小程序虽然与html很像,但是迁移也需要改变很多地方
其中html为使用 vue框架
小程序为 原生框架
01 总结
1.1 wxml部分
<view>==><div>(注意里面的template也要全部删除!)<image></image>==><img />(图片可能还会涉及到是否锁定纵横比的问题)<text >==><span>wx:for、wx:key和wx:if==>v-for和v-if(注意小程序里面条件要用{{}}括起来)bindtap==>@click
1.2 wxss部分
page==>bodyimage==>img(这个很容易忘记!!!)
1.3 单位换算
对于750px宽度
- 1rem = (750/20)rpx = 37.5 px
- 1px = 1rpx
02 一些例子
2.1 段落标签
. <div>改为<view>
说明:vue框架还需要把里面的<template>删去
<img>变为<image>
注意:样式里如果规定了img,注意也改为image


2.2 @click变为tap
说明:@click是vue框架内的,微信小程序的原生框架是不支持的


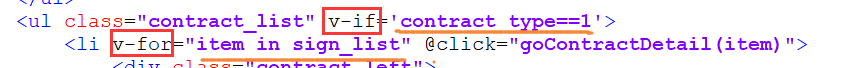
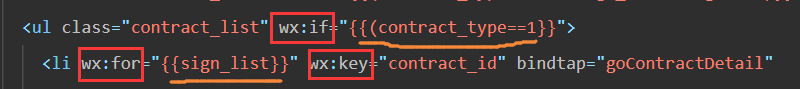
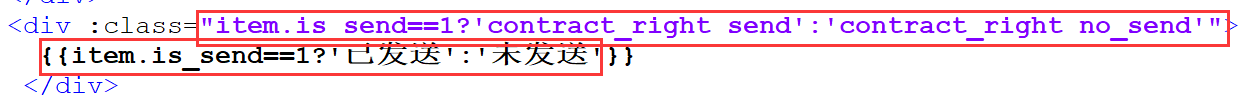
2.3 条件运算符(if、for和三元)
- 如图
v-改成wx: - 如此之外,小程序的判断值均为
{{}} - 对于
wx-for最好加上wx-key循环的关键值,不加也可以,关键值不用item.contract_id,也不用加{{}}


- 对于三元运算符


2.4 小程序wxss里的图片背景不能为绝对路径
https://www.jianshu.com/p/61e6e7390f4a
2.5 小程序背景图显示不完全问题
https://blog.csdn.net/qq_42814982/article/details/86480439
2.6 背景颜色占满整个页面
页面颜色布局https://blog.csdn.net/henryhu712/article/details/80883197
- 说明:
1让背景占整个页面
2是原来h5的但是在小程序里就只能显示一半了 - 解决:
改成1,把他们都放到page里就好了

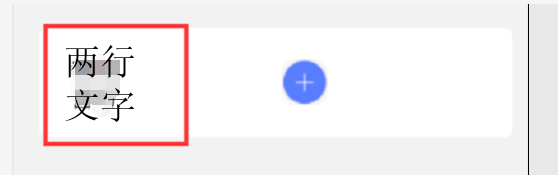
2.7 文字强制换行

-
问题
设置为flex后,
本该在一行的文字却在两行显示 -
解决
这是宽度不够
可以设置个min-width -
margin-left: 可以调整蓝色加号位置






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








