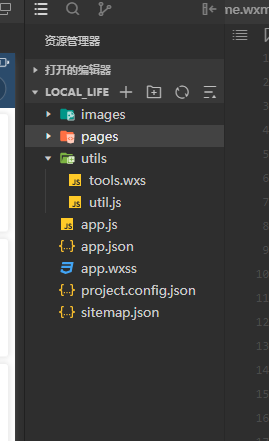
项目结构

pages 用来存放所有小程序的页面
utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目的入口文件
app.json 小程序项目的全局配置文件
app.wxss小程序项目的全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信索引
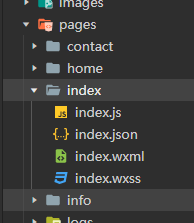
pages 目录

.js 文件 (页面的脚本文件,存放页面的数据、事件处理函数)
.json 文件(当前页面的配置文件,配置窗口的外观、表现)
.wxml文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)
.json 配置文件
app.json
app.json 是当前小程序的全局配置,包括小程序的所有页面的路径、窗口外观、界面表现、底部tab等。
4个配置项的作用
pages:用来记录当前小程序所有页面的路径
window: 全局定义小程序所有页面的背景色、文字颜色等
style: 全局定义小程序组件所使用的样式版本
sitemapLocation: 用来指明 sitemap.json 的位置
project.config.json
project.config.json 是项目配置文件,用来记录对小程序开发工具所做的个性化配置,例如:
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid中保存的是小程序的账号ID
sitemap.json
微信已开放小程序内搜索,类似pc网页的 SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap的索引提示是默认开启的,需要关闭 sitemap的索引提示,可在小程序配置文件 project.config.json的setting中配置字段 checkSiteMap为 false
小程序代码的构成
WXML模板
- WXML 和 HTML 的区别
标签不同
HTML(div, span, img, a)
WXML(view, text, image, navigator)
属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
提供类似 vue 的模板语法
数据绑定
列表渲染
条件渲染
WXSS样式
- WXSS 和 css 的区别
新增 rpx 尺寸单位
css中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx, 在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
项目根目录中的 app.wxss会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
WXSS仅支持部分css 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪选择器
JS 逻辑交互
- 小程序中 .js 文件的分类
app.js
是整个小程序项目的入口文件,通过调用 App()函数来启动整个小程序
页面的 .js 文件
是页面的入口文件,通过调用 Page()函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
简介
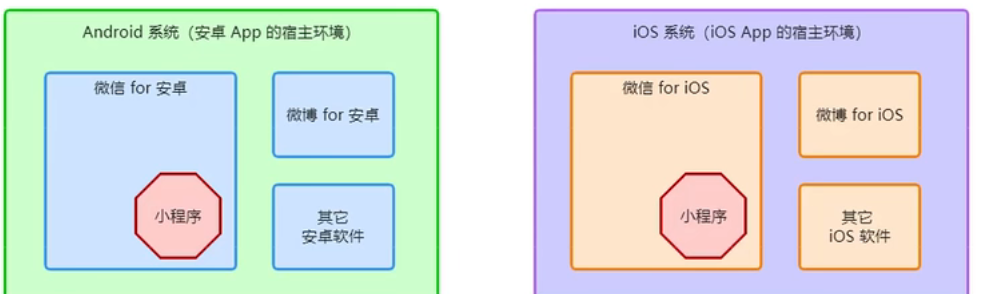
什么是宿主环境
指程序运行所必须依赖的环境,例如:Android系统和 IOS系统是两个不同的宿主环境,安卓版的微信App是不能在 ios环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。

小程序的宿主环境
手机微信是小程序的宿主环境,

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫描、微信支付
微信登陆、地理定位等等
小程序宿主环境包含的内容
通信模型
运行机制
组件
API
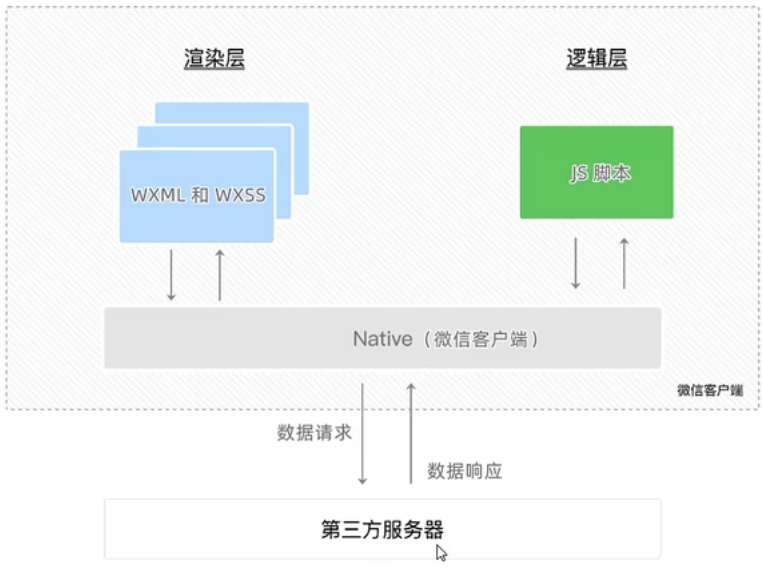
通信模型
通信的主体
小程序中通信的主体是 渲染层 和 逻辑层,其中:
a. WXML模板和 WXSS样式工作在逻辑层
b. JS脚本工作在逻辑层

小程序的通信模型
小程序中的通信模型分为两个部分
渲染层和逻辑层之间的通信
由微信客户端进行转发
b. 逻辑层和第三方服务器之间的通信
i. 由微信客户端进行转发

运行机制
- 小程序启动的过程
把小程序的代码包下载到本地
解析app.json全局配置文件
执行app.js小程序入口文件,调用 App()创建小程序实例
渲染小程序首页
小程序启动完成
2. 页面渲染过程
加载解析页面的 .json配置文件
加载页面的 .wxml 模板 和 .wxss 样式
执行页面的 .js 文件,调用 Page()创建页面实例
页面渲染完成
组件
- 小程序中组件的分类
小程序中的组件也是宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。9大类组件如下:
视图容器
基础内容
表单组件
导航组件
媒体组件
map地图组件
canvas画布组件
开放能力
无障碍访问
2. 常用的视图容器类组件



WXML模板语法
- 数据绑定
2. 事件绑定
事件是渲染层和逻辑层之间的通信 触发方式

WXSS模板样式

navigationBarTextStyle 标题颜色 可选两值 block \white
全局配置
window
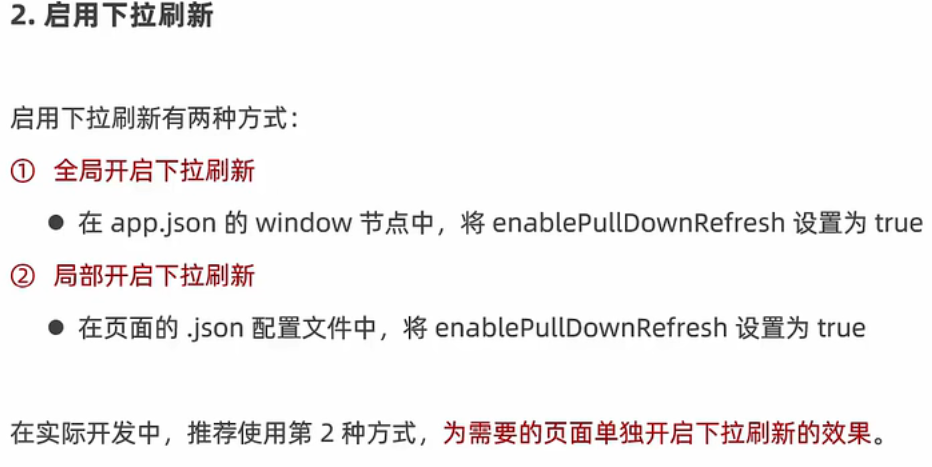
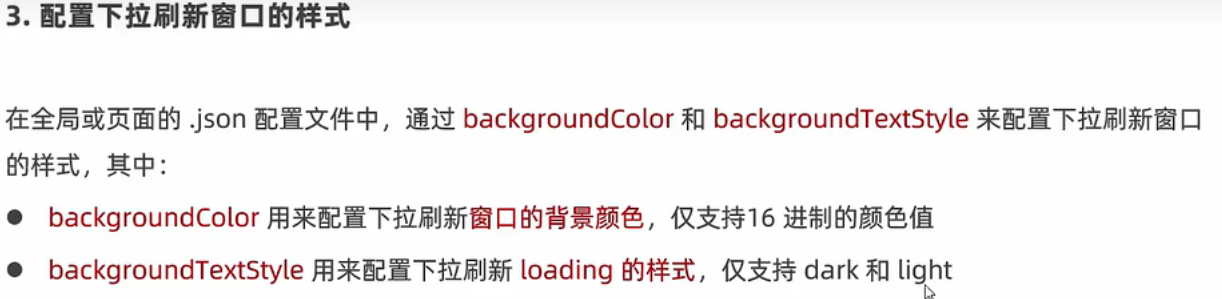
3. 下拉刷新





