虽然写这个博客主要目的是为了给我自己做一个思路记忆录,但是如果你恰好点了进来,那么先对你说一声欢迎。我并不是什么大触,只是一个菜菜的学生,如果您发现了什么错误或者您对于某些地方有更好的意见,非常欢迎您的斧正!
学习来源:http://www.w3school.com.cn/jsref/jsref_obj_number.asp
Math 对象用于执行数学任务。
我把下表中部分函数进行了一个测试。代码在文末。
Number 对象属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Number 函数的引用。 |
| MAX_VALUE | 可表示的最大的数。 |
| MIN_VALUE | 可表示的最小的数。 |
| NaN | 非数字值。 |
| NEGATIVE_INFINITY | 负无穷大,溢出时返回该值。 |
| POSITIVE_INFINITY | 正无穷大,溢出时返回该值。 |
| prototype | 使您有能力向对象添加属性和方法。 |
Number 对象方法
| 方法 | 描述 |
|---|---|
| toString | 把数字转换为字符串,使用指定的基数。 |
| toLocaleString | 把数字转换为字符串,使用本地数字格式顺序。 |
| toFixed | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toExponential | 把对象的值转换为指数计数法。 |
| toPrecision | 把数字格式化为指定的长度。 |
| valueOf | 返回一个 Number 对象的基本数字值。 |
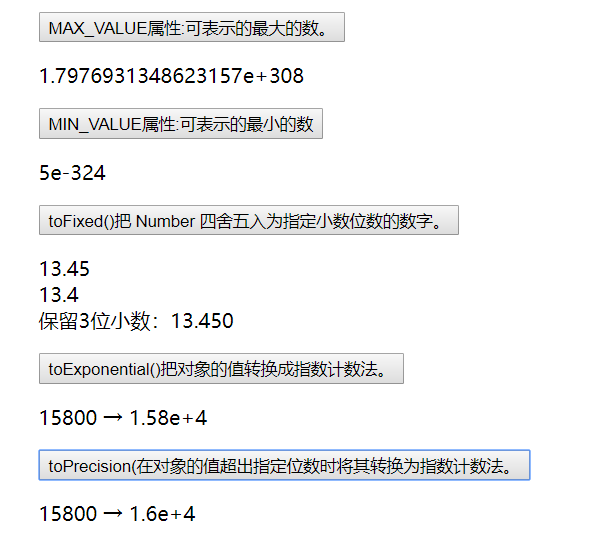
我的测试结果:每一个按钮点击后就可以出现相应的函数效果。

就像这样:

以下是源代码(有哪里需要我加注释的,欢迎在评论区与我交流):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Number对象是原始数值的包装对象。</title>
</head>
<style media="screen" type="text/css">
body {
margin: 0;
padding: 0;
}
input {
margin-left: 50px;
margin-top: 10px;
display: block;
}
p {
margin-left: 50px;
}
</style>
<script type="text/javascript">
function Max() {
document.getElementById('max').innerHTML = Number.MAX_VALUE;
}
function Min() {
document.getElementById('min').innerHTML = Number.MIN_VALUE;
}
function ToFixed() {
var num = new Number(13.45);
document.getElementById('tofixed').innerHTML = '13.45<br />' + num.toFixed(1) +
'<br />保留3位小数:' + num.toFixed(3);
}
function ToExp() {
var num = new Number(15800);
document.getElementById('toexp').innerHTML = num + ' → ' + num.toExponential(2);
}
function ToPre() {
var num = new Number(15800);
document.getElementById('topre').innerHTML = num + ' → ' + num.toPrecision(2);
}
</script>
<body>
<h3>部分属性:</h3>
<input type="button" value="MAX_VALUE属性:可表示的最大的数。" onclick="Max()">
<p id="max"></p>
<input type="button" value="MIN_VALUE属性:可表示的最小的数" onclick="Min()">
<p id="min"></p>
<input type="button" value="toFixed()把 Number 四舍五入为指定小数位数的数字。" onclick="ToFixed()">
<p id="tofixed"></p>
<input type="button" value="toExponential()把对象的值转换成指数计数法。" onclick="ToExp()">
<p id="toexp"></p>
<input type="button" value="toPrecision(在对象的值超出指定位数时将其转换为指数计数法。" onclick="ToPre()">
<p id="topre"></p>
</body>
</html>






















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








