大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。
今天是OpenAI连续12天直播发布会的第4天。关于OpenAI本次的宣传“噱头”详情,可以看我这篇文章。
本系列将在每个工作日持续更新,为小伙伴们带来第一手的更新解读,敬请关注。
Day 4 发布内容
早在进行直播活动的预热时,OpenAI就表示这12天里的发布内容有大有小。如果说第1天的满血版o1模型和第3天的文生视频模型Sora算是大更新,那么今天这个第4天的更新一定属于“小”更新。
今日更新关键词:ChatGPT Canvas。
OpenAI今天发布了全面升级的ChatGPT Canvas功能,面向所有用户开放(当然也包括ChatGPT免费用户),通过引入文档编辑与Python代码执行能力,支持实时协作创作、自动调试和内容优化,并支持集成至自定义的GPT中。
通过升级后的工具栏和修改预览等功能,Canvas提供了一个协作式的文档和代码编辑环境,支持共同编辑、快捷操作、针对性反馈,能够大幅提升写作与编程效率。

ChatGPT Canvas是什么?
ChatGPT Canvas是OpenAI今年10月基于ChatGPT推出的新功能,自推出以来一直处于beta测试阶段。
OpenAI官方称Canvas为“A new way of working with ChatGPT to write and code”,从这也能看出来ChatGPT Canvas是干什么的:针对写作和编程任务推出的全新功能,旨在提升利用ChatGPT创作的效率。

Canvas在英文里有“画布”之意,通过引入独立的可视化工作区,用户可以与ChatGPT进行协作,而不再局限于单纯的对话交互。在写作方面,Canvas提供AI编辑和写作辅助功能,包括建议修改、调整文本长度、更新阅读水平、添加表情符号等。在编程方面,Canvas支持代码转换和bug修复,今天起,用户可以直接在Canvas中运行Python代码,查看输出结果,如文本或图形。此外,Canvas还支持集成到自定义GPTs中,使用户能够在特定任务中利用Canvas功能。
目前,Canvas已向所有用户开放使用,支持模型为GPT-4o。
ChatGPT Canvas全面升级
- 协作式文档编辑:
-
左右分屏: 左侧为常规的ChatGPT对话界面,右侧为Canvas画布,在左侧的输入会实时同步到右侧的Canvas画布中。
-
共同编辑: 和ChatGPT可以同时在画布中编辑文档,进行修改、添加、删除等操作,就像使用在线文档编辑器一样。
-
快捷操作: 画布底部提供了常用的快捷操作按钮,如“建议编辑”、“调整长度”、“调整阅读水平”、“润色”、“添加表情符号”等,方便快速进行调整。
-
表情符号添加: 支持在文档的单词、段落或列表中添加表情符号,增强趣味性。
-
版本控制: 当ChatGPT在画布中进行修改时,会从上到下逐步替换旧版本,方便查看修改过程。
-

- 评论与反馈功能:
-
针对性反馈: 将自己的文章导入Canvas并要求ChatGPT提供反馈时,ChatGPT可以选中特定的段落或句子,并在其下方添加评论,提供具体的修改建议。
-
应用建议: 可以选择“应用”ChatGPT的建议,ChatGPT会自动将修改应用到原文中。也可以选择“撤销”来取消修改。
-
自行修改: 也可以根据ChatGPT的建议,自行在画布中进行修改。
-

- 代码编辑与执行:
-
代码编辑器: Canvas支持Python代码的语法高亮和自动补全,提供更专业的代码编辑体验。
-
代码执行: 可以直接在Canvas中运行Python代码,无需切换到本地IDE。
-
即时反馈: 代码执行结果(包括输出的文本和图形)会直接显示在Canvas中,并实时同步给ChatGPT,方便调试和迭代。
-
异常处理: 当代码执行出错时,ChatGPT会捕获异常信息,并在代码中添加注释,指出错误原因和可能的解决方案。
-
一键修复: 可以点击“修复错误”按钮,让ChatGPT自动尝试修复代码中的错误。
-
代码差异对比: 可以点击“显示更改”按钮,查看ChatGPT对代码所做的具体修改。
-
图形支持: 支持生成各种类型的图形,例如视频中演示的折线图。
-