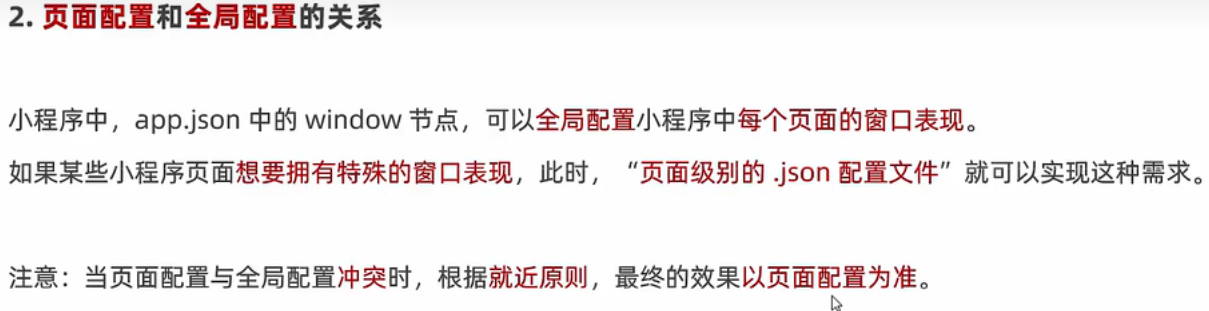
页面配置



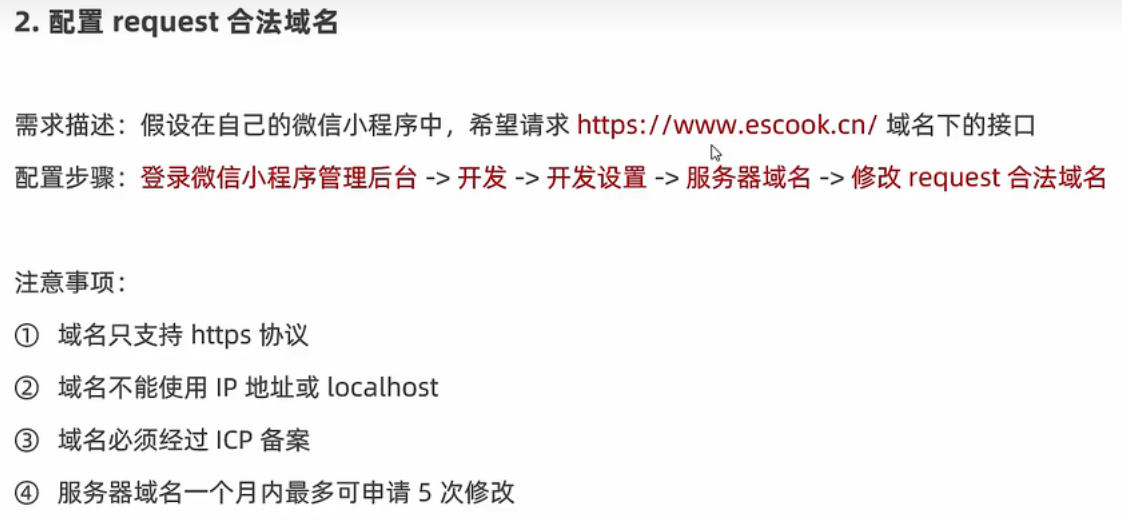
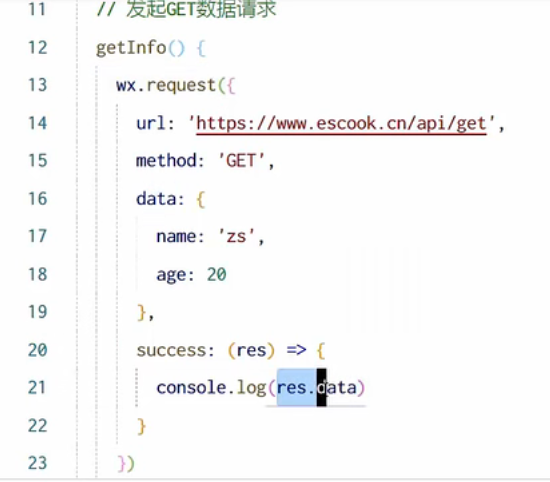
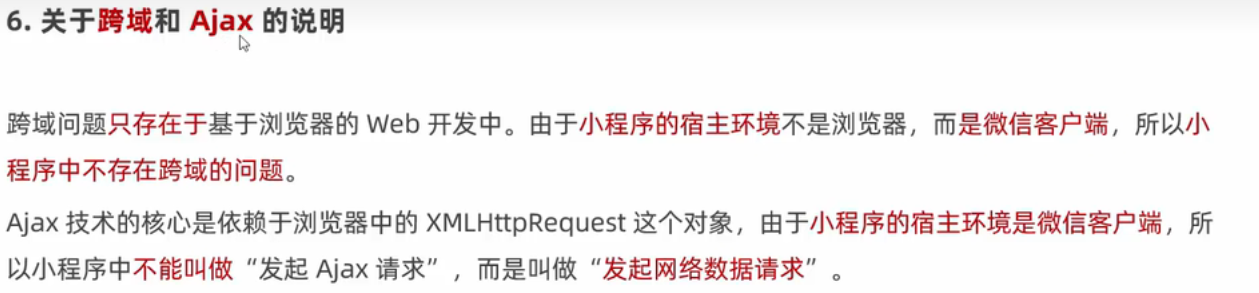
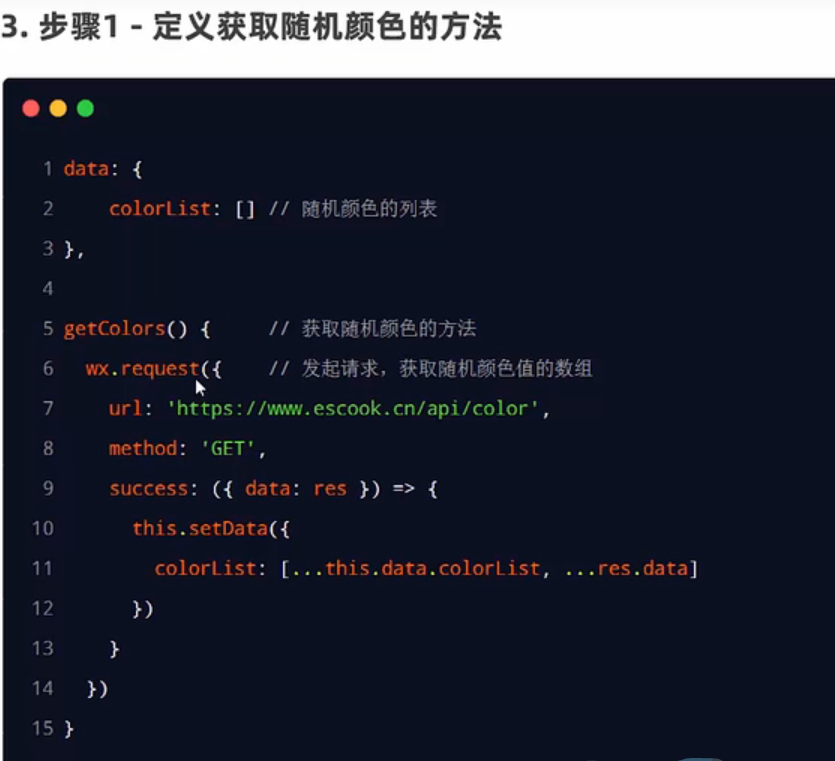
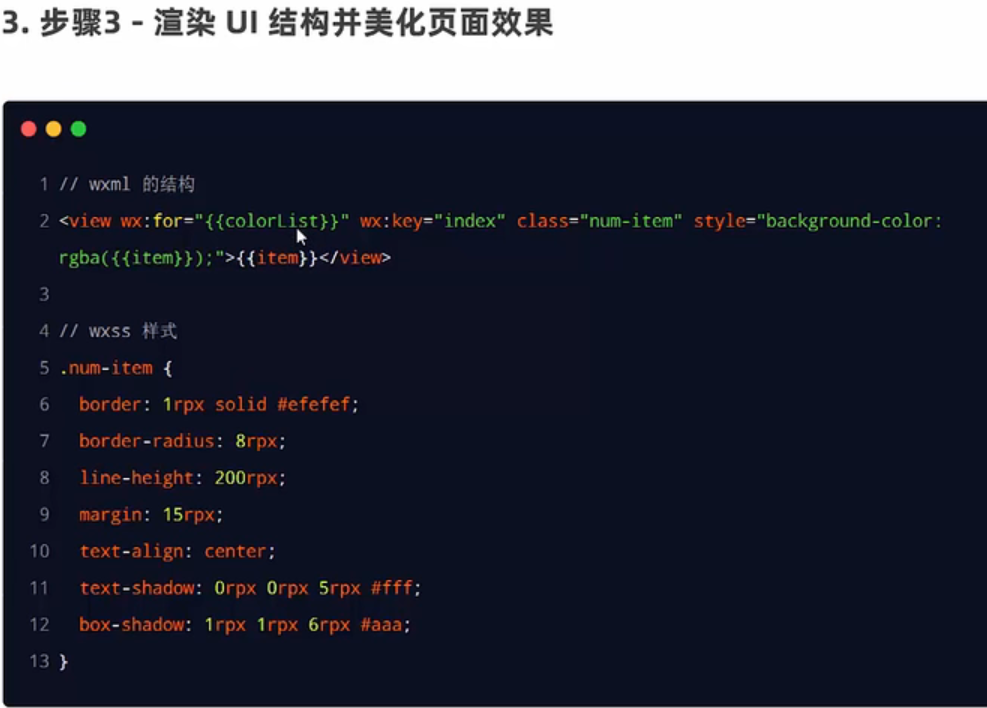
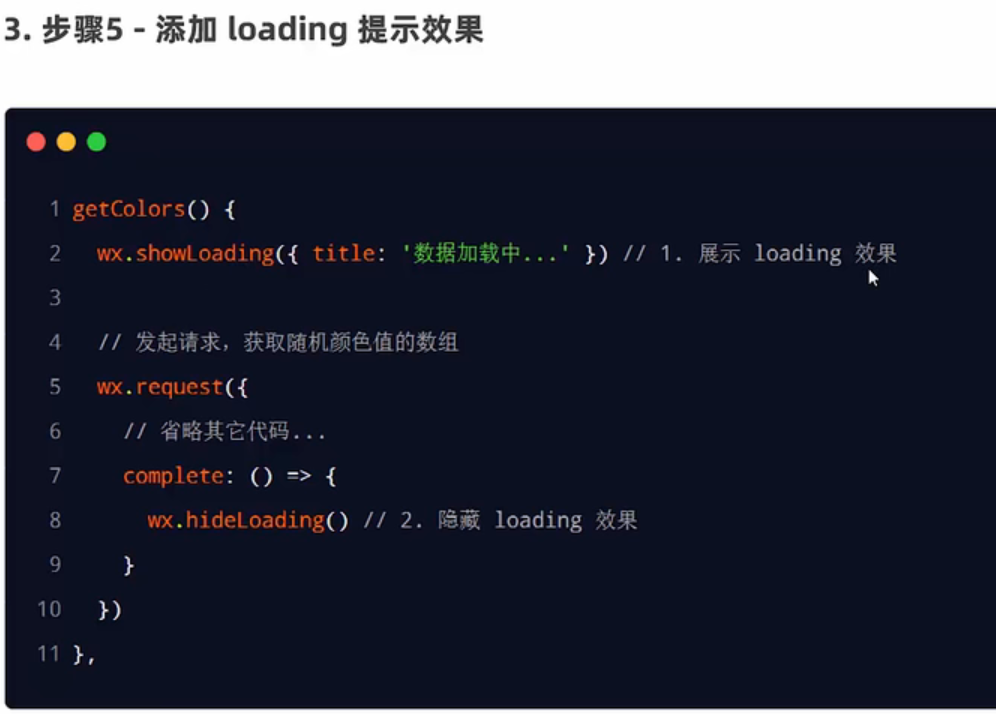
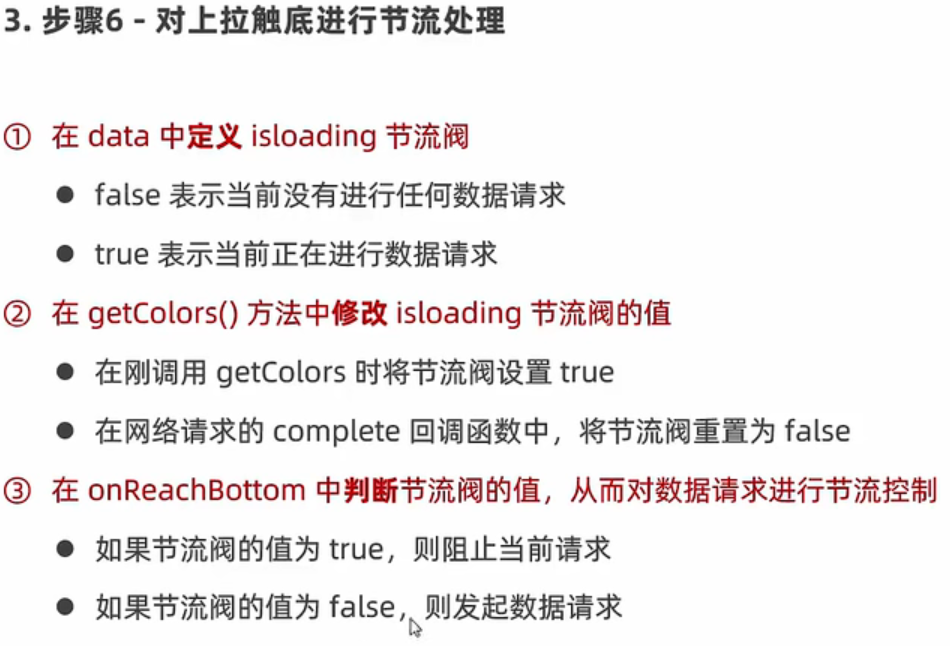
网络数据请求








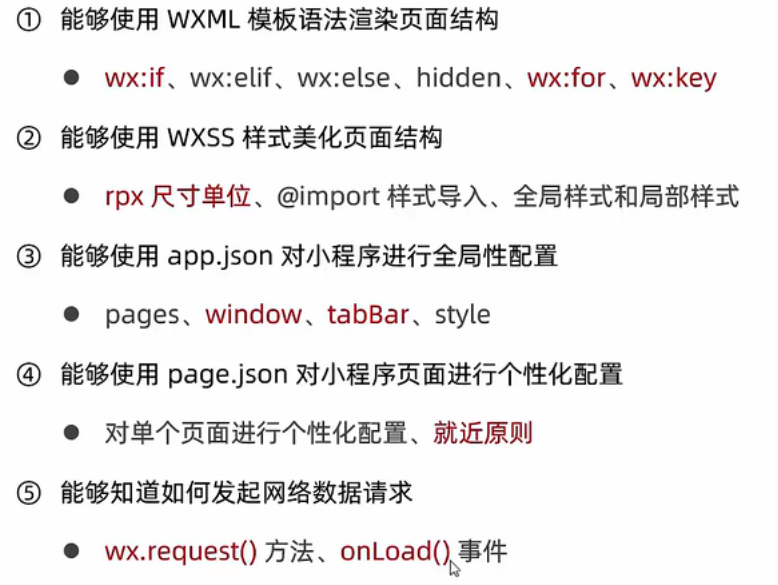
总结:

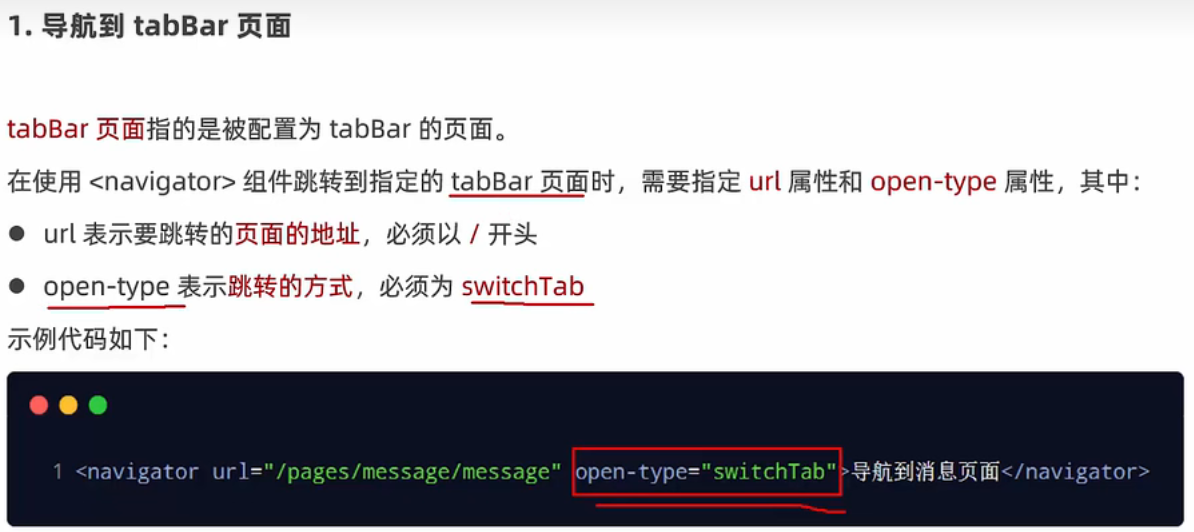
页面导航
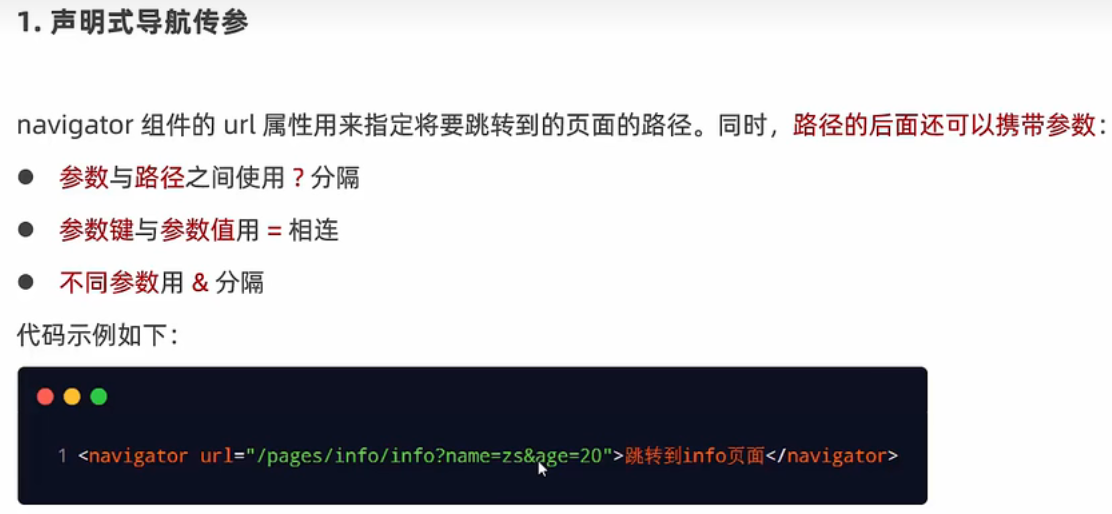
声明式导航



