
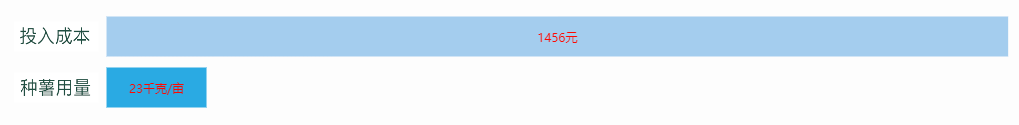
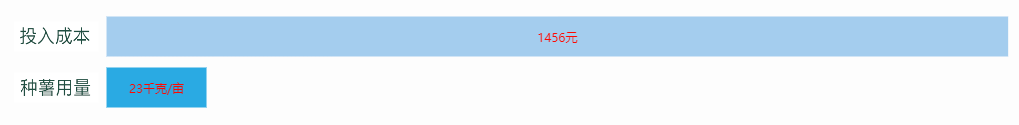
<div id="echarts" style="width:100%;height:200px;"></div>
var myChart = echarts.init( document.getElementById( 'echarts' ) );
var weatherIcons = {
'Sunny': './img/cost.png',
'Cloudy': './img/zhongshu.png'
};
var seriesLabel = {
normal: {
show: true,
color: '#ff0800',
lineHeight: 56,
formatter: function ( params ) {
//设置条形上的文字
if ( params.dataIndex === 0 ) {
return params.value + '元';
} else {
return params.value + '千克/亩';
}
}
}
};
var option = {
color: '#fff',
xAxis: {
show: false, //x轴设置为false不显示 data: ["苹果","小米"]
},
yAxis: {
//show: false, //y轴设置为false不显示
type: 'category',
inverse: true, //true正序false倒序
data: [ 'Sunny', 'Cloudy' ],
axisTick: {
show: false
},
axisLine: {
show: false,
},
axisLabel: {
formatter: function ( value ) {
//return '{' + value + '| }\n{value|' + value + '}';
return '{' + value + '|}'; //只显示图片icon
},
//margin: 20, //设置y轴图标与坐标轴的间隔
rich: {
value: {
lineHeight: 30,
align: 'center'
},
Sunny: {
height: 30,
align: 'center',
backgroundColor: {
image: weatherIcons.Sunny
}
},
Cloudy: {
height: 30,
align: 'center',
backgroundColor: {
image: weatherIcons.Cloudy
}
}
}
}
},
grid: {
left: "22%",
bottom: 50,
top: 48
},
max: function ( value ) {
return value.max - 20;
},
series: [ {
type: 'bar',
data: [ 1456, 23 ],
label: seriesLabel,
barWidth: 40, //设置柱子的宽度即高度
barMinHeight: 100, //设置柱子的宽度即长度width
itemStyle: {
normal: {
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function ( params ) {
var colorList = [ 'rgb(164,205,238)', 'rgb(42,170,227)' ];
return colorList[ params.dataIndex ];
}
},
}
} ]
};
/*调用option生成图表*/
myChart.setOption( option );























 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








