
wordpress字体
Do you want to change the font size in your WordPress posts or pages?
您是否要更改WordPress帖子或页面中的字体大小?
Sometimes, you may want to make a line or a paragraph larger, or you might want to increase the font size of your entire page content.
有时,您可能想增加一行或一段,或者您想增加整个页面内容的字体大小。
In this article, we’ll show you how to easily change the font size in WordPress. You’ll learn not only how to change font size in your WordPress posts, but also how to do it across your website.
在本文中,我们将向您展示如何轻松地在WordPress中更改字体大小。 您不仅会学习如何更改WordPress帖子中的字体大小,还将学习如何在整个网站上进行更改。

影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
方法1:使用段落标题 (Method 1: Using Paragraph Headings)
It takes your visitors just a couple of seconds to decide whether they want to stay or leave your website. This gives you very little time to convince them to stay on your website.
您的访问者只需几秒钟即可决定是要留下还是离开您的网站。 这使您几乎没有时间说服他们留在您的网站上。
Using Headings in your content is a great way to grab user attention.
在内容中使用标题是吸引用户注意力的好方法。
They allow you to break your posts and pages into sections using different headings (often called “subheadings”).
它们使您可以使用不同的标题(通常称为“子标题”)将文章和页面分成几部分。
Headings are great for SEO as well. Search engines give proper headings more weight than normal paragraph text.
标题对于SEO也是很好的。 搜索引擎给予适当的标题比普通段落的文本更重要。
How to add a heading in the default WordPress block editor
如何在默认的WordPress区块编辑器中添加标题
You can add a heading to your posts or pages by simply adding the ‘Heading’ block. You can search for it or find it in the ‘Common Blocks’ section in the WordPress block editor.
您可以通过简单地添加“标题”块将标题添加到帖子或页面中。 您可以搜索它,也可以在WordPress块编辑器的“通用块”部分中找到它。

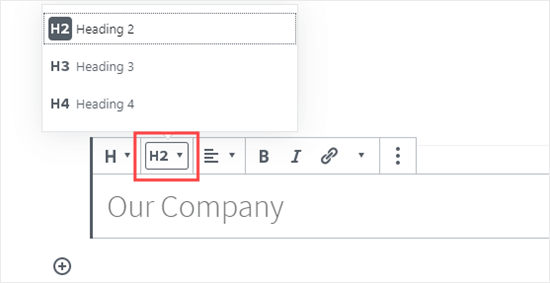
The block will default to Heading 2. Normally, it makes sense to stick with Heading 2 for your subheadings. If you want to change this, then you can simply click on the ‘H2’ drop-down to select a different size.
该块将默认为标题2。通常,对于子标题,坚持标题2是合理的。 如果要更改此设置,则只需单击“ H2”下拉菜单以选择其他大小。

Alternatively, you can change this in the block settings on the right-hand side of the screen. You can also change the heading’s color there as well.
或者,您可以在屏幕右侧的块设置中更改此设置。 您也可以在那里更改标题的颜色。
How to add a heading in the older Classic Editor
如何在较旧的经典编辑器中添加标题
If you are still using the older classic editor in WordPress, then you can add headings using the ‘Paragraph’ drop-down.
如果您仍在WordPress中使用旧的经典编辑器 ,则可以使用“段落”下拉列表添加标题。
Just highlight the text that you want to turn into a heading, click the ‘Paragraph’ drop-down, and select your heading size.
只需突出显示要变成标题的文本,单击“段落”下拉菜单,然后选择标题大小即可。

The sizes and colors of the different Heading styles are controlled by your theme’s stylesheet (style.css).
不同标题样式的大小和颜色由主题的样式表(style.css)控制。
If you’re using a premium WordPress theme, then you may have the option to change these settings under Appearance » Customize.
如果您使用的是高级WordPress主题 ,则可以在外观»自定义下更改这些设置。
Using subheadings in your articles makes it easier for readers to follow what you’re telling them. At the same time, it also makes your WordPress posts SEO friendly.
在文章中使用副标题可以使读者更轻松地遵循您所讲的内容。 同时,这也使您的WordPress帖子对SEO友好 。
方法2:在块编辑器中更改文本的大小 (Method 2: Changing the Size of the Text in the Block Editor)
What if you want to have a paragraph or even your whole post in a larger font? You can do this really easily using the default WordPress block editor.
如果您想以更大的字体显示一个段落甚至整个帖子,该怎么办? 您可以使用默认的WordPress区块编辑器轻松完成此操作。
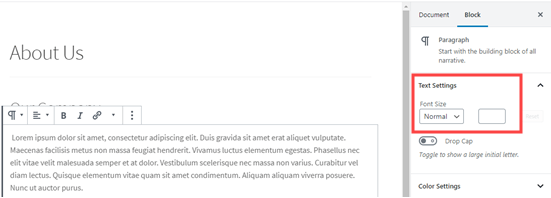
Just click on any paragraph block, then select the font size under ‘Text Settings’ on the right-hand side.
只需单击任何段落块,然后在右侧的“文本设置”下选择字体大小。