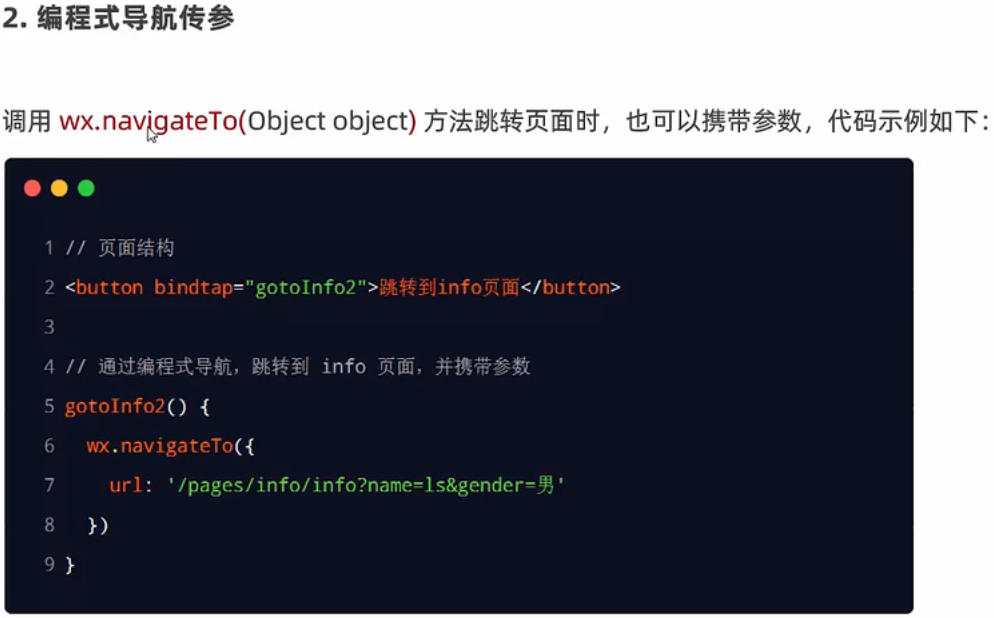
编程式导航




导航传参



页面事件
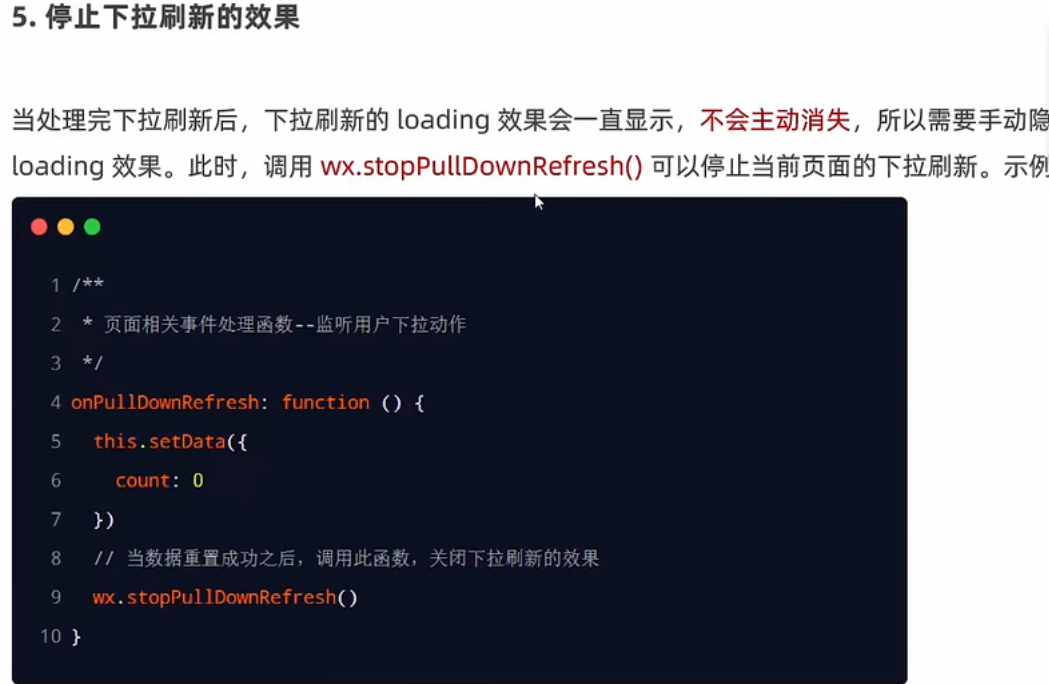
下拉刷新





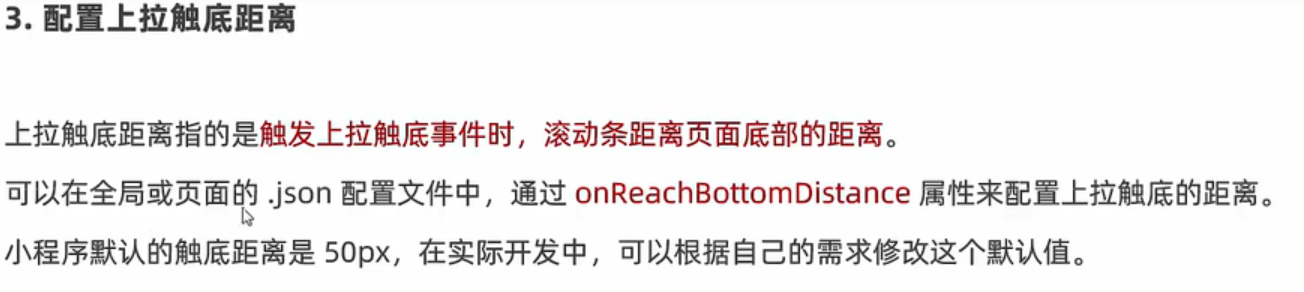
上拉触底事件









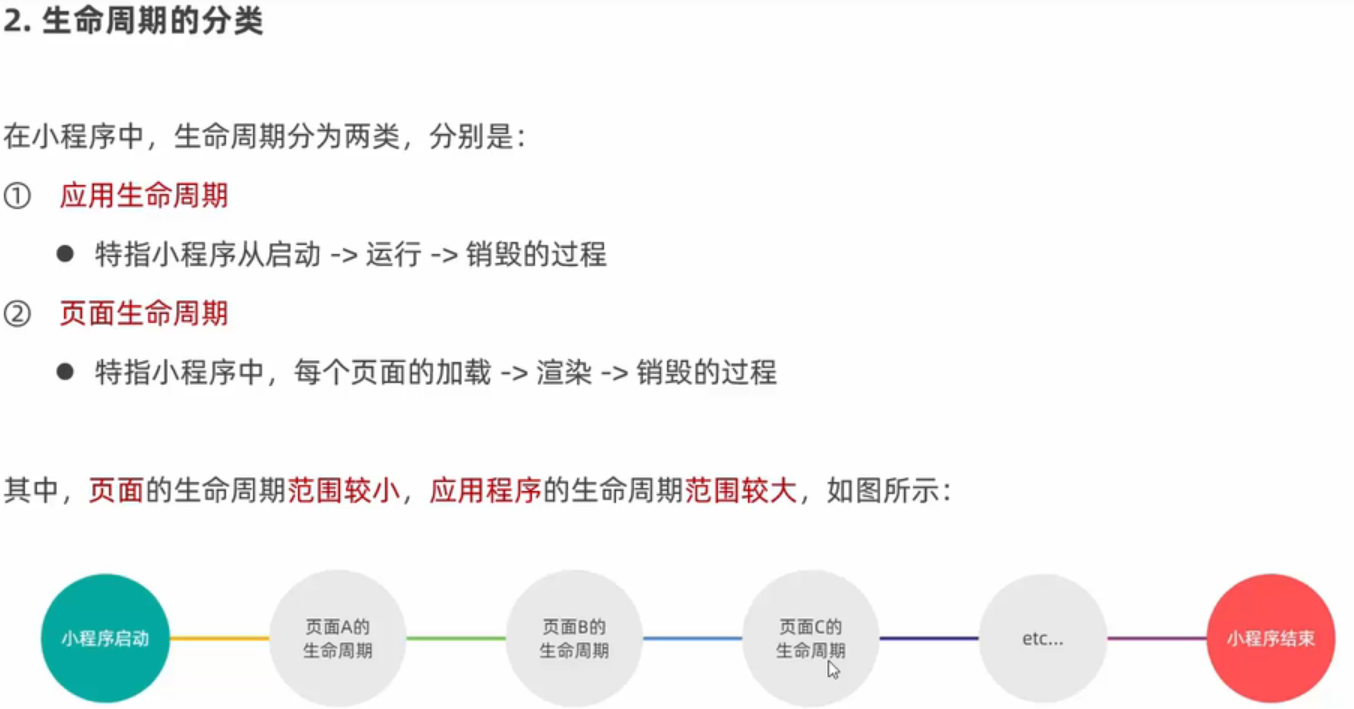
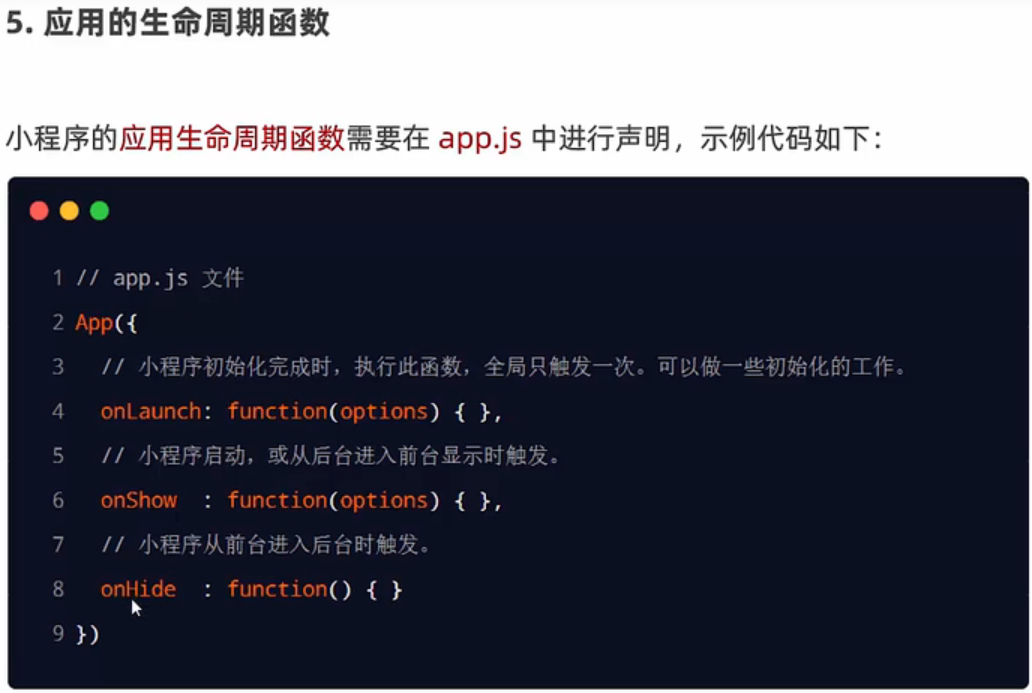
生命周期






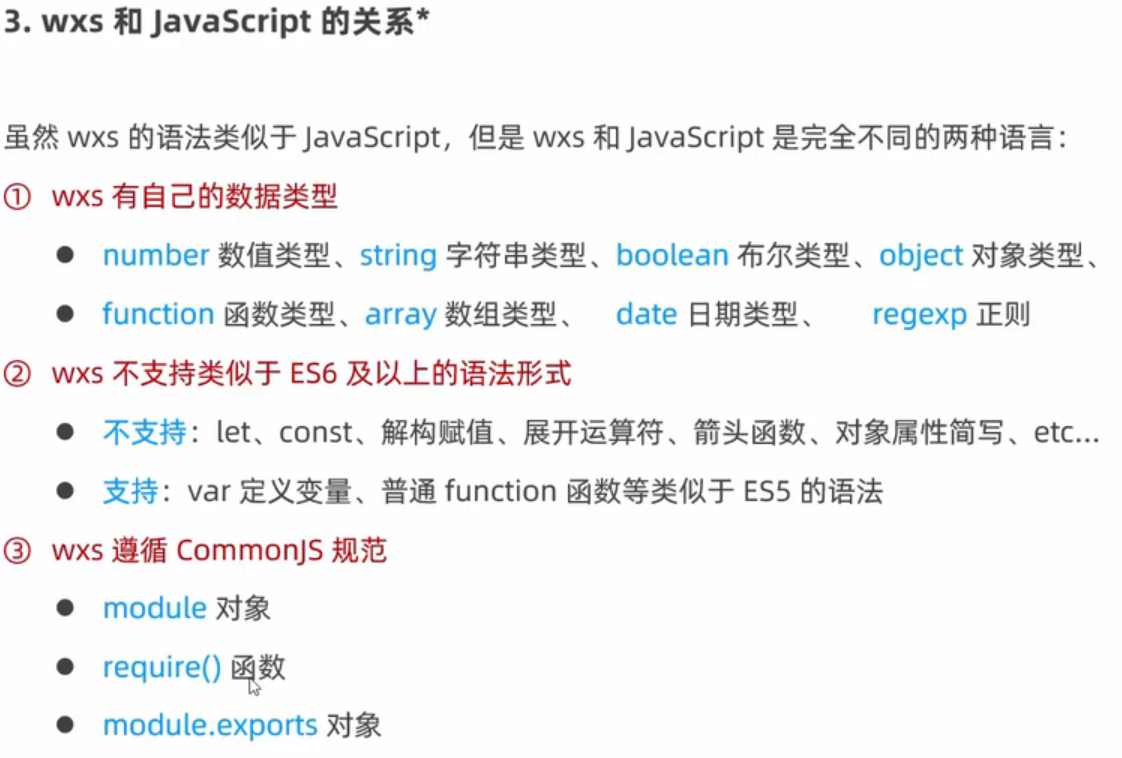
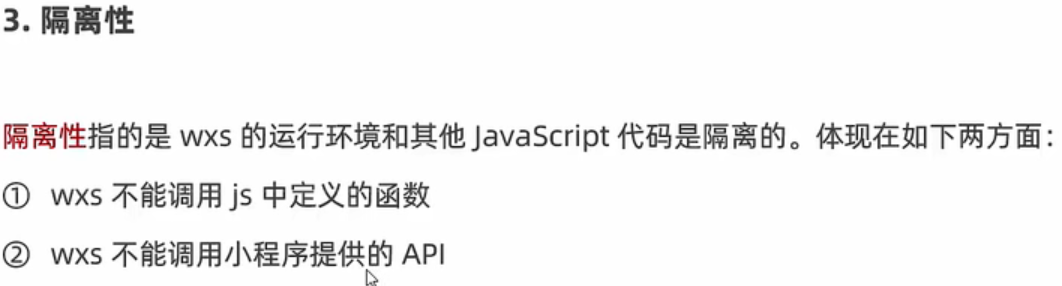
wxs脚本
wxs简介



