文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 HTML 的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。
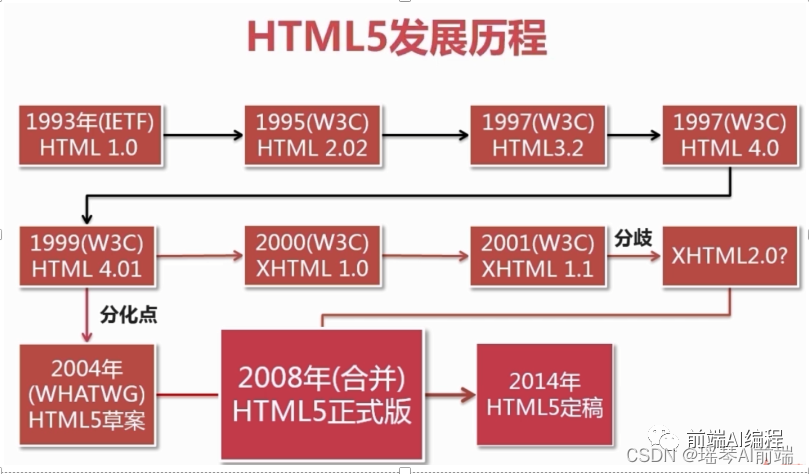
从这篇文章开始,瑶琴带大家进入 HTML5 的世界,建议大家在学习本篇文章之前,先学习 HTML 合集下前面的内容,下面是 HTML5 的发展历程:

来看看 HTML5 具体新增了哪些内容?
HTML5 是一种用于创建和呈现 Web 内容的最新版本的标记语言。它引入了许多新的特性、语义元素和 API,旨在提供更丰富、更交互性的 Web 内容。以下是 HTML5 的一些重要特点和新功能:
1.语义元素:HTML5 引入了许多新的语义元素,如 <header>、<nav>、<main>、<article>、<section>、<aside> 等,用于更准确地描述文档的结构,提高页面的可读性和可访问性。
2.多媒体支持:HTML5 增强了对多媒体元素的支持,包括 <audio> 和 <video> 元素,使得在网页中嵌入音频和视频变得更加简单。
3.Canvas 绘图:HTML5 的 <canvas> 元素允许通过 JavaScript 绘制图形、图像和动画,为 Web 游戏和可视化提供了更大的灵活性。
4.新的表单控件:HTML5 引入了一些新的表单控件,如 <input type="date">、,<input type="email">、<input type="color"> 等,使表单交互更加丰富和用户友好。
5.本地存储:HTML5 提供了多种本地存储机制,如 Web Storage(localStorage 和 sessionStorage)、IndexedDB,允许网页在客户端存储数据,以便离线使用和提高性能。
6.Web Workers:HTML5 引入了 Web Workers,允许在后台线程中执行 JavaScript 代码,提高网页的并行性和响应性。
7.地理位置:HTML5 的 Geolocation API 允许网页获取用户的地理位置信息,用于创建位置相关的应用。
8.WebSockets:HTML5 引入了 WebSockets,一种实时通信协议,用于在客户端和服务器之间建立双向通信通道。
9.响应式设计支持:HTML5 为响应式设计提供了更好的支持,使网页能够根据不同设备的屏幕尺寸自动调整布局。
10.可访问性增强:HTML5 引入的语义元素和 ARIA 规范(无障碍互操作性规范)使得创建可访问性更高的网页变得更容易。
接下瑶琴会带着大家学习 HTML5 的具体内容,作为一名前端工程师,掌握 HTML 5 的内容是必不可少的,尤其现在移动端盛行的时代。大家要认真学习哦,也希望每一个初学者都能成为一个优秀的前端开发工程师,加油。
最后啰嗦一句,好记性不如烂笔头,希望大家在学习的过程中养成做笔记的习惯,形成自己的知识体系。






















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








