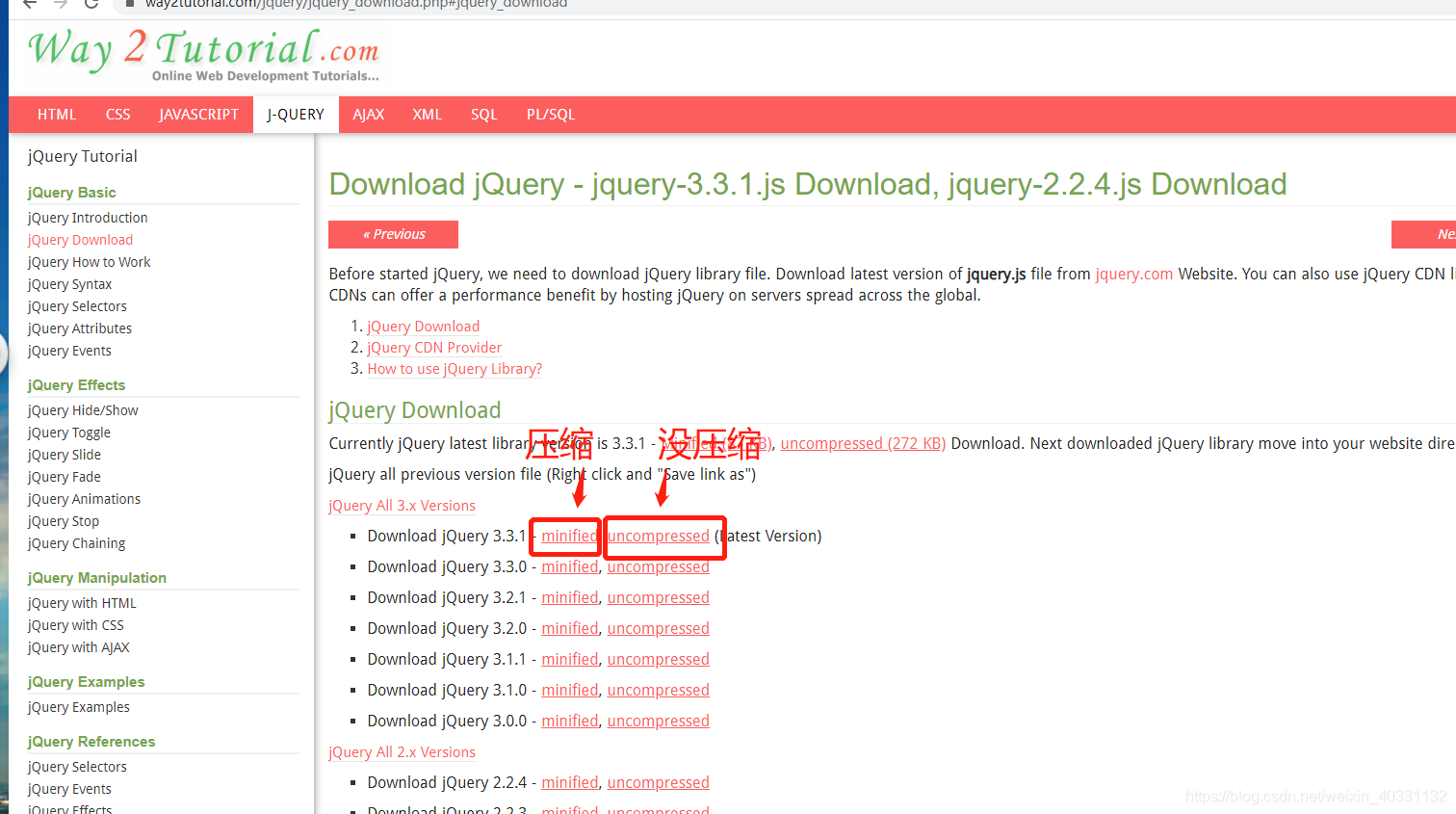
百度一个jquery-3.3.1.js,第一条就出现了,去下载


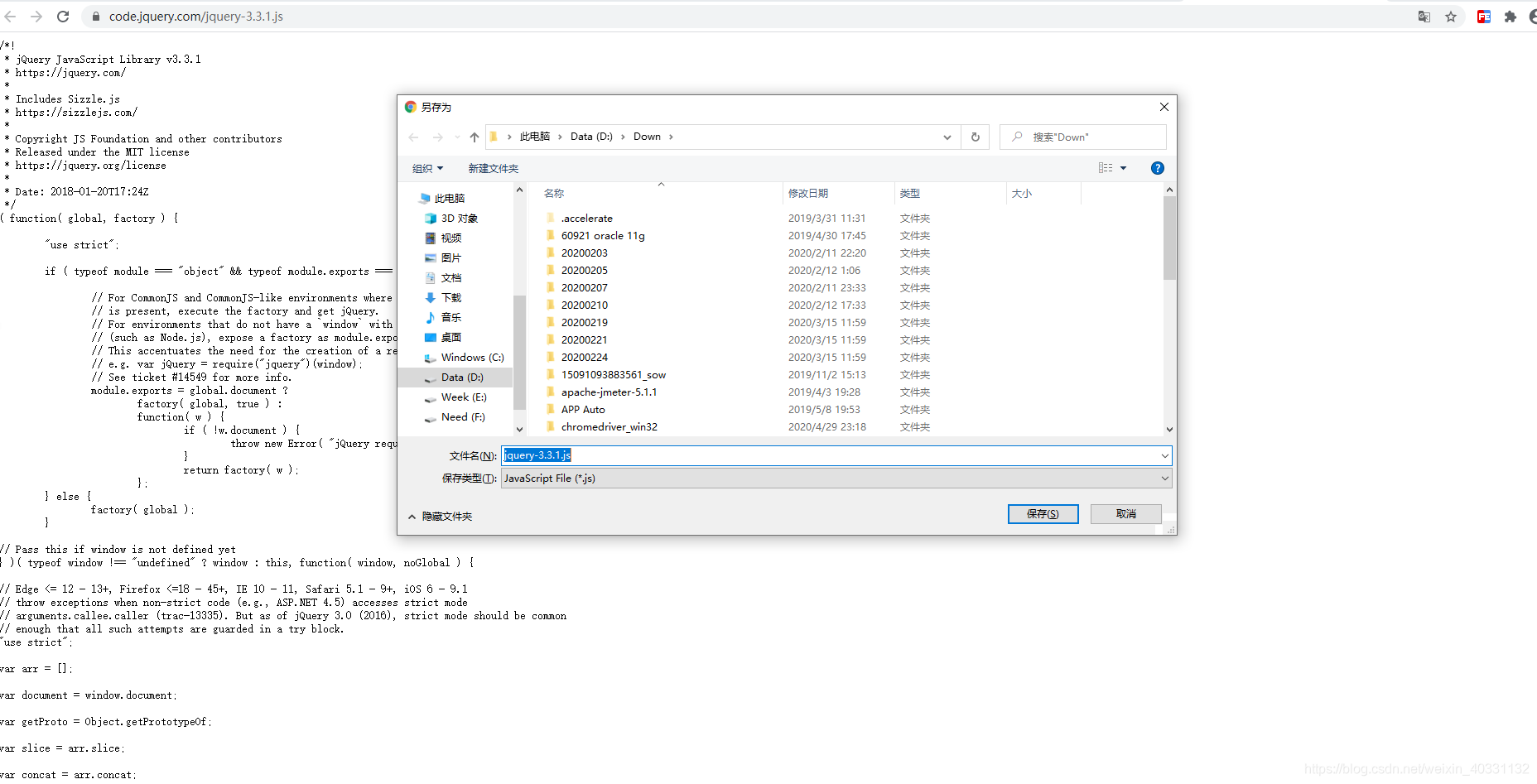
点击下载会打开一个js页面,此时可以用ctrl+s保存,将js保存到本地


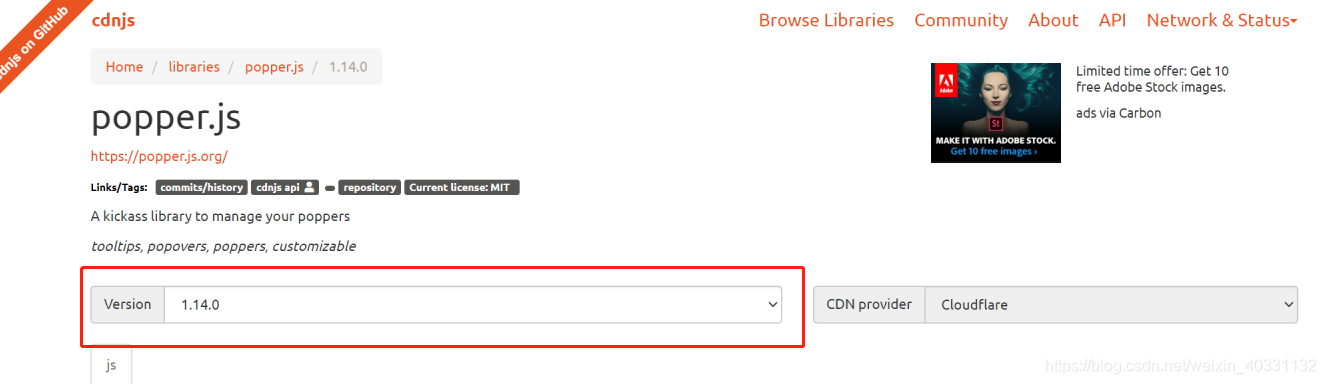