基础语法




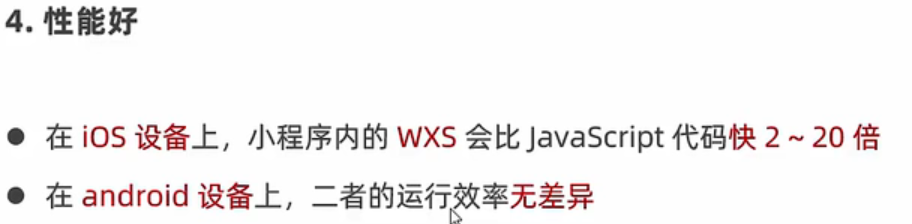
WXS的特点




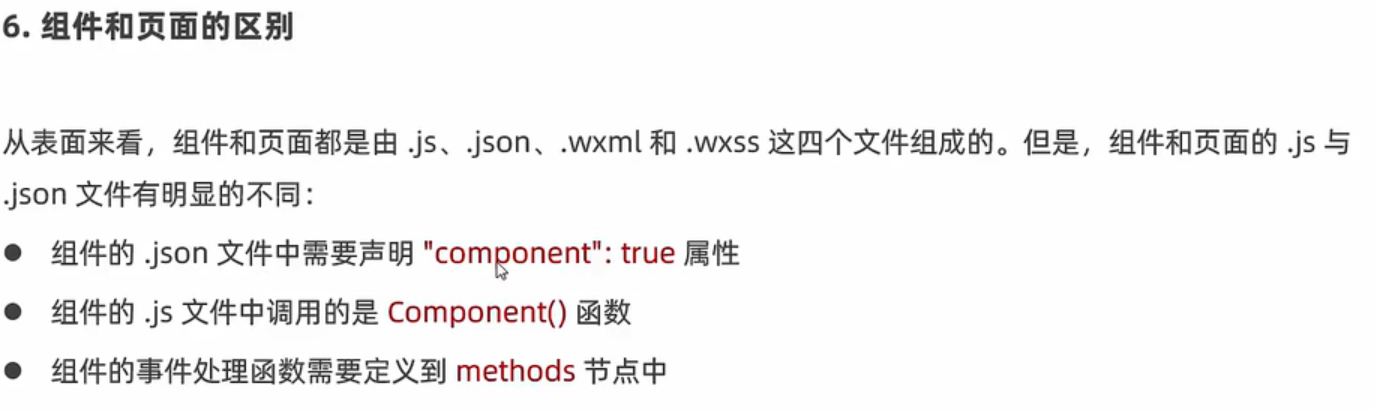
自定义组件
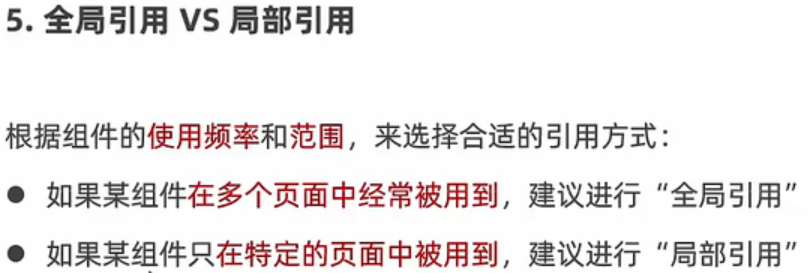
自定义组件引用




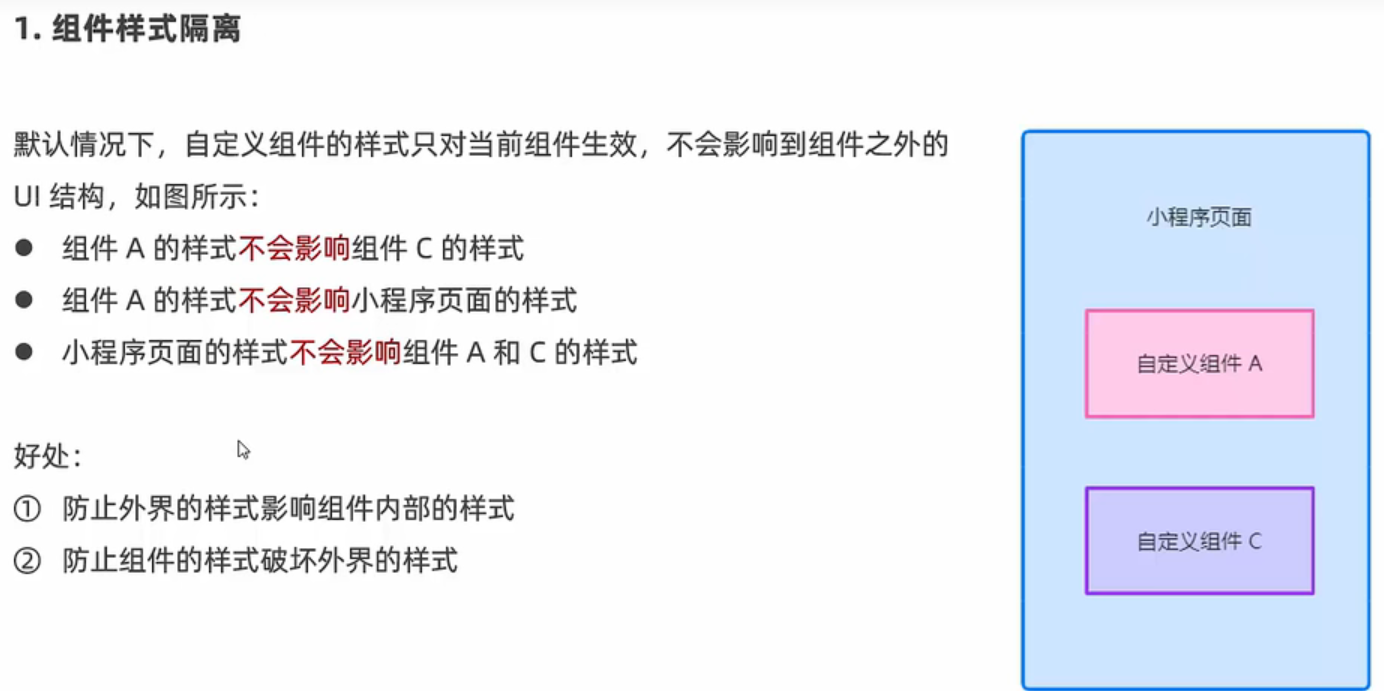
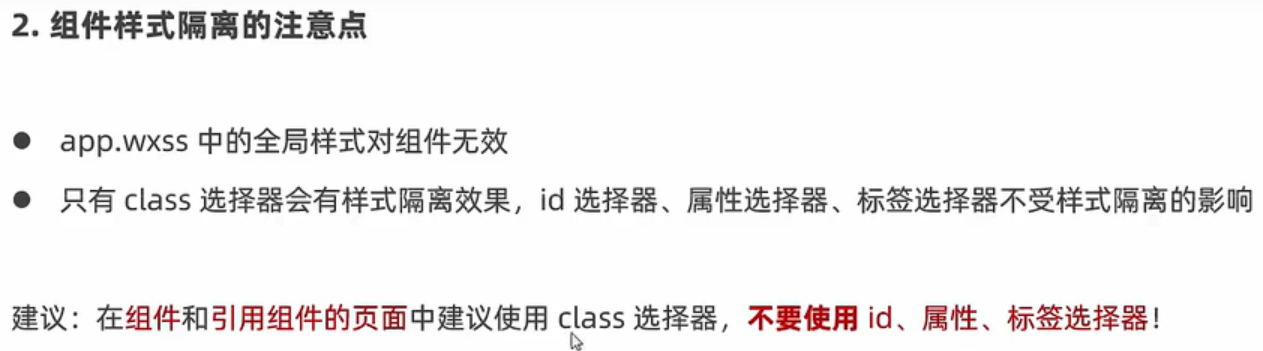
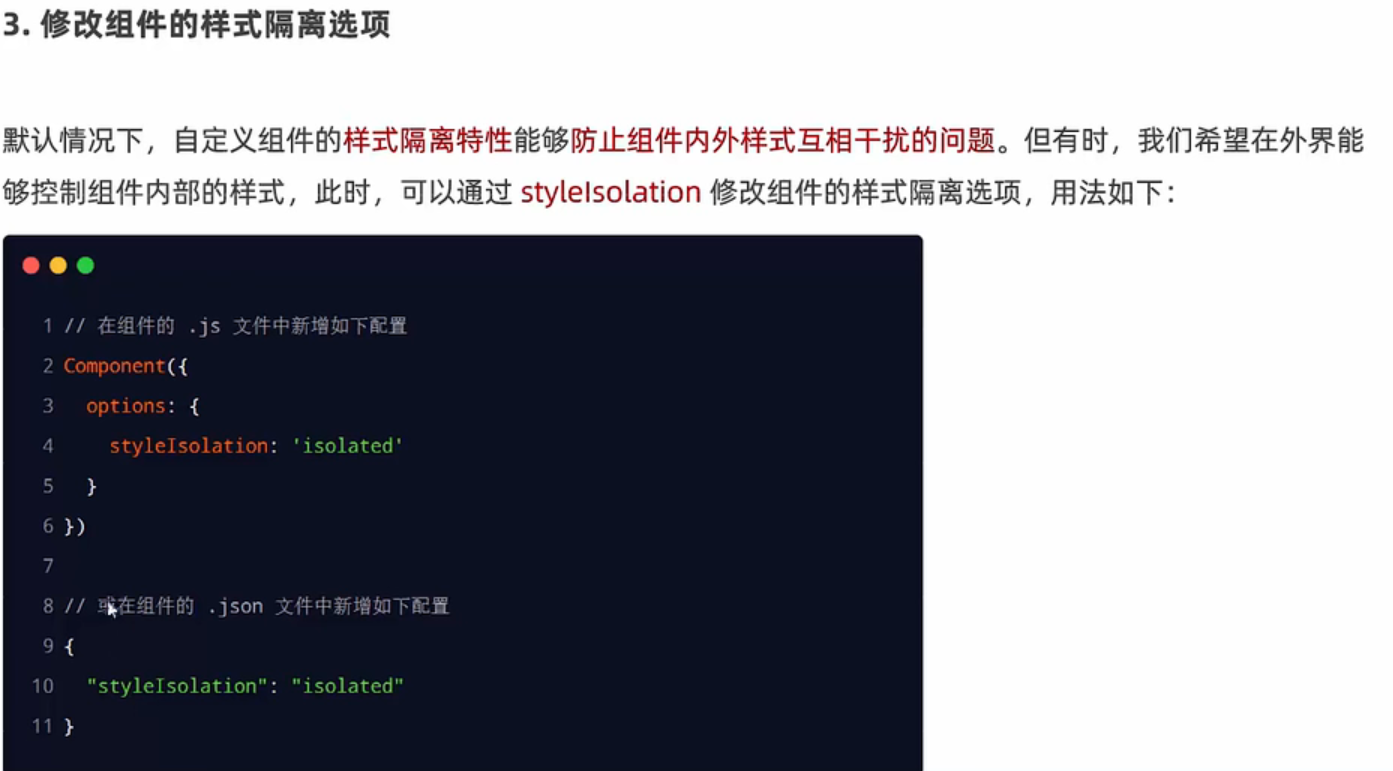
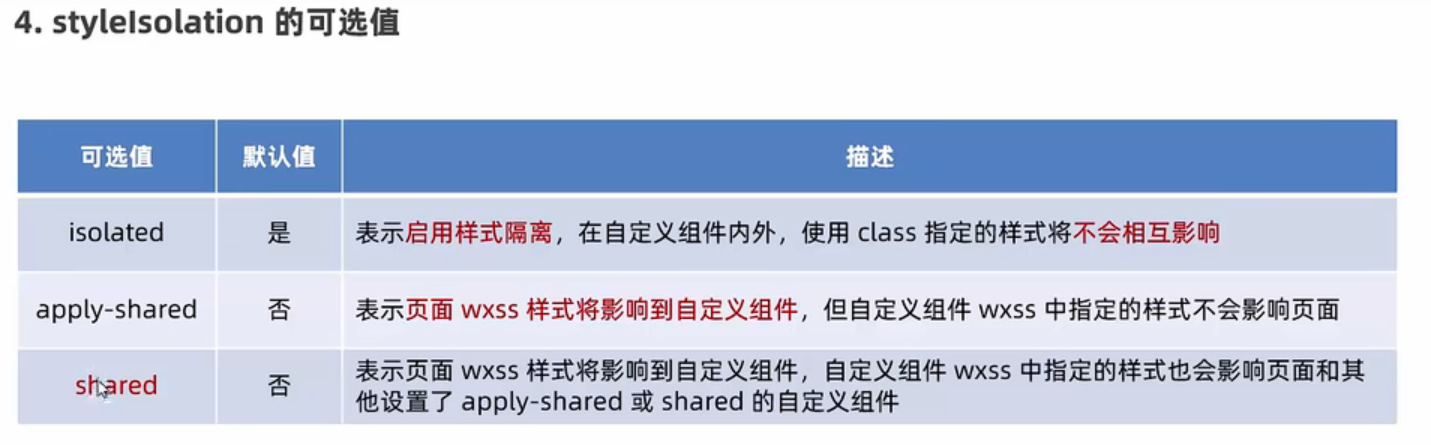
样式




