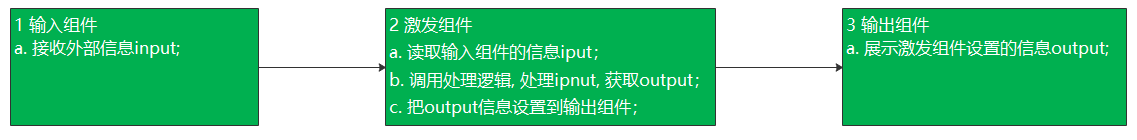
1 处理的大体流程

2 使用PyQt5进行图形界面开发
2.1 入门参考链接
2.2 控件上添加执行动作

1)点击菜单栏上的“Edit Signal/Slot”按钮;
2)在要添加动作的控件上, 按住鼠标左键拖拽出如步骤2的图标;
3)放开鼠标左键, 弹出“Configure Connection”对话框;
4)根据步骤4, 选择控件的“激发动作的事件”;
5)根据步骤5,编辑一个函数名, 具体实现逻辑在python的调用代码实现;
6)根据步骤6, 选择要执行的函数;
7)点击“OK”确认动作;
2.3 美元兑换人民币demo
1 QtDesigner生成的图形界面代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'gu_test.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1263, 1232)
MainWindow.setWindowTitle("shy")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(70, 80, 211, 41))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setGeometry(QtCore.QRect(500, 80, 256, 41))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(70, 60, 72, 15))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(500, 60, 72, 15))
self.label_2.setObjectName("label_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(350, 90, 93, 28))
self.pushButton.setAutoFillBackground(False)
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.actionSave = QtWidgets.QAction(MainWindow)
self.actionSave.setObjectName("actionSave")
self.actionExit = QtWidgets.QAction(MainWindow)
self.actionExit.setObjectName("actionExit")
self.actionExit_2 = QtWidgets.QAction(MainWindow)
self.actionExit_2.setObjectName("actionExit_2")
self.actionHello1 = QtWidgets.QAction(MainWindow)
self.actionHello1.setObjectName("actionHello1")
self.actionHello2 = QtWidgets.QAction(MainWindow)
self.actionHello2.setObjectName("actionHello2")
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.convert)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
MainWindow.setTabOrder(self.textBrowser, self.lineEdit)
MainWindow.setTabOrder(self.lineEdit, self.pushButton)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
self.label.setText(_translate("MainWindow", "美元"))
self.label_2.setText(_translate("MainWindow", "人民币"))
self.pushButton.setText(_translate("MainWindow", "转换"))
self.actionSave.setText(_translate("MainWindow", "Save"))
self.actionExit.setText(_translate("MainWindow", "Exit"))
self.actionExit_2.setText(_translate("MainWindow", "Exit"))
self.actionHello1.setText(_translate("MainWindow", "Hello1"))
self.actionHello2.setText(_translate("MainWindow", "Hello2"))
2 调用QtDesigner生成的图形界面代码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from functools import partial
from gu_test import * # 引入QtDesigner生成的模块
# 逻辑封装类
class MyWindow(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MyWindow, self).__init__(parent)
self.setupUi(self)
# 按钮的处理逻辑:1 获取输入信息;2 处理输入信息;3 展示结果信息
def convert(self):
input_content = self.lineEdit.text()
result = float(input_content) * 6.7
self.textBrowser.setText(str(result))
# 主函数
if __name__ == '__main__':
app = QApplication(sys.argv)
myWin = MyWindow()
myWin.show()
sys.exit(app.exec_())3 效果图

4 打包成exe可执行文件
1)参考_01
2)参考_02






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








