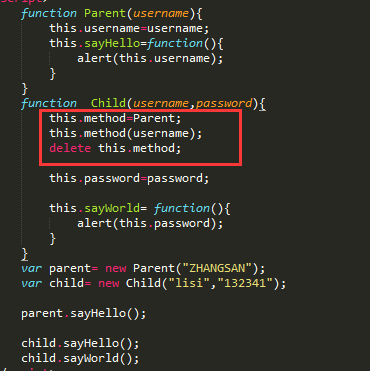
1)对象冒充

红色里面三行代码最关键。相同方法会覆盖
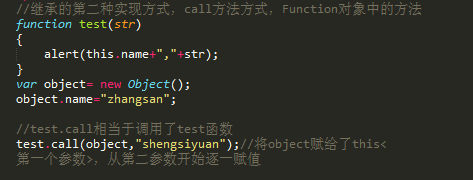
2)call方法方式《任何方法都有call()这个方法》
call 方法是Function对象中的方法,因此我们定义的每个函数都拥有该方法。可以通过函数名来调用call方法,call方法的第一个参数会被传递给函数中的this,从第二个参数开始,逐一赋给函数中的参数。
//使用call方式实现对象的继承
function Parent(username){
this.username=username;
this.sayHello=function()
{
alert(this.username);
}
}
function Child(username,password){
Parent.call(this,username);
this.password=password;
this.sayWorld=function(){
alert(this.password);
}
}
var parent =new Parent("HFJEW");
var child= new Child("lisf","1233");
parent.sayHello();
child.sayHello();
child.sayWorld();
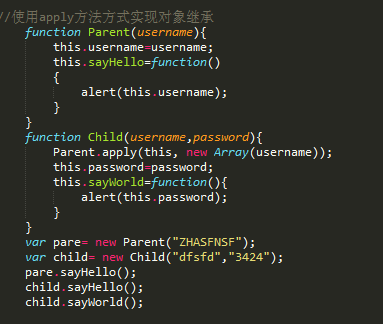
3)applay方法方式!call()方法的作用和 apply() 方法类似,区别就是call()方法接受的是参数列表,而apply()方法接受的是一个参数数组,即第二参数是一个数组

可复制例子:
function Parent(username) {
this.username = username;
this.sayHello = function () {
console.log(`f-hello-${this.username}`);
alert(this.username);
}
}
//挂载在原型链的
//Parent.prototype.getMe = function () {
// console.log(`getme-parent-method`)
//}
function Child(username, password) {
Parent.apply(this, new Array(username))
this.password = password;
this.sayWorld = function () {
console.log(`c-world-${this.password}`)
alert(this.password);
}
}
//Child.prototype=new Parent()实现原型链的继承的
var pare = new Parent("ZHASFNSF");
var child = new Child("dfsfd", "3424");
pare.sayHello(); // 这个打印的结果 f-hello-ZHASFNSF
child.sayHello();// 这个打印的结果 f-hello-dfsfd, 这里说明child继承了sayHello函数和username属性,这里的this.username = 'dfsfd'
child.sayWorld(); // 这个打印的结果c-world-3424
如果方法挂载在原型链上的话需要用到原型链的方法继承。即如果给Parent对象增加一个这样的方法:
Parent.prototype.getMe = function () {
console.log(`getme-parent-method`)
};
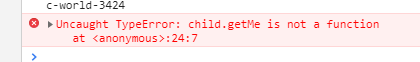
到new出来child里调用即:child.getMe()会报错

如果想解决这个报错就得使用下面方法5.混合方式了
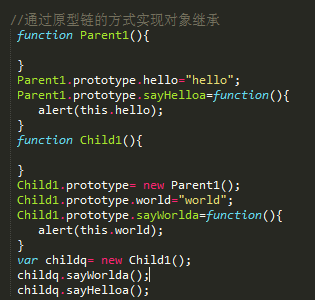
4)通过原型链的方式实现对象继承,其中最关键一句就是child1.prototype = new Parent1(),这一句就是实现了继承的功能

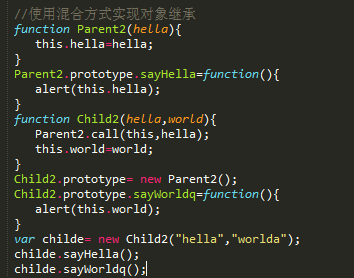
5)混合方式《推荐》,这里是原型链方式和call()方法一起实现继承,即属性就使用apply()继承,方法就使用原型链继承。

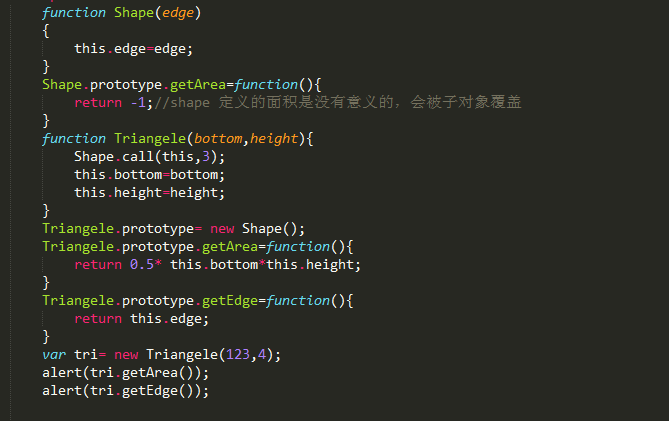
创建对象,用原型扩展方法,继承等的练习。实现测三角形面积和矩形面积和边为多少。下面是实例:
<head>
<title></title>
</head>
<body>
<script>
//父对象
function Shape(height,width){
this.height=height;
this.width=width;
}
Shape.prototype.getArea=function(){
var height=this.height;
var width=this.width;
if(this.edg==3){
area= height * width / 2;
alert(area);
}else if(this.edg==4){
area= height * width ;
alert(area);
}else{
return false;
}
}
《!。。。。。。。。。!》
//子对象
function Trige(height,width){
Shape.call(this,height,width); //继承父对象属性
this.edg=3;
}
Trige.prototype= new Shape(); //继承父对象方法
/*Trige.prototype.getArea=function(height,width){
var height=this.height;
var width=this.width;
area= height * width / 2;
alert(area);
}*/
Trige.prototype.getEdge=function(){
alert(this.edg);
}
function Fourige(height,width){
Shape.call(this,height,width);
this.edg=4;
}
Fourige.prototype= new Shape();
/*Fourige.prototype.getArea=function(height,width){
var height=this.height;
var width=this.width;
area= height * width;
alert(area);
}*/
Fourige.prototype.getEdge=function(){
alert(this.edg);
}
var tri= new Trige("2","4");
var four= new Fourige(4,8);
tri.getEdge();
tri.getArea();
four.getEdge();
four.getArea();
</script>
</body>
</html>
其他的方法

7)es6方法实现
class Human{
// 构造函数
constructor(props) {
this.name = props.name || '王二小'
}
eat () {
alert(this.name+'吃饭。。。')
}
}
class Man extends Human {
//构造函数
constructor(props) {
//调用实现父类的构造函数
super(props);
this.type = props.type || '工程师'
}
work () {
alert(this.name+'在工作')
}
}
var newMan = new Man({
name: '刘大山'
})
newMan.eat()
newMan.work()






















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