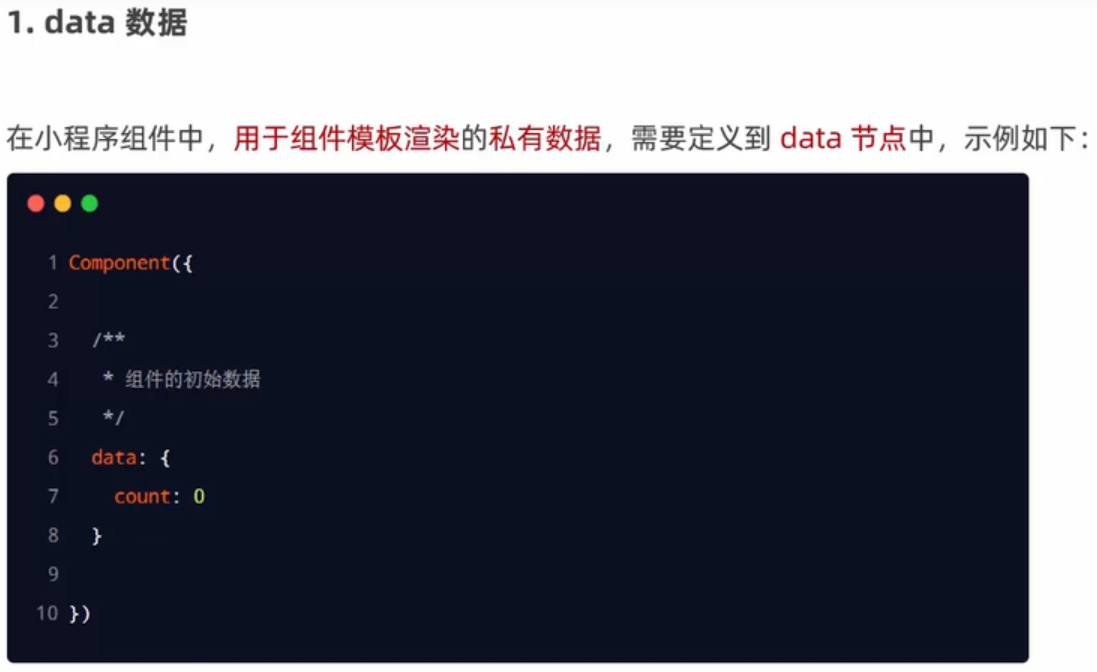
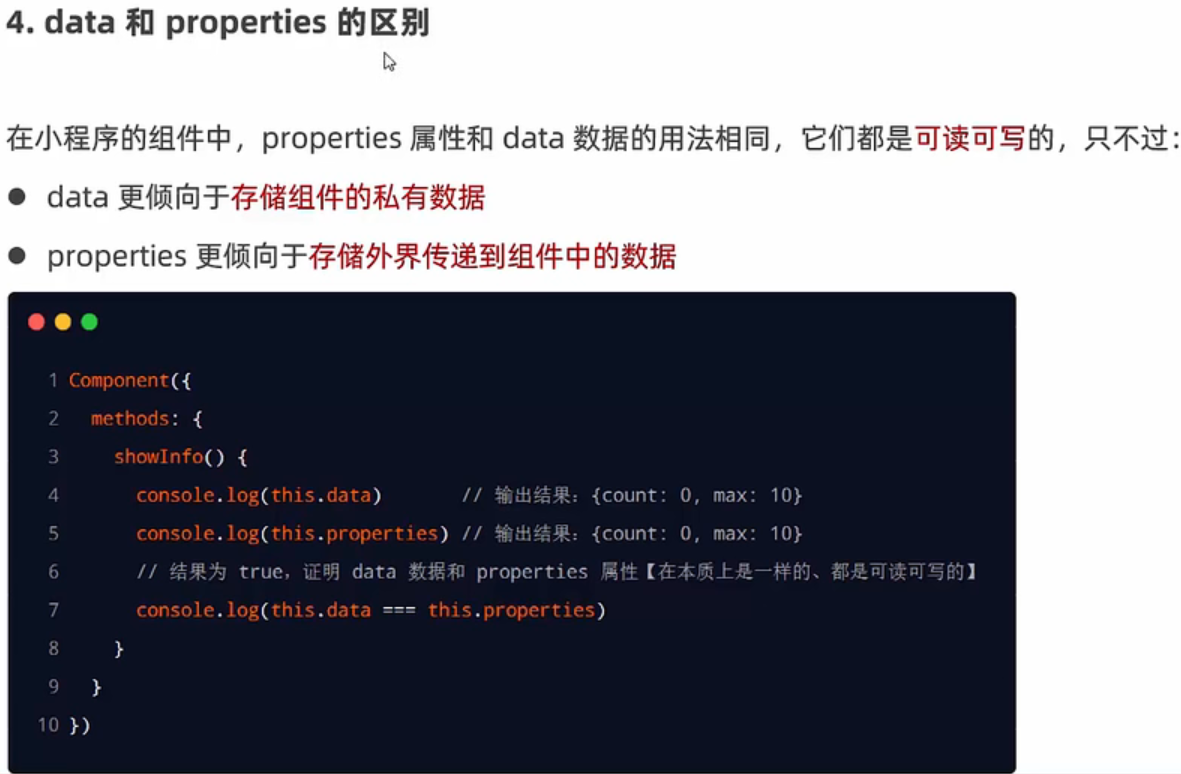
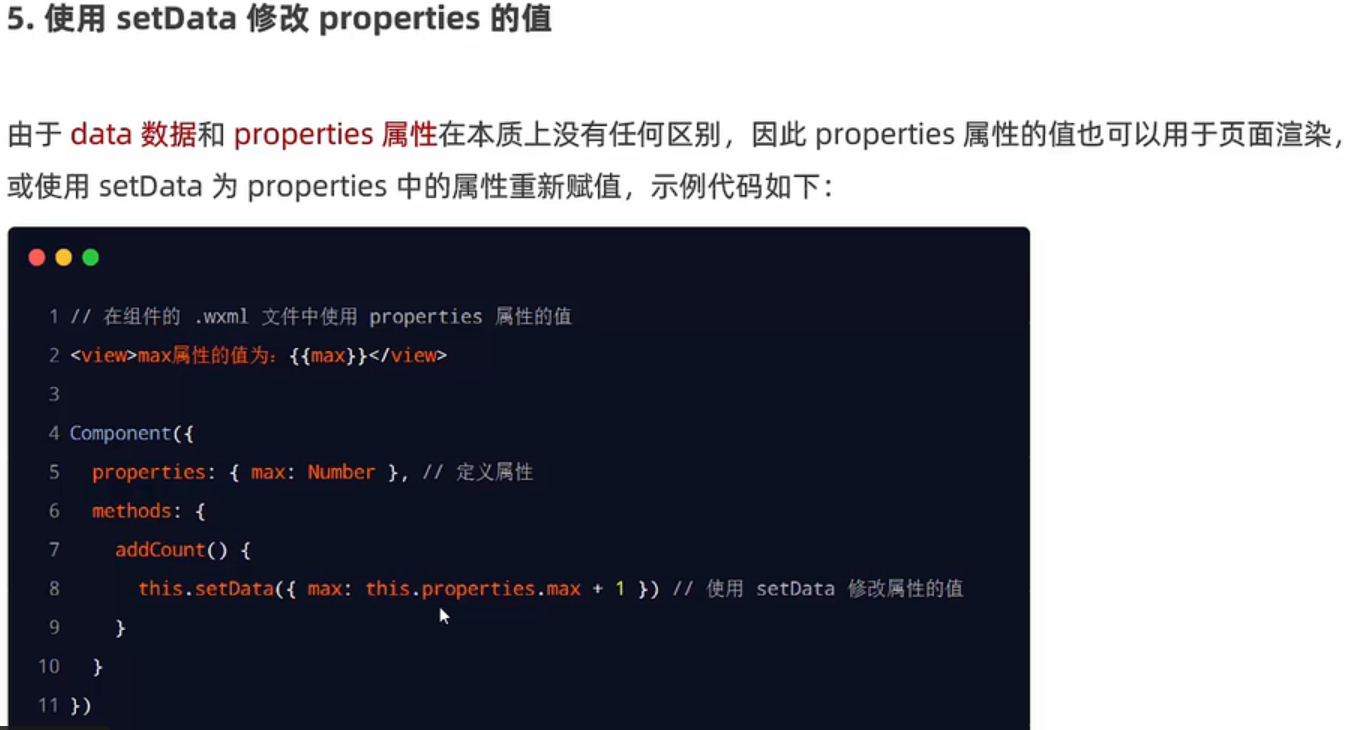
数据、方法、属性