You can select from the drop-down, which covers Small, Normal, Medium, Large, and Huge. If you change your mind, then just click the ‘Reset’ button to set your paragraph back to the default text.
您可以从下拉菜单中进行选择,该下拉菜单涵盖“小”,“普通”,“中”,“大”和“巨大”。 如果您改变主意,则只需单击“重置”按钮即可将段落设置回默认文本。
There’s also a ‘Custom’ option where you can simply type in the pixel size that you’d like. If you want, you can also set a large Drop Cap to appear at the start of your paragraph.
还有一个“自定义”选项,您可以在其中简单输入所需的像素大小。 如果需要,还可以设置一个大的首字下沉以显示在段落的开头。
These options aren’t available in the older classic editor for WordPress. If you want to use them, then think about making the switch. Our tutorial on how to use the new WordPress block editor will help you.
这些选项在WordPress的旧版经典编辑器中不可用。 如果要使用它们,请考虑进行切换。 我们有关如何使用新的WordPress块编辑器的教程将为您提供帮助。
If you are determined to stick with the classic editor, then this next option is for you.
如果您决定继续使用经典编辑器,那么下一个选项适合您。
方法3:使用TinyMCE高级插件更改字体大小 (Method 3: Change Font Size Using The TinyMCE Advanced Plugin)
TinyMCE Advanced is a WordPress plugin that gives you more control over font sizes and text formatting, as well as a range of other features.
TinyMCE Advanced是一个WordPress插件,可让您更好地控制字体大小和文本格式以及一系列其他功能。
This is particularly useful with the older classic editor, but it also works with the block editor. It adds a new block called “Classic Paragraph” that has all the TinyMCE controls.
这在较旧的经典编辑器中特别有用,但在块编辑器中也可以使用。 它添加了一个包含所有TinyMCE控件的名为“经典段落”的新块。
To use it, you’ll first need to install and activate the TinyMCE Advanced plugin. If you’re not sure how to do that, check out our step by step guide on how to install a WordPress plugin.
要使用它,您首先需要安装并激活TinyMCE Advanced插件。 如果您不确定该怎么做,请查看有关如何安装WordPress插件的分步指南。
Next, go to Settings » TinyMCE Advanced to configure the editor settings. This is where you can set up the buttons you want to use in the TinyMCE Advanced toolbar.
接下来,转到设置»TinyMCE Advanced来配置编辑器设置。 您可以在这里设置想要在TinyMCE Advanced工具栏中使用的按钮。
If you’re using it with the Classic editor, then you should see that TinyMCE has the ‘Font Size’ drop-down enabled by default in the second row of icons.
如果您在Classic编辑器中使用它,那么您应该看到TinyMCE默认在第二行图标中启用了'Font Size'字体下拉菜单。
You can move it to the first row by dragging it upwards if you want.
如果需要,可以通过向上拖动将其移动到第一行。

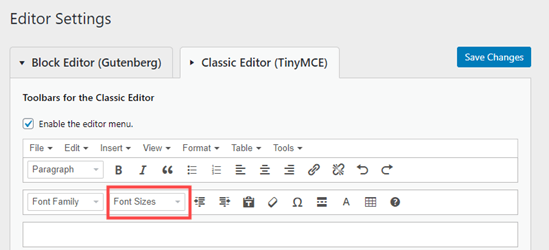
If you’re using the block editor, then you’ll need to scroll down the screen and add the Font Sizes drop-down to the toolbar by dragging and dropping it:
如果您使用的是块编辑器,则需要向下滚动屏幕,并通过拖放将“字体大小”下拉列表添加到工具栏:

Make sure you click ‘Save Changes’ at the bottom of the screen.
确保单击屏幕底部的“保存更改”。
To see the button in action, create a new post or edit an existing one.
要查看操作中的按钮,请创建一个新帖子或编辑一个现有帖子。
In the block editor, you’ll now have the option to add a ‘Classic Paragraph’ block. It will have the TinyMCE Advanced controls, like this:
在块编辑器中,您现在可以选择添加“经典段落”块。 它将具有TinyMCE Advanced控件,如下所示:

