Flask template
1、template
1.1、基本模板语法规则
语法规则和django的模型语法规则基本一样
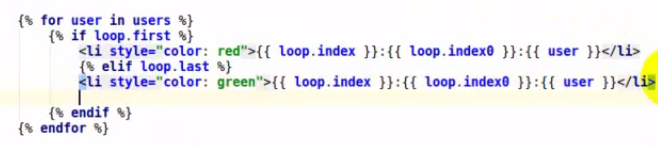
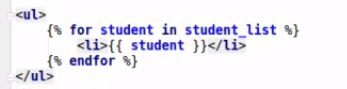
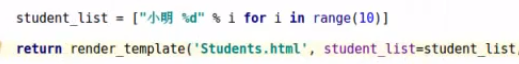
for循环:挖坑
{% for… in …%} {{…}} {% endfor %}



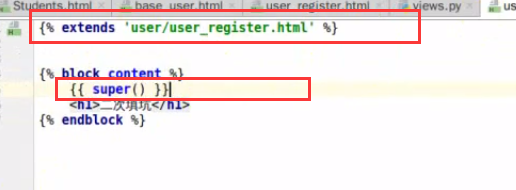
for循环:填坑

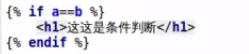
if:flask里面不用ifequal

块:block

继承:extends

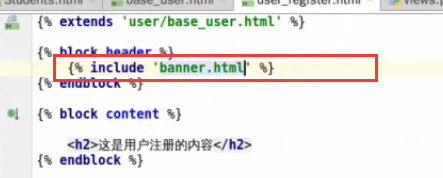
包含:


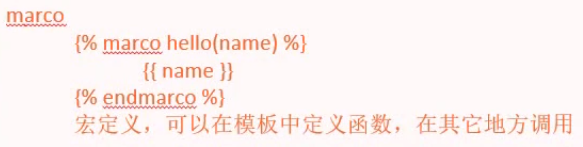
1.2、宏定义marco


你可以把函数单独写成一个html
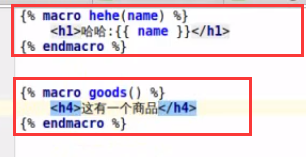
定义函数

调用函数

1.3、过滤器


1.4、template路径问题
首先我们找到app = Flask(name)所在路径,Flask会负责找到template和static的路径,默认是在app = Flask(name)所在路径的同级目录下,比如这里

如果我们需要把template放在app = Flask(name)所在路径的前一个目录下,需要这样声明

同理static也可以放外面

另外,我们也可以在蓝图这里指定template路径

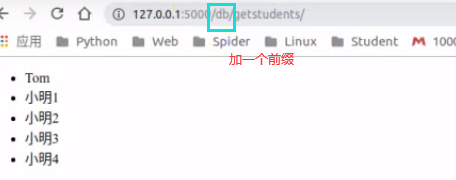
给路由加一个前缀


1.5、在模板引用路径的两种方式

2、flask-bootstrap
flask-bootstrap是flask的一个插件,最新支持bootstrap4的叫bootstrap-flask
2.1、开始使用
先安装

再插件中导入

创建一个base.html

在bootstrap官网找一个导航条实例放进base.html试试
bootstrap官网
https://v3.bootcss.com/components/#navbar


运行并访问看看效果

3、flask-debugtoolbar
flask-debugtoolbar一个前端测试工具,一般用不可以不用安装
安装

初始化

使用flask-debugtoolbar记得配置SECRET_KEY























 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