百度poper、哦不,在url里输入https://cdnjs.com/libraries/popper.js/1.14.0
查询 1.14.0 Version

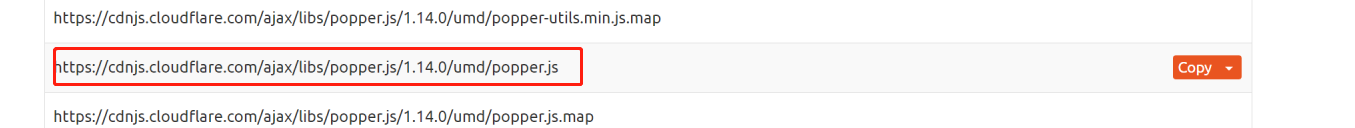
找到umd版本的popper.js

然后将这个url在浏览器中打开,然后另存为到popper.js桌面

至此,bootstrap框架所有需要的js、css文件都已经下载完毕,开始引用了
2、引用框架
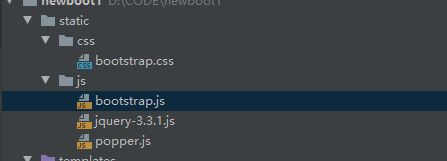
先在flask项目的static目录下新增两个目录 ,js、css目录 ,将对应的文件放入其中

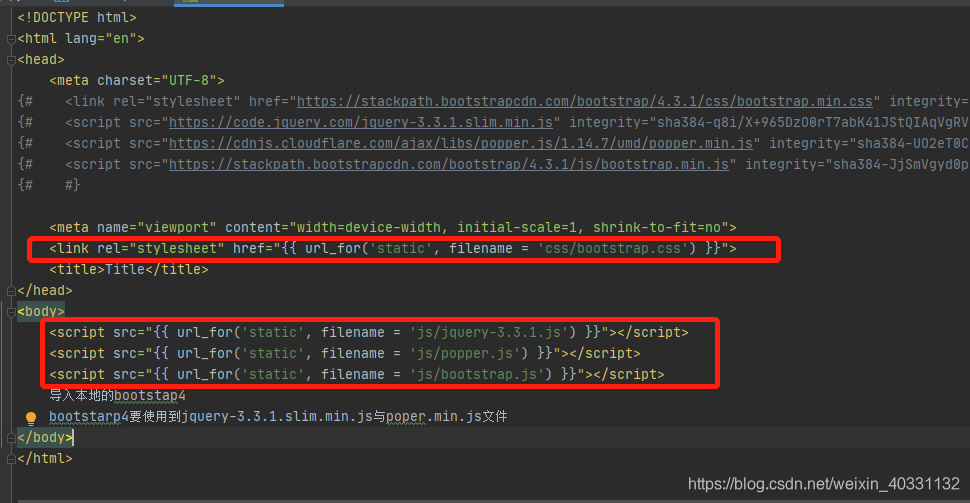
然后在index里将之前网络引用的代码注释掉,添加引用本地的css、js的代码
下图里的url_for方法是flask里引用目录文件的一个方法,flask里的src,herf的值不能直接写路径,必须用url_for来引用

