场景:有时候服务端返回的文本中,包含a标签,前端不需要展示。
// 示例
const inputText = `【提醒:XXXX】\nXXXXXX: 1\n\n<a href="https://export.shobserver.com/baijiahao/html/767805.html">详情</a>`;
JS正则表达式:
/**
* 去除文本中的a标签及其内容
* @param {string} text - 包含a标签的输入文本
* @return {string} - 去除a标签后的输出文本
*/
export function removeATags(text: string) {
// 使用正则表达式去掉所有a标签及其内容
return text.replace(/<a[^>]*>(.*?)<\/a>/g, '');
}
正则表达式解释
正则表达式 /\<a[^>]*>(.*?)<\/a>/g 的含义如下:
/ /- 正则表达式的定界符。<a- 匹配以<a开头的字符串。[^>]*- 匹配<a后的任意非>字符,匹配0到多个字符。确保匹配整个<a>标签及其属性。>- 匹配>,即<a>标签的结束符。(.*?)- 非贪婪匹配任意字符,直到遇到</a>。这个部分是捕获组,表示<a>标签中的内容。</a>- 匹配</a>标签的结束部分。/g- 全局匹配标志,表示替换文本中所有符合正则的部分,而不是仅第一个。

<template>
<div id="app">
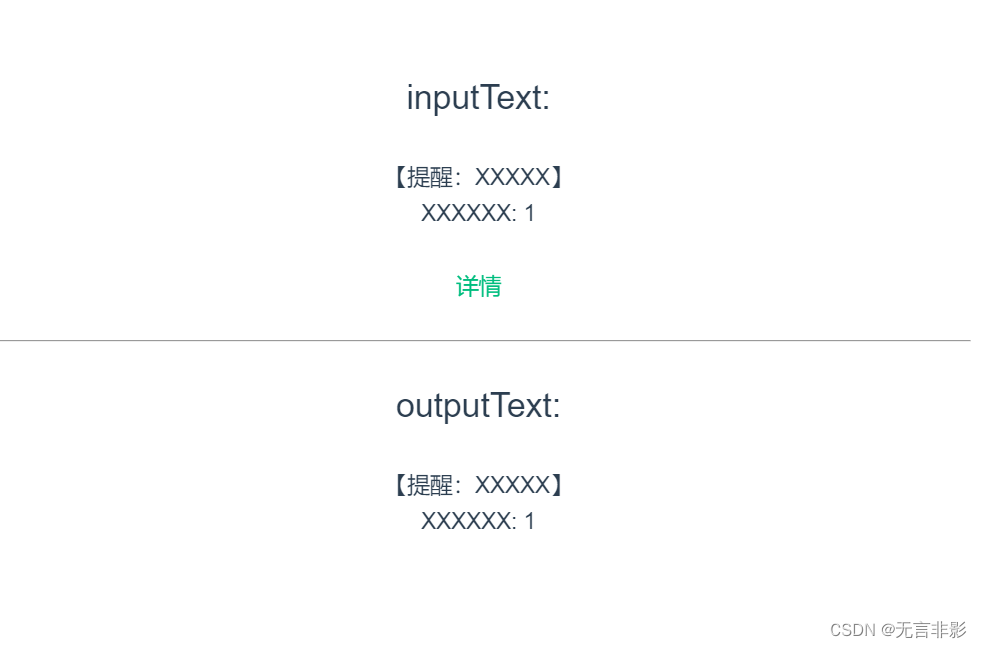
<h2>inputText:</h2>
<br>
<div v-html="inputText" style="white-space: pre;"></div>
<br>
<hr>
<br>
<h2>outputText:</h2>
<br>
<div v-html="outputText" style="white-space: pre;"></div>
</div>
</template>
<script lang="ts" setup>
/**
* 去除文本中的a标签及其内容
* @param {string} text - 包含a标签的输入文本
* @return {string} - 去除a标签后的输出文本
*/
function removeATags(text) {
// 使用正则表达式去掉所有a标签及其内容
return text.replace(/<a[^>]*>(.*?)<\/a>/g, '');
}
// 示例输入文本
const inputText = `【提醒:XXXXX】\nXXXXXX: 1\n\n<a href="https://export.shobserver.com/baijiahao/html/767805.html">详情</a>`;
// 调用方法去除a标签
const outputText = removeATags(inputText);
console.log(outputText);
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>






















 2201
2201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