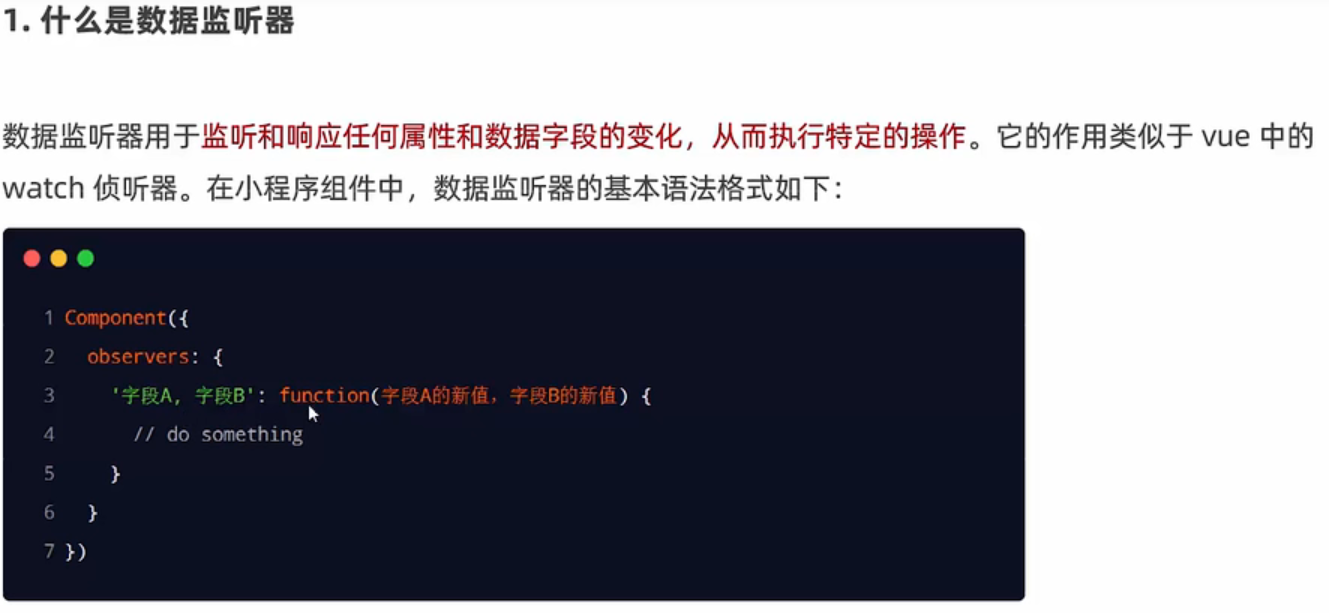
数据监听器




纯数据字段


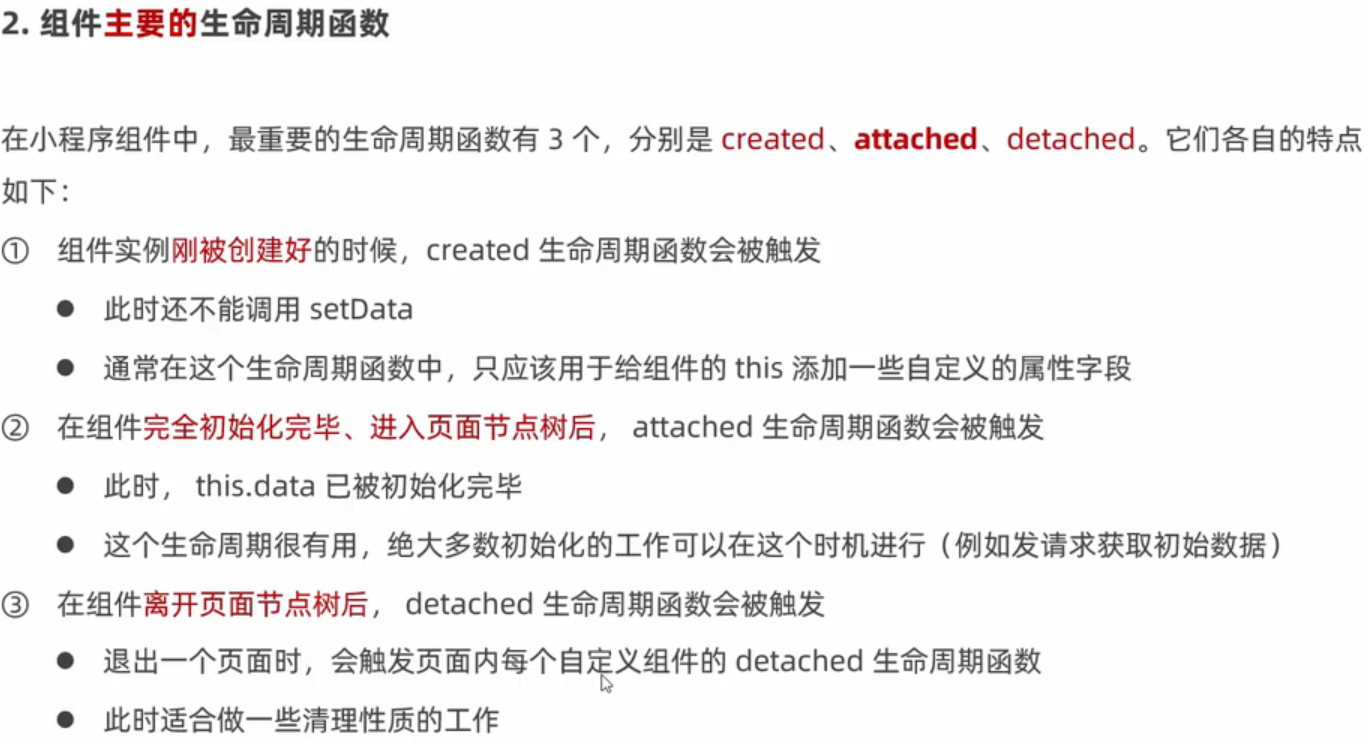
组件的生命周期



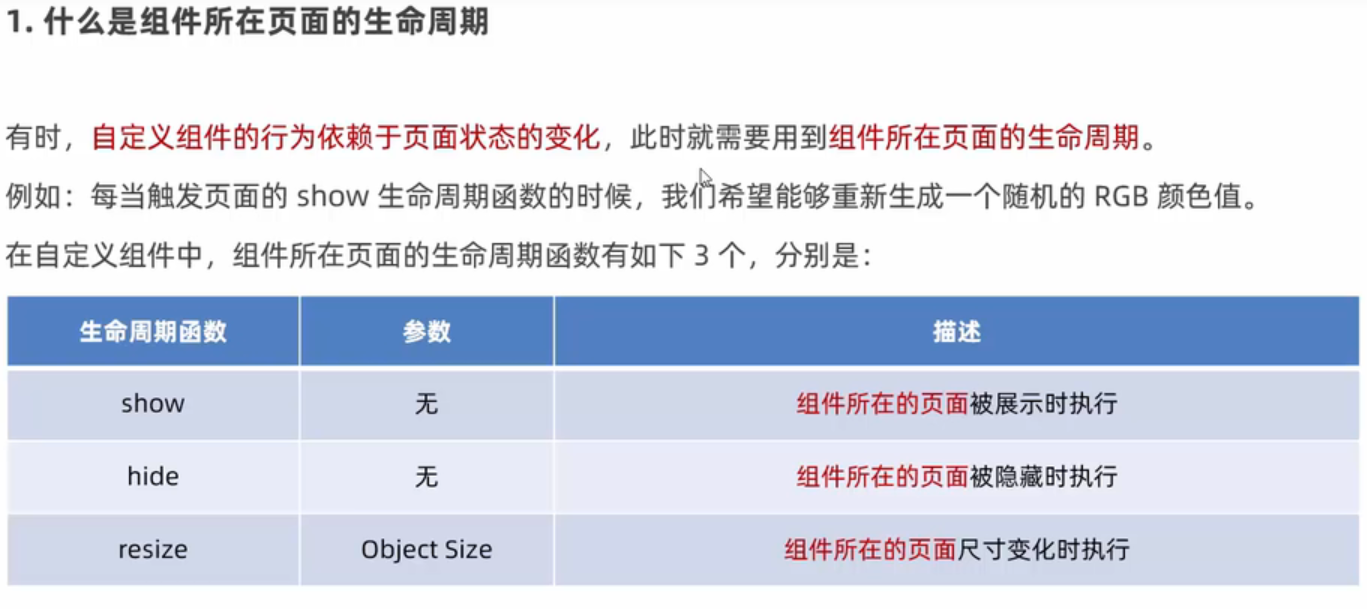
组件所在页面的生命周期


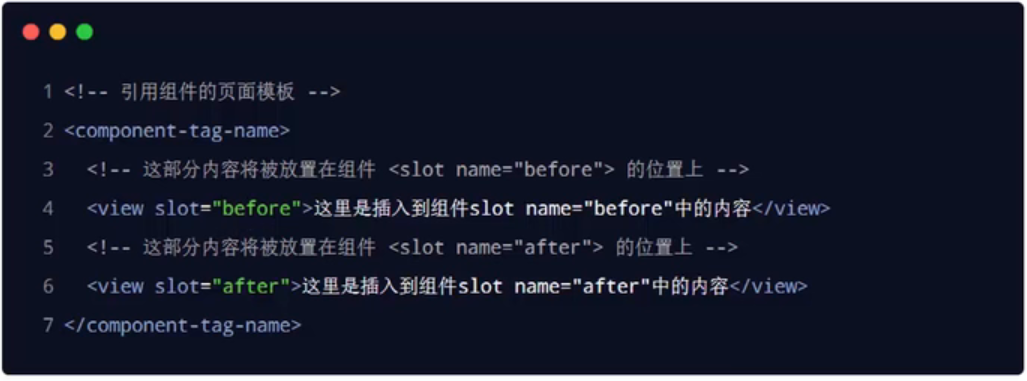
插槽





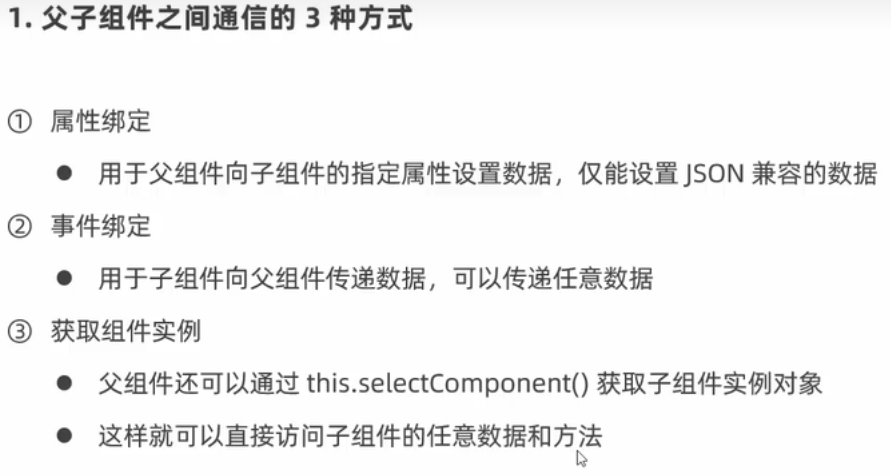
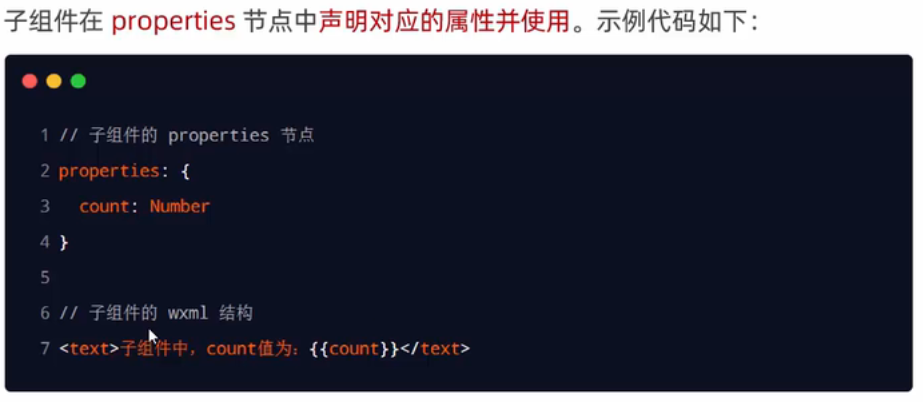
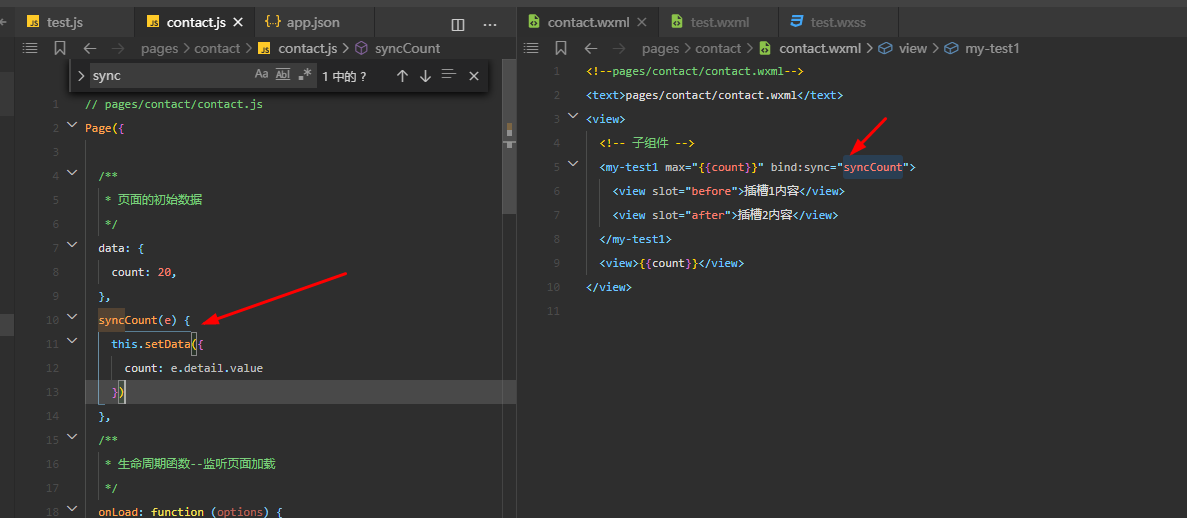
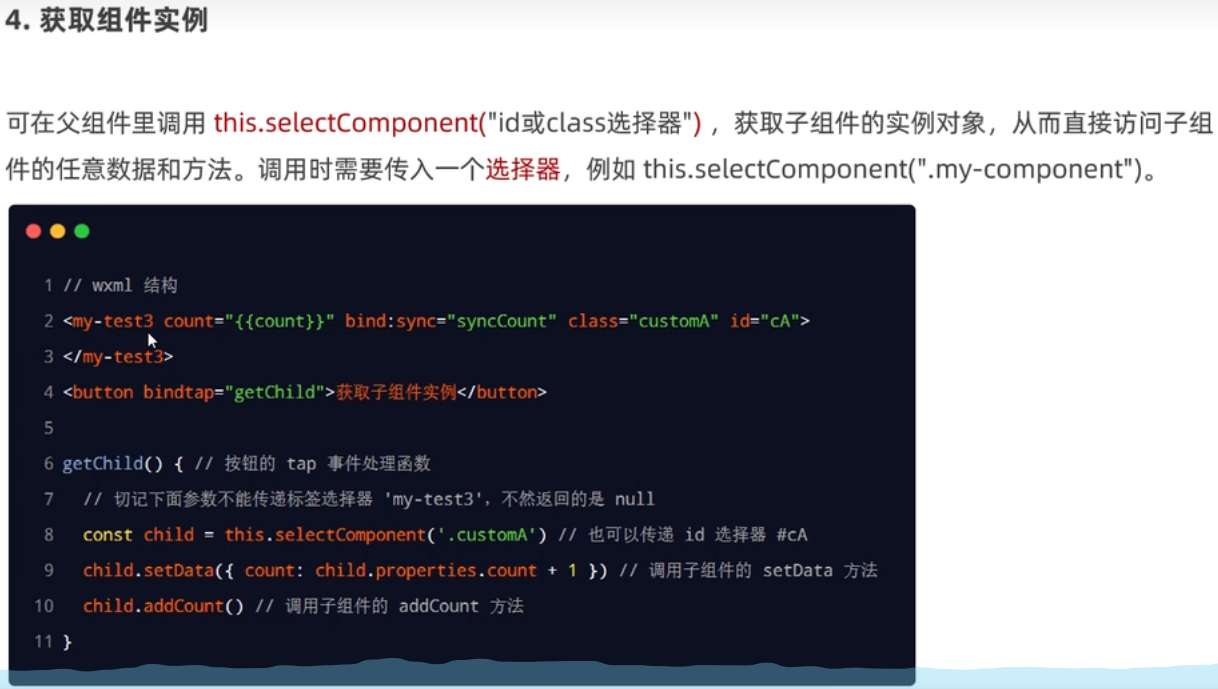
父子组件之间的通信




父组件定义事件,接受 子组件传过来的 值

子组件触发 传值


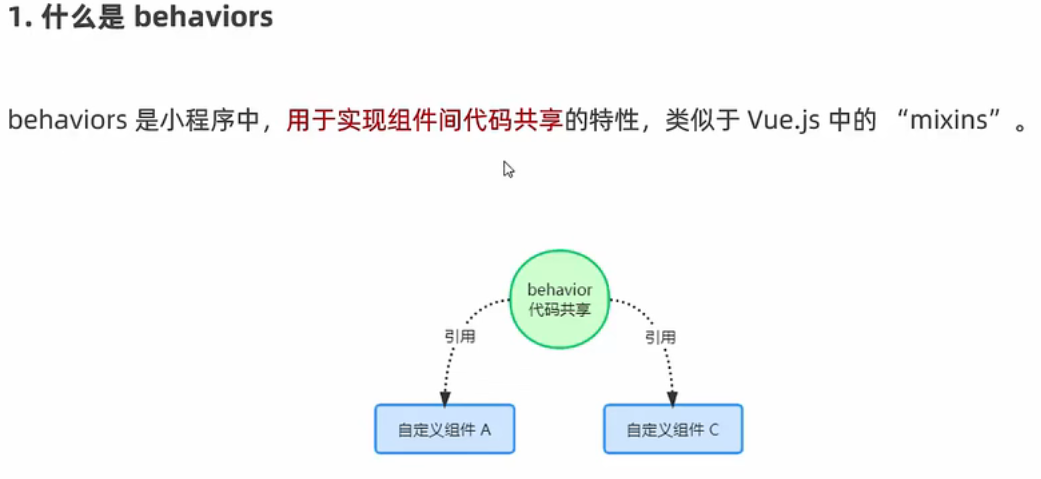
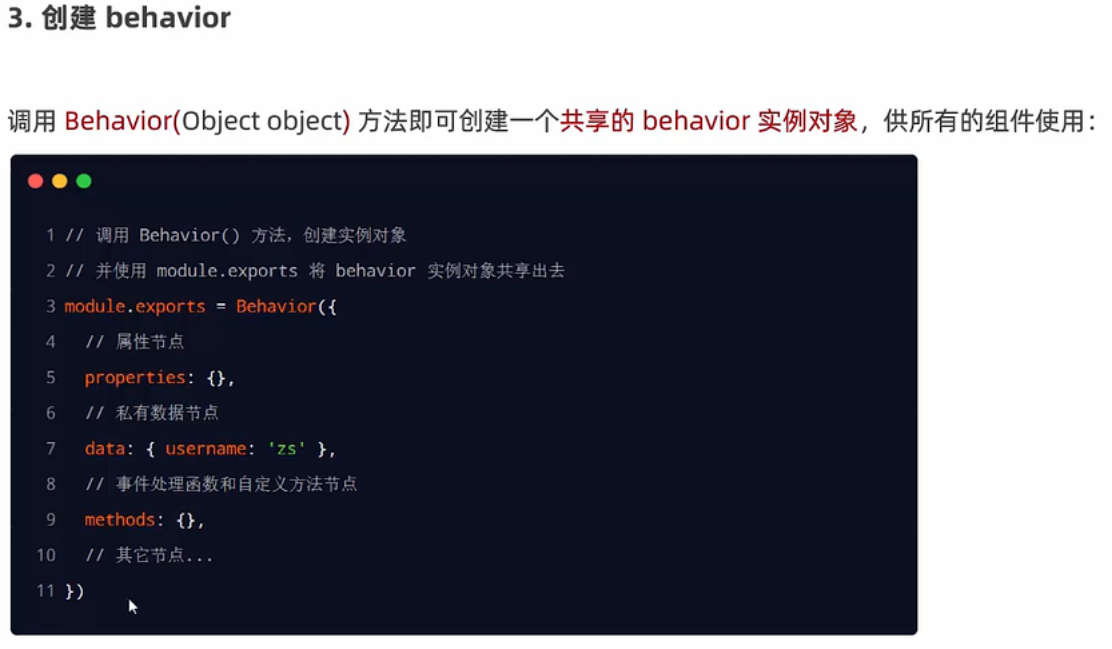
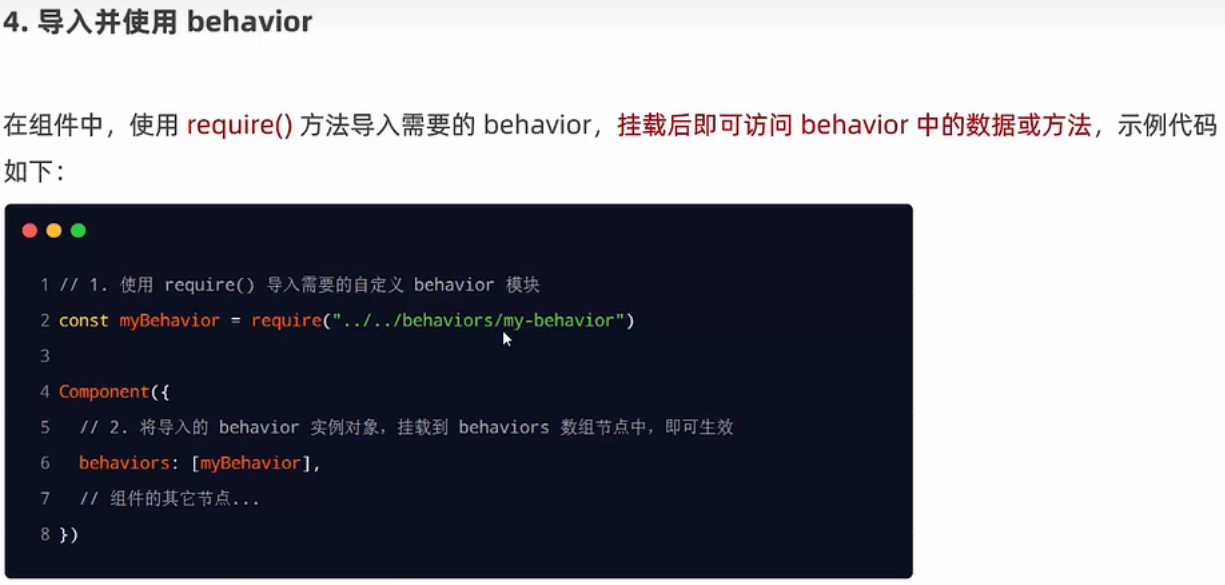
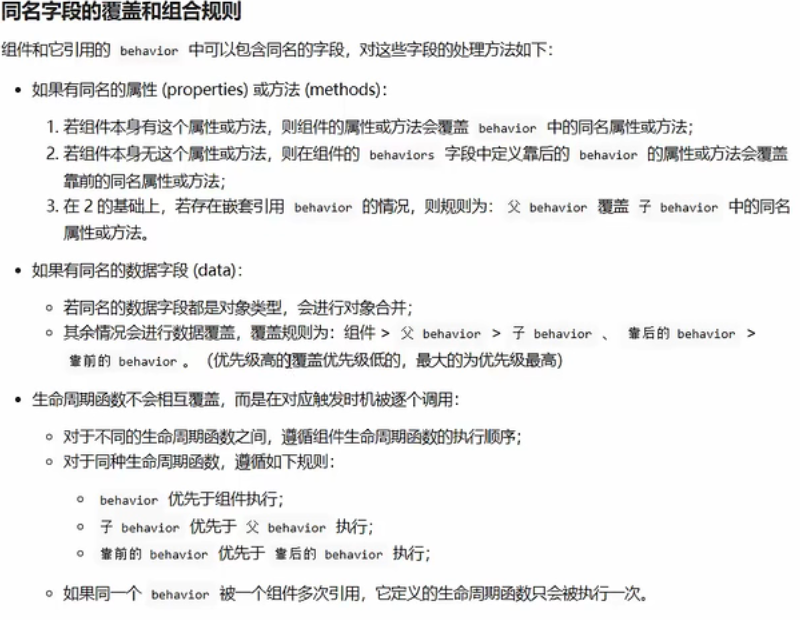
behaviors