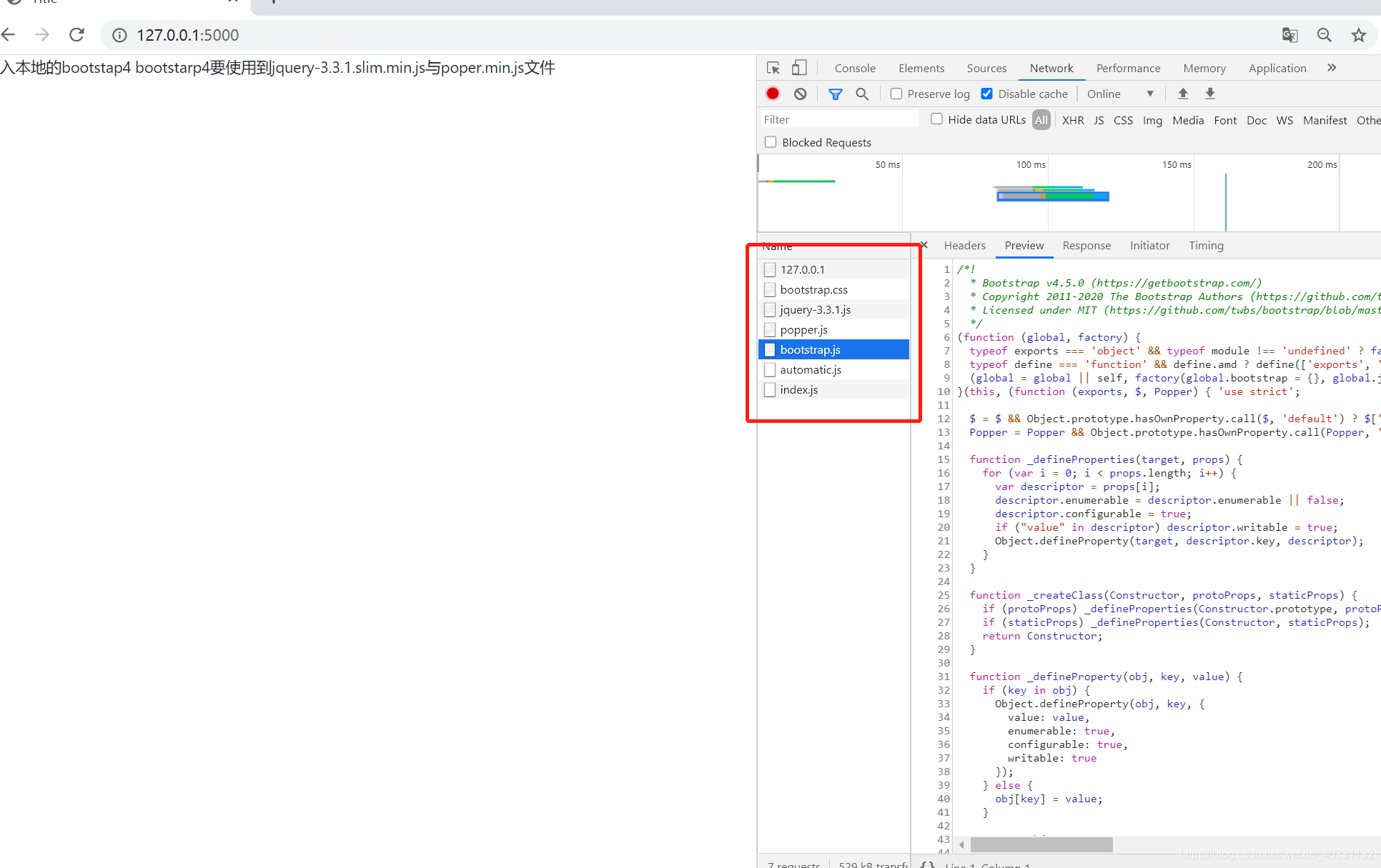
运行项目,在浏览器里输入127.0.0.1:5000
可以通过f12看到引用的bootstrap的js,css文件了

至此,bootstrap4框架的两种引用方法已经介绍完毕。希望大家看到多多点赞或提宝贵的意见

























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










