虽然写这个博客主要目的是为了给我自己做一个思路记忆录,但是如果你恰好点了进来,那么先对你说一声欢迎。我并不是什么大触,只是一个菜菜的学生,如果您发现了什么错误或者您对于某些地方有更好的意见,非常欢迎您的斧正!
学习来源:http://www.w3school.com.cn/jsref/jsref_obj_boolean.asp
我把下表中每个函数都进行了一个测试。代码在文末。
Boolean 对象属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Boolean 函数的引用 |
| prototype | 使您有能力向对象添加属性和方法。 |
Boolean 对象方法
| 方法 | 描述 |
|---|---|
| toSource() | 返回该对象的源代码。 |
| toString() | 把逻辑值转换为字符串,并返回结果。 |
| valueOf() | 返回 Boolean 对象的原始值。 |
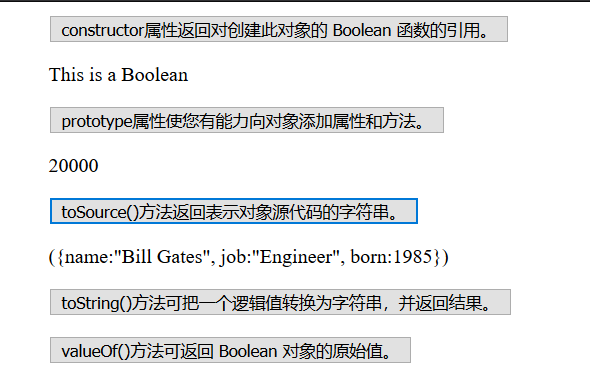
我的测试结果:每一个按钮点击后就可以出现相应的函数效果。

就像这样:

以下是源代码(有哪里需要我加注释的,欢迎在评论区与我交流):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen" type="text/css">
body {
margin: 0;
padding: 0;
}
input {
margin-left: 50px;
margin-top: 10px;
display: block;
}
p {
margin-left: 50px;
}
</style>
<script type="text/javascript">
function Constructor() {
var txt = new Boolean();
var pp = document.getElementById("constructor");
if (txt.constructor == Array) {
pp.innerHTML = 'This is an Array';
}
if (txt.constructor == Boolean) {
pp.innerHTML = 'This is a Boolean';
}
if (txt.constructor == Date) {
pp.innerHTML = 'This is a Date';
}
if (txt.constructor == String) {
pp.innerHTML = 'This is a String';
}
}
function Prototype() {
function employee(name, job, born) {
this.name = name;
this.job = job;
this.born = born;
}
var bill = new employee('Bill', 'Engnieer', 1985);
employee.prototype.salary = null;
bill.salary = 20000;
document.getElementById('prototype').innerHTML = bill.salary;
}
function ToSource() {
function employee(name, job, born) {
this.name = name;
this.job = job;
this.born = born;
}
var bill = new employee("Bill Gates", "Engineer", 1985);
document.getElementById('tosource').innerHTML = bill.toSource();
}
function ToString() {
var txt = new Boolean(true);
document.getElementById('tostring').innerHTML = txt.toString();
}
function ValueOf() {
var txt = new Boolean(true);
document.getElementById('valueof').innerHTML = txt.toString();
}
</script>
</head>
<body>
<input type="button" value="constructor属性返回对创建此对象的 Boolean 函数的引用。" onclick="Constructor()">
<p id="constructor"></p>
<input type="button" value="prototype属性使您有能力向对象添加属性和方法。" onclick="Prototype()">
<p id="prototype"></p>
<input type="button" value="toSource()方法返回表示对象源代码的字符串。" onclick="ToSource()">
<p id="tosource"></p>
<input type="button" value="toString()方法可把一个逻辑值转换为字符串,并返回结果。" onclick="ToString()">
<p id="tostring"></p>
<input type="button" value="valueOf()方法可返回 Boolean 对象的原始值。" onclick="ValueOf()">
<p id="valueof"></p>
</body>
</html>






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








