大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,所以创建了“AI信息Gap”这个公众号,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。
Anthropic近日官宣,Claude Artifacts现已全面可用!这里的“全面”有两重含义,一是Claude Artifacts这项功能已面向所有级别的用户开放,包括免费用户;二是Claude Artifacts现已支持Claude iOS app和安卓app(在这之前只有Claude网页端有该功能)。

1. Claude Artifacts是什么?
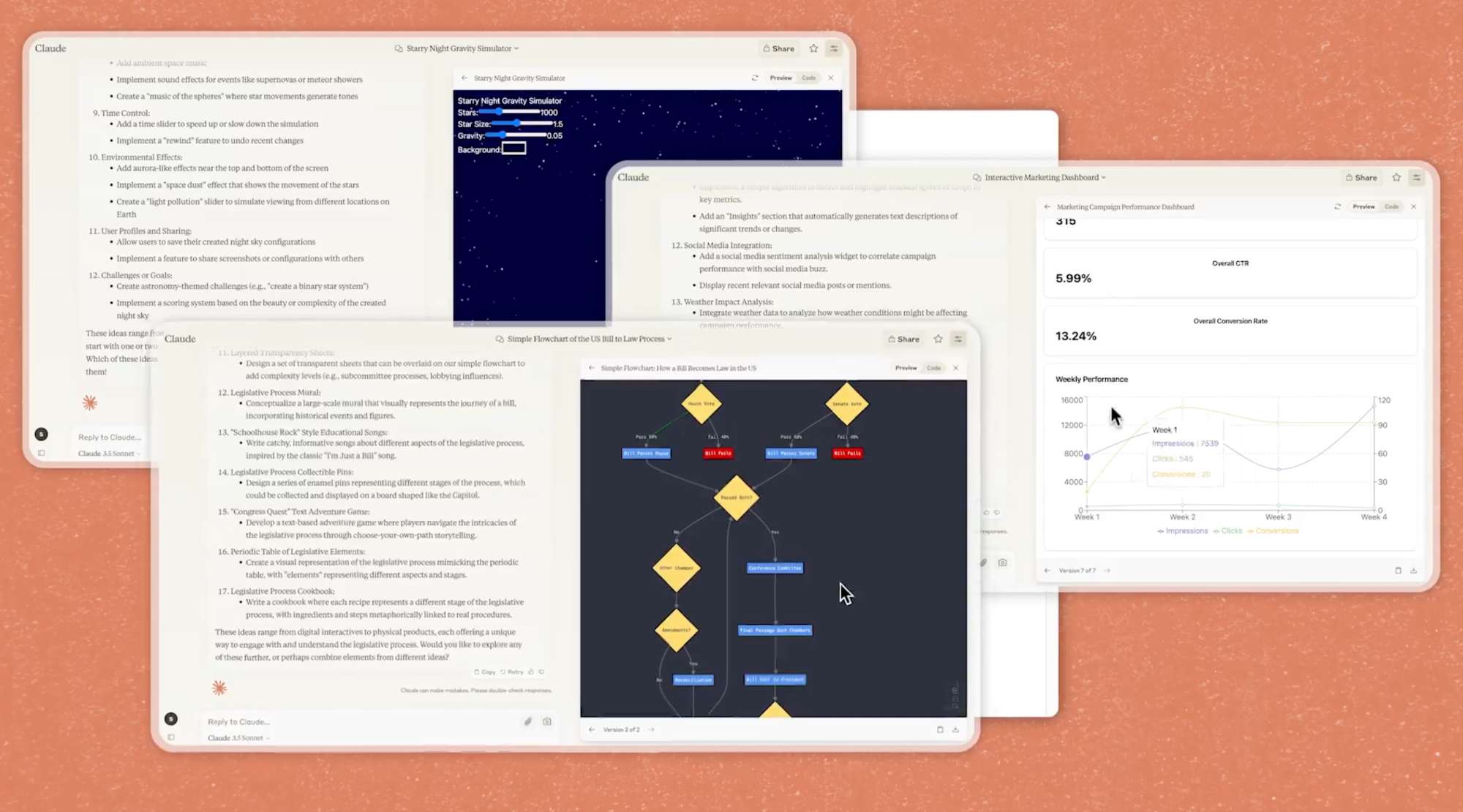
Claude Artifacts是Claude.ai于6月20日推出的一项新功能,目的是拓展用户与Claude AI互动的方式。当用户使用Claude生成内容,如代码片段、文本文档或网站设计时,这些内容就会以“Artifact(生成物)”的形式出现在对话窗口旁的一个专用区域内。这一功能相当于创建了一个动态的工作空间,使用户能够实时查看、编辑并构建Claude所生成的内容,将AI生成的内容无缝整合到用户的项目和工作流中。
Artifacts的核心在于它能够将独立的、较为复杂的内容以一种更易查看、管理和操作的方式呈现给用户。无论是需要修改、进一步构建,还是日后引用,这些“Artifacts”都让用户可以更轻松地处理重要内容。