-
Canvas与自定义GPTs集成:
-
赋能自定义GPTs: 可以将Canvas功能添加到自定义的GPTs中,让GPTs具备更强大的文档和代码处理能力。
-
配置方法:
-
新GPTs: 对于新创建的GPTs,Canvas功能默认开启。
-
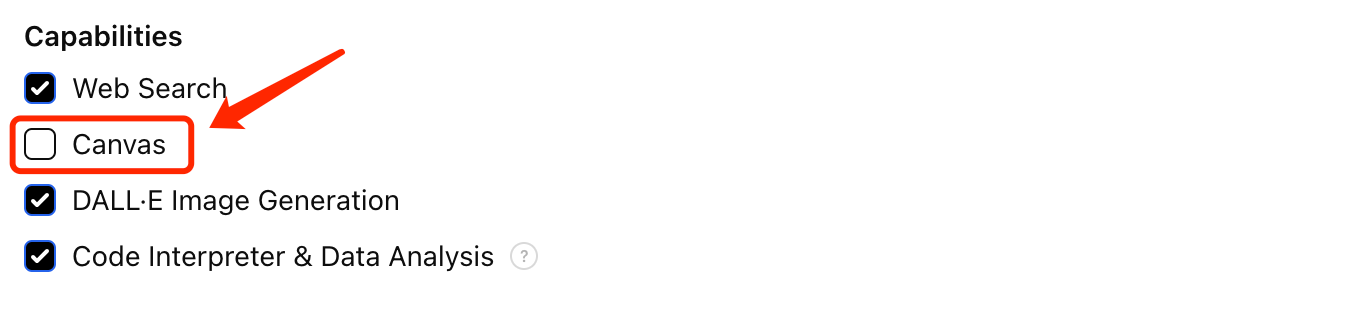
已有GPTs: 对于已有的GPTs,需要在GPTs的配置界面中手动勾选“Canvas”功能。
-

ChatGPT Canvas如何使用?
Canvas作为一个集成进入ChatGPT的功能,其触发方式共有三种。
1. 主动触发
在ChatGPT输入框中输入内容时,可以点击输入框左下方的新按钮“工具”,从中选择Canvas。这会创建一个新的Canvas工作区,用于处理当前任务。

2. 自动触发
当输入长文本、代码段,或者需要协作完成的任务时,ChatGPT会根据上下文自动判断,并切换到Canvas界面。比如,粘贴一段代码后,系统会建议使用Canvas作为编辑环境。

3. 在GPT中默认触发
如果在自定义GPT(OpenAI版AI Agent)的指令中指定使用Canvas(通过启用相关功能),系统会在与该自定义GPT互动时默认打开Canvas。例如,用于文档撰写、代码调试或其他特定任务的场景。
对于新创建的GPTs,Canvas功能默认开启。对于已有的GPTs,可在GPT的创建和编辑页面->Configure页面->Capabilities选项中,可自行配置该GPT的Canvas功能开关。

OpenAI 12天直播发布回顾
1. Day 1
Day 1 发布关键词:满血版o1、ChatGPT Pro新套餐。
2. Day 2
Day 2 发布关键词:强化学习微调(Reinforcement Fine-Tuning, RFT)。
3. Day 3
Day 3 发布关键词:文生视频模型Sora。
结语
ChatGPT的Canvas,正在向Claude的Artifacts功能一步步靠近...
精选推荐
都读到这里了,点个赞鼓励一下吧,小手一赞,年薪百万!😊👍👍👍。关注我,AI之路不迷路,原创技术文章第一时间推送🤖。























 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