使用npm包

Vant Weapp

安装使用 官网 Vant Weapp - 轻量、可靠的小程序 UI 组件库 (gitee.io)
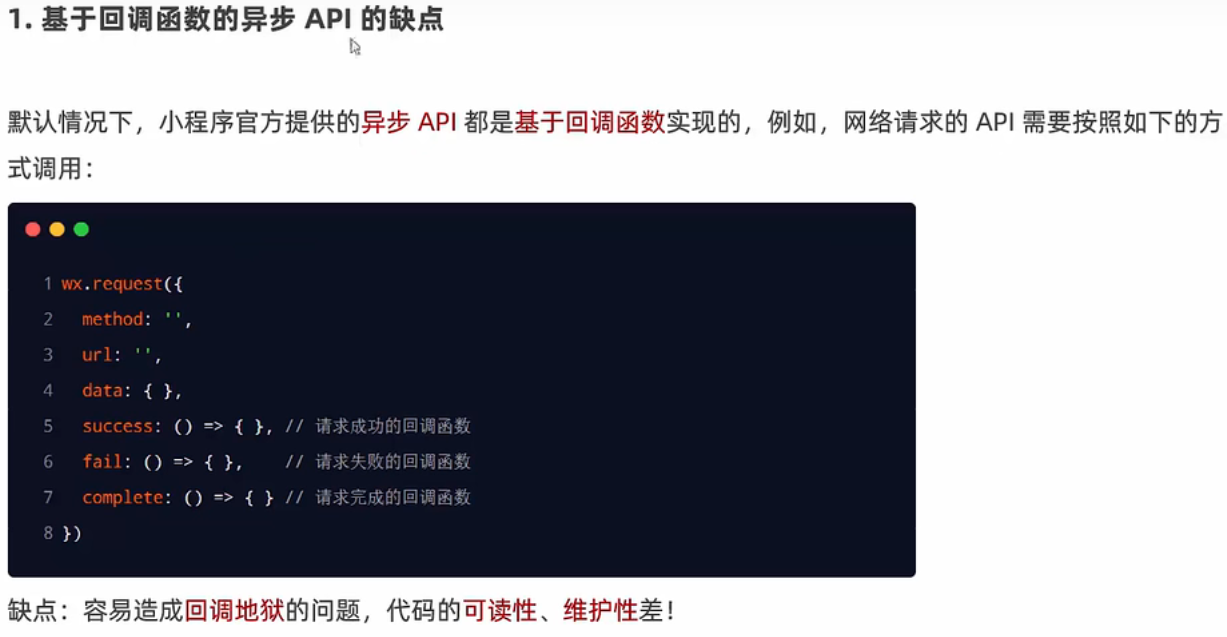
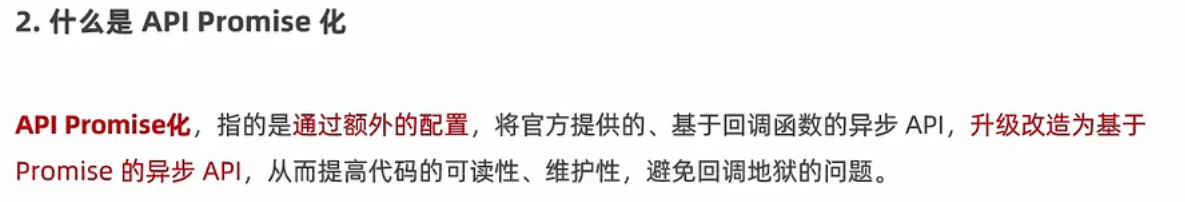
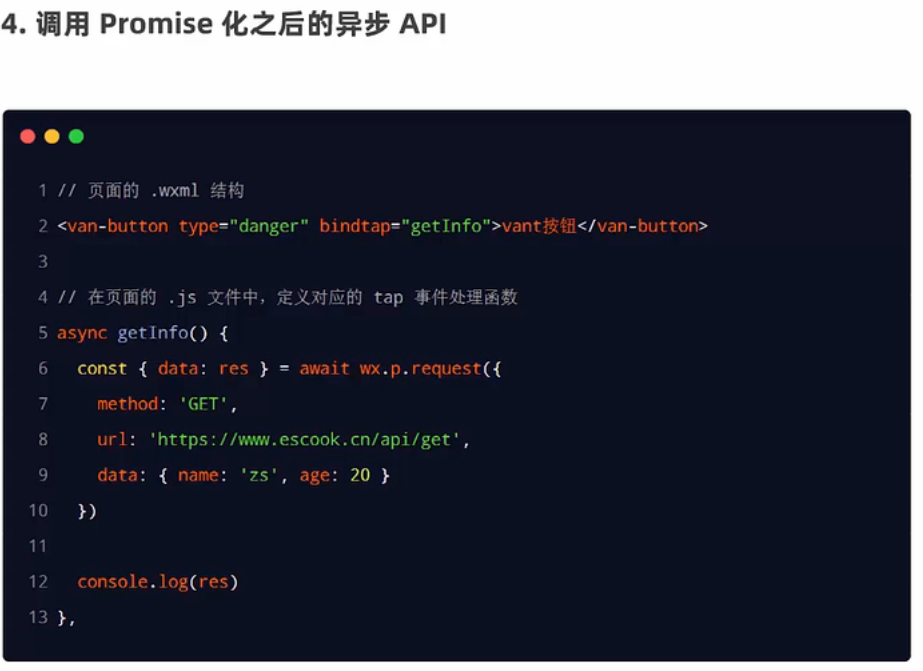
API Promise化




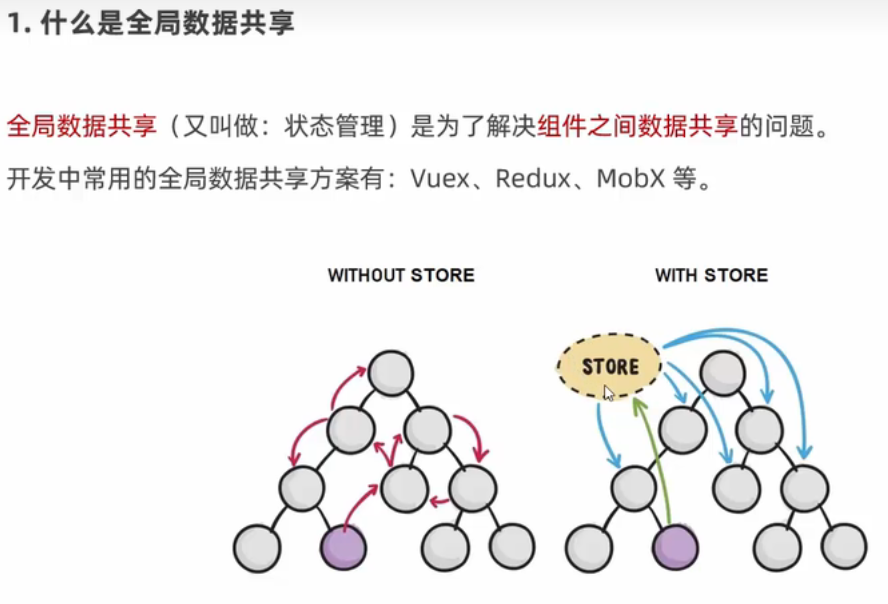
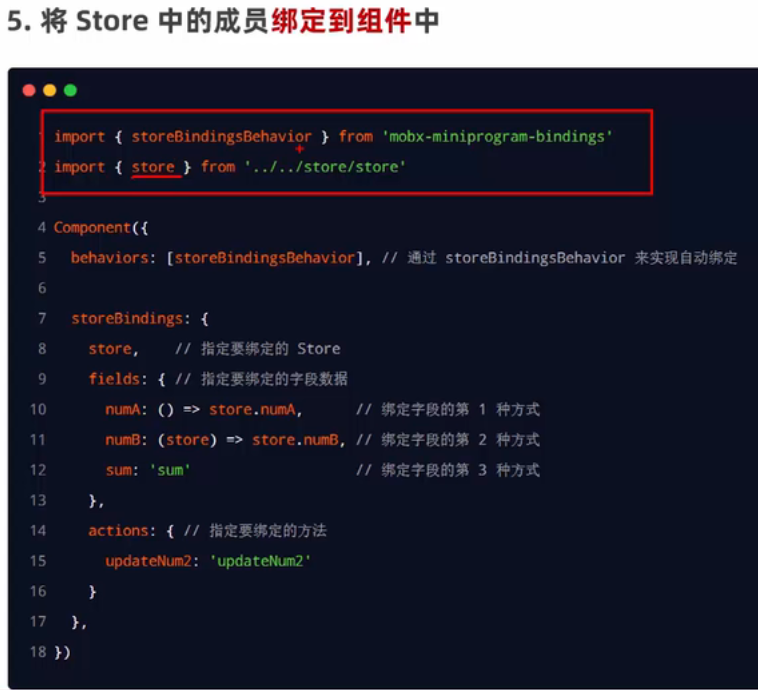
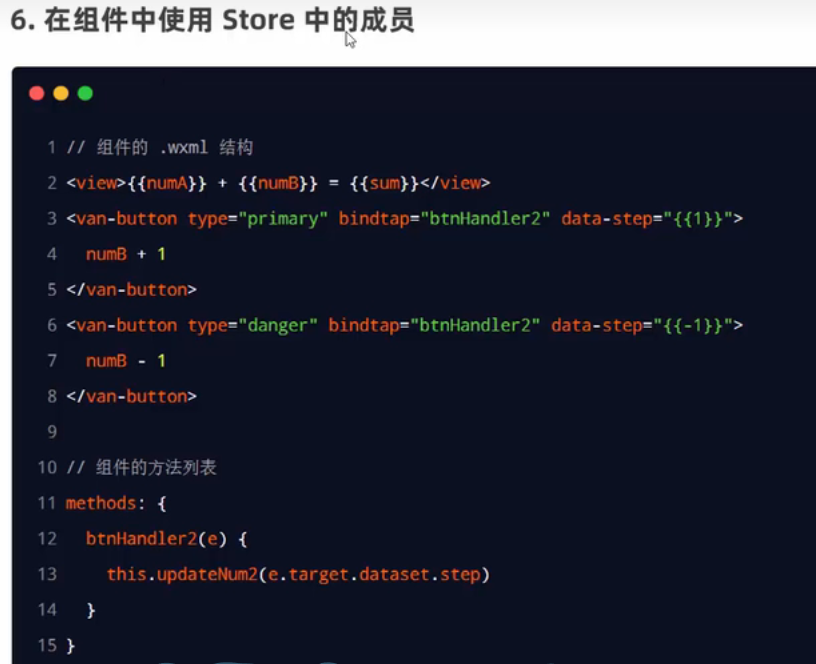
全局数据共享