2. Claude何时会创建Artifacts?
Claude会在特定情况下创建Artifacts,主要包括以下场景。
-
内容重要且独立:Artifacts通常用于展示那些内容较多、超过15行的内容。这些内容是自成一体的,能够独立存在,不依赖于对话的上下文来理解。这样的内容通常包括复杂的文档、代码片段、设计原型等。
-
需要进一步编辑或重用:如果这些内容是用户可能希望在对话之外进行编辑、迭代或重用的,那么Claude会将其生成为Artifact。这确保了用户可以在更合适的环境中处理这些内容,而不是局限于对话窗口中。
-
内容复杂且独立存在:Artifacts适用于那些本身就具有一定复杂性、可以独立存在的内容。它们不需要额外的对话上下文来解释,这使得用户可以直接查看、修改或使用这些内容,而无需依赖Claude的进一步说明。
-
未来可能会再次使用:如果内容是用户未来可能会想要再次查阅或使用的,Claude也会将其创建为Artifact。这种设计使得用户可以轻松地回顾和访问重要内容,而无需在对话历史中寻找。
3. Artifacts都支持哪些格式的内容?
-
文档(Markdown或纯文本):这类文档通常用于存储和展示结构化的文字内容,如技术文档、笔记、指南等。使用Markdown格式可以轻松进行文本格式化,而纯文本则更适合保存简单的、无需复杂格式的内容。
-
代码片段:开发者可以通过Claude生成并保存各种编程语言的代码片段,这些片段可以是功能模块、算法实现或测试代码。Artifacts使得这些代码片段可以在独立窗口中查看和修改,便于后续的开发工作。
-
网站内容(单页HTML):对于需要展示或测试的网页,Claude可以生成单页的HTML文件。这类Artifact适用于前端开发人员在开发过程中预览和迭代网页设计。
-
可缩放矢量图形(SVG):SVG是一种用于描述二维矢量图形的XML格式,广泛应用于网页设计和图形设计中。通过Artifacts保存的SVG文件,用户可以轻松地查看、编辑和应用这些图形。
-
图表和流程图:这些用于展示信息的视觉化工具,可以帮助用户在工作流、系统架构或数据分析中直观地表达复杂的关系和流程。
-
交互式React组件:前端开发者可以使用Claude生成并保存React组件,这些组件可以是动态搜索栏、表单或其他交互式元素。Artifacts使得这些组件可以在单独的窗口中进行预览和修改,从而加速开发和测试过程。

4. 如何使用Artifacts?
首先,你需要登录Claude后(网页端和app均可),在设置(Settings)中打开Enable artifacts这个选项。
Ask Claude to generate content like code snippets, text documents, or website designs, and Claude will create an Artifact that appears in a dedicated window alongside your conversation.

当Claude创建一个Artifact时,你会在主聊天窗口的右侧看到这个Artifact的内容显示在一个专用窗口中。这使得你可以轻松查看、复制并处理这些Artifact内容,从而更方便地进行后续的编辑和操作。这个设计帮助用户在不离开对话的情况下,直接与复杂内容进行互动和管理。

5. 注意事项
-
编辑和迭代:你可以要求Claude对Artifact内容进行编辑或迭代,这些更新将直接显示在Artifact窗口中。不过,这些编辑不会改变Claude对原始Artifact内容的记忆,你可以通过Artifact左下角的版本选择器在不同版本之间切换。
-
多Artifact查看:在一次对话中,你可以通过聊天控件同时打开并查看多个Artifact。点击右上角的滑块图标,选择你想要参考的Artifact,然后从上次中断的地方继续。
-
动态更新:Claude可能会根据你的消息更新现有的Artifact,窗口会同步显示最新的内容。
-
代码查看和内容复制:你可以查看Artifact的底层代码,将内容复制到剪贴板,或下载文件,以便在对话之外轻松重用。这些选项都位于Artifact窗口的右下角。
精选推荐
关于Claude的注册、使用教程和测评,请看这里。
都读到这里了,点个赞鼓励一下吧,小手一赞,年薪百万!😊👍👍👍。关注我,AI之路不迷路,原创技术文章第一时间推送🤖。























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








