目录
CSS水平居中
文本水平居中
设置:text-align: center
单个块级元素(如:div)水平居中
方式一:
设置 margin-left 和 margin-right为 auto ; 例如:margin: 0 auto;
注意: 需要为元素设置width宽度,否则元素宽度会被拉伸为父级容器的宽度;
<div class="parent">
<div class="child">
子元素
</div>
</div>
.parent{
width:300px;
background: green;
}
.child{
width:200px;
background: red;
margin: 0 auto;
}
多个水平排列的块级元素 水平居中
方法一:使用flex布局
方法二:子元素们外部嵌套一层div,设置margin-left 和 margin-right 为 auto
效果图:
方法一:flex布局示例如下:
给父元素添加display: flex; 和 justify-content:center; 来使内部子元素水平居中
<div class="parent">
<div class="child1">
子元素1
</div>
<div class="child2">
子元素2
</div>
</div>
.parent{
display: flex;
justify-content:center;
width:300px;
background: green;
}
.child1{
width:100px;
background: red;
}
.child2{
width:100px;
background: pink;
}
多个垂直排列的块级元素 水平居中
设置margin-left 和 margin-right 为 auto
效果图:
<div class="parent">
<div class="child1">
子元素1
</div>
<div class="child2">
子元素2
</div>
</div>
.parent{
width:300px;
background: green;
}
.child1{
width:100px;
background: red;
margin: 0 auto;
}
.child2{
width:100px;
background: pink;
margin: 0 auto;
}
CSS垂直居中
单行文本垂直居中
设置line-height和height相等(即高度和行高相等)
代码示例:
<div class="parent">
文本垂直居中
</div>
.parent{
width:200px;
height: 50px;
line-height: 50px;
white-space: nowrap; /* 不换行 */
background: pink;
}
多行文本垂直居中
方法一:
父元素设置display:table;
子元素设置display:table-cell 和 vertical-align:middle
<div class="parent">
<span>多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中</span>
</div>
.parent{
display: table;
width:200px;
height: 200px;
background: pink;
}
.parent span{
display: table-cell;
vertical-align: middle;
}
方法二:
父元素:
设置对应的height和line-height
子元素:
设置display:inline-block属性,使其转化成行内块元素,模拟成单行文本
设置vertical-align:middle属性,使其基线对齐
设置line-height属性,覆盖掉 继承自父元素的行高
<div class="parent">
<p>多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中</p>
</div>
.parent{
width:200px;
height: 200px;
line-height: 200px;
background: pink;
}
p{
display: inline-block;
line-height: 20px; /*单独给子元素设置行高,覆盖父级元素的行高*/
vertical-align: middle; /*基线居中对齐*/
}
方法三:
使用flex布局实现垂直居中
<div class="parent">
<p>多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中</p>
</div>
.parent{
display: flex;
width:200px;
height: 200px;
justify-content: center;
flex-direction: column;
background: pink;
}
方法四:
在垂直居中的元素上添加伪元素,设置伪元素的高等于父级容器的高,然后为文本添加vertical-align: middle;样式,即可实现垂直居中
<div class="parent">
<p>多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中多行文本垂直居中</p>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.parent::before{
display: inline-block;
content: " ";
width: 1%;
height: 100%;
vertical-align: middle;
}
p{
display: inline-block;
vertical-align: middle;
width: 190px;
}
块级元素垂直居中
方法一:
使用flex布局实现垂直居中(与前面的多行文本垂直居中方法三相同)
给父元素添加如下属性即可:
display: flex;
flex-direction: column;
justify-content: center;
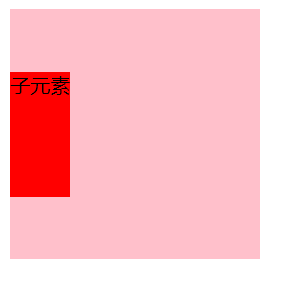
方法二:
已知元素高度,可使用绝对定位absolute来实现:
(水平居中同理)
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position:absolute;
top:50%;
height:100px;
margin-top:-50px;
background: red;
}
方法三:
不知道元素的高度。可使用transform的translate属性,将元素的中心和父容器的中心重合,从而实现垂直居中(水平居中同理)
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position: absolute;
top: 50%;
transform: translateY(-50%);
background: red;
}
CSS垂直水平居中
可以通过将前面的技巧结合,来实现垂直水平居中的效果
方法一:
知道宽高,使用absolute和margin属性来实现:
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position:absolute;
top:50%;
left:50%;
width:100px;
height:100px;
margin-top:-50px;
margin-left:-50px;
background: red;
}
知道宽高,使用absolute和margin属性来实现:
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position:absolute;
width:100px;
height:100px;
background: red;
margin: auto;
left:0;
top:0;
bottom:0;
right:0;
}
方法二:
不知道宽高,使用absolute和transform:translate(-50%,-50%)属性来实现:
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background: red;
}
方法三:
使用flex布局实现:
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
display: flex;
justify-content: center;
align-items: center;
width:200px;
height:200px;
background: pink
}
.child{
background: red;
}
方法四:
设置fit-content和margin
<div class="parent">
<div class="child">子元素</div>
</div>
.parent{
position: relative;
width:200px;
height: 200px;
background: pink;
}
.child{
position:absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: red;
width: fit-content;
height:fit-content;
margin: auto;
}
(´థ౪థ)σ有什么不足之处,还请同行指点。
我会不断的修改和完善!





































 64
64











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