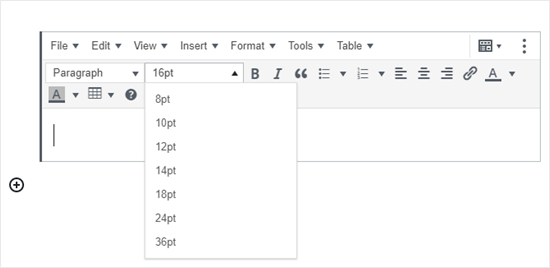
In the classic editor, you’ll see the TinyMCE Advanced toolbars with a font size drop-down:
在经典编辑器中,您会看到带有字体大小下拉菜单的TinyMCE Advanced工具栏:

You can select any font size from the drop-down.
您可以从下拉菜单中选择任何字体大小。
Note: this doesn’t give you as many options as the WordPress block editor, and you can’t type in your own font size.
注意:这不能为您提供WordPress块编辑器那样多的选项,并且您不能输入自己的字体大小。
方法4:使用CSS更改站点范围内的字体大小 (Method 4: Change Site-Wide Font Size Using CSS)
If you are changing font sizes every time you edit a post, then you may want to make it easier by changing it permanently in your theme.
如果您每次编辑帖子时都在更改字体大小,则可能需要通过在主题中进行永久更改来使其更容易。
The good news is that you can change the default paragraph size across your whole site. The best way to do this is by using the Theme Customizer under Appearance » Customize.
好消息是您可以更改整个网站的默认段落大小。 最好的方法是使用外观»个性化下的主题 个性化 。
Some WordPress themes may come with an option for you to change the font size. If you can find this option, then you can use it without writing CSS code.
某些WordPress主题可能会附带一个选项,您可以更改字体大小。 如果可以找到此选项,则无需编写CSS代码即可使用它。
However, if your theme does not have that feature, then you can add custom CSS to add your own font size rules.
但是,如果主题不具有该功能,则可以添加自定义CSS来添加自己的字体大小规则。
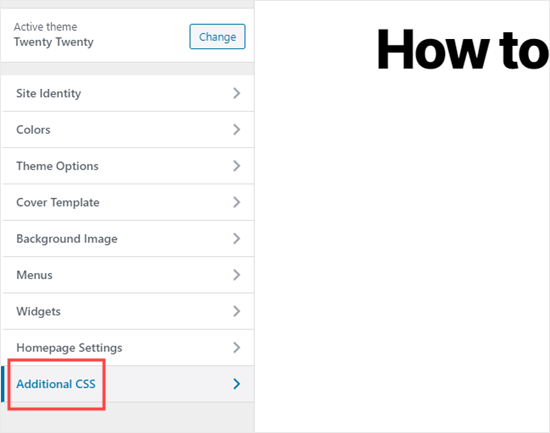
Simply click on the ‘Additional CSS’ option in the theme customizer. This is where you can store all your custom CSS code.
只需在主题定制器中单击“其他CSS”选项。 您可以在此处存储所有自定义CSS代码。

Now under the additional CSS text box, simply add your CSS code. In this example, we are changing the font size to ’16px’, you can choose a different font size.
现在,在其他CSS文本框下,只需添加您CSS代码。 在此示例中,我们将字体大小更改为“ 16px”,您可以选择其他字体大小。
p {
font-size:16px;
}
You’ll immediately see the changes on the preview on the right-hand side of the screen. If you’re happy with the font size, click the ‘Publish’ button at the top of your screen to make it live.
您将立即在屏幕右侧的预览中看到更改。 如果您对字体大小感到满意,请单击屏幕顶部的“发布”按钮以使其生效。
Note: Your custom CSS will only be applied to the theme you’re using. If you later choose to switch to a different WordPress theme, you’ll need to copy and paste it into the Customizer again.
注意:您的自定义CSS只会应用于您正在使用的主题。 如果以后选择切换到其他WordPress主题 ,则需要再次将其复制并粘贴到定制程序中。
The above code only applies to paragraph text. What if you wanted to change the font size of all h2 sub-headings?
上面的代码仅适用于段落文本。 如果要更改所有h2子标题的字体大小怎么办?
Simply modify the above code to target the h2 element in your theme like this:
只需修改上面的代码即可将主题中的h2元素作为目标,如下所示:
h2 {
font-size:32px;
}
You can do the same thing with other headings as well by simply changing h2 to h3, h4, or h5.
通过将h2更改为h3,h4或h5,您也可以对其他标题执行相同的操作。
We hope this article helped you learn how to easily change the font size in WordPress. You may also want to see our guide on how to use custom fonts in WordPress or our list of the best drag & drop WordPress page builder plugins.
我们希望本文能帮助您学习如何轻松更改WordPress中的字体大小。 您可能还需要查看有关如何在WordPress中使用自定义字体的指南,或我们的最佳拖放WordPress页面构建器插件列表 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/
wordpress字体




















 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








