微信小程序迁移跳转页面的实现
2020疫情期间远程实习
需求描述:微信小程序间的跳转
API:wx.navigateToMiniProgram
上才艺

一. 跳转界面的实现
1.注册页面
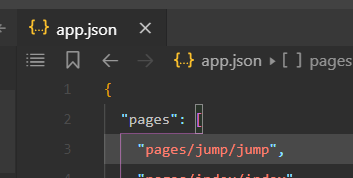
app.json文件中创建页面路径

2.编译之后即可看到页面其他文件自动生成

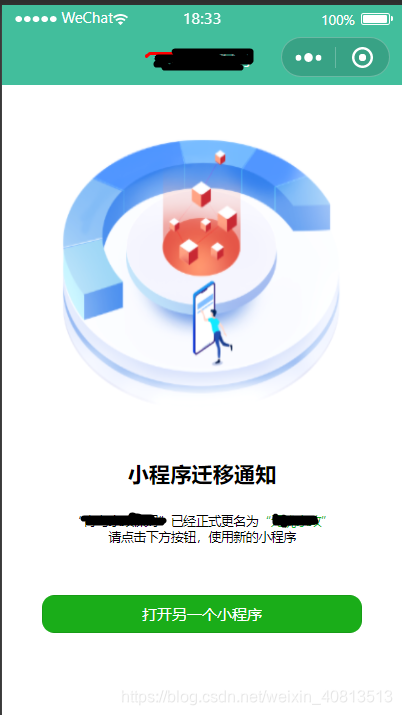
3.jump.wxml
<!--pages/jump/jump.wxml-->
<view class='imagesize'>
<image src='/pages/src/qianyi.png' class='in-image' >
</image>
</view>
<text class="string1">小程序迁移通知</text>
<text class="string2">“****”已经正式更名为<text class="string4">“***”</text></text>
<text class="string3">请点击下方按钮,使用新的小程序</text>
<view>
<button class="btn" type="primary" bindtap="jumpMp">打开另一个小程序</button>
</view>
4.jump.wxss
/* pages/jump/jump.wxss */
page{
background-color: #ffffff;
}
.imagesize{
display:flex;
height: 300px;
justify-content: center;
align-items:center;
background-color: #ffffff;
}
.imagesize image {
width:600rpx;
height:600rpx;
background-color: #ffffff;
}
.string1{
display:flex;
margin-block-end: 20px;
justify-content: center;
align-items:center;
font-size: 40rpx;
font-weight:bold;
}
.string2{
display:flex;
justify-content: center;
align-items:center;
font-size: 25rpx;
}
.string3{
display:flex;
margin-block-end: 40px;
justify-content: center;
align-items:center;
font-size: 25rpx;
}
.string4{
color: #0ab829;
font-size: 25rpx;
}
.btn{
display:flex;
width: 80%;
border-radius: 10px;
margin:40px auto;
justify-content: center;
align-items:center;
}
5.jump.js
wx.navigateToMiniProgram
// pages/jump/jump.js
Page({
/**
1. 页面的初始数据
*/
data: {
},
jumpMp:function(){
wx.navigateToMiniProgram({
appId: '***********',
//path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'release',
success(res) {
// 打开成功
console.log("打开成功")
},
fail(res){
console.log("打开失败"+res)
}
})
},
/**
2. 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
3. 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
4. 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
5. 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
6. 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
7. 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
8. 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
9. 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
二、app.json中
注册跳转目标小程序APPID
"navigateToMiniProgramAppIdList": [
"***********"
],





















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