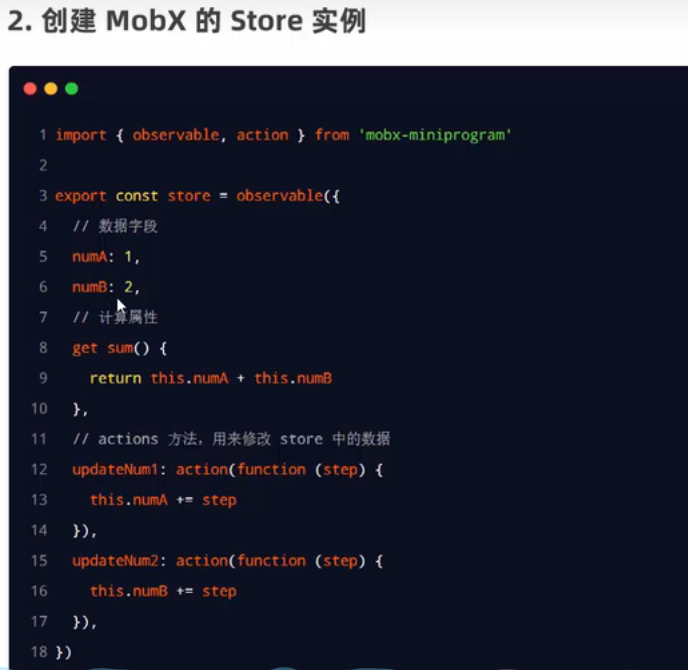
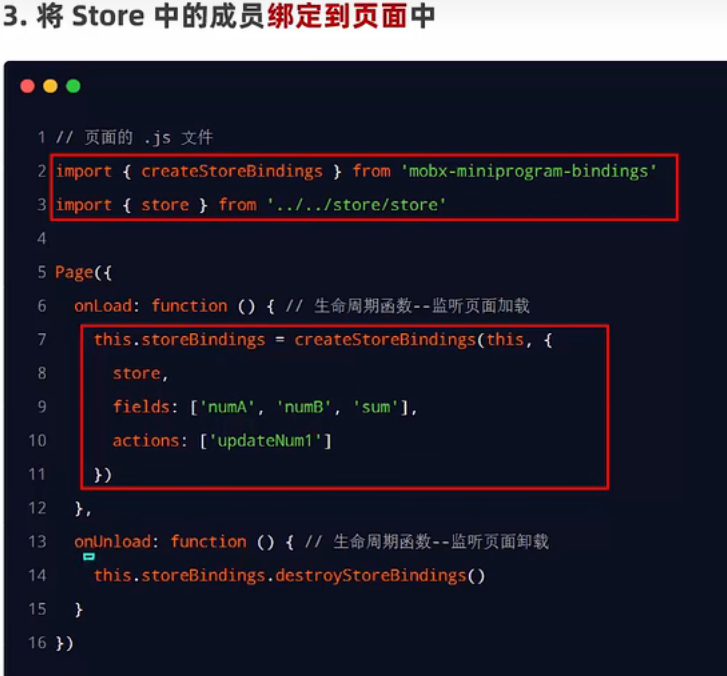
Mobx





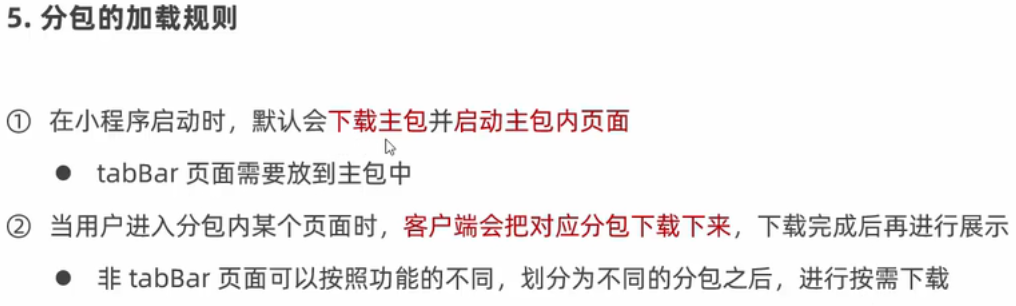
分包
基本概念






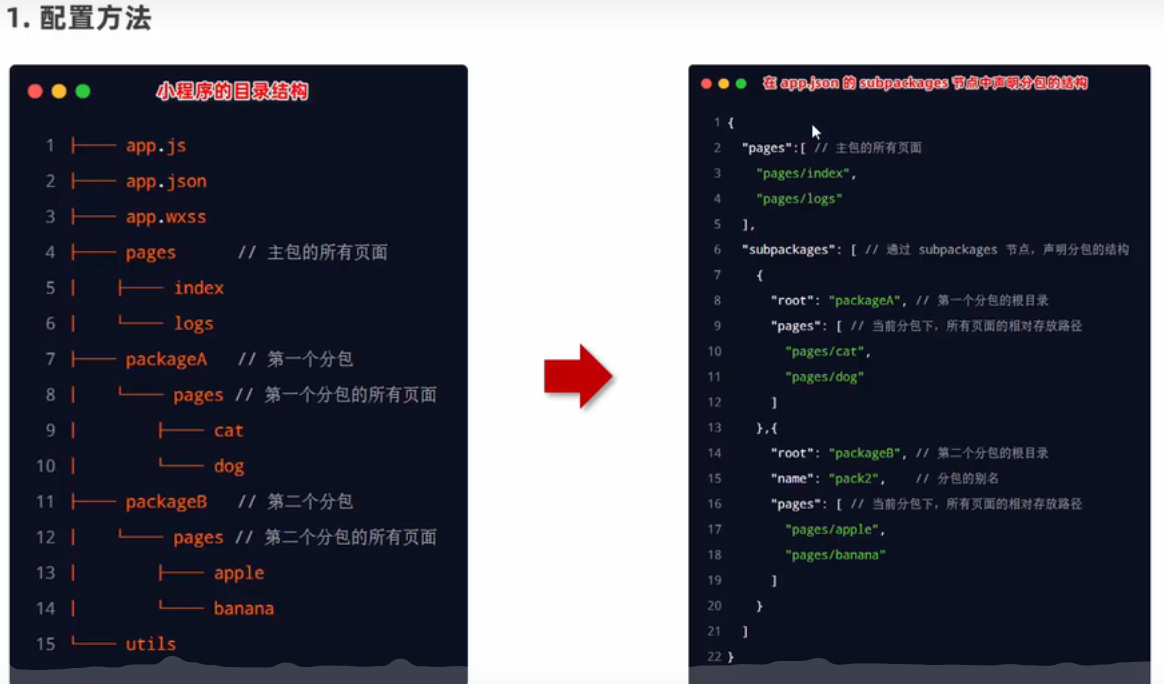
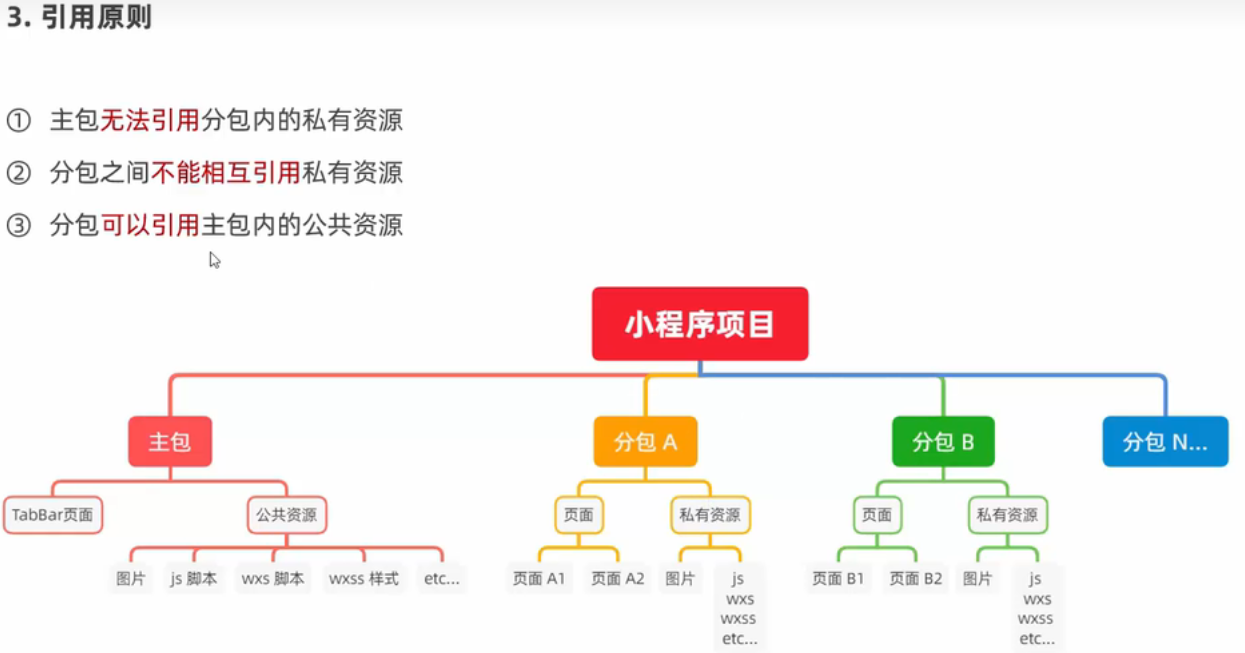
使用分包



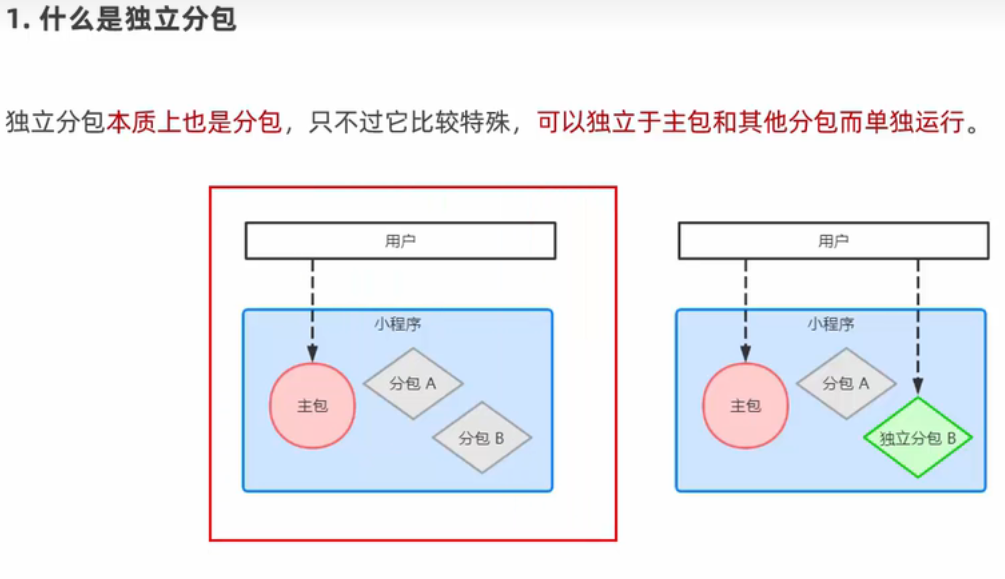
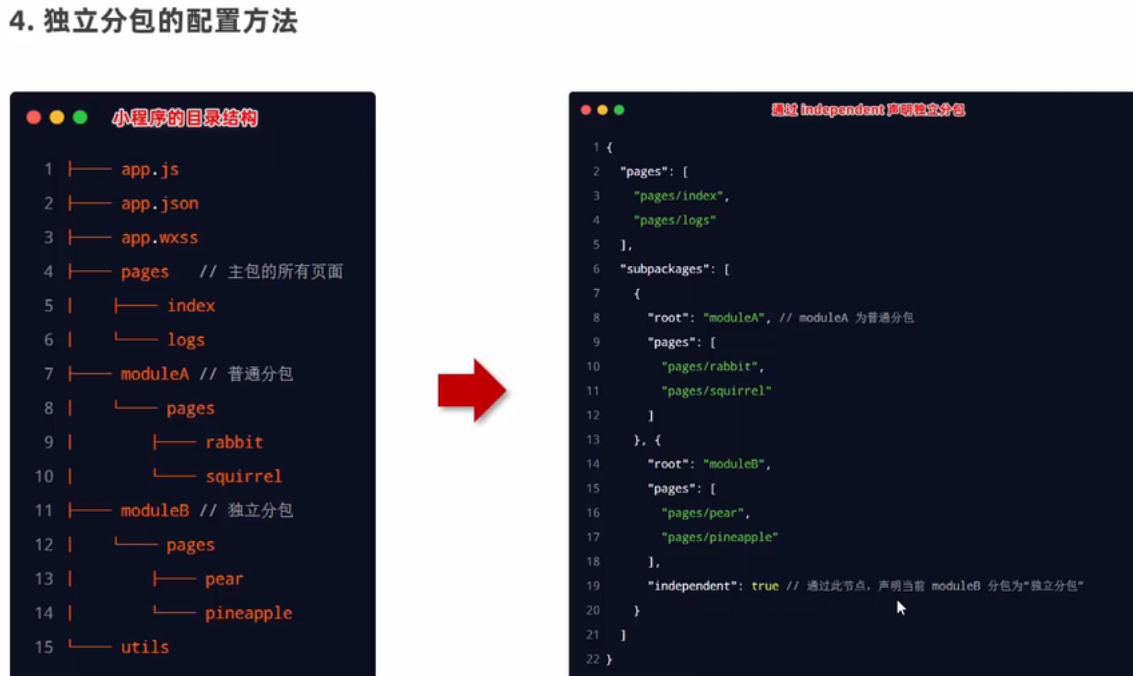
独立分包




添加 independent: true

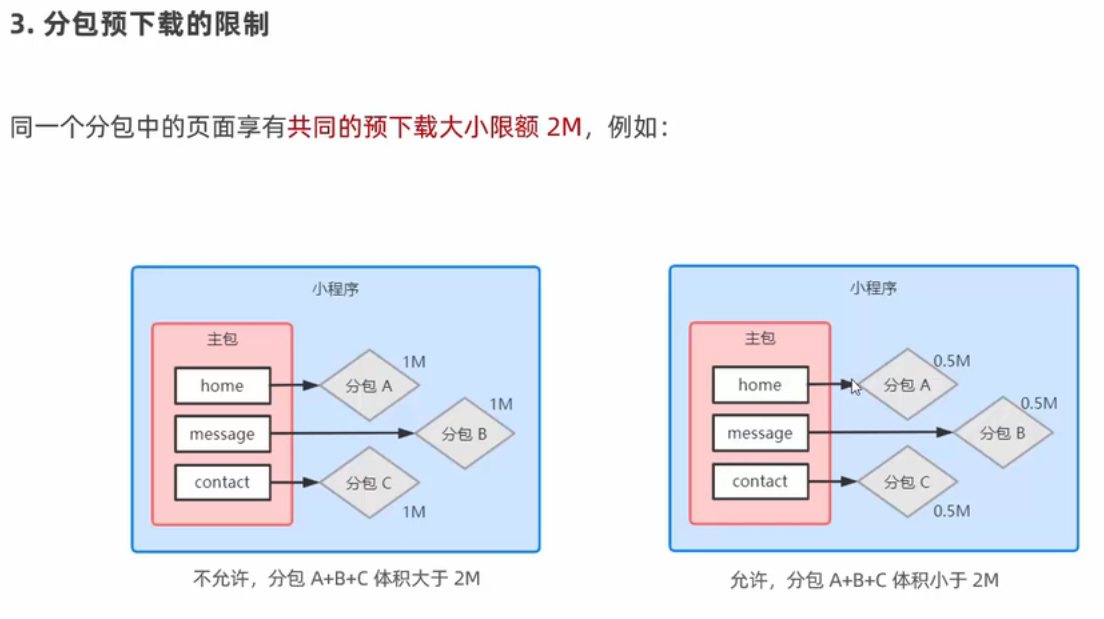
分包预下载

























 2523
2523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








