虽然写这个博客主要目的是为了给我自己做一个思路记忆录,但是如果你恰好点了进来,那么先对你说一声欢迎。我并不是什么大触,只是一个菜菜的学生,如果您发现了什么错误或者您对于某些地方有更好的意见,非常欢迎您的斧正!
学习来源:http://www.w3school.com.cn/jsref/jsref_obj_global.asp
String 对象用于处理文本(字符串)。
我把下表中部分函数进行了一个测试。代码在文末。
顶层函数(全局函数)
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 对字符串进行编码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| getClass() | 返回一个 JavaObject 的 JavaClass。 |
| isFinite() | 检查某个值是否为有穷大的数。 |
| isNaN() | 检查某个值是否是数字。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
顶层属性(全局属性)
| 方法 | 描述 |
|---|---|
| Infinity | 代表正的无穷大的数值。 |
| java | 代表 java.* 包层级的一个 JavaPackage。 |
| NaN | 指示某个值是不是数字值。 |
| Packages | 根 JavaPackage 对象。 |
| undefined | 指示未定义的值。 |
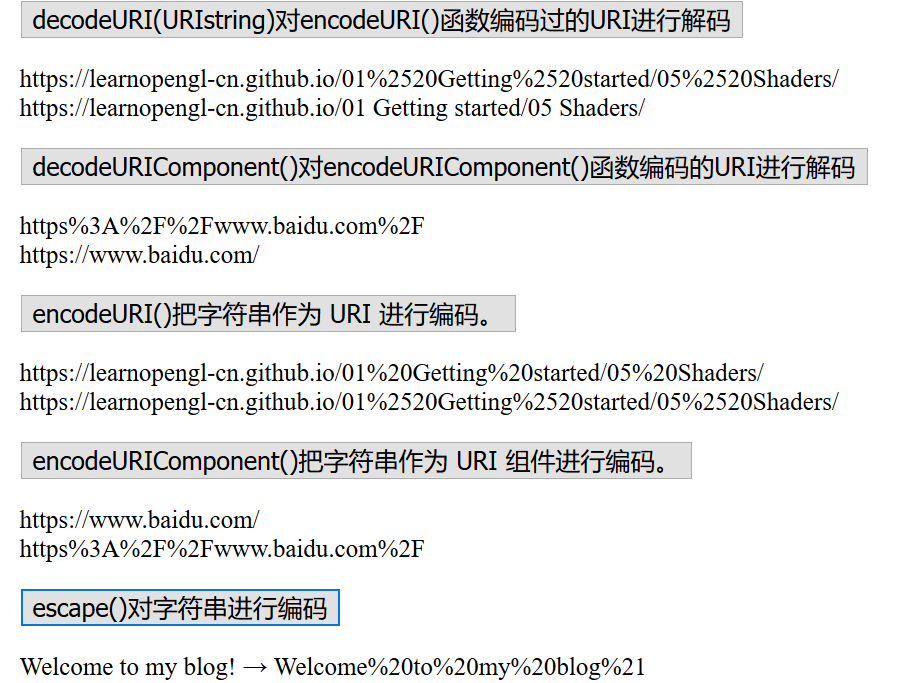
我的测试结果:每一个按钮点击后就可以出现相应的函数效果。

就像这样:

以下是源代码(有哪里需要我加注释的,欢迎在评论区与我交流):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局属性和函数可用于所有内建的 JavaScript 对象。</title>
<style media="screen" type="text/css">
body {
margin: 0;
padding: 0;
}
input {
margin-left: 50px;
margin-top: 10px;
display: block;
font-size: 20px;
}
p {
margin-left: 50px;
font-size: 20px;
}
</style>
<script type="text/javascript">
function DecodeURI() {
var str = 'https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/';
document.getElementById('decodeuri').innerHTML = encodeURI(str) + '<br />' +
decodeURI(str);
}
function DecodeURIComponent() {
var str = 'https://www.baidu.com/';
document.getElementById('decodeuricomponent').innerHTML = encodeURIComponent(str) + '<br />' +
decodeURIComponent(str);
}
function EncodeURI() {
var str = 'https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/';
document.getElementById('encodeuri').innerHTML = str + '<br />' +
encodeURI(str);
}
function EncodeURIComponent() {
var str = 'https://www.baidu.com/';
document.getElementById('encodeuricomponent').innerHTML = str + '<br />' +
encodeURIComponent(str);
}
function Escape() {
var str = 'Welcome to my blog!';
document.getElementById('escape').innerHTML = str + ' → ' + escape(str);
}
function Eval() {
var str = '2+2';
document.getElementById('eval').innerHTML = str + ' → ' + eval(str);
}
function IsFinite() {
var num = new Number(356);
document.getElementById('isfinite').innerHTML = num + ' : ' + isFinite(num);
}
function IsNan() {
var num = new Number(23.56);
var str = 'Welcome!';
document.getElementById('isnan').innerHTML = num + ' : ' + isNaN(num) + '<br />' +
str + ' : ' + isNaN(str);
}
function NUmber() {
var str = new String("79845");
var test = new Boolean(true);
document.getElementById('isnan').innerHTML = str + ' → ' + Number(str) +
'<br >' + test + ' → ' + Number(test);
}
</script>
</head>
<body>
<input type="button" value="decodeURI(URIstring)对encodeURI()函数编码过的URI进行解码" onclick="DecodeURI()">
<p id="decodeuri"></p>
<input type="button" value="decodeURIComponent()对encodeURIComponent()函数编码的URI进行解码" onclick="DecodeURIComponent()">
<p id="decodeuricomponent"></p>
<input type="button" value="encodeURI()把字符串作为 URI 进行编码。" onclick="EncodeURI()">
<p id="encodeuri"></p>
<input type="button" value="encodeURIComponent()把字符串作为 URI 组件进行编码。" onclick="EncodeURIComponent()">
<p id="encodeuricomponent"></p>
<input type="button" value="escape()对字符串进行编码" onclick="Escape()">
<p id="escape"></p>
<input type="button" value="eval()计算某个字符串,并执行其中的的 JavaScript 代码。" onclick="Eval()">
<p id="eval"></p>
<input type="button" value="isFinite(number)检查其参数是否是无穷大。" onclick="IsFinite()">
<p id="isfinite"></p>
<input type="button" value="isNaN(x)检查其参数是否是非数字值。" onclick="IsNan()">
<p id="isnan"></p>
<input type="button" value="Number()对象的值转换为数字。" onclick="NUmber()">
<p id="number"></p>
</body>
</html>






















 2556
2556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








